Built with Framer
Beyond Pixels: A Visual Journey of Innovation
Like this project
Posted Feb 15, 2025
A curated showcase of my coolest and best designs blending elegance, usability, and innovation - crafted to inspire and redefine digital experiences.
Likes
248
Views
9.4K
Timeline
Aug 1, 2024 - Mar 21, 2025
Project Overview
This design concept compilation is a curated showcase of various UI/UX explorations across multiple industries and design challenges. Unlike client projects, these concepts allowed me to push creative boundaries, experiment with emerging trends, and refine my problem-solving approach without limitations.
By blending usability, aesthetics, and business goals, this collection represents my ability to craft intuitive and visually compelling experiences, whether for SaaS dashboards, fintech applications, gaming platforms, or e-commerce solutions.
LOOTOPIA
This design embraces a bold and immersive aesthetic, using oversized typography and surreal gradients to establish a sense of adventure. The background scenery provides depth, while the glowing sphere in the foreground acts as a focal point, drawing users toward the call to action. The use of yellow buttons contrasts well with the blue-dominated color palette, ensuring clear visibility and engagement.

LOOTOPIA Hero

LOOTOPIA 404

Idegram x Liquid Glass

Idegram x Liquid Glass
iPod Nano
This design taps into retro-futurism, utilizing an old-school iPod Nano as the centerpiece, paired with smooth neon lighting and gradients. The typography, “Don’t trip,” adds a playful, nostalgic touch, and the dark background enhances the glowing effect. The album art and track details within the iPod screen contribute to the sense of realism and interactivity.

iPod Nano
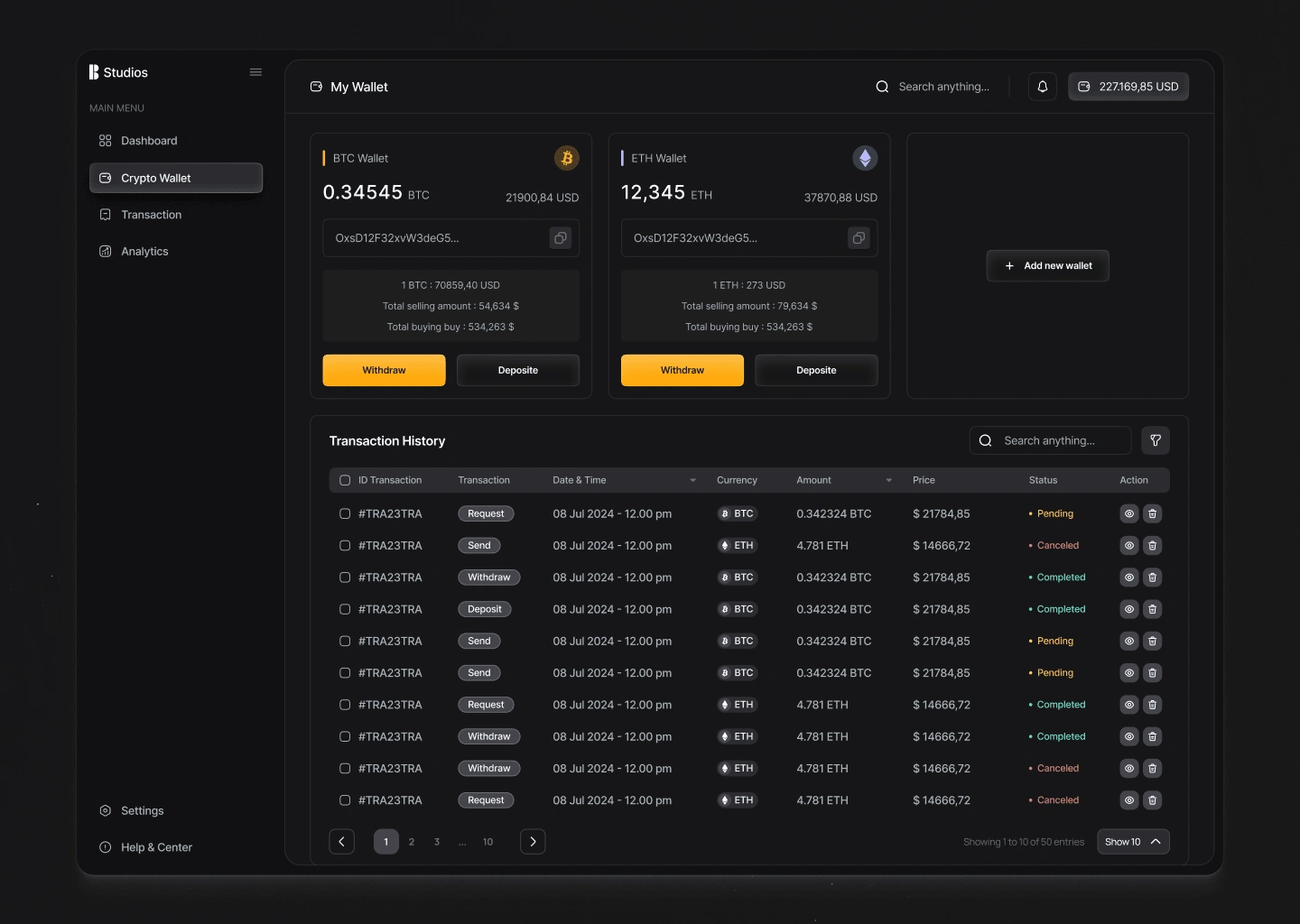
BuxBang
This logo and dashboard concept combine futuristic branding with a tech-driven UI. The bold, hexagonal emblem creates a strong and modern visual identity, while the dark, textured background provides depth. The dashboard itself follows a sleek, minimal design, featuring essential stats presented in a clean and structured layout, suitable for fintech or gaming applications.


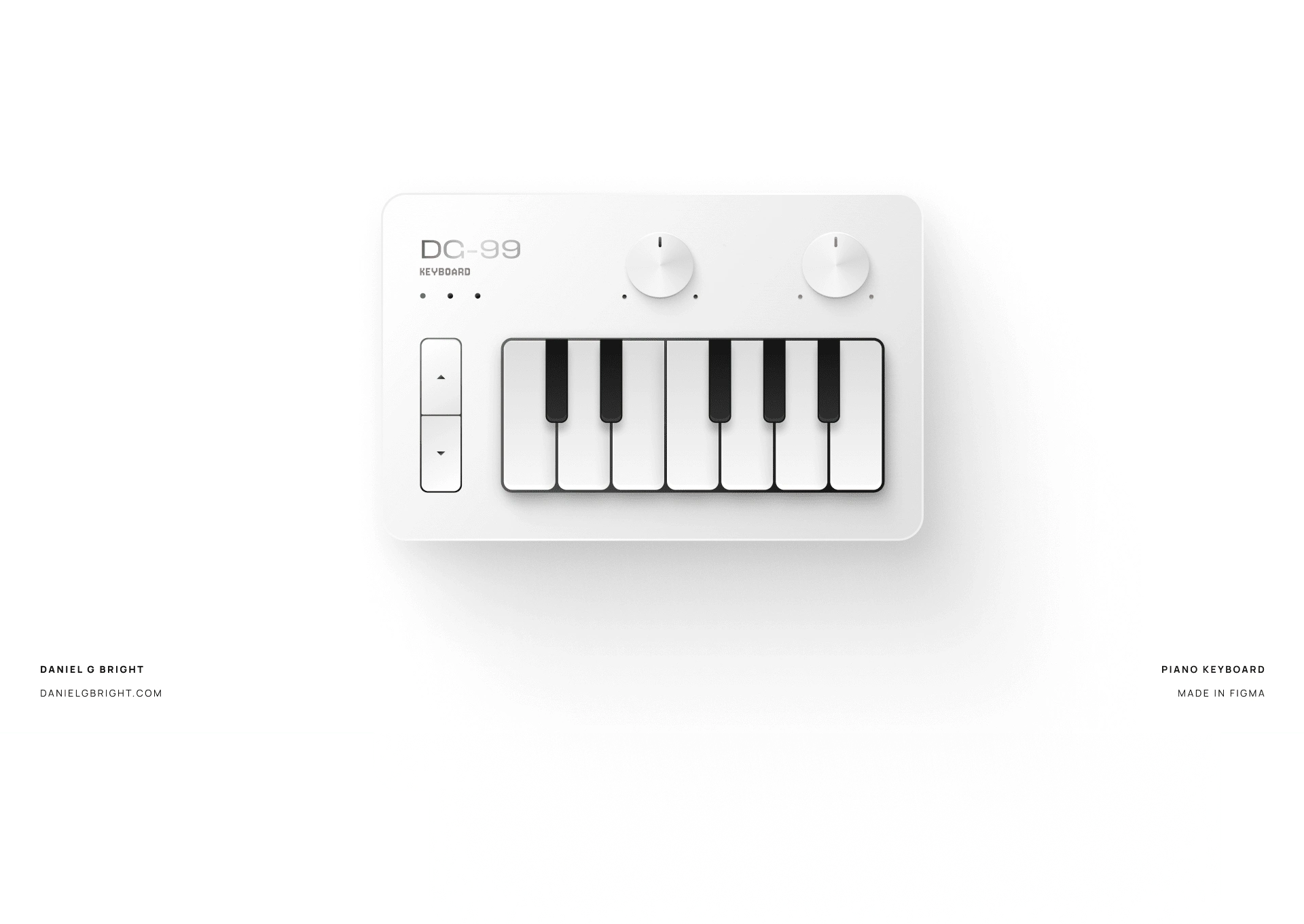
DG-99 Keyboard
DG-99 Keyboard
A clean and minimal design approach, this keyboard UI highlights functional simplicity with soft shadows and white space. The monochromatic color scheme with subtle contrast between keys ensures a modern aesthetic, while the two dials introduce an interactive hardware-like feel. The design is reminiscent of Apple’s design philosophy, focusing on usability and elegance.

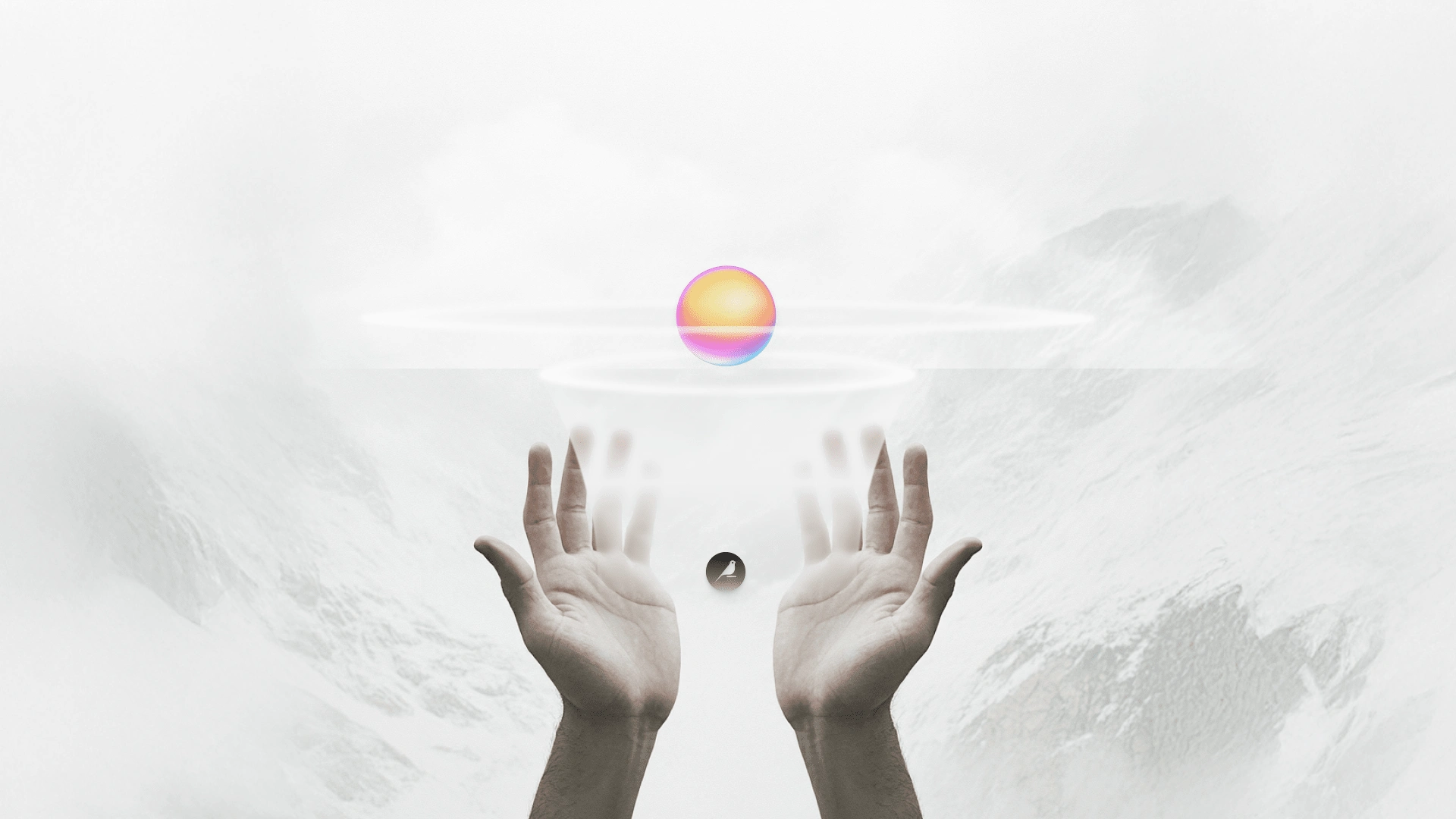
Spehere
Sphere Graphic
This surreal visual concept features hands reaching towards a floating, glowing sphere, symbolizing digital interaction or higher consciousness. The muted background blends seamlessly with the soft lighting rings, adding depth and mysticism. This design evokes a futuristic and spiritual tone, perfect for meditation or mindfulness platforms.

