Rayna UI Design system
Like this project
Posted Feb 13, 2025
My contribution to Rayna UI includes designing website sections and components, lead directions for dashboard modules, creative explorations for marketing
Description: Rayna UI Library is a design system and components library designed from the need to make workflow simpler, consistent, and scalable for teams and individuals. With over 500+ customizable components and 100s of styled elements, icons, illustrations, and predesigned website modules.
Role: My contribution to Rayna UI includes designing website sections and components, leading directions for dashboard modules, creative explorations for marketing campaigns, and documentation.
Budget: $4,500
Timeline: 10 Weeks

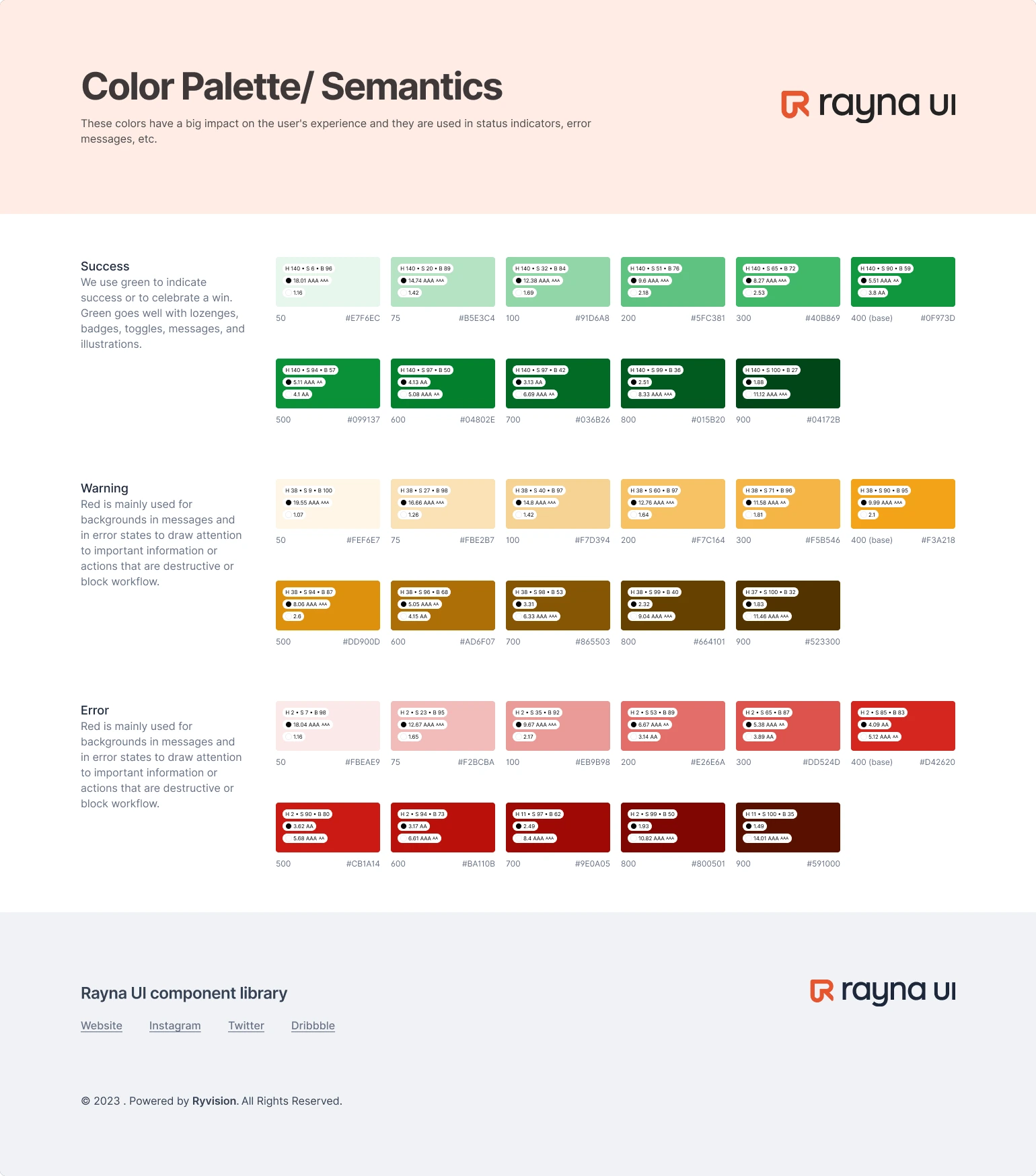
Colors: A palette of carefully chosen colors that work well together and serve as the foundation for developing a consistent and visually attractive user interface through various elements and components.

