Additional resources
What Are No Code Developers
Defining No Code Development Professionals
Key Responsibilities of No Code Developers
Difference Between No Code and Low Code Developers
Essential Skills to Look for When Hiring No Code Developers
Technical Competencies
Platform-Specific Expertise
Business Analysis Capabilities
Problem-Solving and Logic Skills
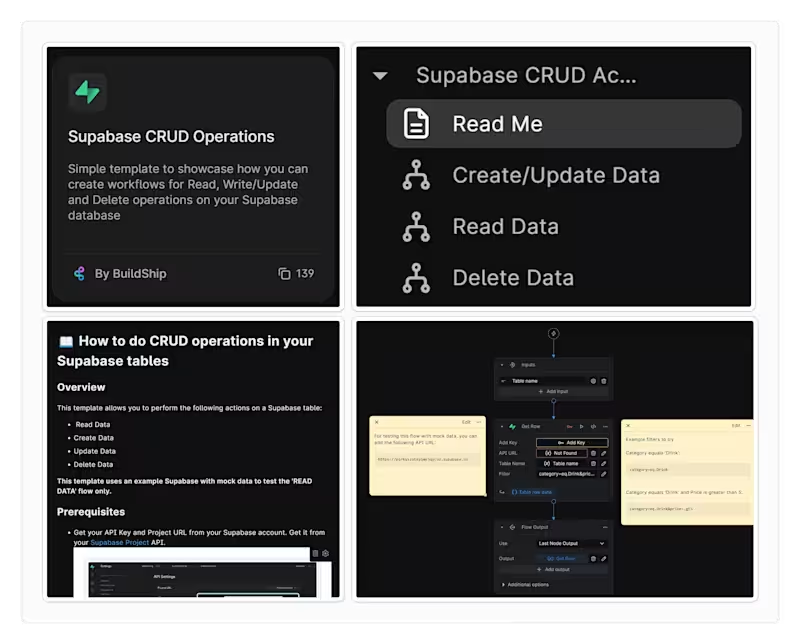
Popular No Code Platforms Your Developers Should Know
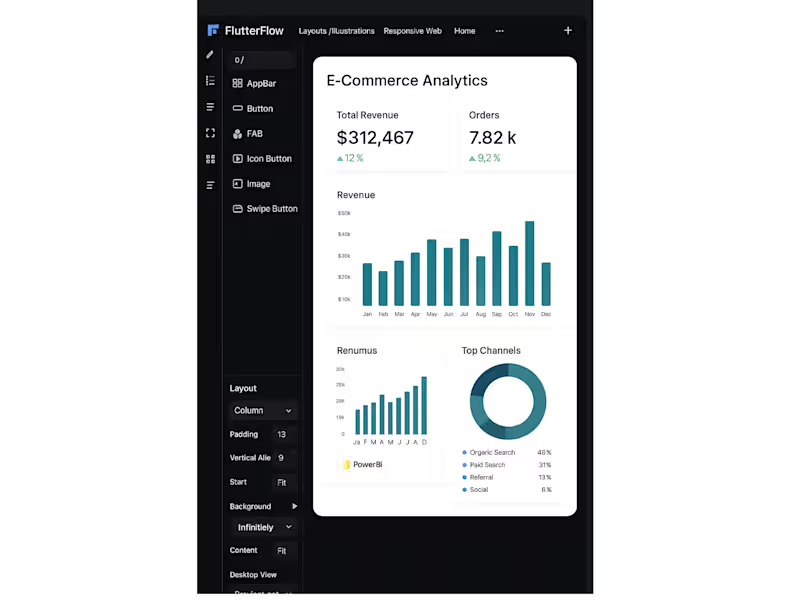
Visual Development Platforms
Workflow Automation Tools
Database and Backend Solutions
Mobile App Builders
Where to Find Qualified No Code Developers
Specialized No Code Job Boards
Platform-Specific Communities
Professional Networks and Forums
Internal Talent Development Programs
How to Assess No Code Developer Candidates
Portfolio Evaluation Criteria
Technical Assessment Methods
Project-Based Testing Approaches
Behavioral Interview Questions
No Code Developer Salary Expectations
Entry-Level Compensation Ranges
Mid-Career Professional Rates
Senior Expert Salary Benchmarks
Freelance vs Full-Time Cost Comparison
Best Practices for Hiring No Code Developers
Defining Clear Project Requirements
Creating Effective Job Descriptions
Structuring the Interview Process
Setting Performance Expectations
Common Hiring Mistakes to Avoid
Underestimating Required Skills
Overlooking Platform Limitations
Ignoring Security Considerations
Neglecting Long-Term Scalability
Building an Effective No Code Development Team
Team Structure and Roles
Collaboration with Traditional Developers
Knowledge Sharing Practices
Continuous Learning Programs
Managing No Code Development Projects
Project Scoping Techniques
Timeline and Milestone Planning
Quality Assurance Processes
Documentation Standards
Future of No Code Development Hiring
Emerging Skill Requirements
AI Integration in Visual Programming
Industry-Specific Specializations
Career Path Evolution