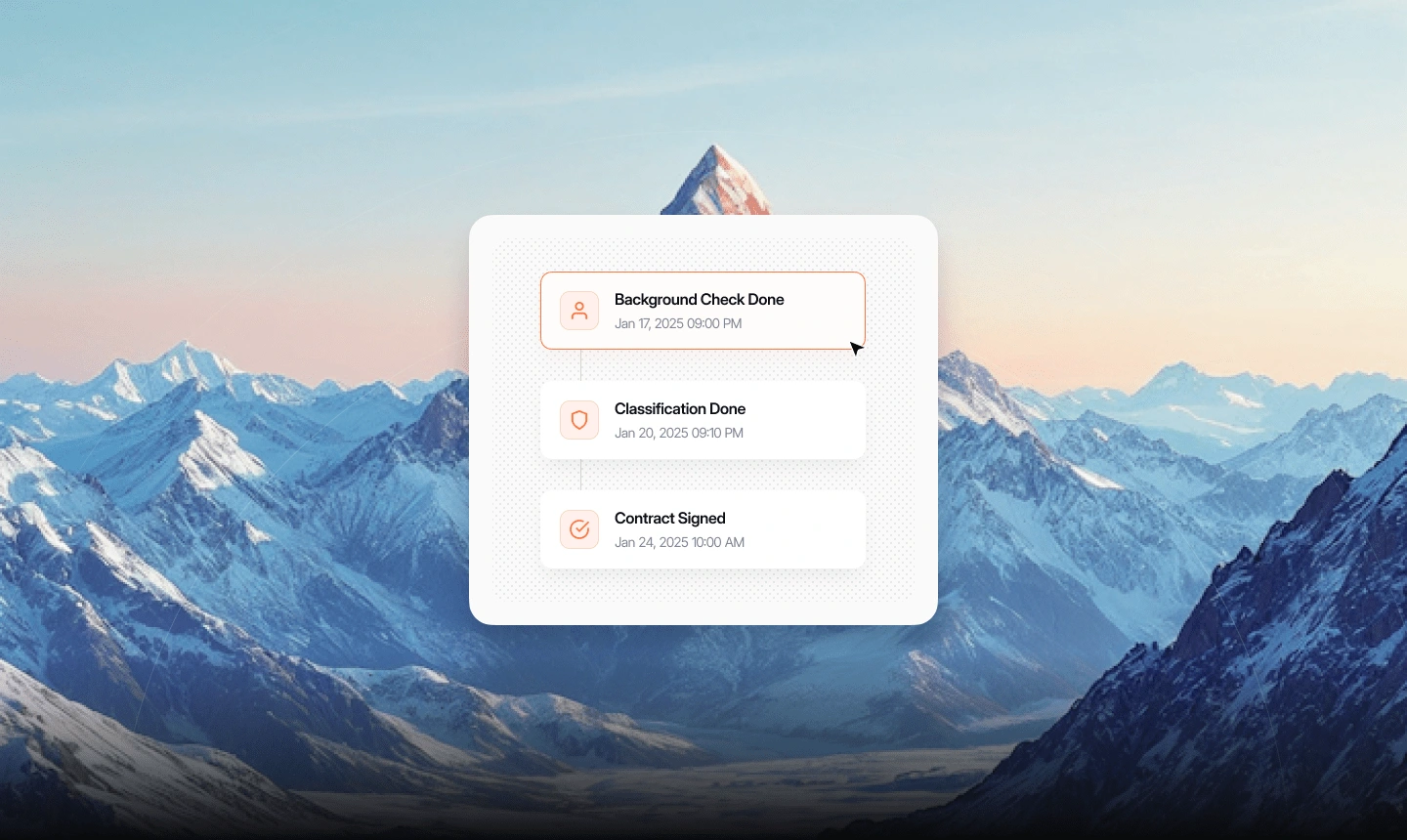
Steps Section
This design integrates functional elements into a scenic mountain backdrop, blending technology with nature. The floating steps interface allows users to follow a process while maintaining a clean, structured flow. The soft colors and subtle depth effects create a relaxing yet functional user experience.

Features Section
This design blends a structured, digital UI element with a breathtaking natural landscape, creating a contrast between technology and nature. The soft pastel tones of the mountains provide a sense of calm and stability, while the floating interface keeps the focus on usability.

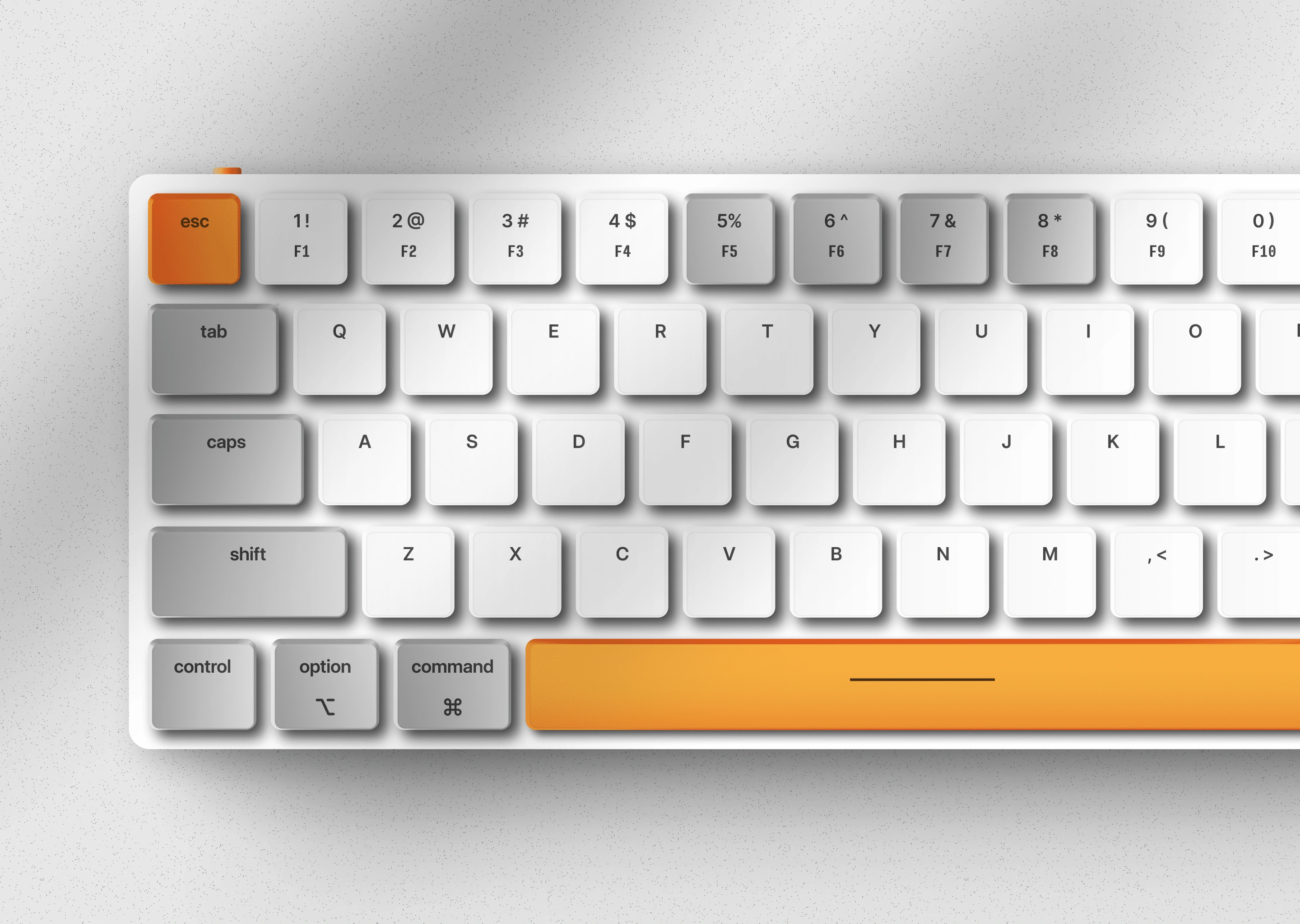
Keyboard
A modern take on mechanical keyboard design, this UI concept introduces contrasting orange keys for an elegant touch. The realistic shadows and lighting make the keyboard appear tangible, while the gradient spacebar and Escape key provide a premium feel. The layout ensures an optimal blend of practicality and aesthetics.

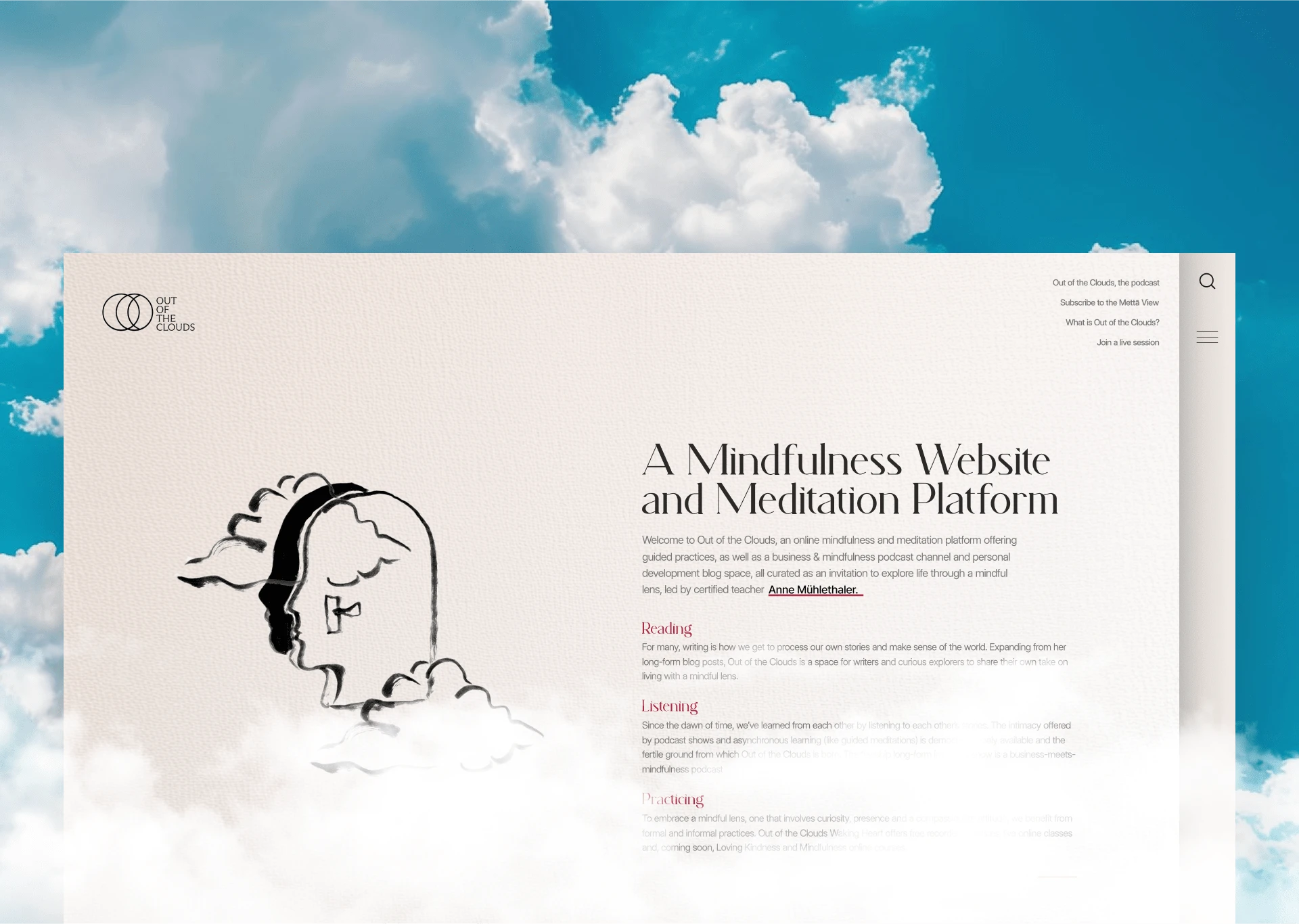
OOTC
This website design embodies calm and tranquility, with subtle floating effects and soft background textures. The monochrome illustration of a mindful head integrates seamlessly into the layout, reinforcing the theme of meditation and inner reflection. The minimalist typography ensures clarity and ease of reading.

