Built with Framer
Make Your Framer Site Fast - Really Fast
The Complete Guide to Framer Site Performance
Overview
Framer gives you powerful tools to build modern, interactive sites fast. But performance isn’t guaranteed - it’s easy to end up with slow load times, janky scroll, or animations that choke on mobile.
This guide is your all-in-one checklist to make sure your Framer site stays fast, responsive, and reliable across devices. Whether you’re building a personal portfolio or launching a product site, these best practices will help you:
Optimize images, fonts, and media
Improve scroll and animation performance
Prevent code component slowdowns
Keep CMS content lean and efficient
Audit your site before launch
Optimize Images and Media
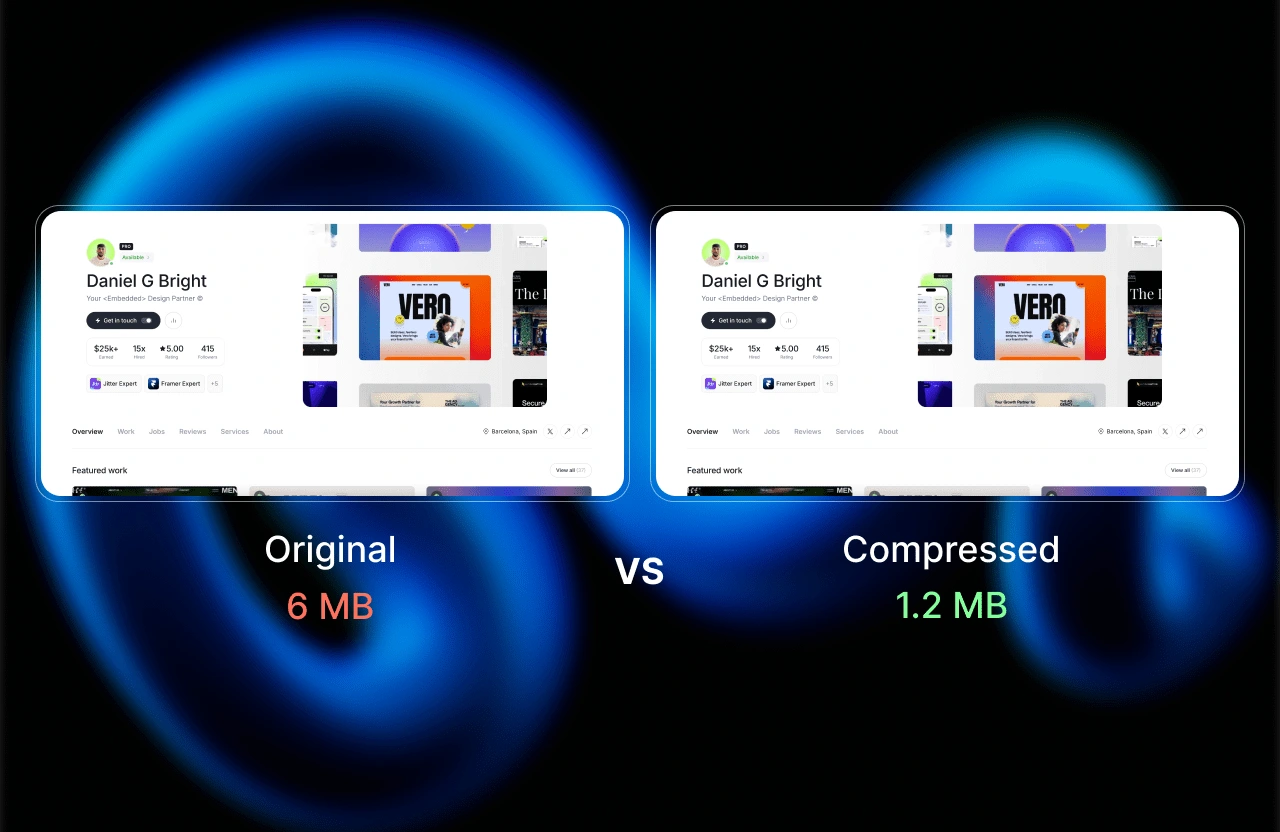
Heavy image and video files are the most common culprits in poor site performance. A few large images can dramatically affect your First Contentful Paint (FCP) and Total Blocking Time (TBT).
