What should I look for in a design systems specialist's portfolio?
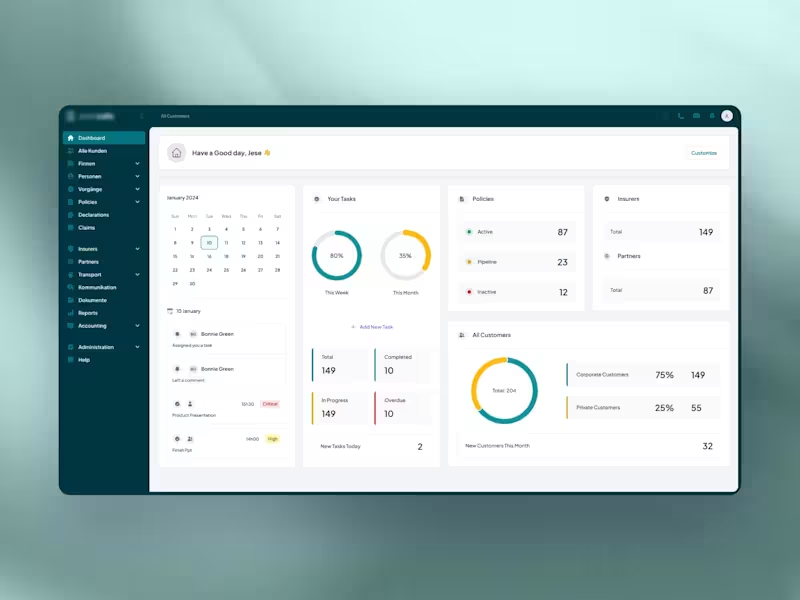
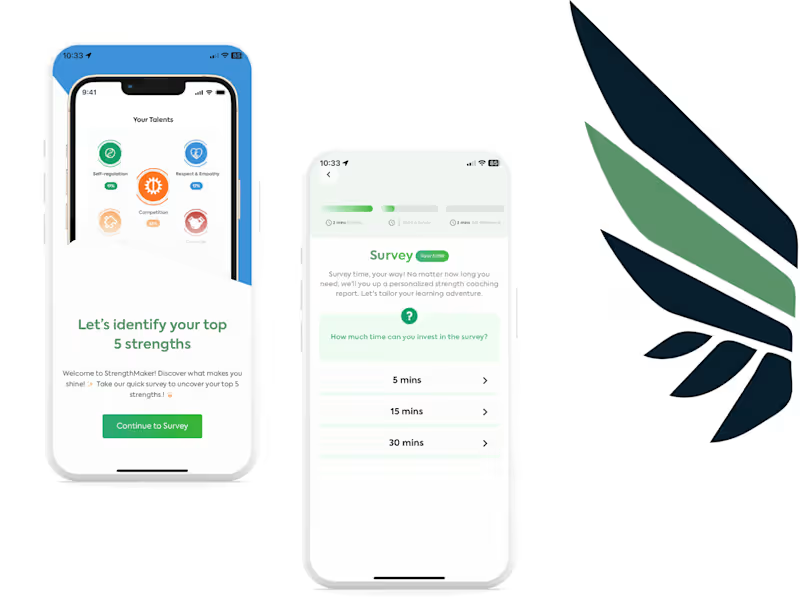
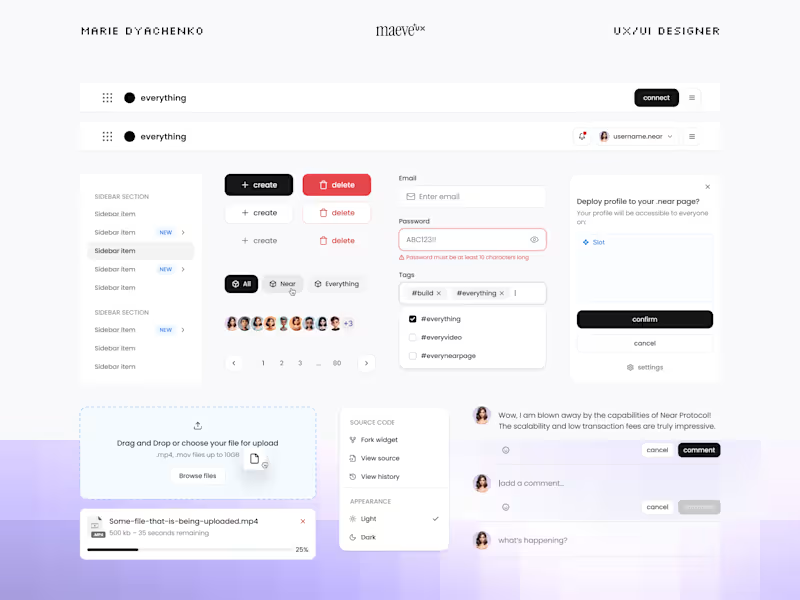
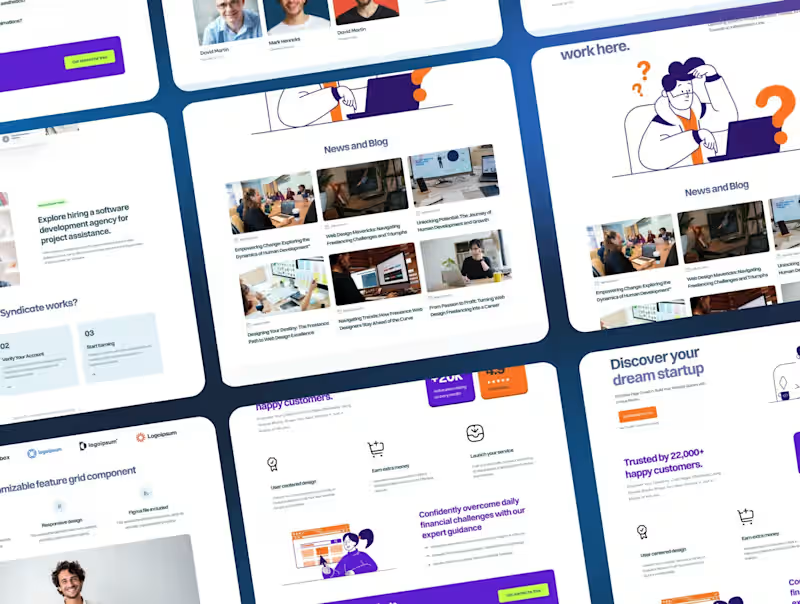
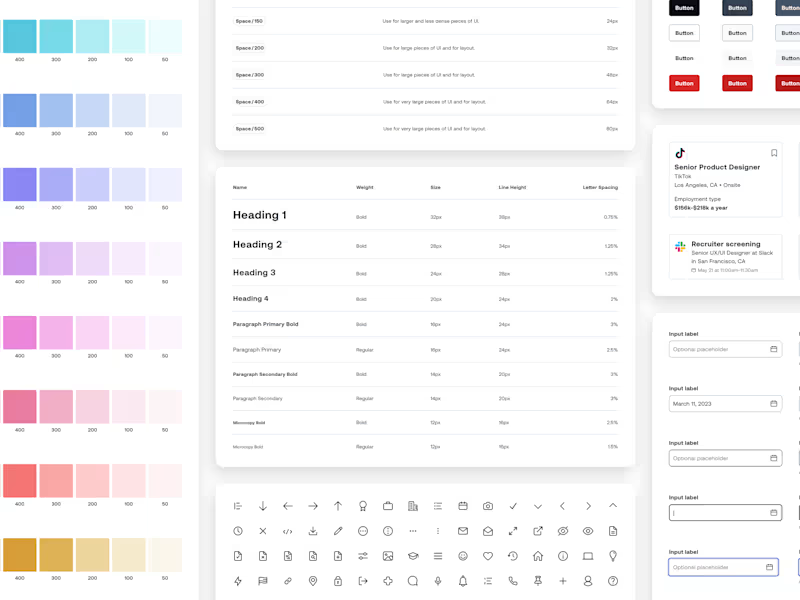
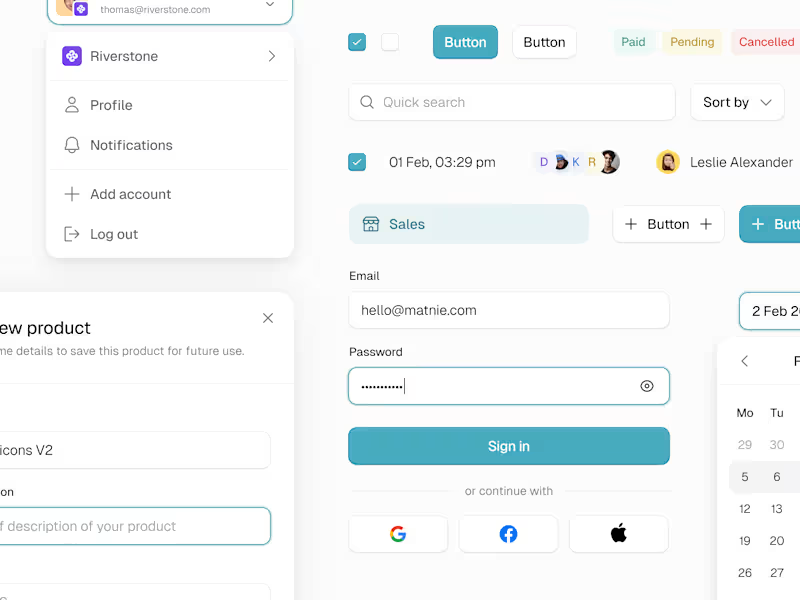
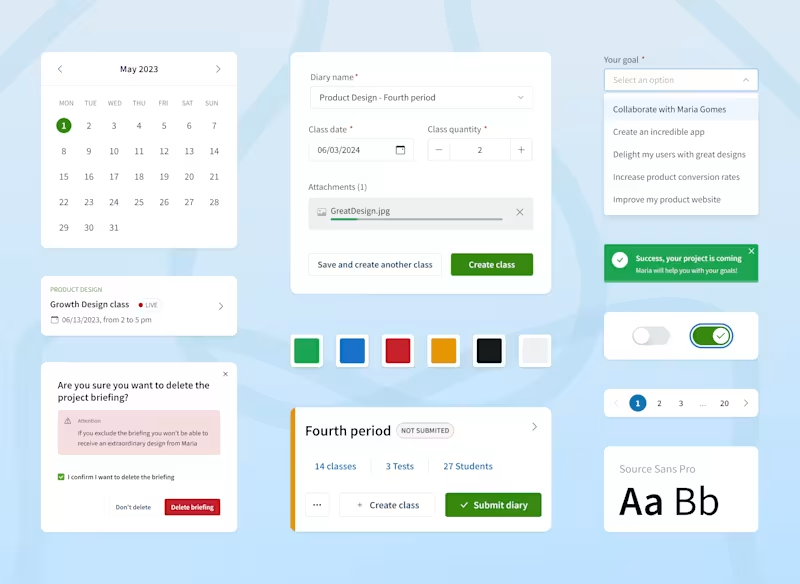
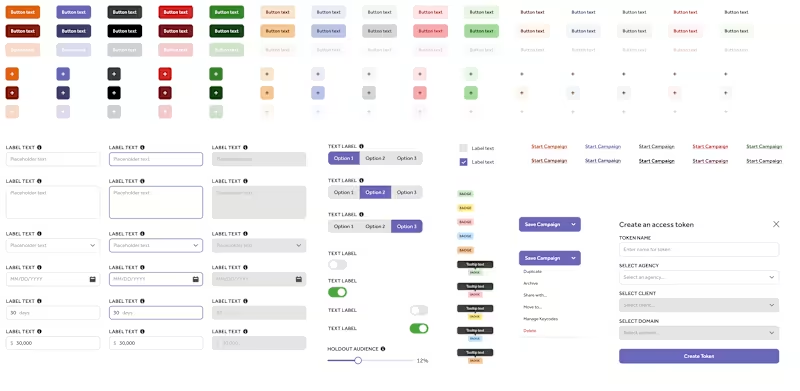
A good portfolio should show the specialist's ability to create consistent design systems across different projects. Look for examples of their work on style guides, component libraries, and brand identity. Check if they've worked with different teams and tools, and if they've contributed to projects similar to yours.
How do I evaluate the experience of a design systems specialist?
Consider how many years they have worked in the field and what types of projects they have completed. Look at their track record with systems design, user interface, and user experience work. Their experience with applying universal design principles can be really important for the success of your project.
What key skills should a design systems specialist have?