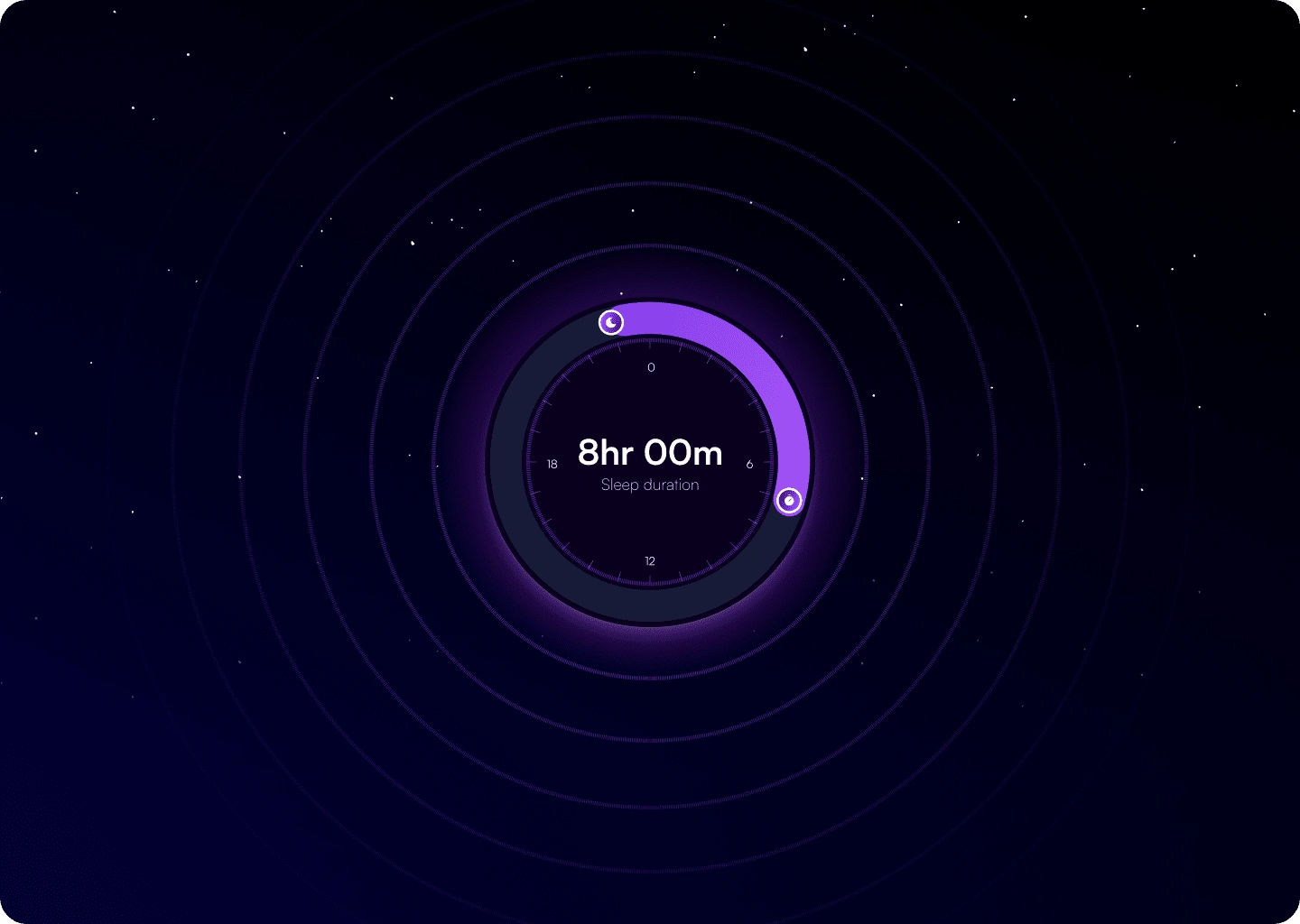
Sleep Tracker UI
A deep-space-inspired sleep tracking app, this design features a circular time selector with a glowing purple gradient, resembling an orbit. The dark UI with subtle star-like elements makes it immersive, while the intuitive slider interaction makes tracking sleep duration seamless.

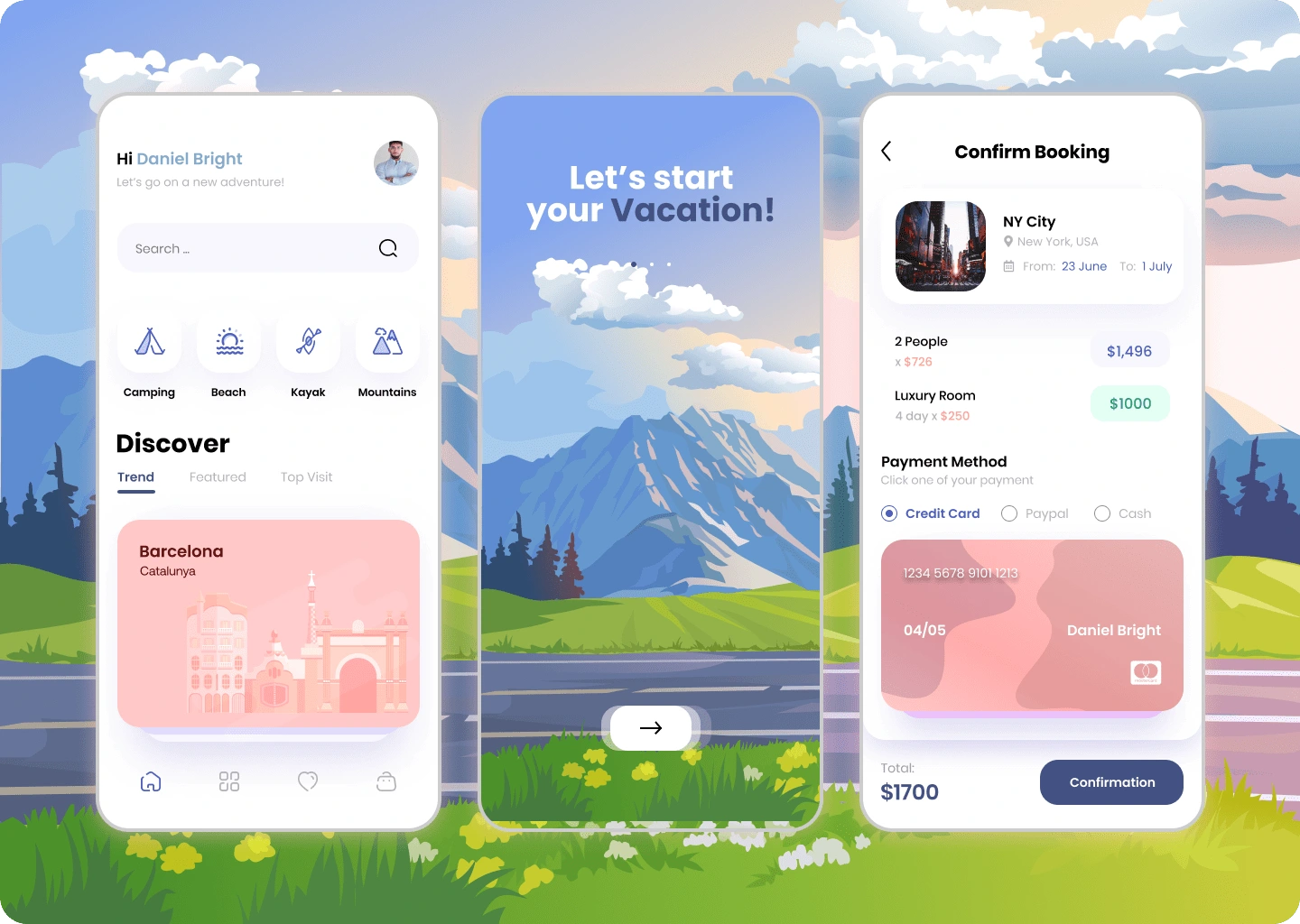
Travel Booking App
This UI concept follows a vibrant and playful aesthetic, with illustrative backgrounds that enhance the travel theme. The interface is clean and well-structured, displaying hotel details, pricing, and payment options in a card format. The use of soft gradients and rounded edges creates a welcoming user experience.