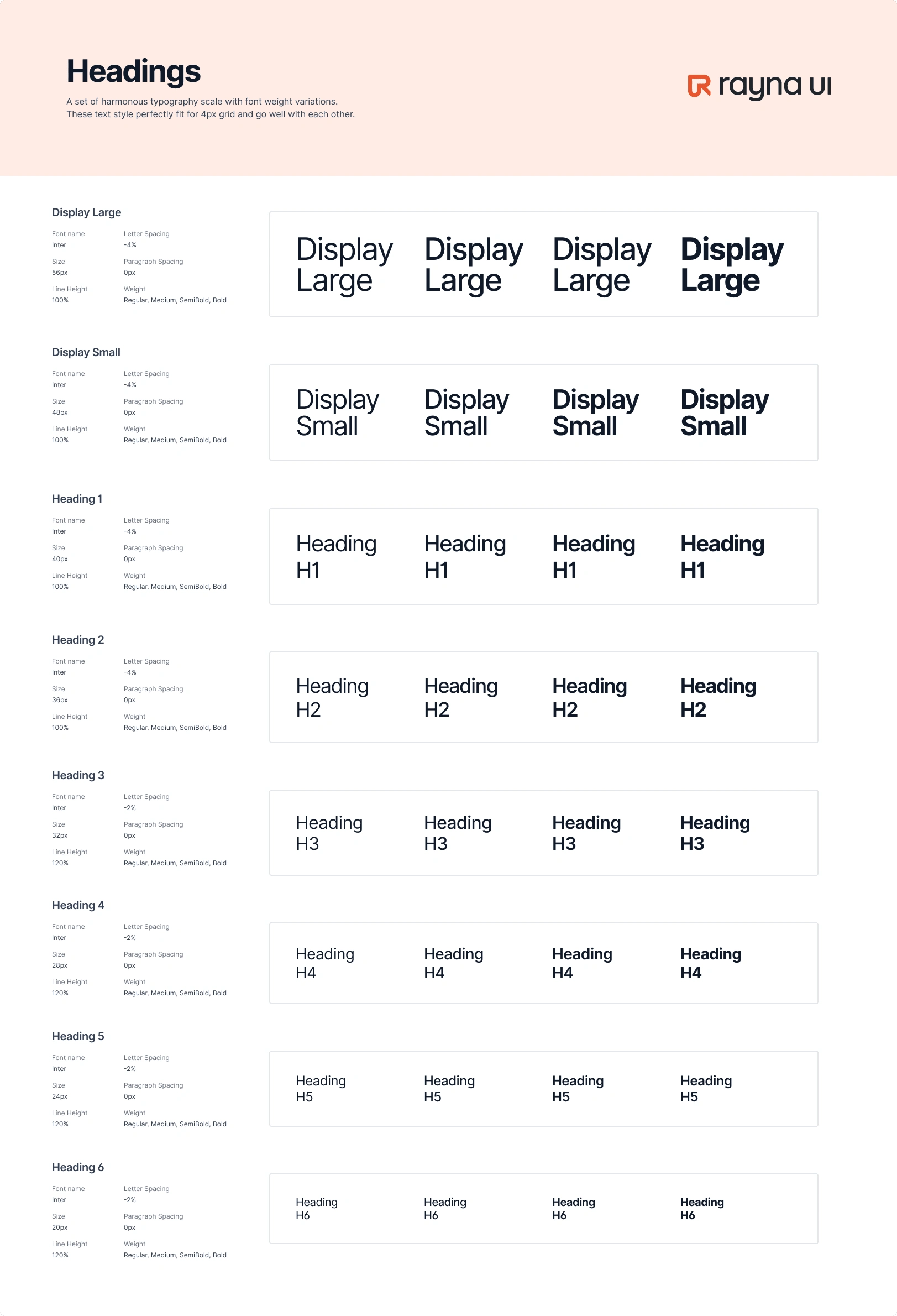
Headings: A set of harmonious typography scales with font-weight variations.
