Built with Framer
Blaze Type – How to Design Fonts 🏆
Like this project
Posted Jun 21, 2023
Made in Framer — Unleash your inner Font Designer with 'How to Design Fonts?' by Blaze Type®. Recognized by Awwwards, CSSDA, Framer and The Brand Identity.
Likes
48
Views
2.5K
Framer Landing Page
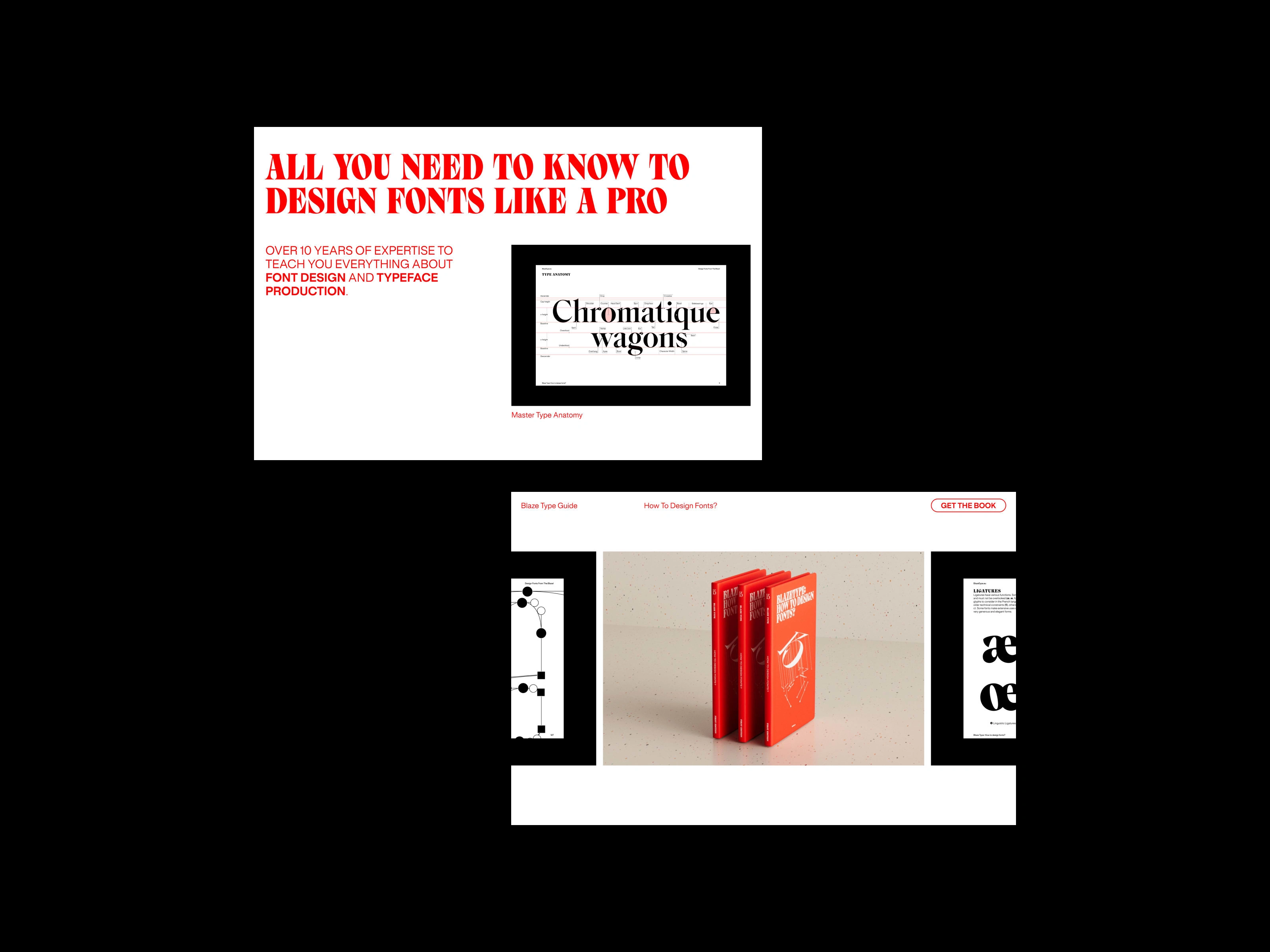
Landing Page and Desktop Layouts for LearnType.eu
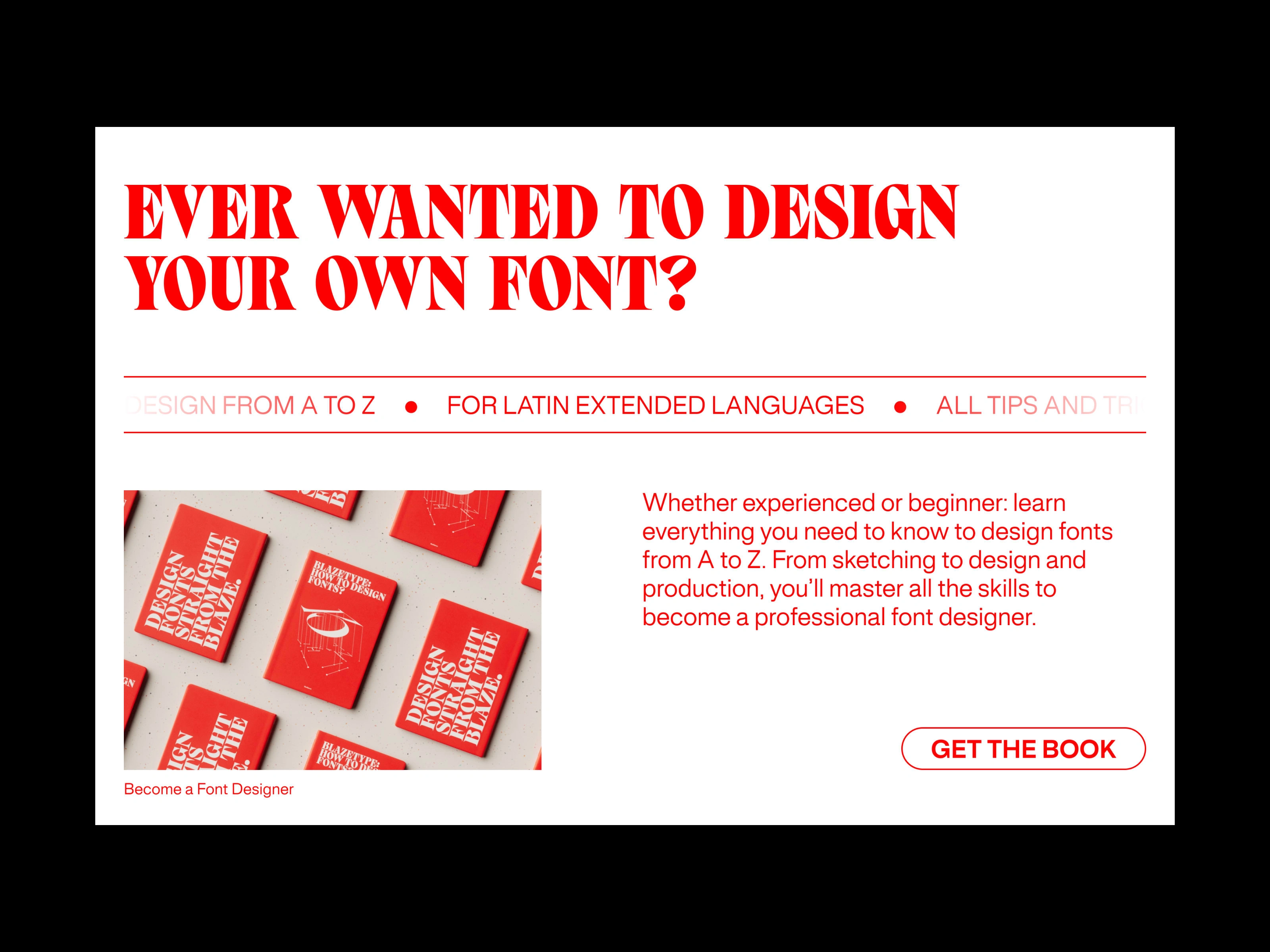
Created in Collaboration with Blaze Type, LearnType.eu will teach you everything you need to know to Design Fonts from A to Z.
