Kind Meals
Like this project
Posted Sep 8, 2023
Created a website for a client using html, css, and javascript
Likes
0
Views
8
This is a website created for a local nonprofit using html, css, and javascript.
I was tasked to create a simple website, that is easy to navigate, easy to read, and allows people to easily access information related to the organization. I tried to give the site a cartoony feel similar to their cartoon like logo.
This project consisted of 2 design mockups.
Visit the completed site: https://kindmealscolumbus.org/
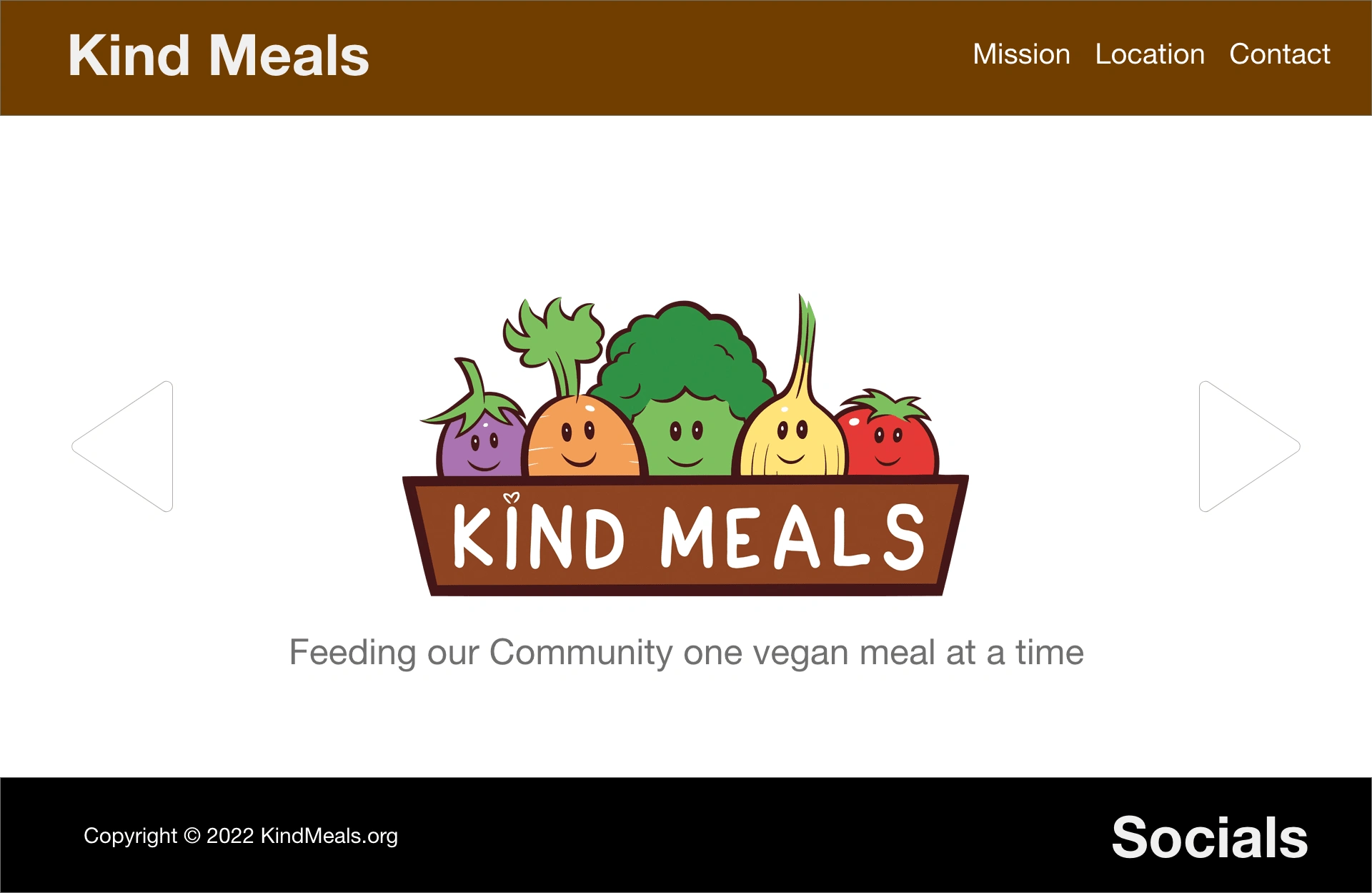
First Mockup:
This mockup was designed to be a carousel, allowing the user to swipe through each page.