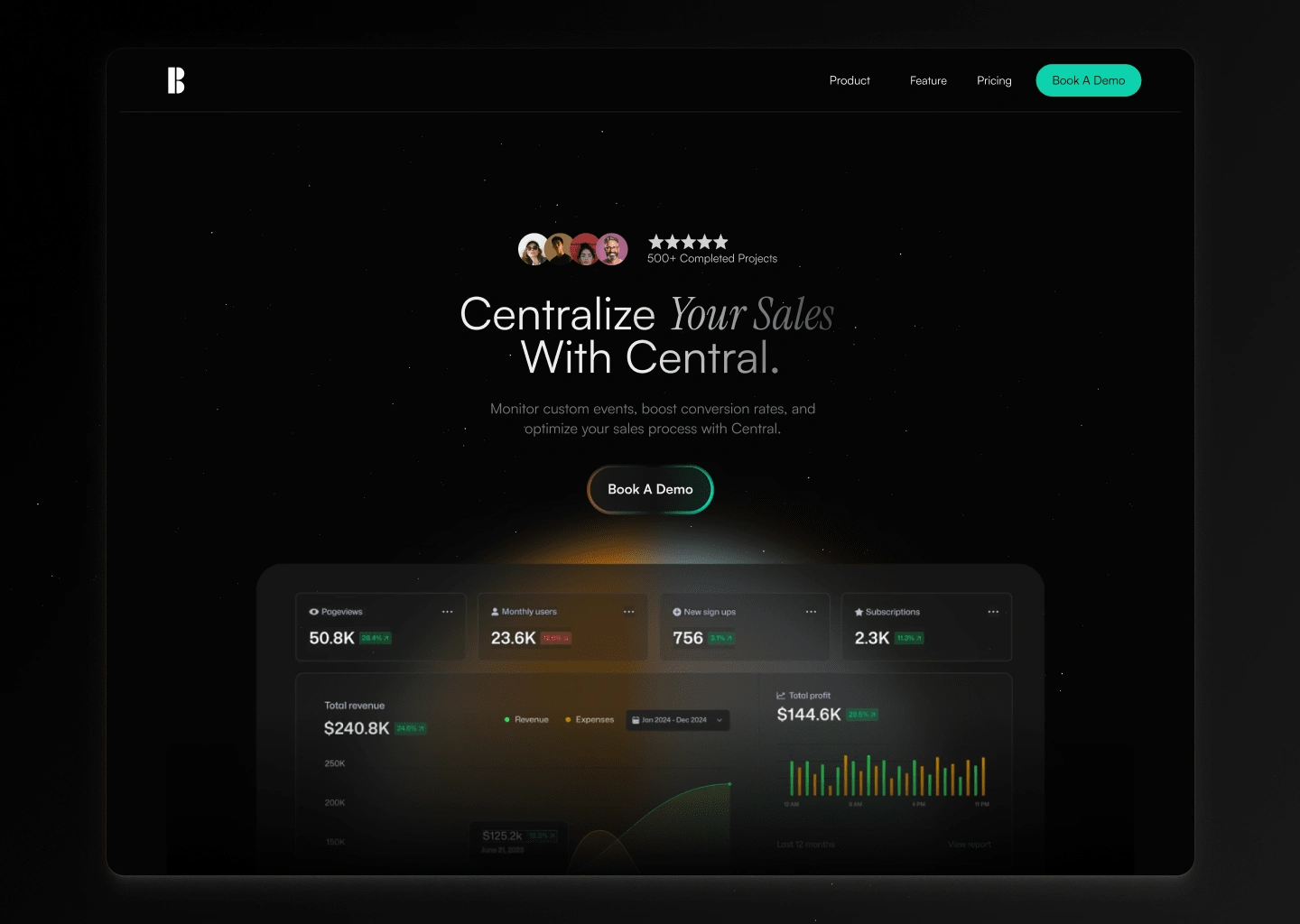
Central Sales Dashboard
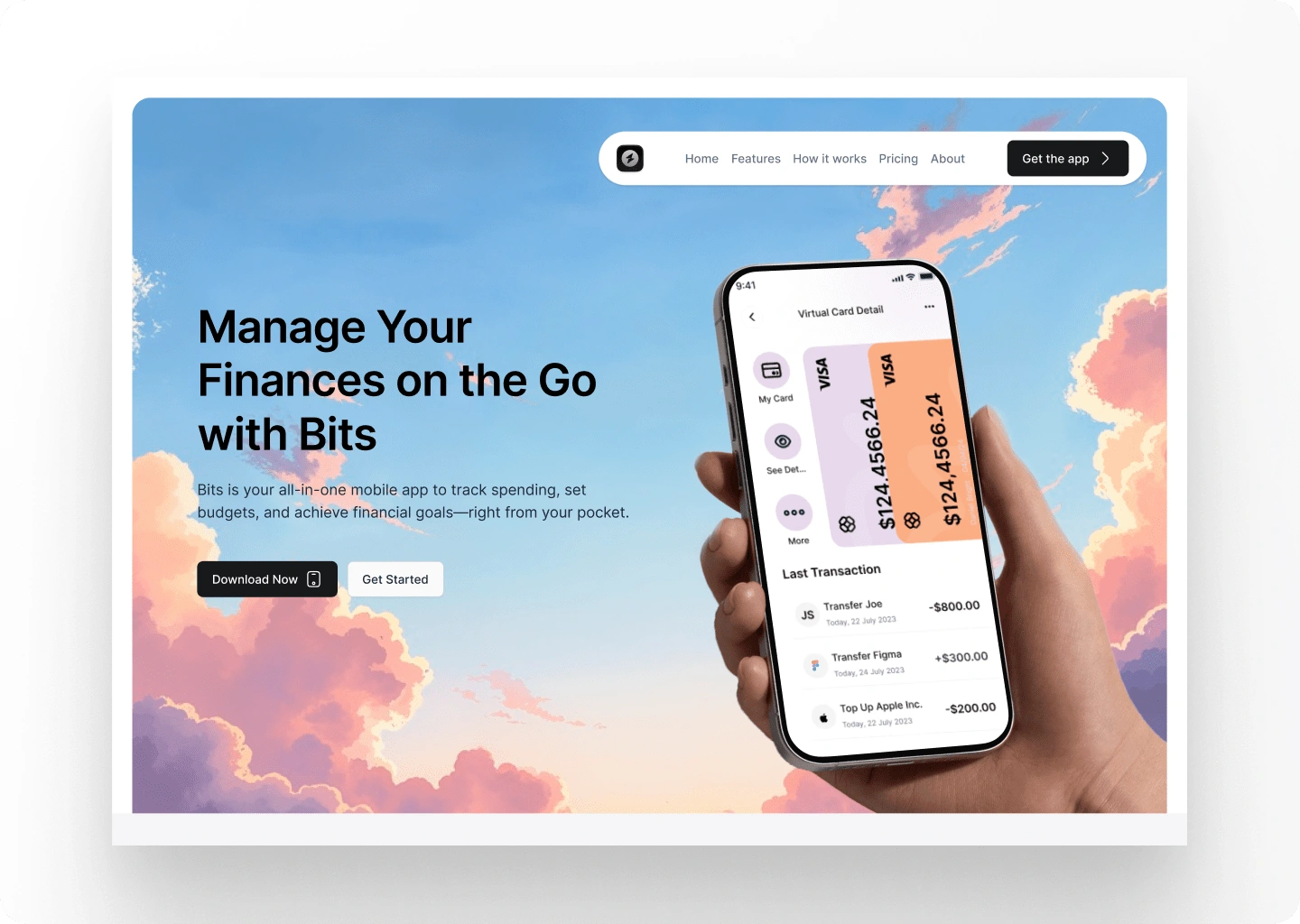
This fintech design effectively merges clarity and engagement, using soft gradients and modern typography. The realistic phone render within the layout makes the app feel tangible, while the background sky imagery introduces a light and optimistic mood.


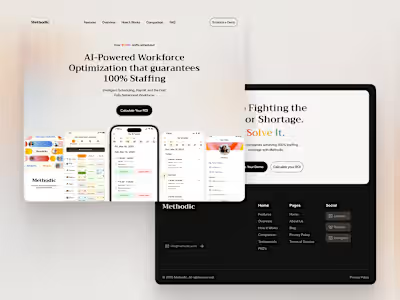
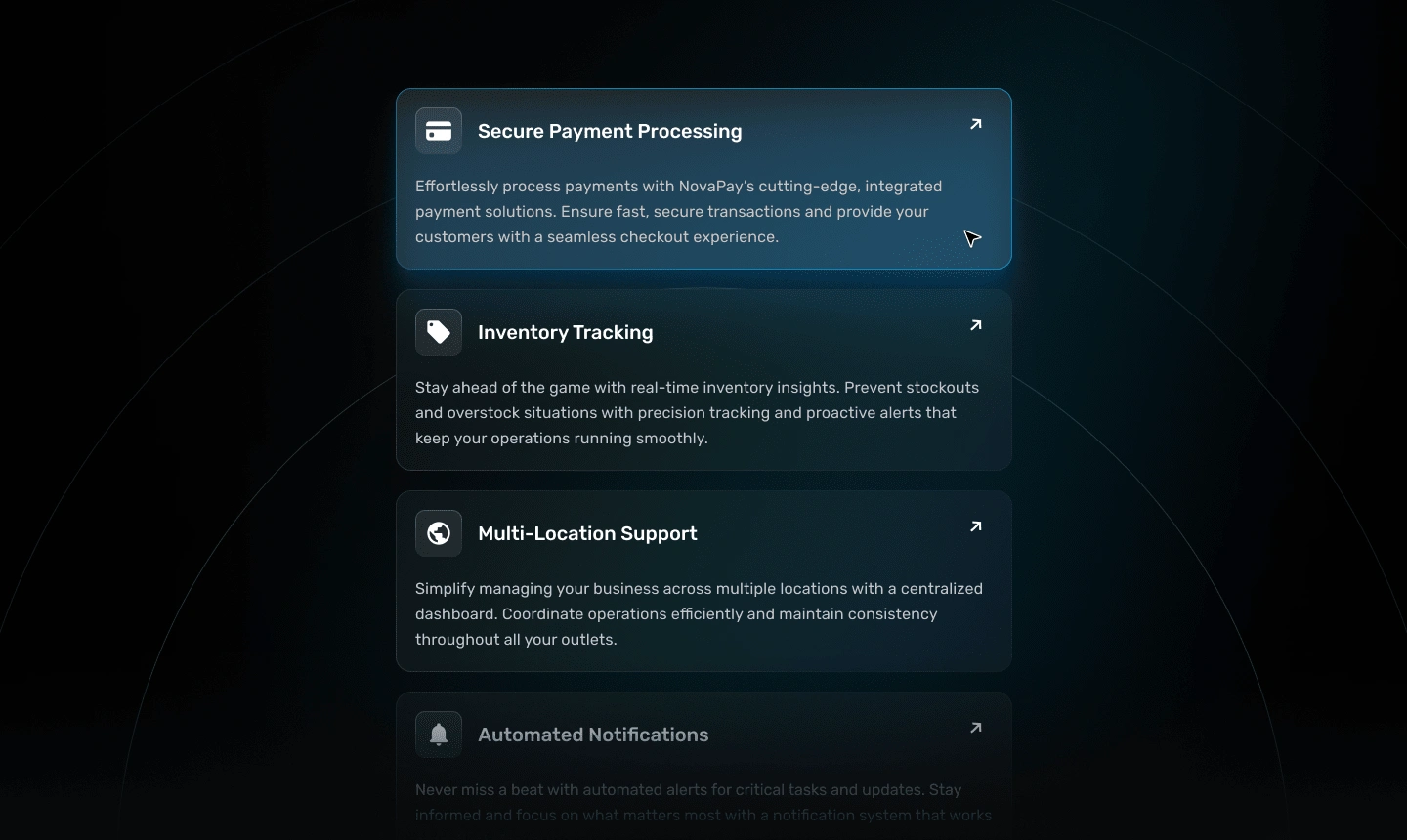
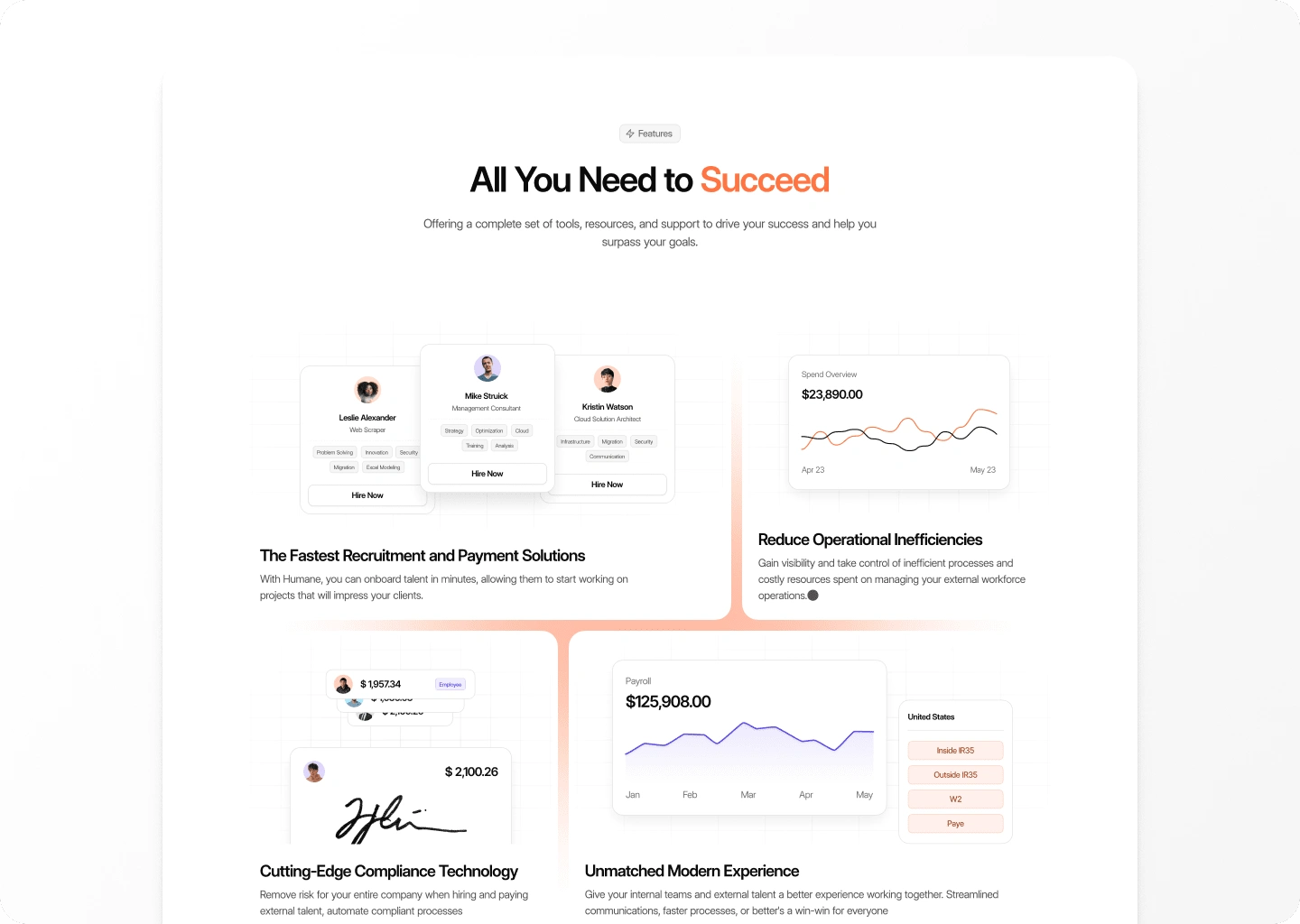
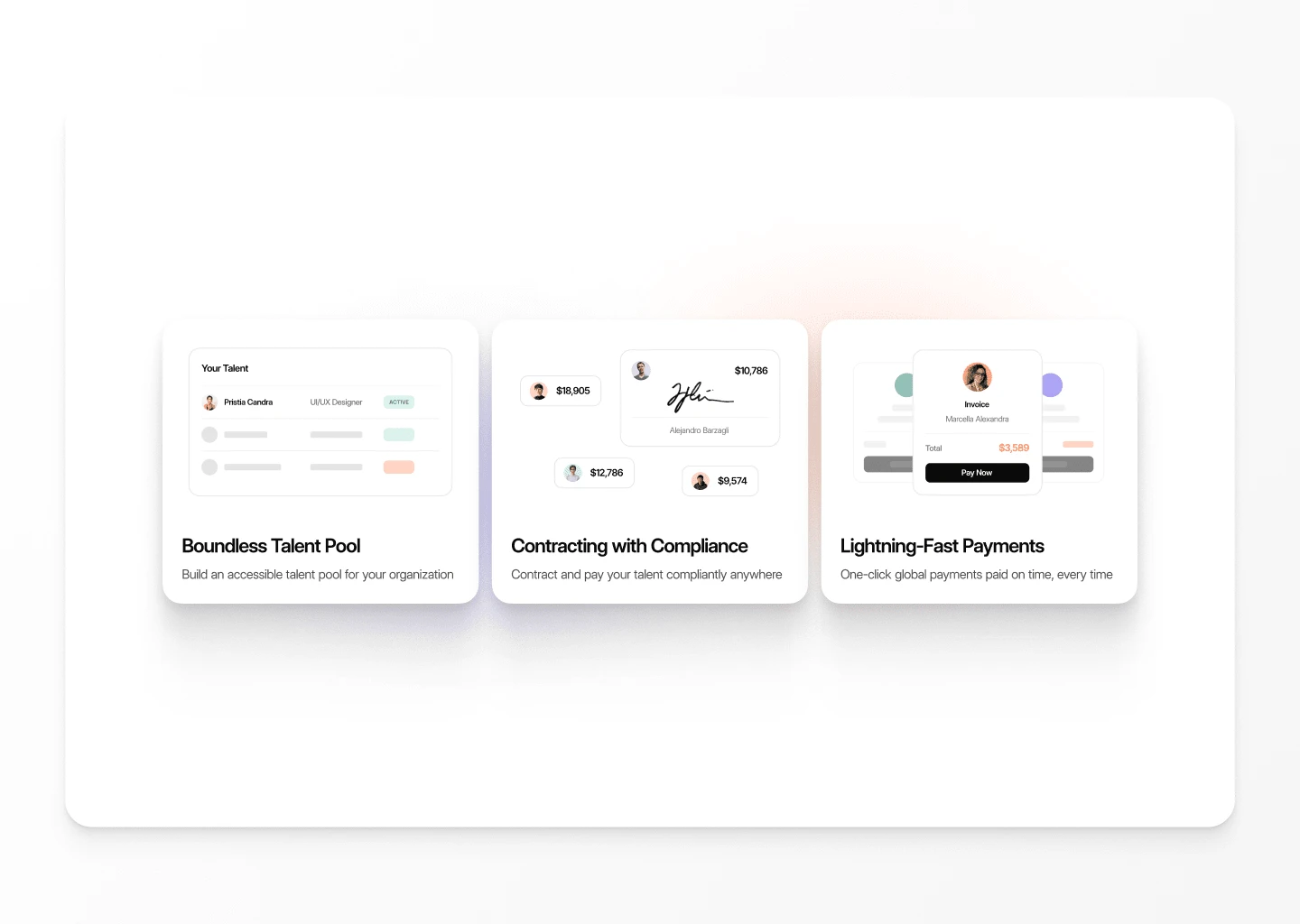
SaaS Feature Overview UI
This feature highlights section is designed for a SaaS platform, showcasing its core benefits and functionality in a clean, structured layout. The visual style is minimalist, leveraging a white and light gray color scheme with orange accents to maintain clarity and a professional aesthetic.