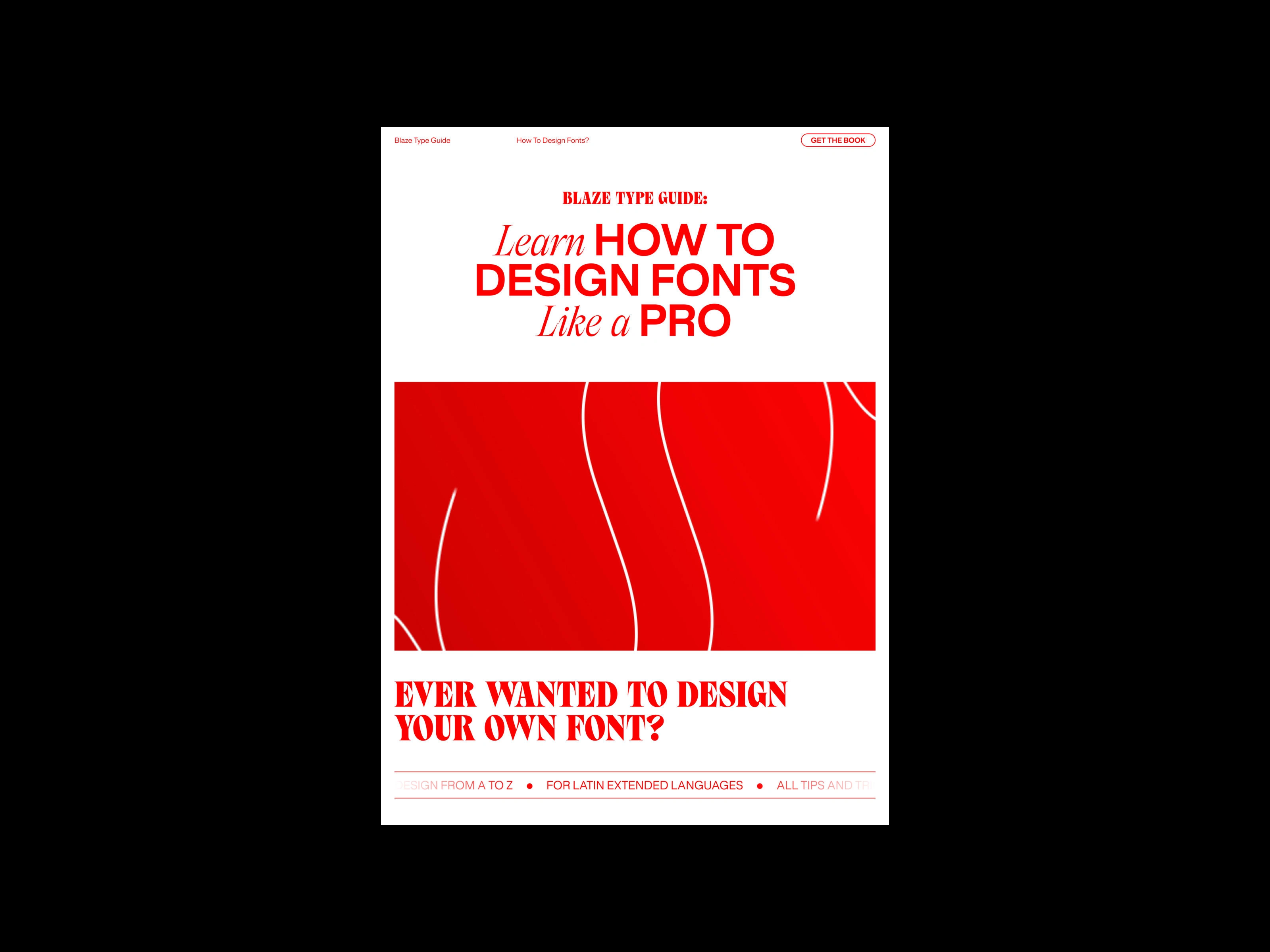
This Website for "How to Design Fonts?" features a Clean, Minimalistic Layout with Bold Typography and an Iconic Red Color Palette.