Main Page

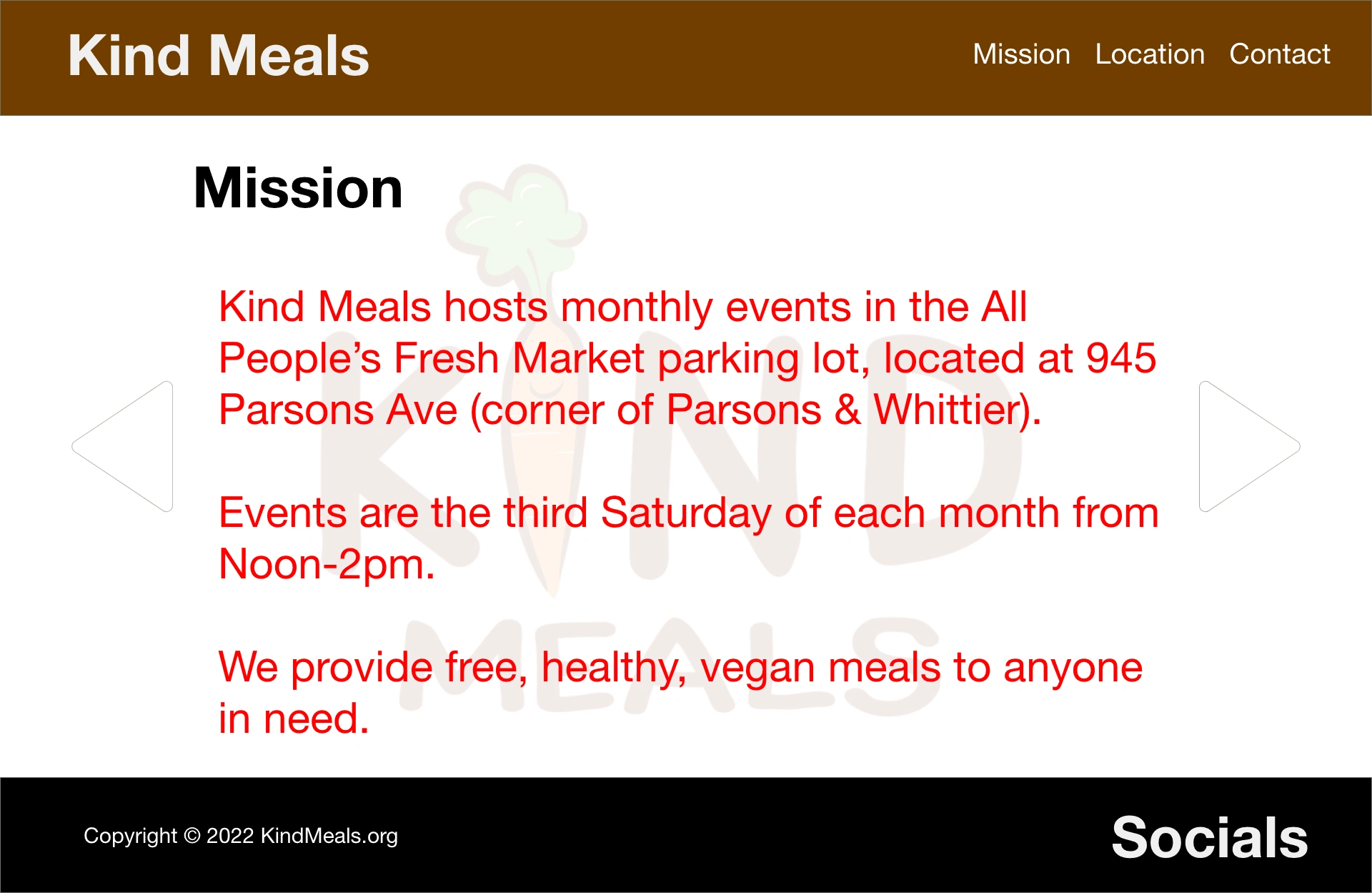
Mission Page
The red on this page, was placeholder text to be approved.