✅ Do this:
Convert images to WebP or AVIF (60–80% smaller than JPEG/PNG).
Use image compression.
Turn on Lazy Load for all images below the fold (toggle in Framer image settings).
Replace background videos with static images on mobile when possible.
Pro tip:
If you’re using Lottie animations, optimize them using LottieFiles’ compressor and avoid autoplay unless it adds real value.

Compressed Image
Reduce Font Load
Custom fonts = extra network requests = longer load time.
✅ Best practices:
Stick to 1–2 font families maximum.
Only load the weights/styles you actually use.
For body copy, consider system fonts like Inter, Helvetica, or San Francisco to reduce loading altogether.
Pro tip:
Self-host fonts (if possible) and preload key ones in your <head> to avoid layout shifts.

Font Variables
Keep Layers Clean and Flat
Framer encourages nesting through auto layout, but over-nesting can hurt performance and make your project harder to manage.
✅ Do this:
Flatten layers where possible - especially repetitive wrappers inside cards, lists, or components.
Avoid unnecessary auto layouts just to get spacing (use padding/margin settings).
Use naming conventions to stay organized (e.g., HeroText, FeatureCard_1).

Layers Clean and Flat
Use Animations with Intention
Animations make your site feel dynamic - but they come at a cost.
✅ Tips:
Avoid triggering multiple animations at once (especially on scroll).
Limit scroll-based animations to 1–2 per viewport.
Use Framer’s built-in easing options to keep it smooth and short (e.g., ease-out, 0.3s).
Pro tip:
If you use will-change: transform, apply it only to components that are animating regularly. Overusing it can hurt performance by forcing GPU acceleration unnecessarily.
Page Load
Streamline Scroll Interactions
Scrolling issues are often caused by:
Nested scroll containers
Heavy scroll-based animations
Snap scroll applied on long pages
✅ What to do:
Avoid nesting scroll containers within other scroll areas.
Don’t use scroll snapping unless it’s essential (e.g., for presentation-style layouts).
Test scrolling on mobile - especially on iOS Safari, which can be more sensitive.
Fast Scroll
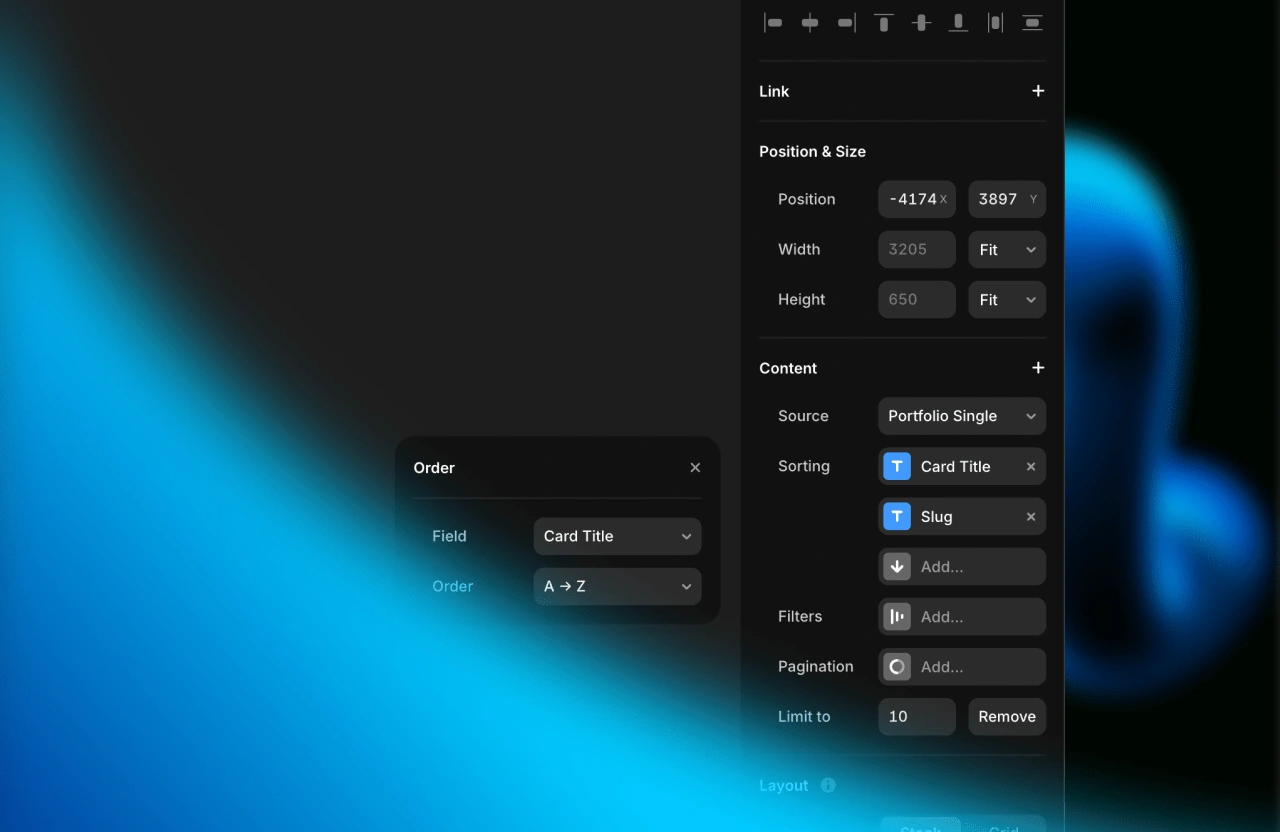
Optimize CMS Content
The CMS feature in Framer is great, but pulling in too much data at once can affect initial load and page responsiveness.
✅ Fixes:
Use filters to limit items shown (e.g., only featured posts on homepage).
Paginate blog or product lists instead of loading everything at once.
Use conditionals to avoid rendering CMS-heavy components until they’re visible (like inside modals or tabs).

Optimize CMS Content
Code Components: Powerful but Risky
Custom code can introduce performance issues if you’re not careful.
✅ Guidelines:
Avoid running expensive logic inside useEffect or render.
Clean up any setInterval, setTimeout, or event listeners.
Lazy load large external scripts using dynamic import() or script tags with async.
Bonus tip:
Use useMemo and useCallback to prevent unnecessary re-renders of complex logic or JSX trees.
Audit Everything Before You Publish
Don’t wait until your client or users point out the lag - test your site.
✅ Tools to use:
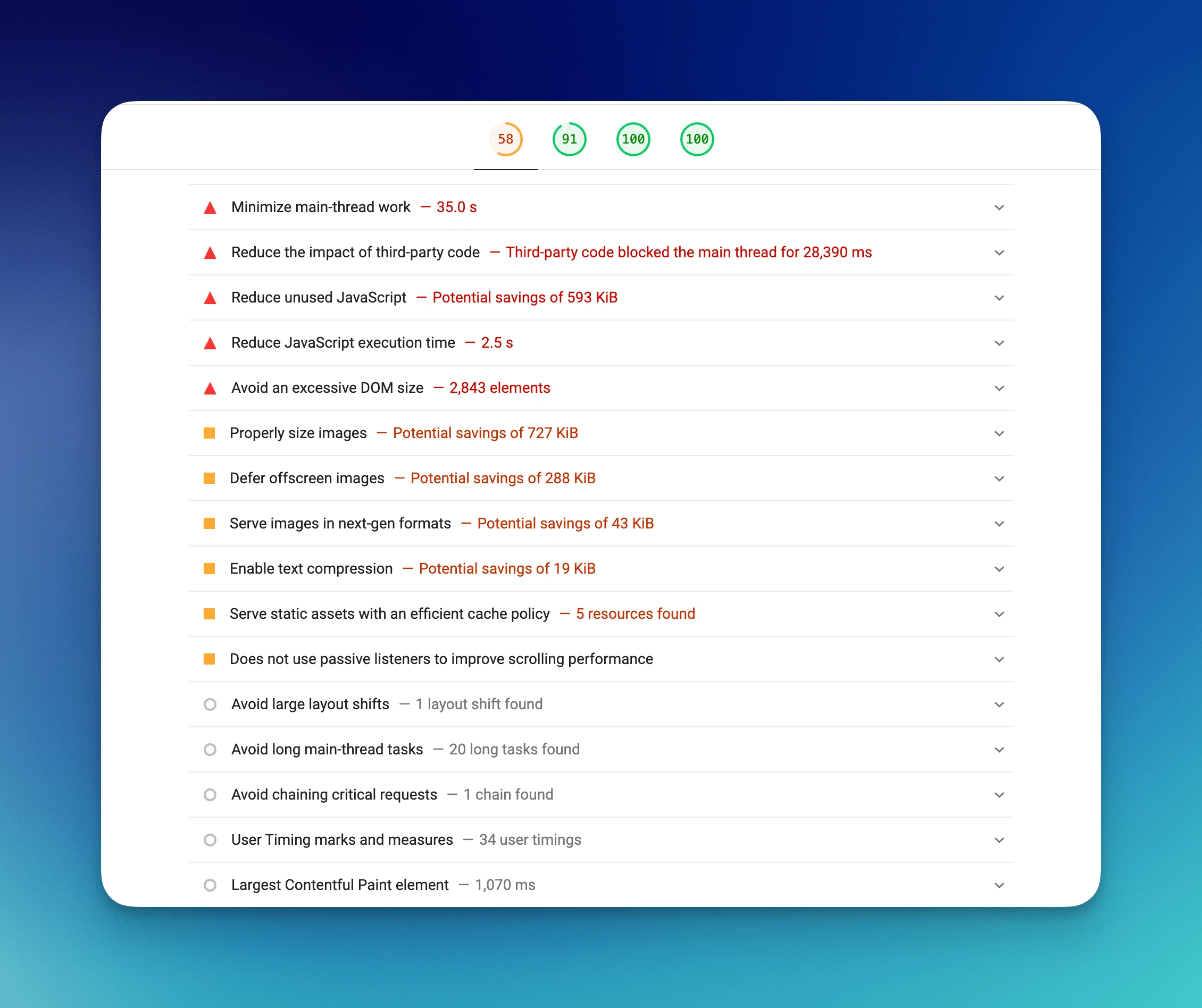
Lighthouse (Chrome DevTools → Lighthouse tab) for an overall performance score.
