Built with Webflow
Lux Capital – Science and Tech Venture Capital
Like this project
Posted Feb 7, 2023
We’re a tight-knit team of big dreamers and deep thinkers obsessed with finding new ways to build a better tomorrow.
Likes
19
Views
3K
Timeline
Nov 14, 2022 - Dec 23, 2022
Overview
Lux Capital is a project in which I took a pixel-perfect Figma design and converted it into a fully functional website using Webflow. Throughout the process, I followed client-first best practices to ensure that the end result met the client's needs and expectations.
One of the key features of the project was the creation of a design system in Webflow, which helped to maintain consistency and improve the overall user experience of the website. I also made use of the CMS in Webflow to allow the client to easily update and manage the website's content.
In order to improve the website's search functionality, I integrated Swiftype, which provided advanced search capabilities and allowed users to quickly find the information they were looking for. Additionally, I used Finsweet Attributes to overcome the limitations of Webflow and add custom functionality to the website. Overall, the goal of the project was to create a high-quality, user-friendly website for Lux Capital that met all of the client's requirements.

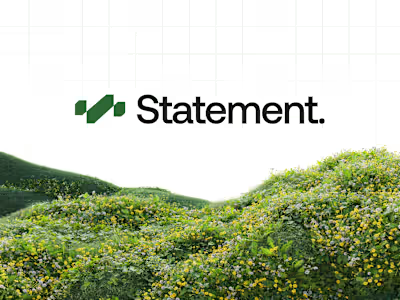
Hero with GSAP custom animations

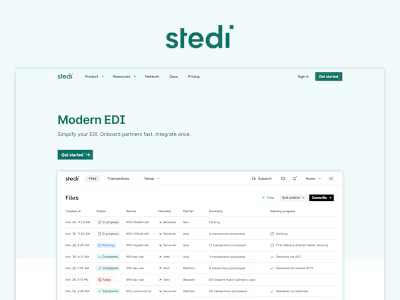
Companies portfolio coming from the CMS with custom hover effect

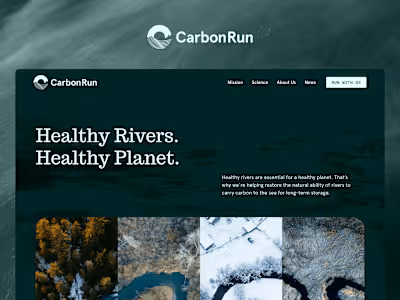
Main CTA

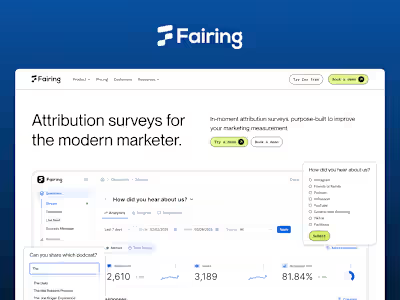
Lux Capital runs a podcast and a blog. The new website allowed them to coexist in the same format.