These text styles are perfectly fit for a 4px grid and go well with each other.

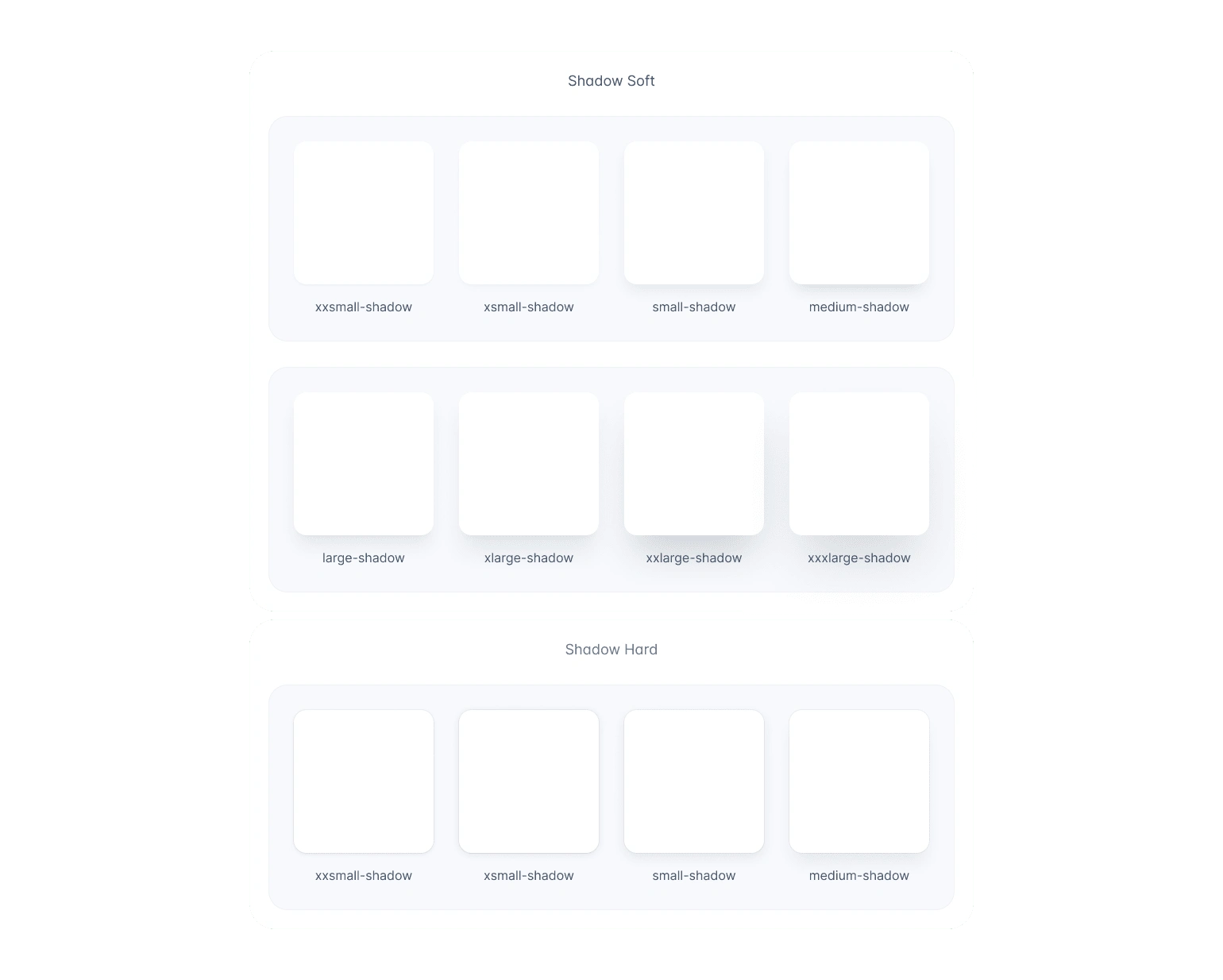
Shadows: Shadows and blurs are powerful visual elements that bring depth, hierarchy, and focus to user