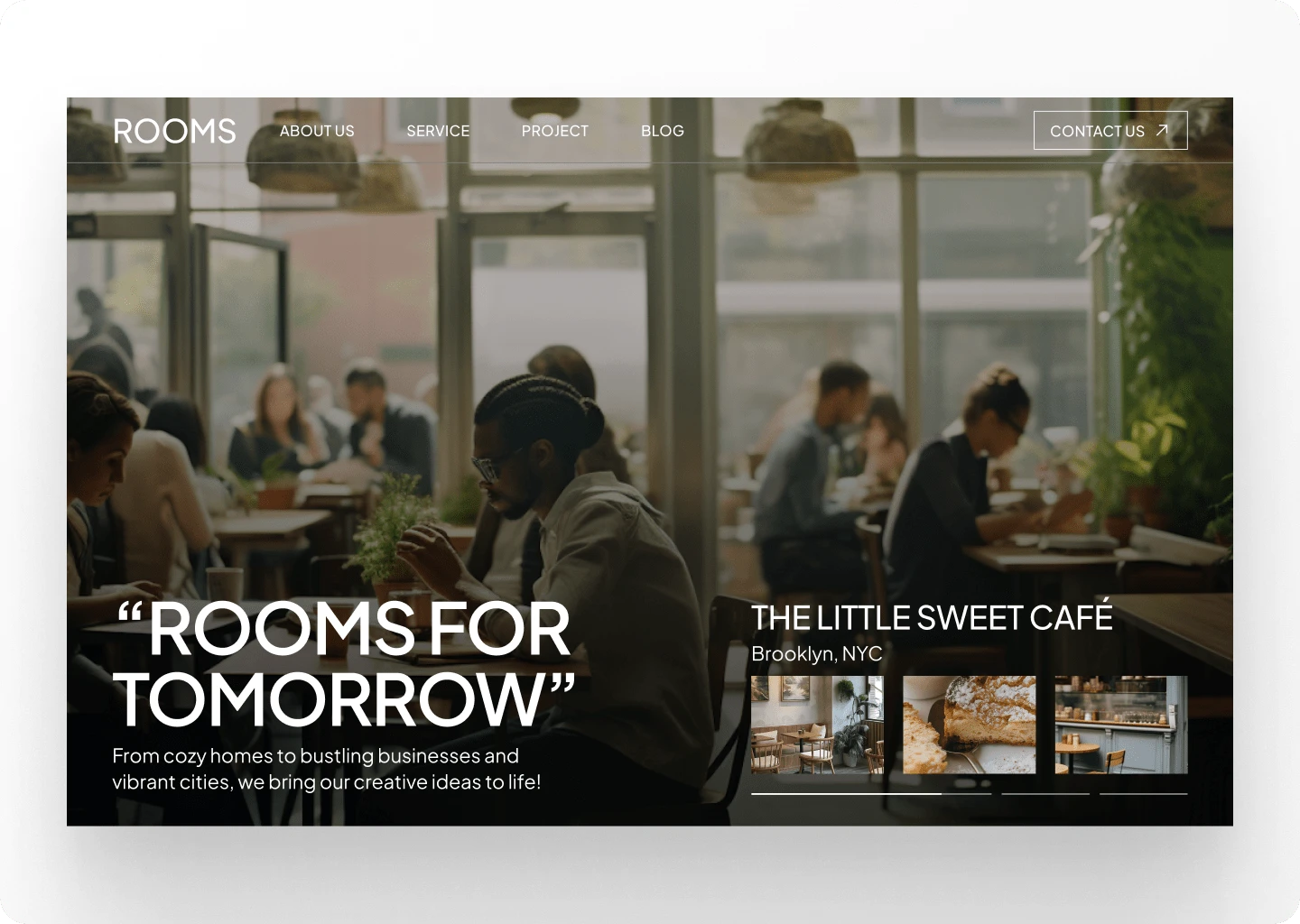
Hospitality & Interior Design Website UI
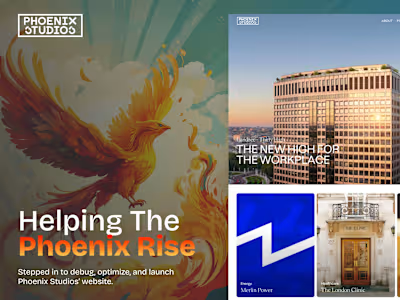
This website concept is designed for a hospitality and interior design business, blending modern aesthetics with an inviting, warm atmosphere. The hero section immediately communicates the brand’s vision of transforming spaces, targeting clients looking for creative, functional, and aesthetically pleasing interiors.

Financial Management App Website UI
This web design concept is for a financial management mobile app called Bits. The homepage effectively communicates the app’s value—helping users manage finances on the go—through a blend of modern UI elements and engaging visuals.

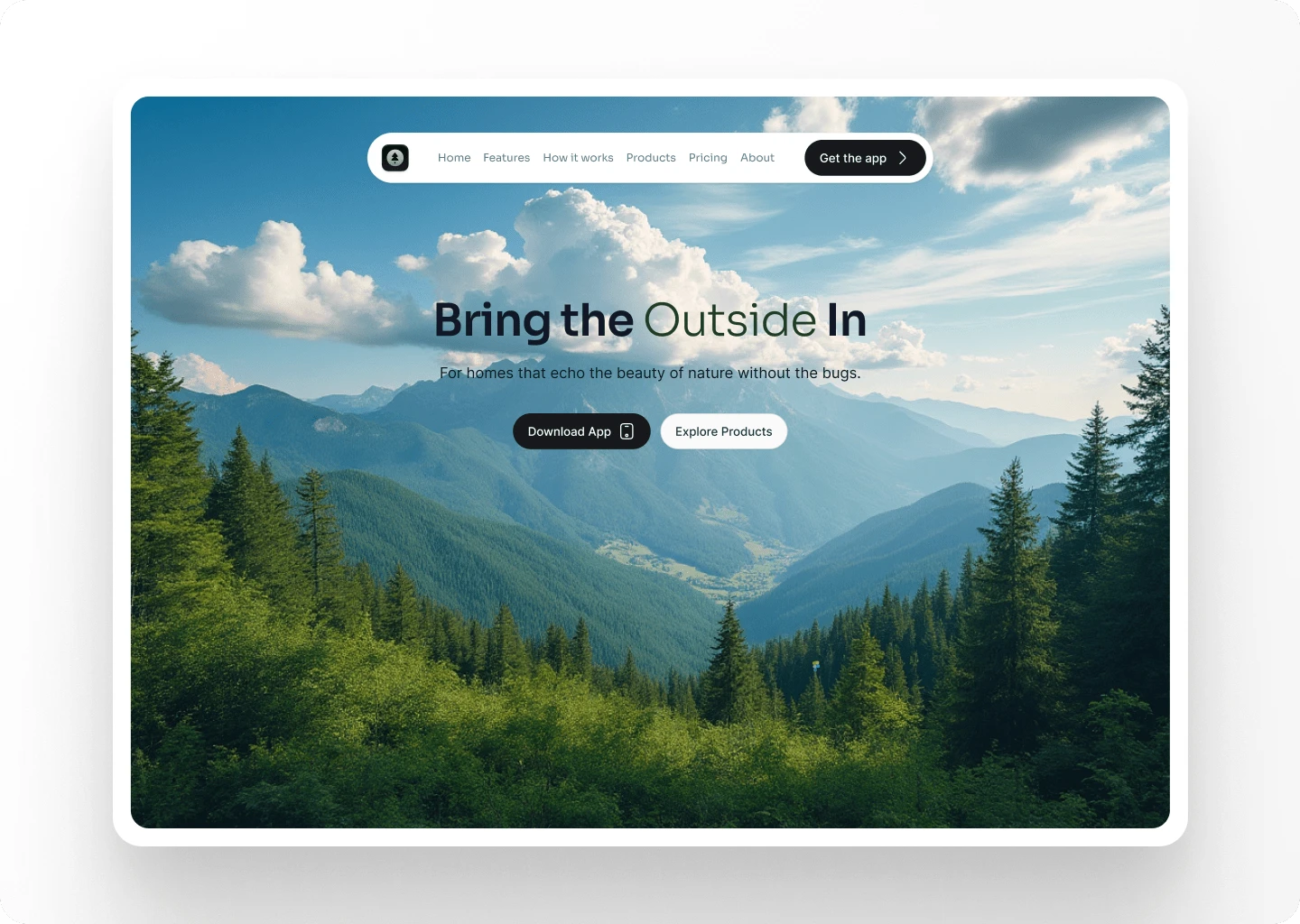
Nature-Inspired Home Living Website UI
A concept designed around eco-conscious branding, this website introduces full-screen scenic photography with an emphasis on green living. The crisp, centered typography reinforces the sustainability message, while the subtle UI elements ensure a clean and modern layout.