They should have a strong understanding of design principles, and software like Figma or Sketch. Familiarity with coding languages can be a plus, even if they don't code directly. They should be good at communicating ideas and working with different teams to make a user-friendly design system.
How do I discuss project timelines with a design systems specialist?
Ask about their availability and how long your project might take. Make sure they have enough time to commit to your project alongside any others they're working on. Agree on a realistic timeline together, considering any constraints or deadlines you have.
What are the first steps after hiring a design systems specialist?
First, you should have a kick-off meeting to discuss your project goals and needs. Provide them with any existing brand materials or guidelines you have. Make sure they understand your vision and what the end result should look like.
How should I communicate with a design systems specialist during the project?
Regular communication is key. Use messaging platforms or emails to keep in touch. Schedule regular check-ins, so you can discuss progress and any adjustments needed. Clear communication helps prevent misunderstandings and keeps the project on track.
How can I ensure that the deliverables meet my expectations?
Set clear expectations from the beginning and agree on specific deliverables. Provide ongoing feedback and be open to suggestions. Regularly review their work to make sure it aligns with your goals.
What kind of ongoing support might a design systems specialist provide after project completion?
Discuss if they can offer support for any updates or changes needed after the project ends. They might help train your team on how to use the new design system. Ensure there's a plan in place for any future adjustments or collaboration.
How can I make onboarding easy for a new design systems specialist?
Provide them with all necessary resources, like style guides or access to systems they need. Introduce them to the team they'll be working with. Make your expectations clear from the beginning, so they can hit the ground running.
What should a project proposal from a design systems specialist include?
It should outline the project's goals, deliverables, timeline, and any tools or resources needed. Look for details about how they plan to approach your project. Clear proposals show professionalism and proper planning.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.