🌐 Live Site:
🏆 Awards:
📰 Press:
👨💻 Credits:
Web Design: Paul Lapkin
Motion Graphics: Allan Gomila
Book: Matthieu Salvaggio and Léon Hugues
Made in Framer with Zero Code

Desktop Mockup

Mobile Mockup

Hero Layout

Ticker

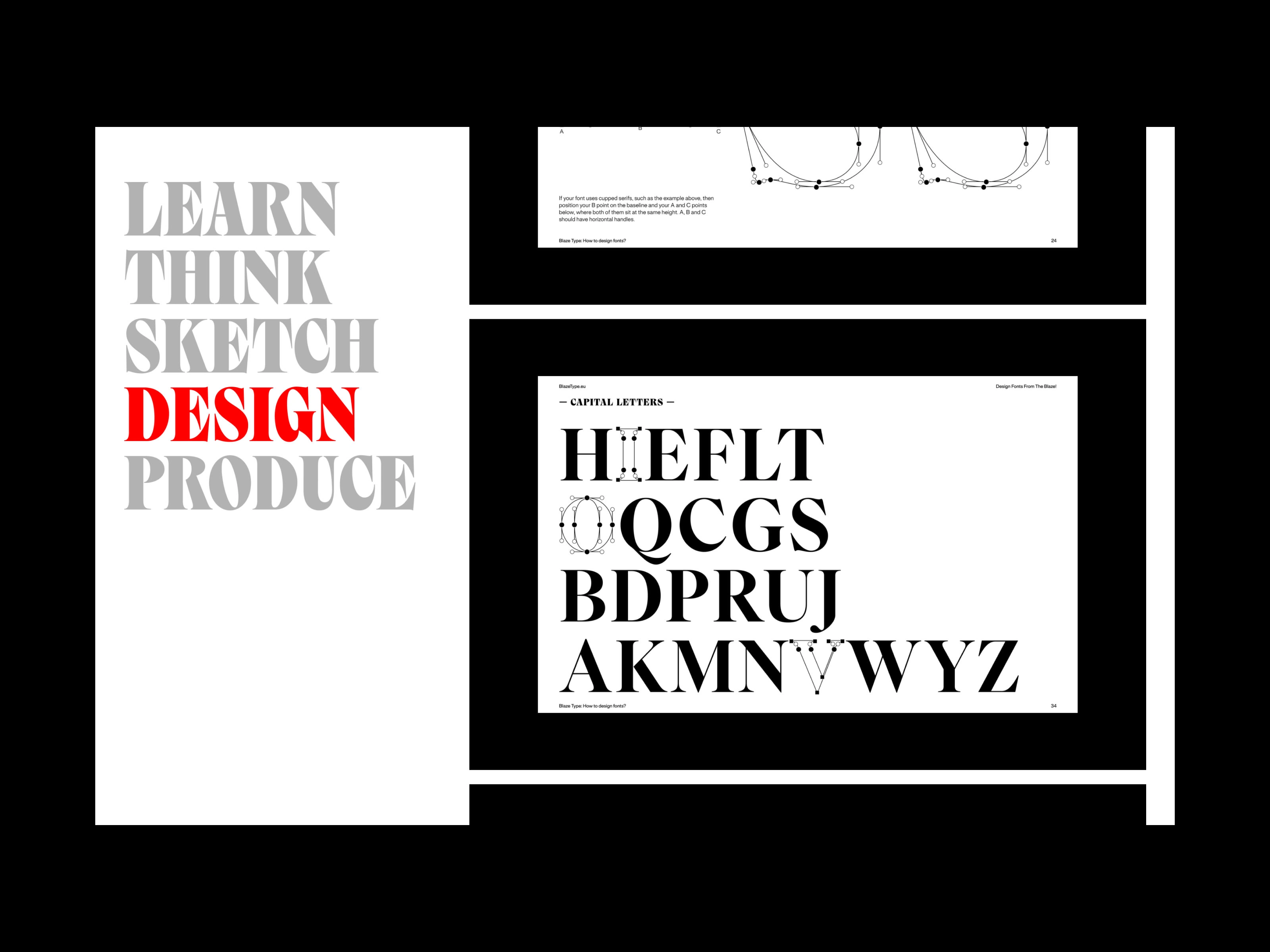
Horizontal Gallery

Vertical Gallery

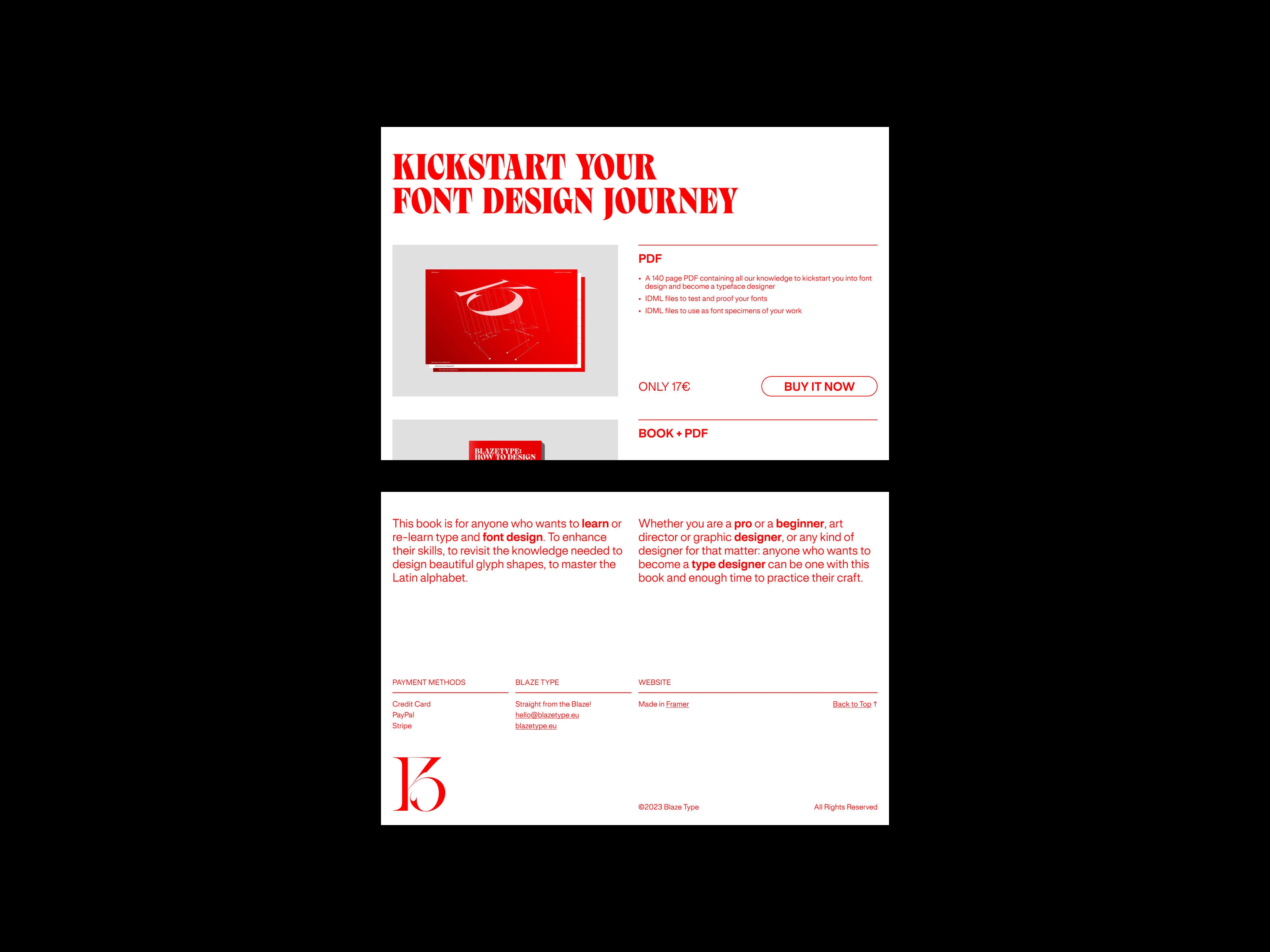
Buy It Now
CSS Design Awards — Website of the Day, Best UI, Best UX, and Best Innovation