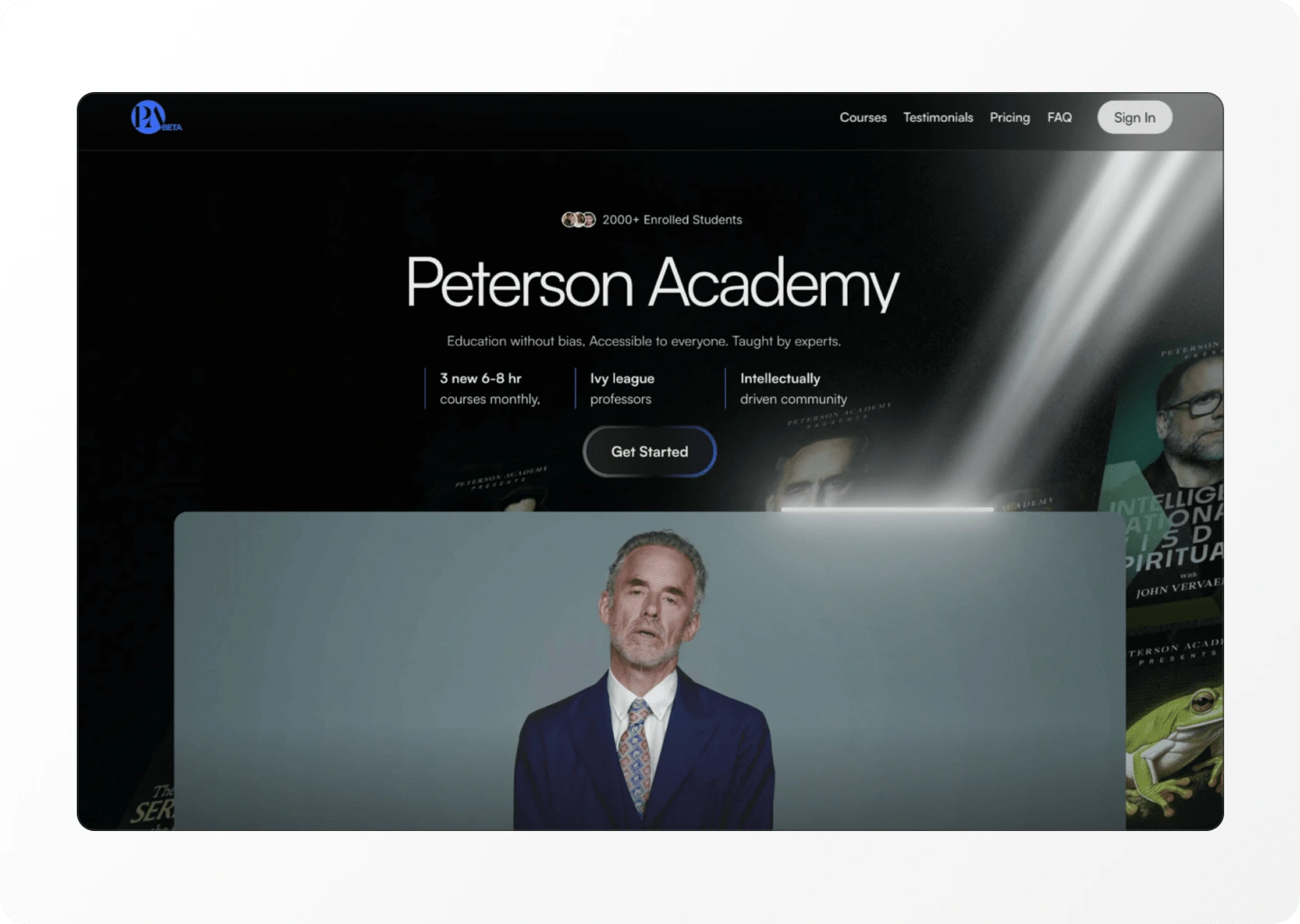
Peterson Academy Website
This premium educational website design balances sophisticated dark mode aesthetics with sharp lighting effects. The structured layout, serif typography, and elegant hover animations make the platform feel authoritative and professional. The hero section places the featured speaker in a prominent position, enhancing credibility.


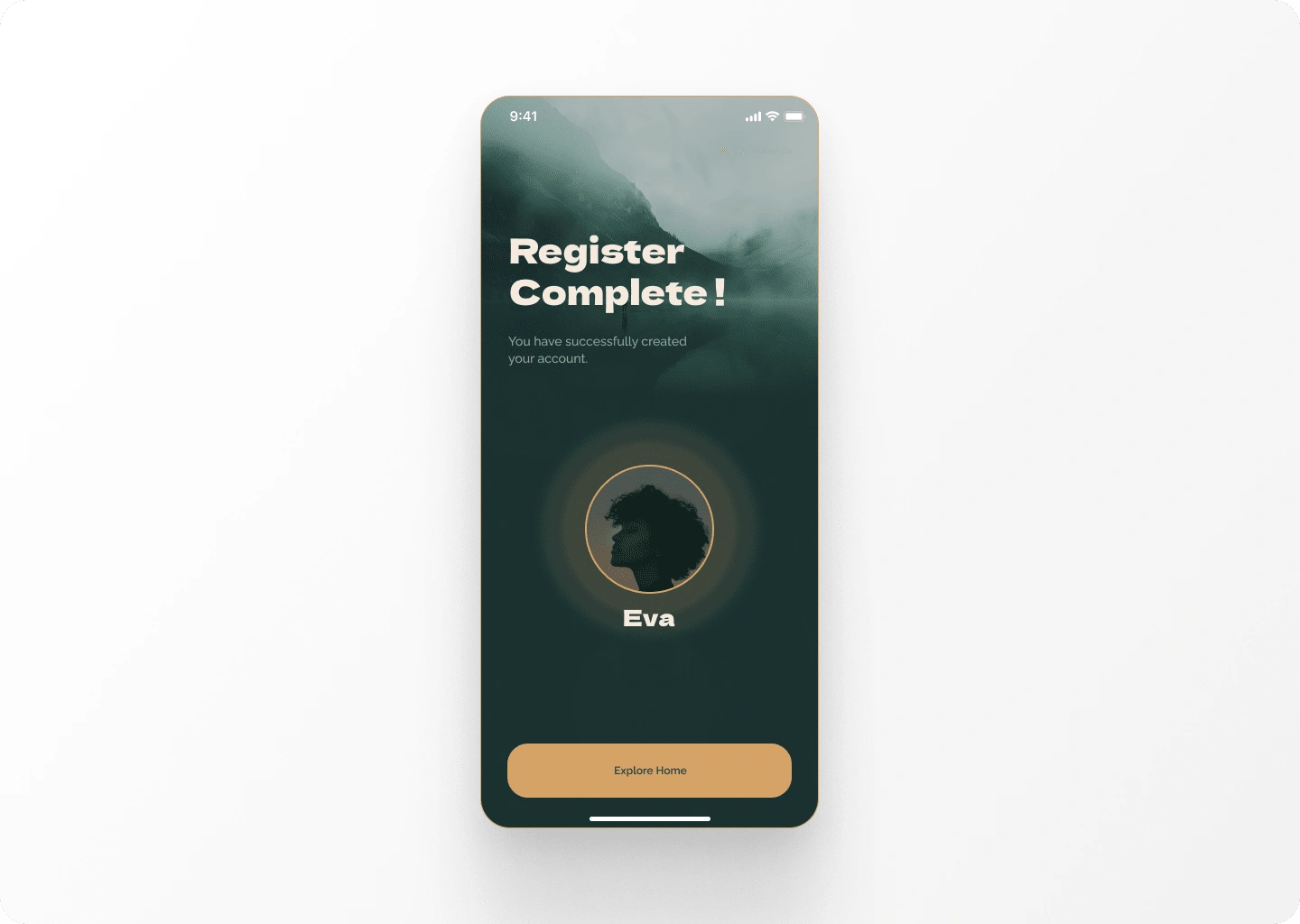
Travel App
Travel App UI
This immersive travel app concept blends seamlessly into the natural landscape, using a dark, earthy color palette that complements the scenic background. The app interface overlays the environment, creating a harmonious blend between digital and physical worlds. The typography is bold yet refined, ensuring readability while maintaining elegance. The rounded card elements and subtle gradients enhance the depth, while the call-to-action button (“Book Now”) stands out with its warm contrast, inviting user engagement. The use of star ratings and image previews reinforces credibility and visual appeal, making the app feel intuitive and premium.

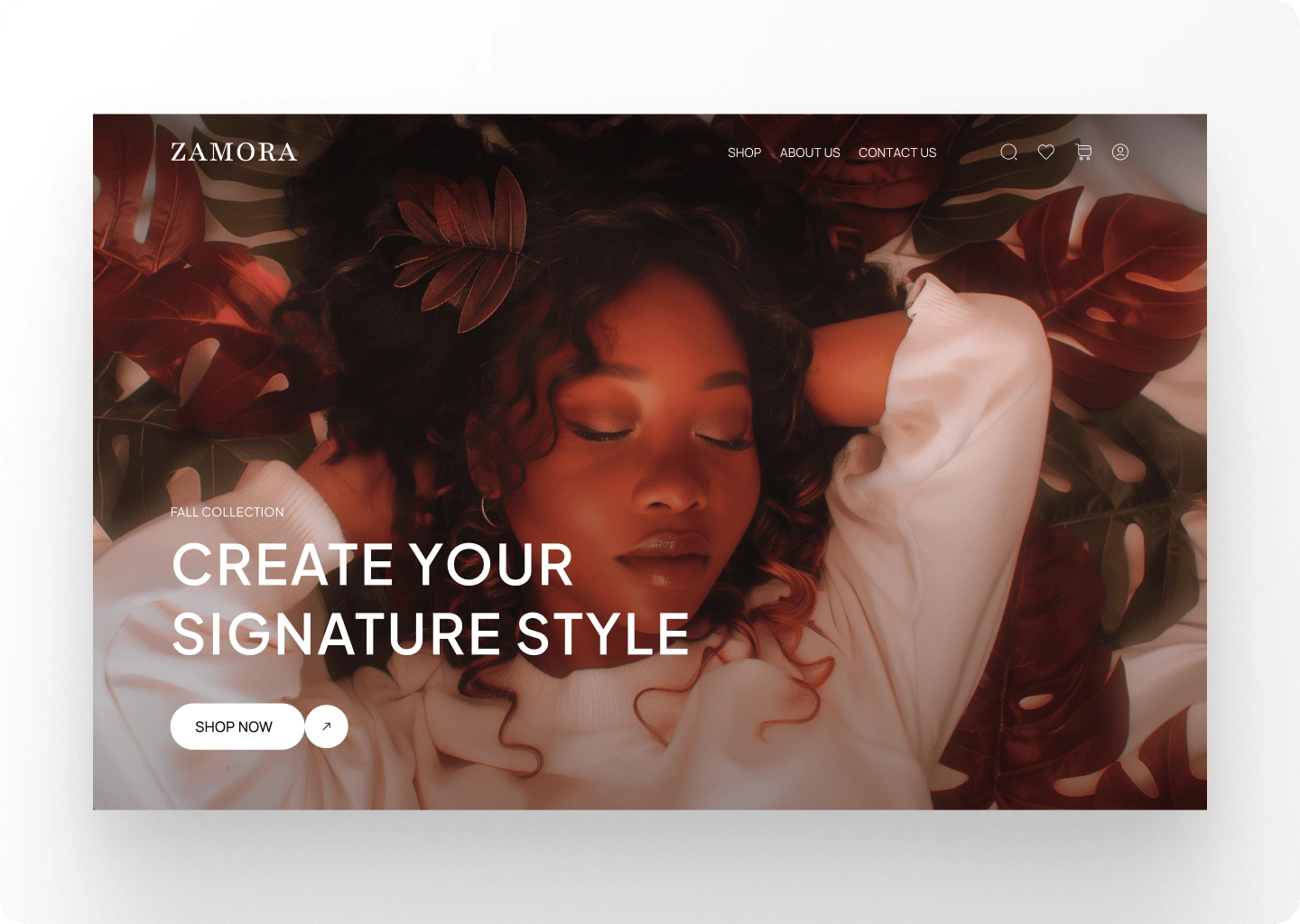
Zamora Fashion Landing Page
This elegant and minimalistic fashion e-commerce landing page exudes warmth and sophistication. The rich autumnal color palette with earthy browns and deep reds enhances the feeling of luxury and comfort. The hero image is striking, with soft lighting and organic elements reinforcing the brand’s connection to nature and self-expression. The large, bold typography creates a strong visual impact while remaining effortlessly stylish. The call-to-action button (“Shop Now”) is clean and prominent, ensuring easy navigation. The overall layout is refined and intuitive, catering to a high-end fashion audience looking for a seamless shopping experience.