interfaces, enhancing the overall user experience

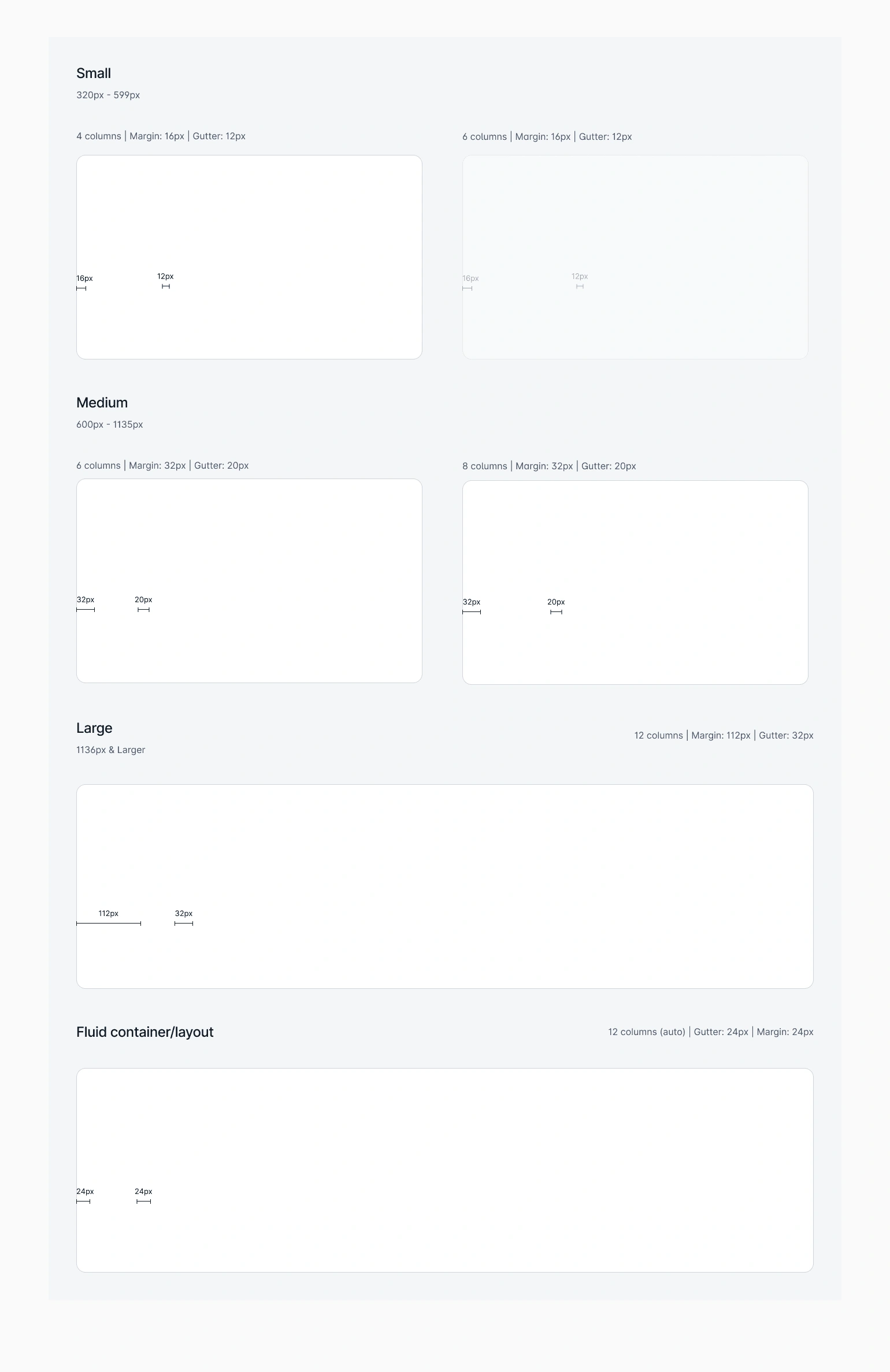
Grids: Library of layout grid options with various columns and sizes that fit any type of content perfectly on your web, tablet, and mobile screens.

