How do I define my project goals clearly?
First, think about what you want from this project. Make a list of features your website should have. Decide on the overall look you are aiming for. This will help in explaining your vision to the freelance web designer.
What details should I include in my project brief?
Include key information about your business and project. Mention what you want the website to achieve. Add any specific designs or colors you like. This helps the designer understand your needs better.
How can I assess the web designer's portfolio effectively?
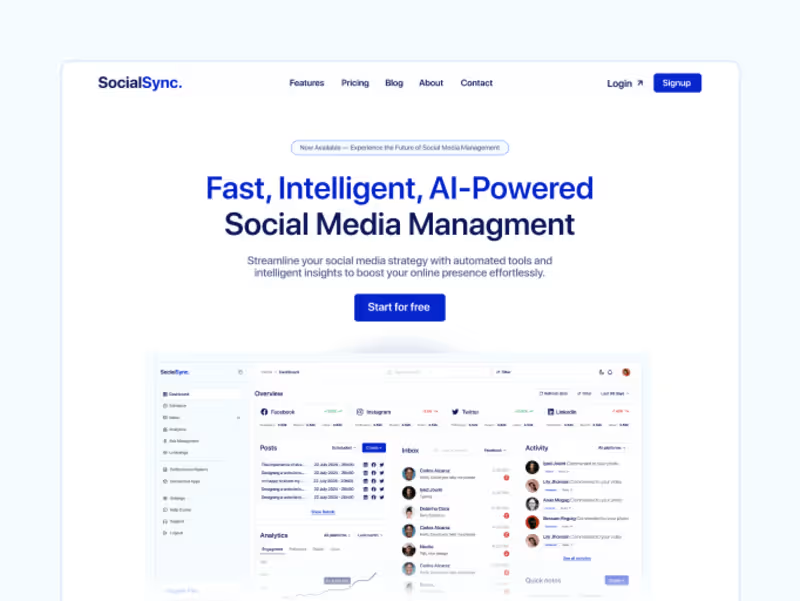
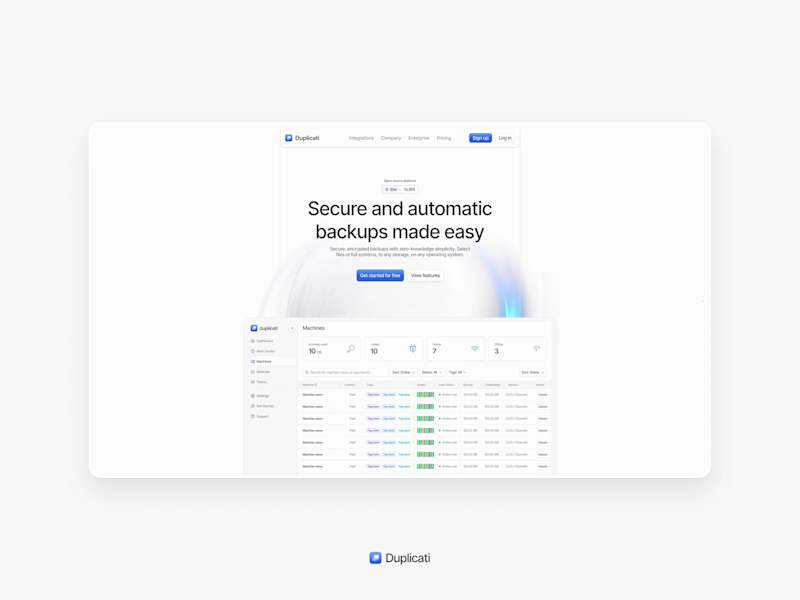
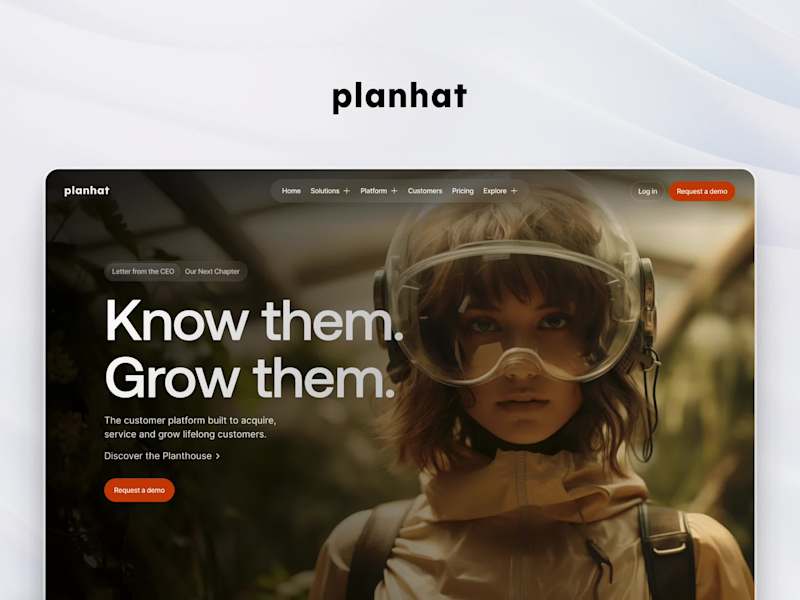
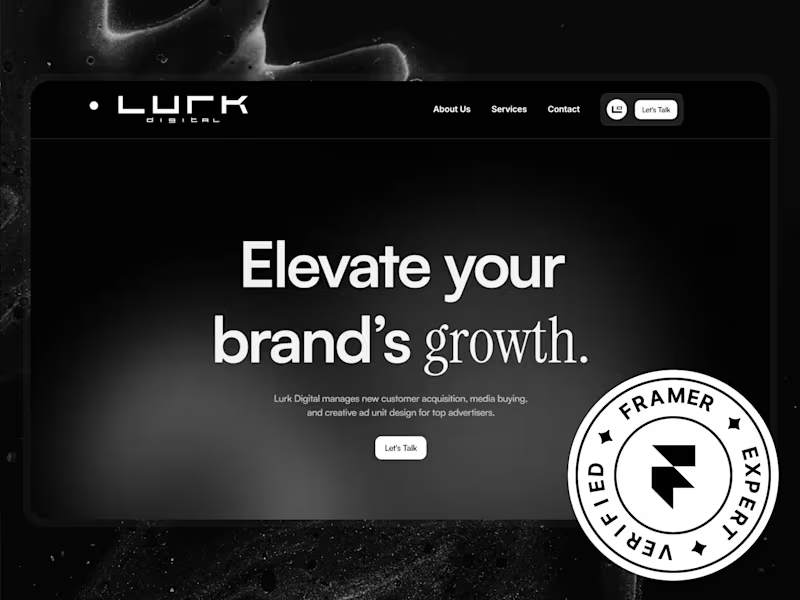
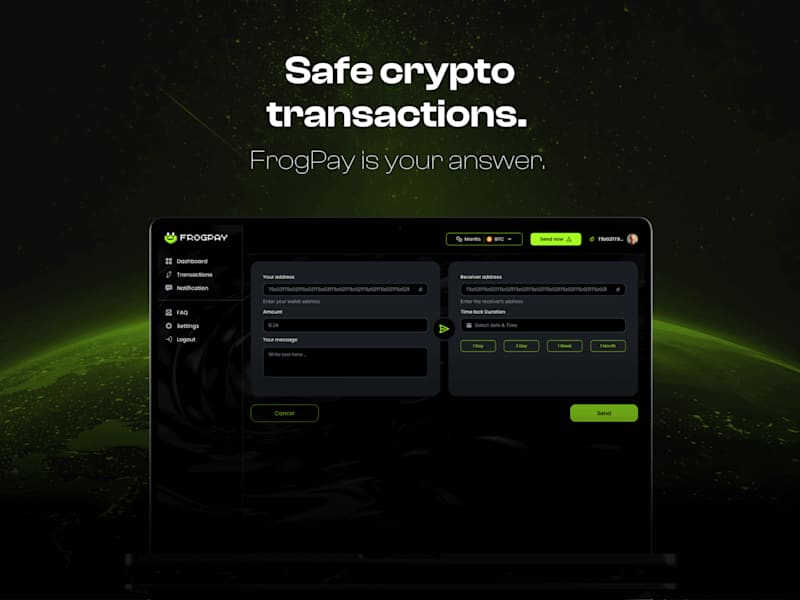
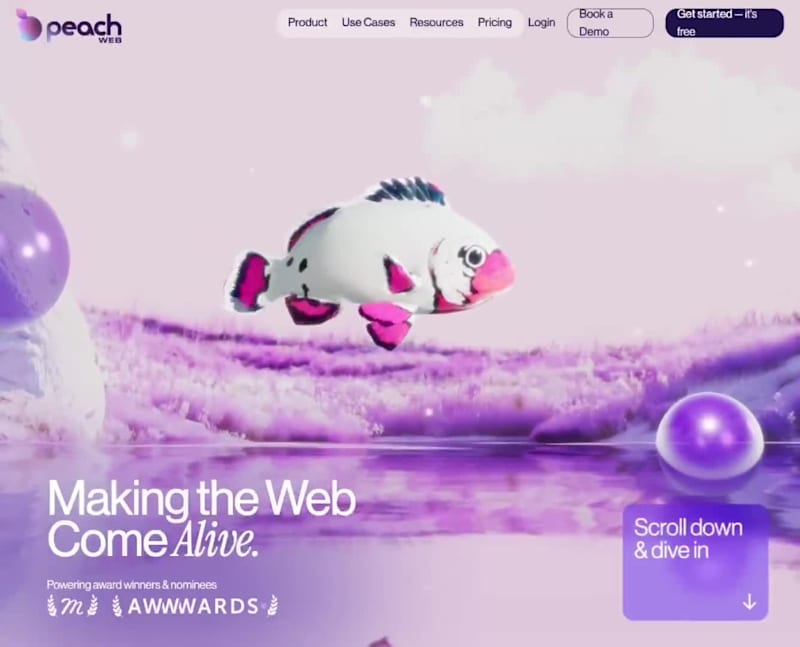
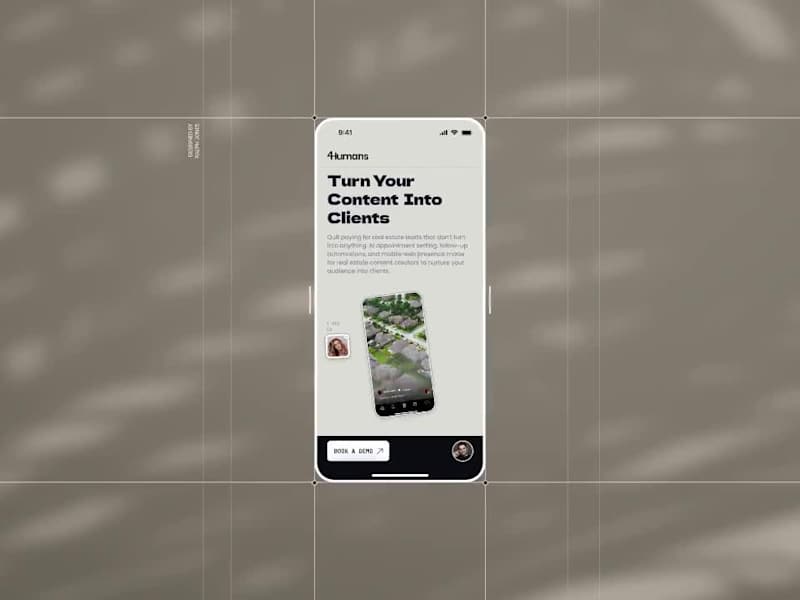