Location Page

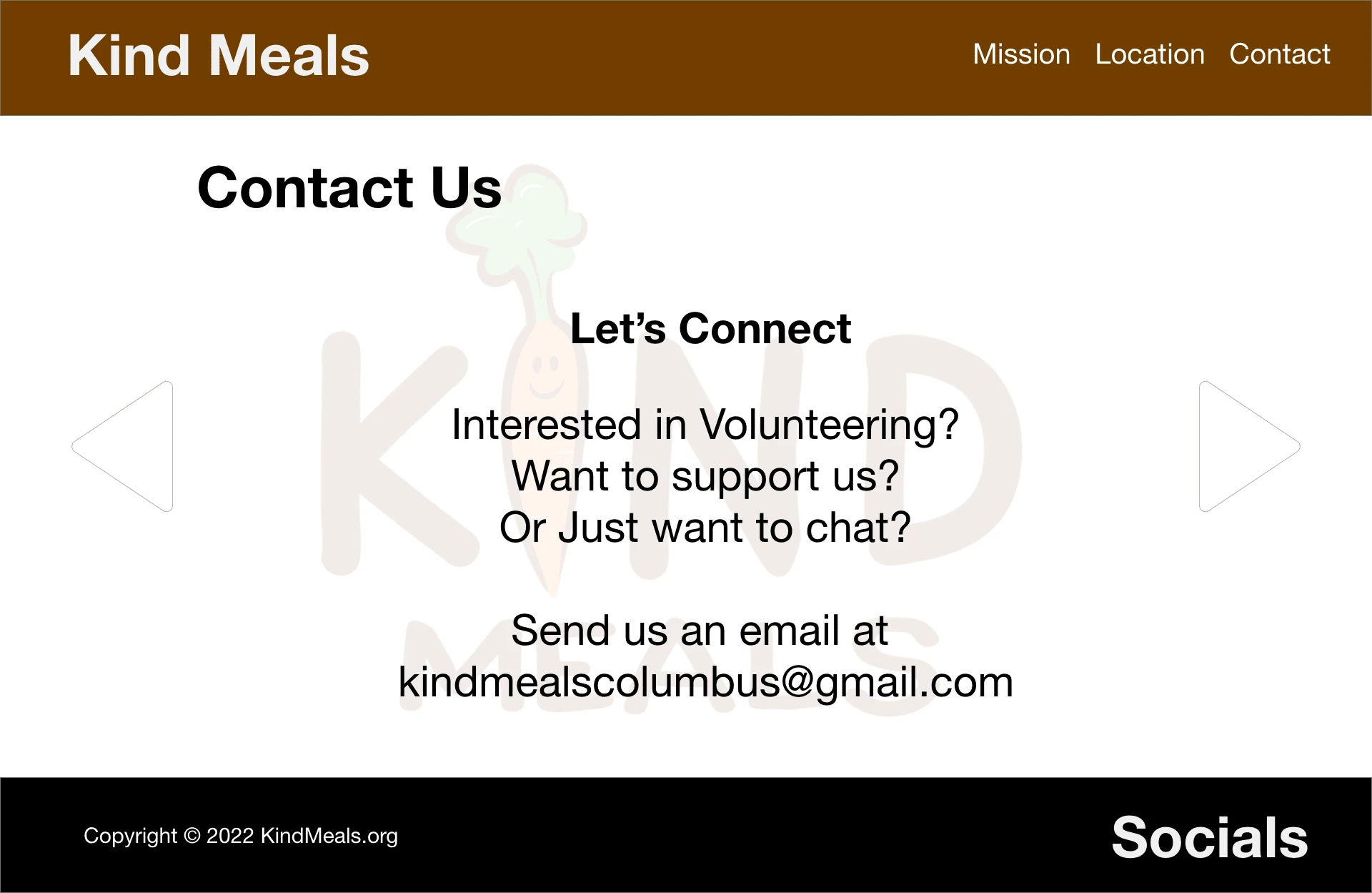
Contact Page
The socials part is unique as it was designed to be clickable and open a popup displating all the non-profit's socials as you can see below.