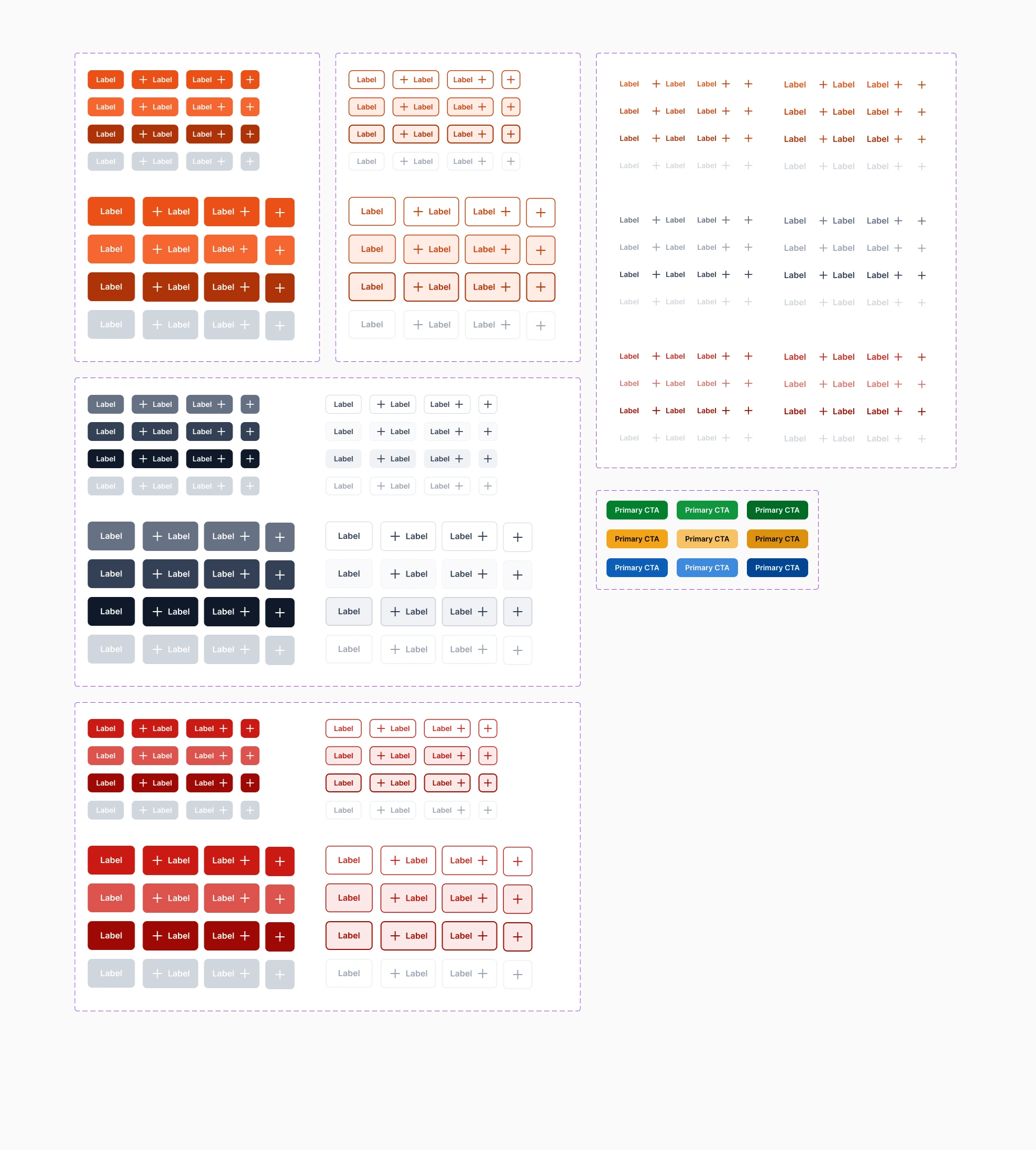
Buttons: A button lets the user act with a tap or a click.