Additional resources
Why Hiring Product Designers Is Critical to Product Success
Business impacts of design-driven growth
Cost of design misalignment and rework
When to hire product designers vs. build internally
Understanding the Modern Product Designer Role
Core design skills and multidisciplinary expectations
Differences between product designer and UX/UI specialist
Emerging competencies: AI, accessibility, and sustainability
Assessing Your Specific Product Design Needs
Mapping product lifecycle stage to designer expertise
Defining project scope, deliverables, and success metrics
In-house, freelance, or remote product designers: choosing the right mix
Crafting a Compelling Job Description That Attracts Top Talent
Key elements: mission, responsibilities, growth paths
Balancing hard skills, soft skills, and cultural values
Inclusive language and remote-friendly requirements
Sourcing Freelance and Remote Product Designers
Leveraging professional networks, communities, and Contra
Tapping into design conferences, hackathons, and online portfolios
Building an inbound talent pipeline through employer branding
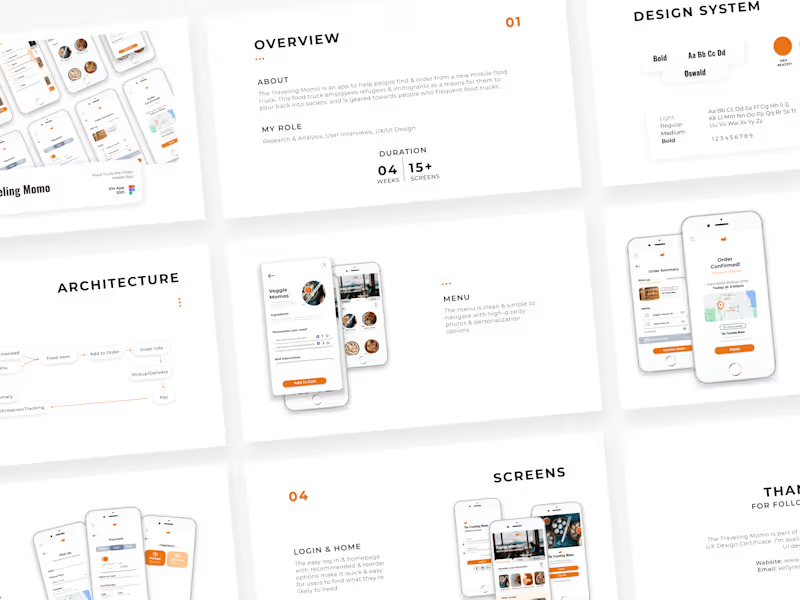
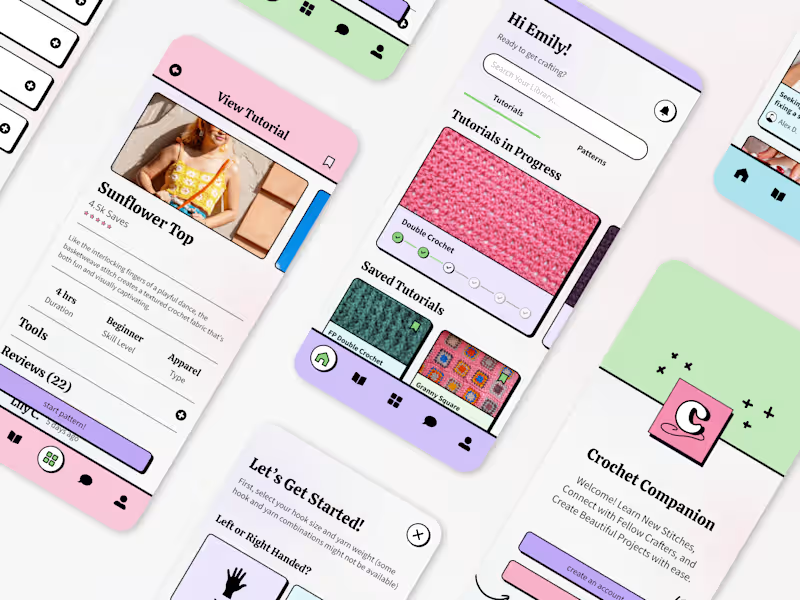
Screening Portfolios and Case Studies for Real Impact
Spotting user-centered problem solving over aesthetics
Red flags: lack of process documentation or measurable outcomes
Structured portfolio review frameworks and scorecards
Designing Fair and Insightful Skill Assessments
Crafting realistic design challenges tied to your product
Setting clear expectations, time limits, and compensation
Evaluating submissions for feasibility, originality, and research depth
Conducting Interviews That Reveal Collaboration and Culture Fit
Behavioral questions to assess communication and adaptability
Technical scenarios: design systems, accessibility, and scaling
Panel interviews with cross-functional stakeholders
Compensation, Budgeting, and Negotiation Strategies
Salary and freelance rate benchmarks by experience level
Equity, bonuses, and non-monetary perks for remote designers
Cost-saving tactics: contract-to-hire and global talent sourcing
Onboarding and Retaining Remote Product Designers