Network tab for asset sizes and order of loading.
Performance tab to visualize what’s blocking rendering or causing animation jank.

Lighthouse improvements
Preload Critical Assets
Preloading lets the browser know which assets are most important to load first.
✅ What to preload:
Fonts used in headers or navigation
Logos or hero images
Any resource used above the fold
You can preload assets using a <link rel="preload"> tag in the custom head section of your Framer project.
Closing Thoughts
Performance isn’t just a technical detail - it affects bounce rate, SEO, user trust, and how your work is perceived. A slow site feels outdated, even if it’s beautifully designed.
The good news? Most fixes are simple:
Compress images.
Don’t overanimate.
Keep your layers clean.
Test before launch.
Framer gives you great tools - use them wisely, and your site will feel as good as it looks.
TL;DR: Performance Checklist
Images - Compress, use WebP, lazy load below fold
Fonts - Limit families, preload critical ones
Layers - Flatten when possible, avoid over-nesting
Animations - Use sparingly, test scroll performance
Scroll - Avoid scroll snap unless necessary, watch mobile behavior
CMS - Filter queries, paginate long lists
Code Components - Clean up effects, memoize logic, lazy load scripts
Audit - Use Lighthouse + DevTools to test load and rendering
Preload - Add preload tags for critical assets in head
Like this project
Posted Mar 31, 2025
A practical guide to speeding up your Framer website. Learn how to fix scroll lag, optimize images and fonts, clean up layers.
Likes
65
Views
1.2K