Socials
Second Mockup:

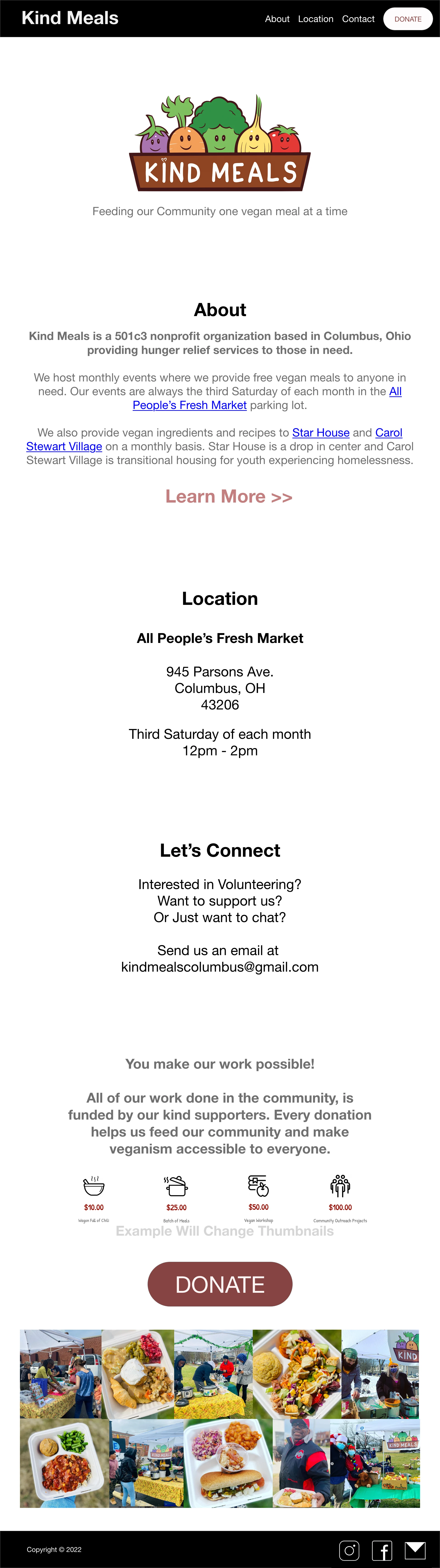
Home page

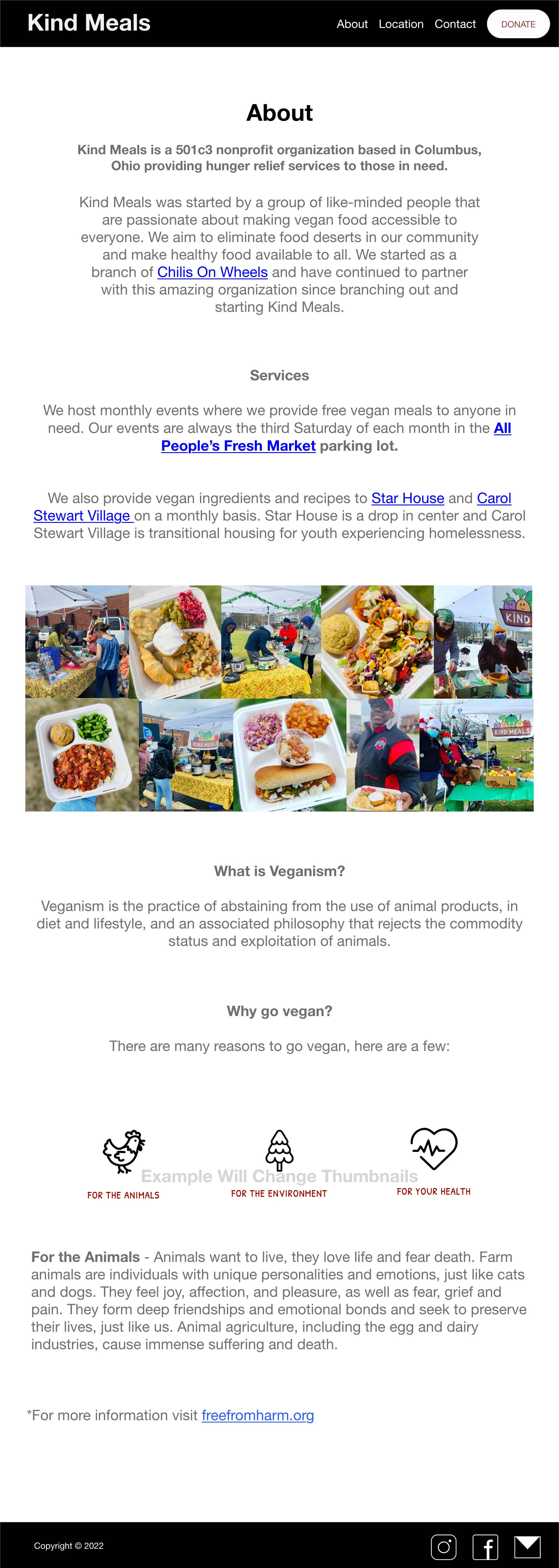
About Page