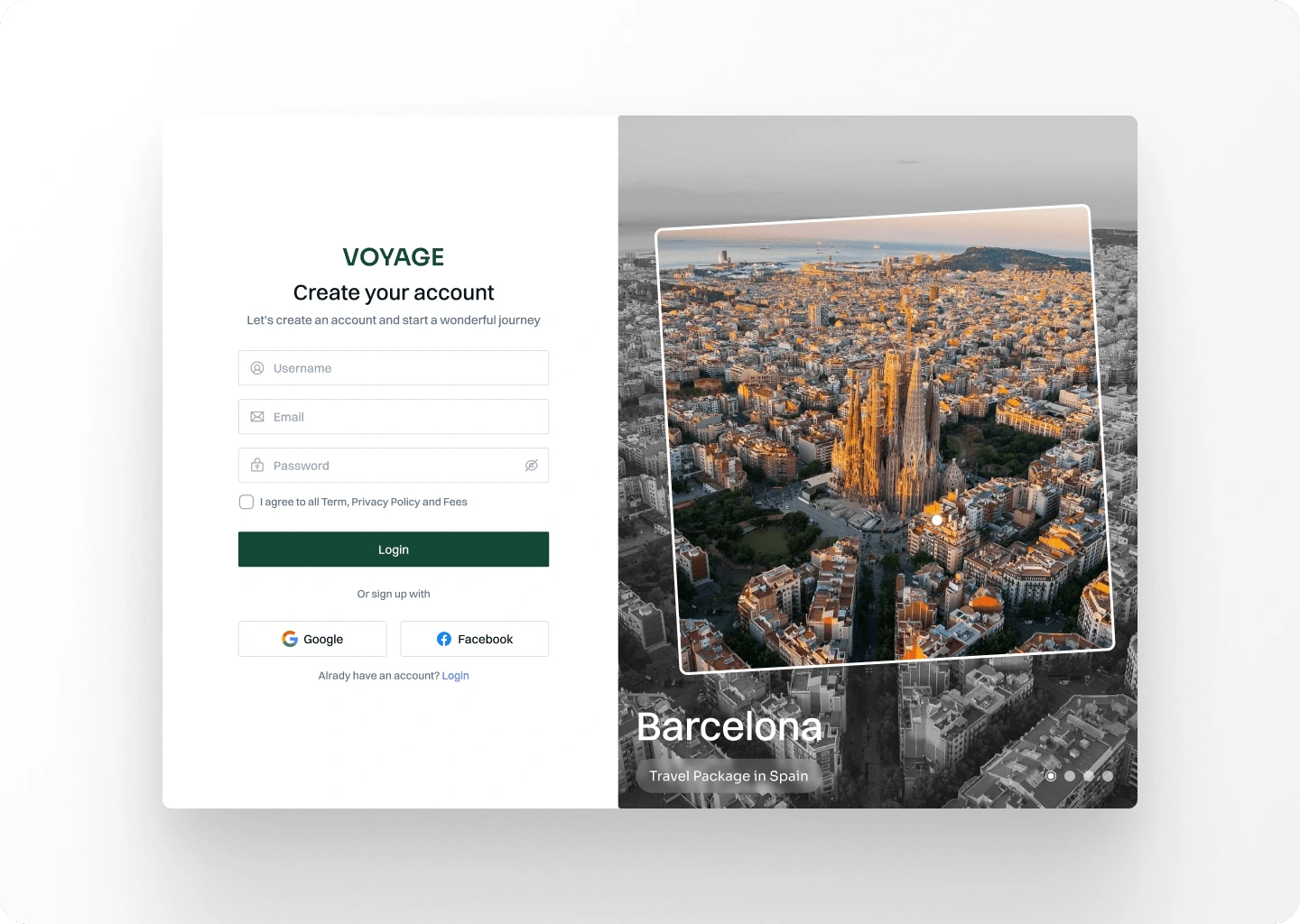
Voyage - Travel Sign-Up Interface
This modern and visually engaging sign-up page is designed for a travel platform, balancing functionality and aesthetics. The split-screen layout effectively separates the login form from the Barcelona cityscape, creating an immersive experience. The black-and-white background with a selective color pop on the highlighted frame draws attention to the destination, reinforcing the brand’s travel-focused theme. The clean typography and minimalist input fields make the sign-up process intuitive, while the green login button adds a sense of trust and reliability. The inclusion of social sign-up options further enhances accessibility, making it seamless for users to create an account and start their journey.

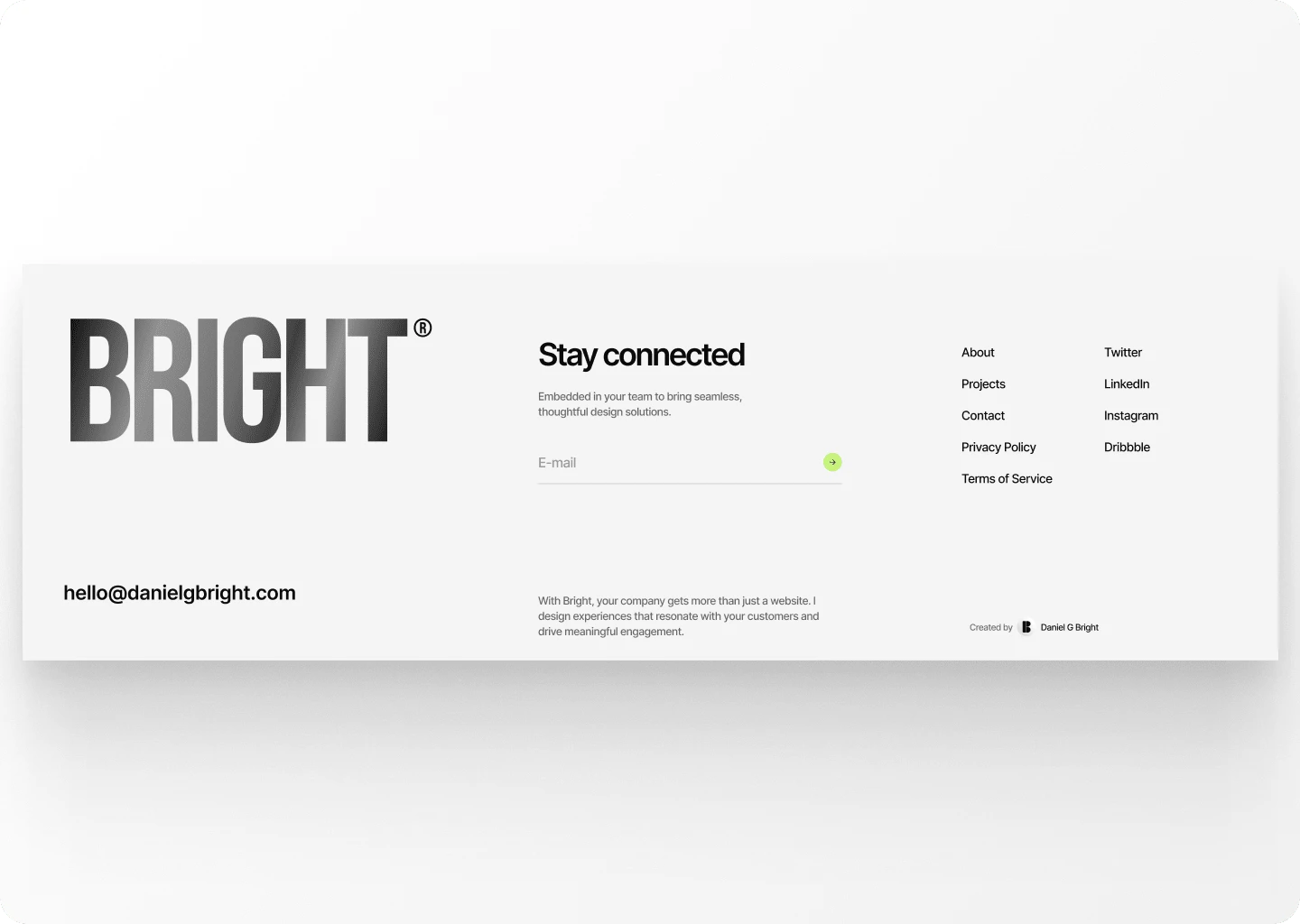
Bright – Minimalist Personal Branding Footer
This clean and modern footer design effectively conveys professionalism and clarity. The large, bold typography of “BRIGHT” creates a strong brand presence, while the surrounding white space enhances readability and elegance. The “Stay Connected” section is strategically placed for lead generation, with a simple email input field subtly accented by a small green indicator, making it feel interactive and approachable. The organized navigation links provide easy access to key pages and social platforms, ensuring users can explore further without friction. The subtle drop shadow effect gives the footer a floating, modern feel, making it a seamless and visually appealing final touch to the website.