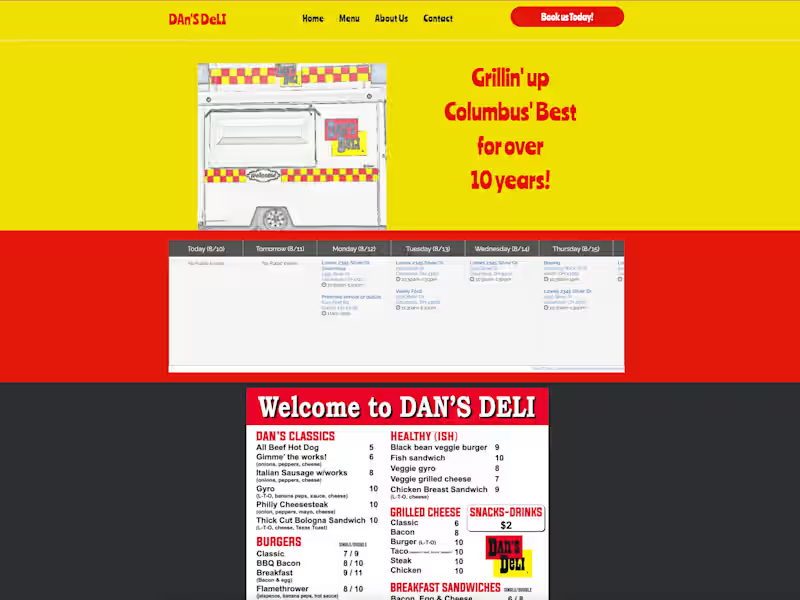
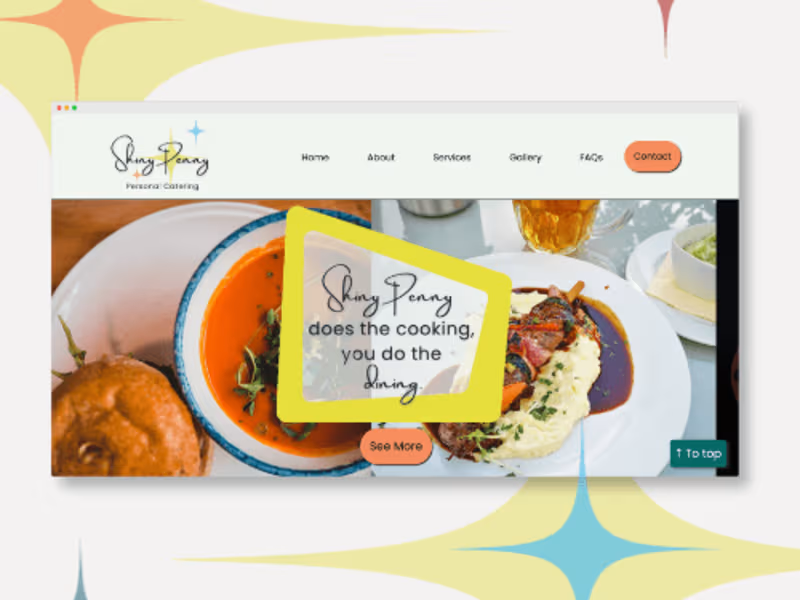
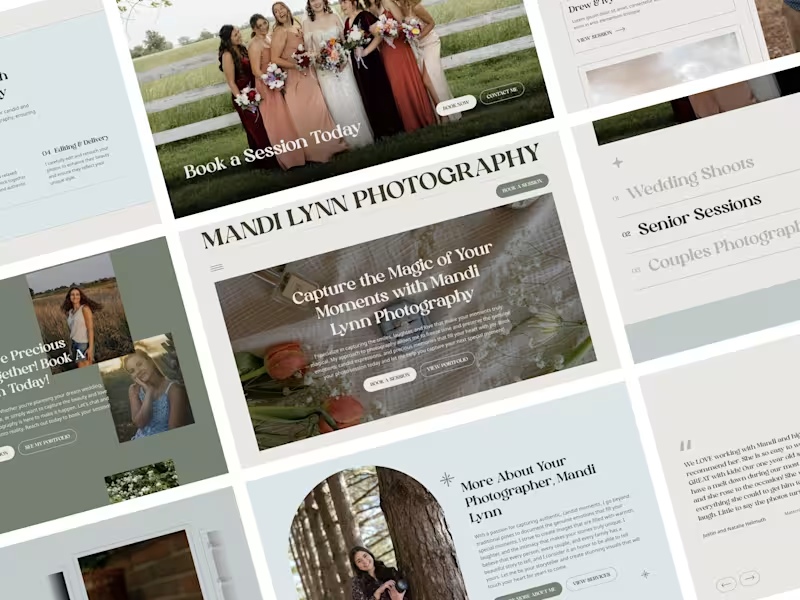
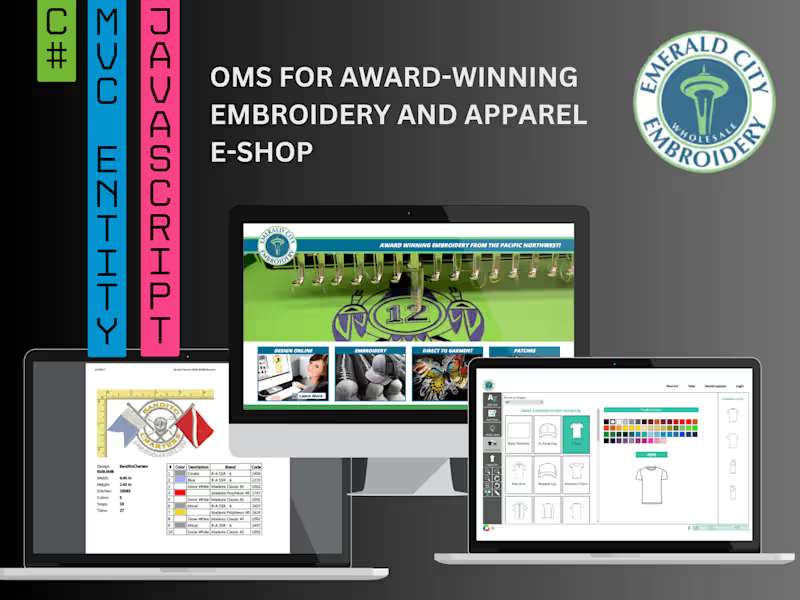
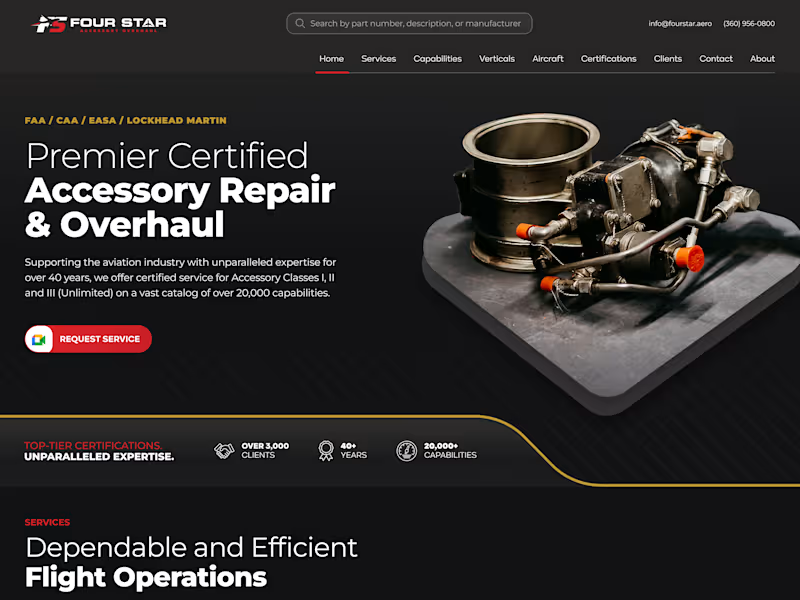
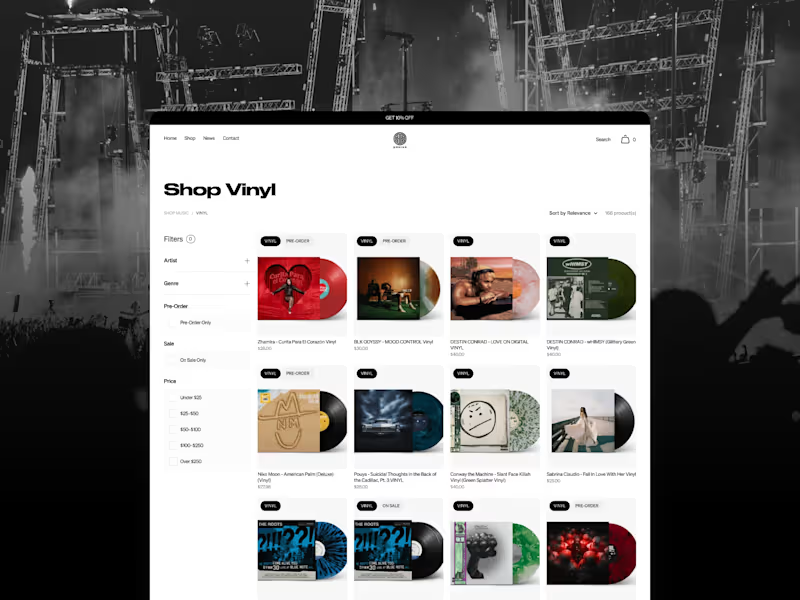
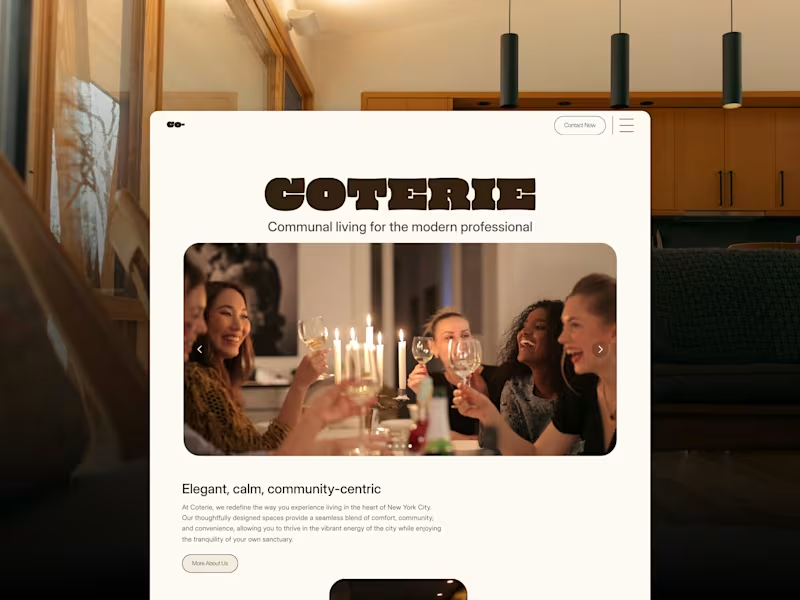
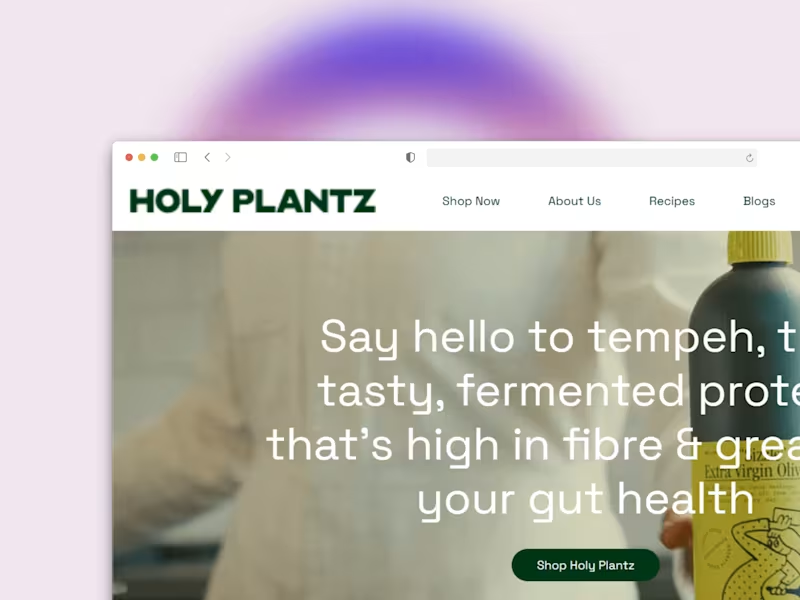
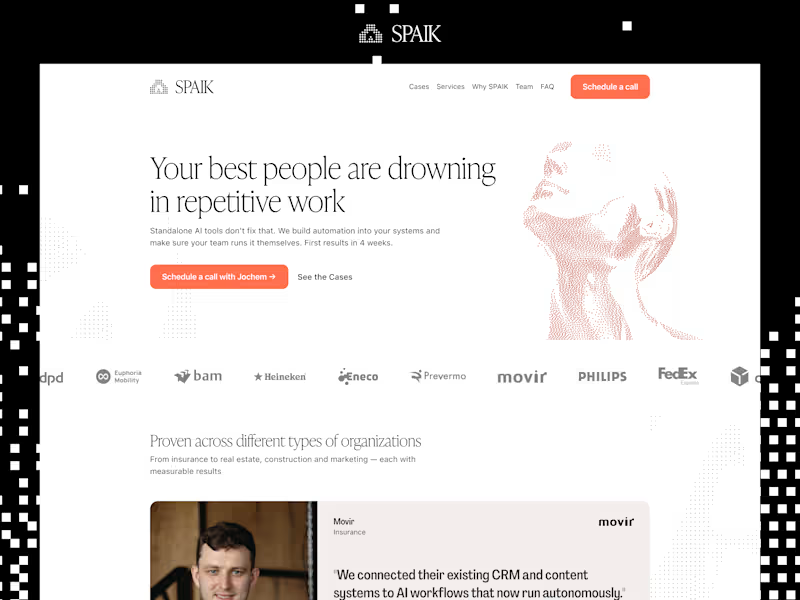
Look for work samples similar to your project. Check their style and how creative they are. See if the websites they designed are user-friendly. This ensures they can handle your project well.
What should I discuss during the initial meeting?
Talk about your expectations and the timeline. Discuss how often you will communicate and any specific tools you'll use. This sets a good plan for working together.
How do I confirm the designer understands my brand?
Share your brand's story and core values. Check if the designer asks questions and gives feedback. If they seem genuinely interested, it shows they understand your brand.
What are key deliverables I should agree upon?
Agree on the website's key features and deadlines. Include mockups and test versions in the plan. This ensures you are both on the same page about what will be delivered.
How can I ensure regular updates on my project?
Set a schedule for updates on the project's progress. Use tools to keep track of work and communicate easily. Regular updates ensure the project is on the right path.
How do I make sure the website is mobile-friendly?
Ask the designer to show examples of mobile-friendly design. Make sure they understand the importance of responsive sites. This ensures your website works well on all devices.
What tests should be done before the website launches?
Ensure the designer checks for bugs and broken links. Ask them to test the website on different devices and browsers. This ensures everything works smoothly before going live.
What are some final elements to review before launching the site?
Review the website's loading speed and performance. Check if the design aligns with your brand’s image. Going through these steps ensures your website is ready for launch.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.