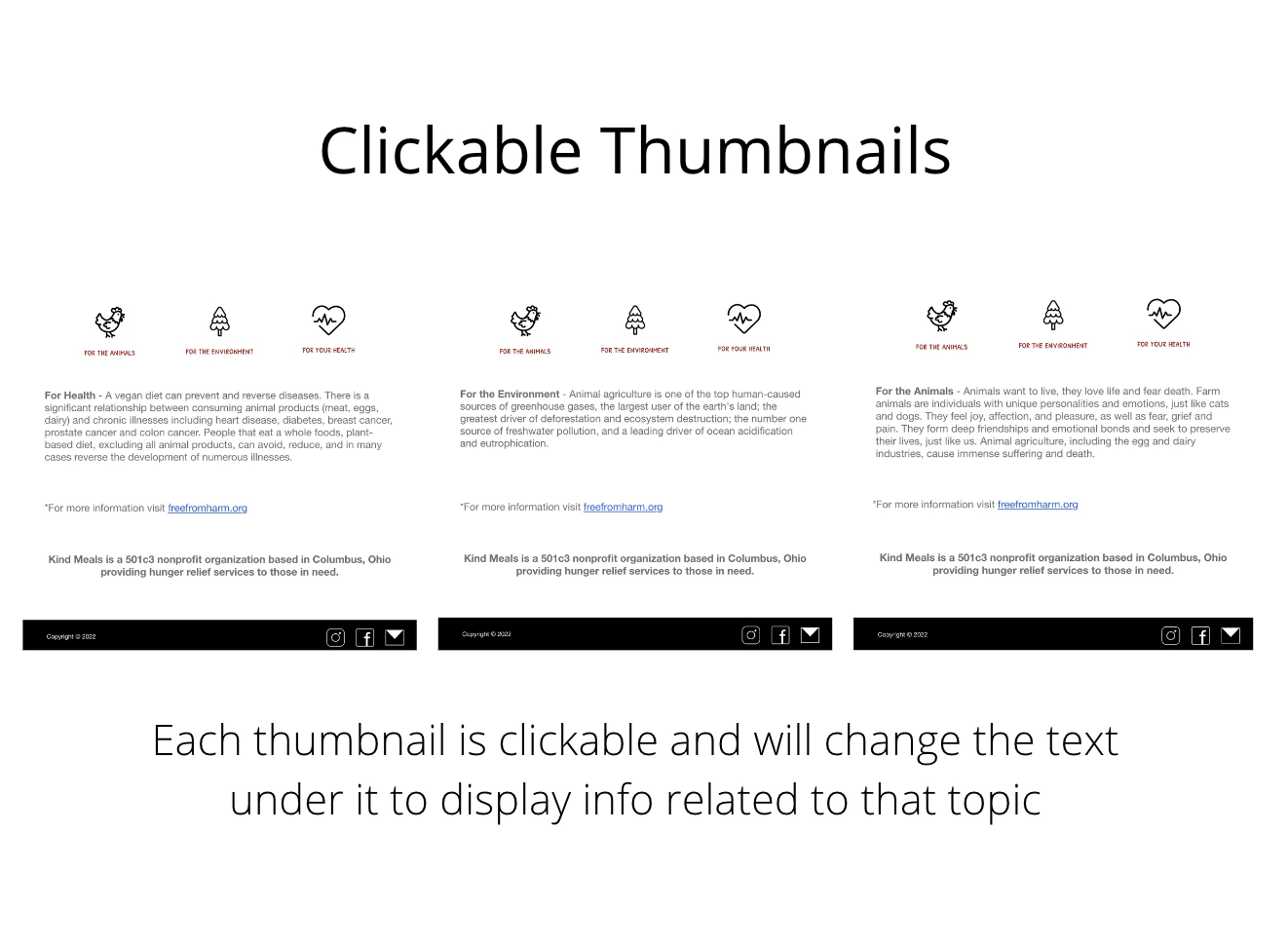
Clickable thumbnails for the about page

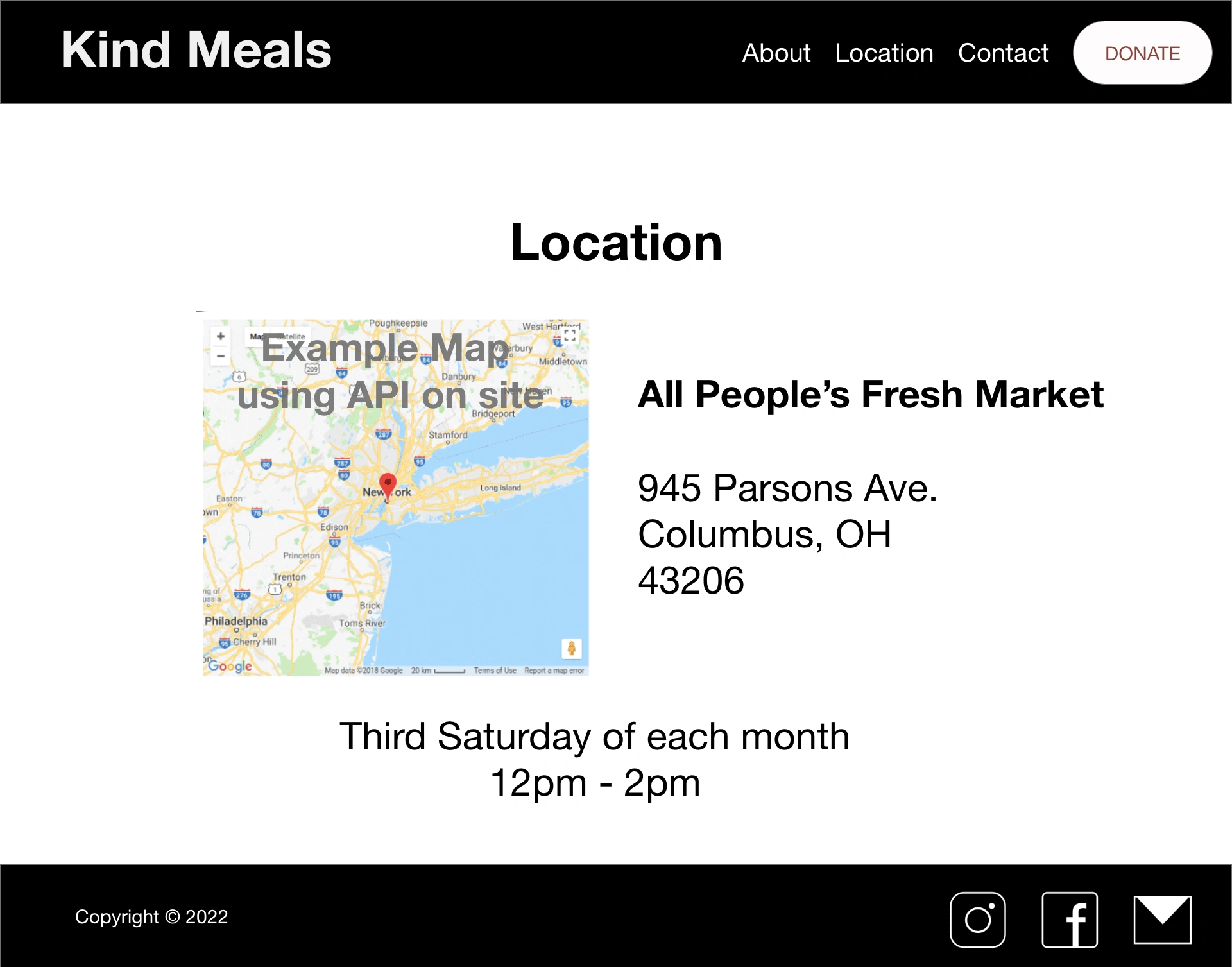
Location Page