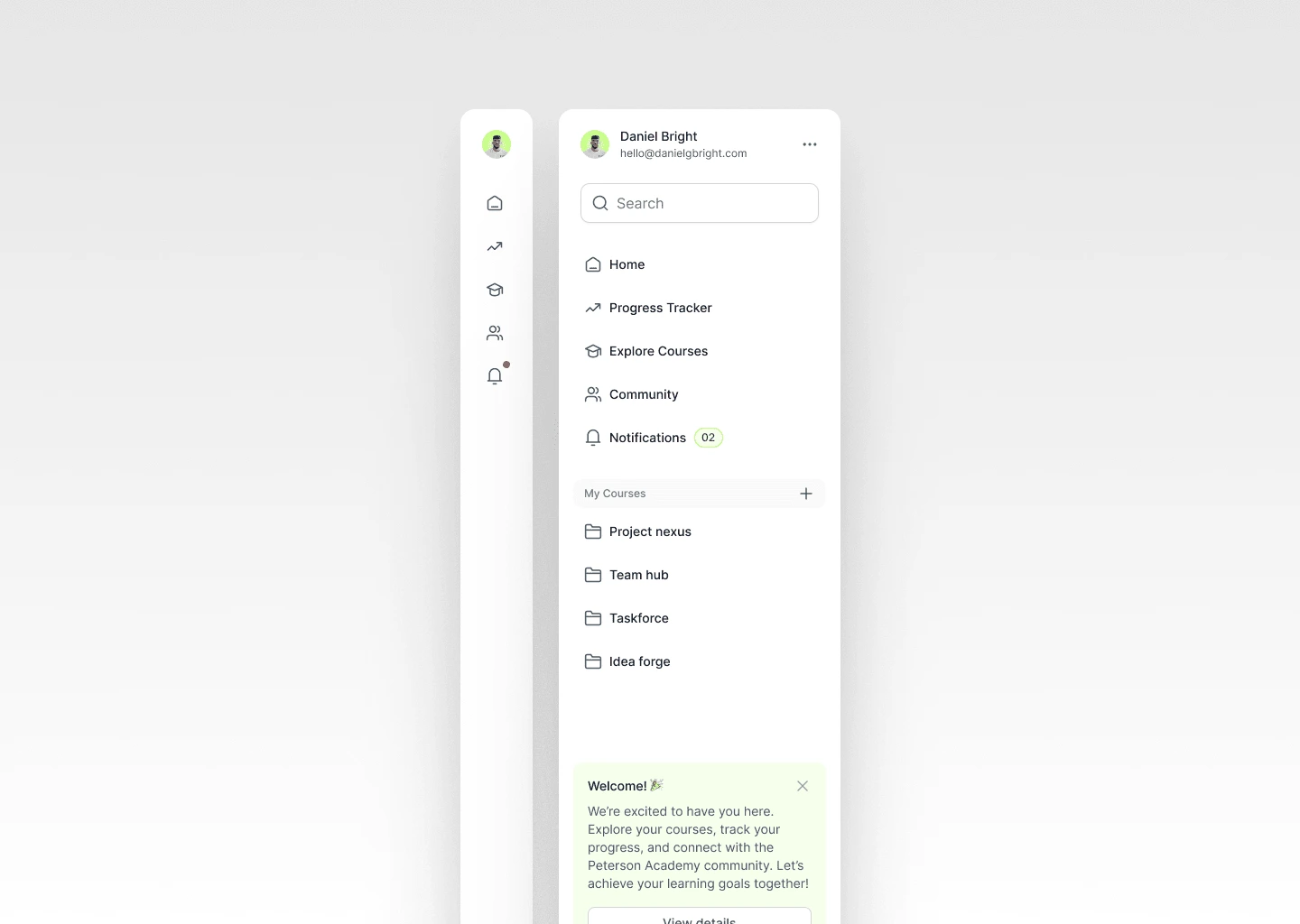
Minimalist Sidebar Navigation UI
This clean and structured sidebar navigation is designed for an educational or project management platform. The left sidebar provides a slim, icon-based menu, optimizing space and keeping the interface clutter-free. The right panel presents a more detailed, text-based navigation, ensuring clarity for users. The use of soft green highlights for notifications and the welcome message adds a friendly and engaging touch. The subtle shadows and white space contribute to an airy, modern look, improving readability and accessibility. This UI strikes a balance between functionality and aesthetics, making navigation intuitive while maintaining a sleek, professional appearance.v

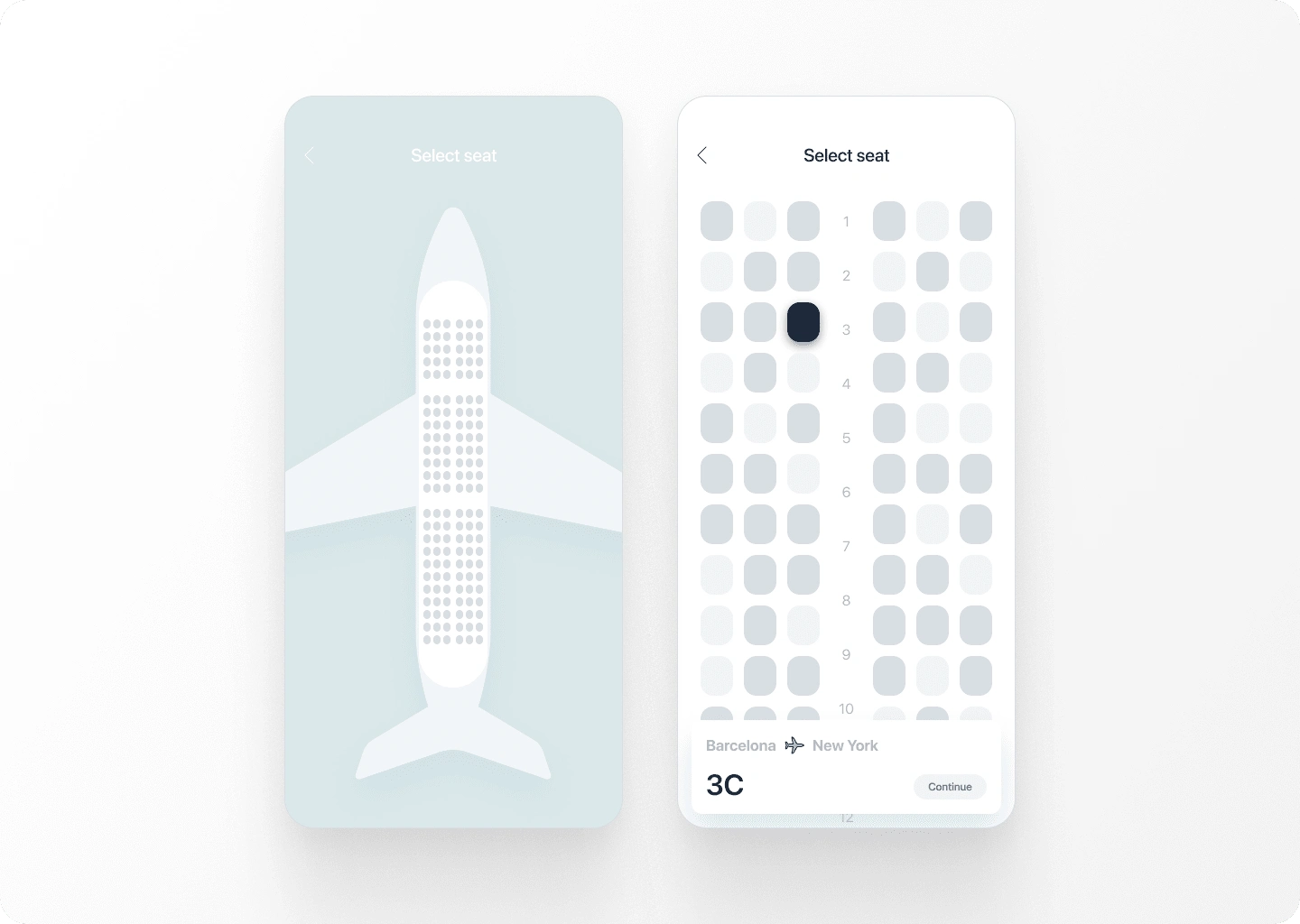
Minimalist Flight Seat Selection UI
This modern seat selection interface is designed for a seamless and intuitive flight booking experience. The left screen provides a top-down airplane view, allowing users to visualize the seating layout at a glance. The right screen shifts to a detailed seat map, where users can pick their preferred seat by tapping on a grid-based system. The use of soft pastel colors enhances readability while maintaining a sleek, modern aesthetic. The selected seat is highlighted in dark blue, ensuring clear visibility. The bottom confirmation bar provides flight details, reinforcing transparency in the selection process. This design prioritizes clarity, simplicity, and user efficiency, making seat selection an effortless part of the booking journey.

VERO
This high-energy web design for Vero embodies a fearless and creative branding approach. The layout is dominated by oversized typography, creating a strong visual impact and reinforcing the bold personality of the brand. The gradient background, transitioning from deep blue to orange, adds dynamism and warmth, while the smiley face graphics inject a playful, youthful energy. The duplicated mobile version ensures a seamless transition between desktop and mobile, maintaining consistency in branding. Call-to-action elements, like “Create with Us” and “Let’s Talk,” are strategically placed to encourage engagement. This design is perfect for brands that want to stand out with confidence and creativity while keeping user interaction at the forefront.

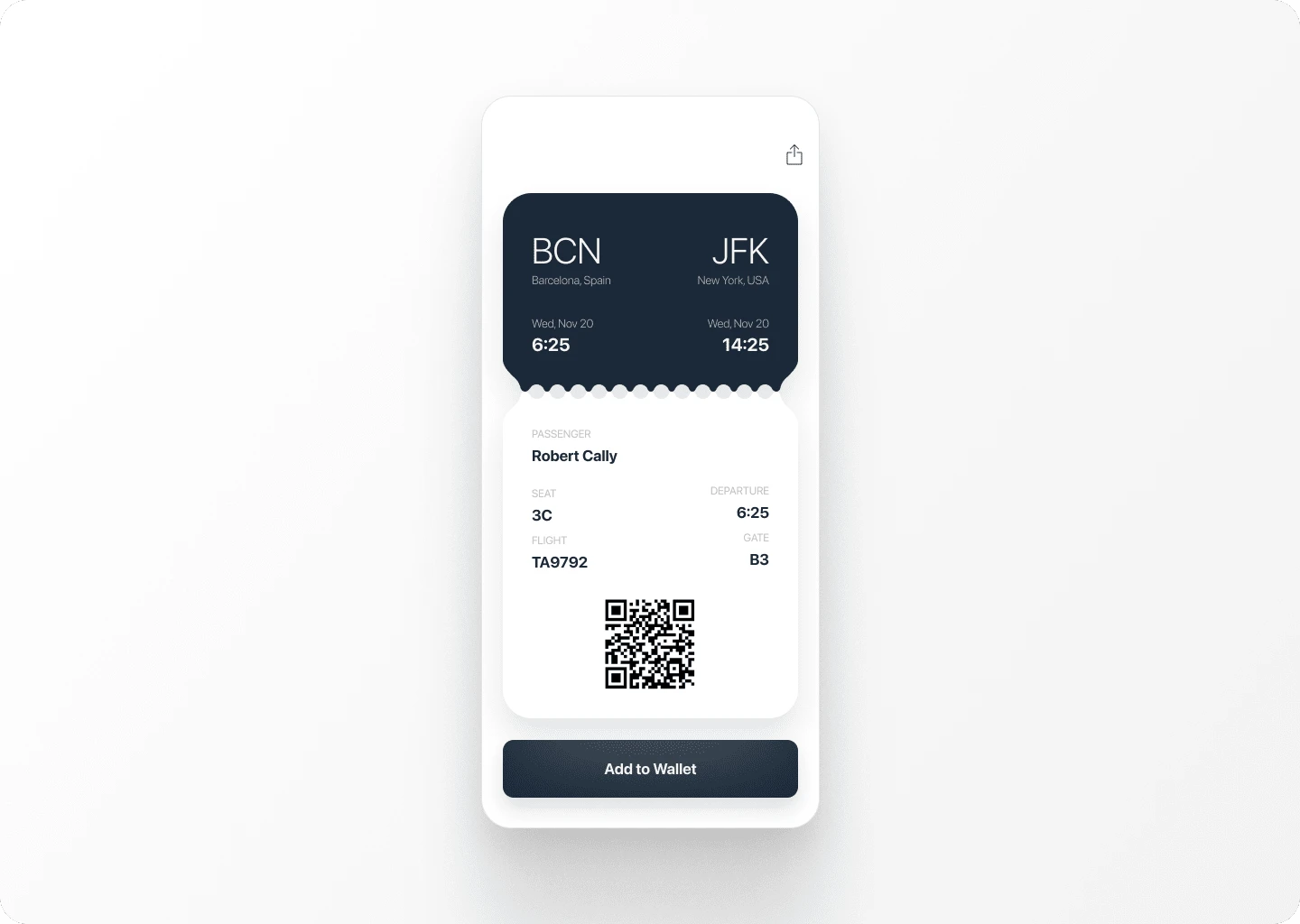
Digital Boarding Pass UI Design
This sleek and minimalistic boarding pass design offers a modern digital experience for travelers. The layout is clean, with a card-style format that mimics a physical ticket while maintaining a polished, app-friendly aesthetic. The top section, featuring flight details, uses a contrasting dark background, making key information like departure and arrival locations instantly readable. Below, the passenger information, seat assignment, and QR code are displayed clearly, ensuring smooth access to check-in or boarding. The “Add to Wallet” button at the bottom makes it easy for users to save their ticket for quick retrieval. This intuitive and visually refined design enhances convenience for frequent travelers, streamlining the boarding process with clarity and efficiency.