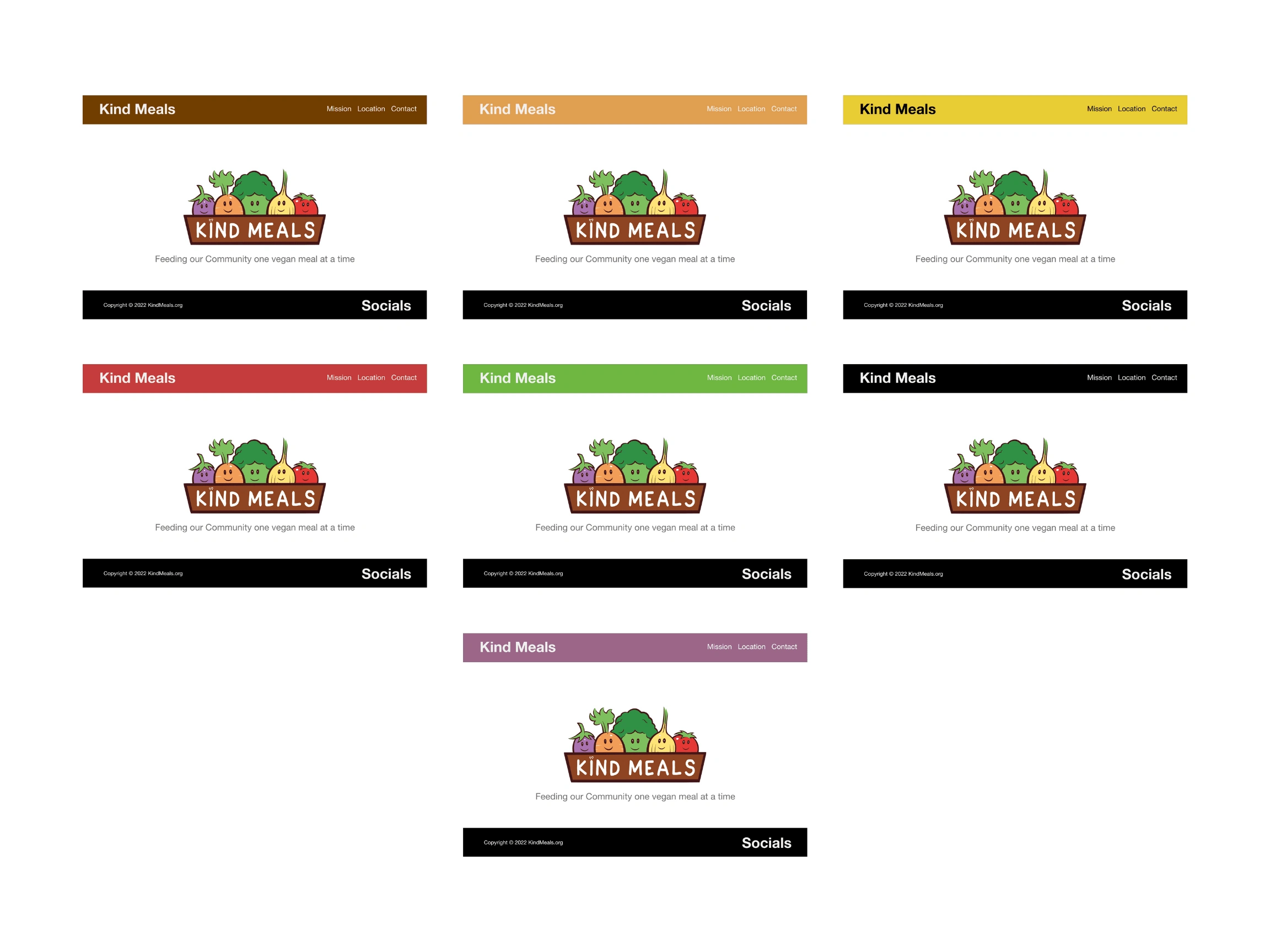
Navbar color selection:
My client wasn't interested in having a brown nav bar and asked me to make mockups using different colors.

Nav bar color selection
The client ended up choosing the second design
You can view the website here: www.kindmealscolumbus.org