What is the best way to describe my peachweb design project to attract the right talent?
Think about what you want your website to do. Describe the look you want, like colorful or simple. Talk about any special pages or features you need, like a shop page or a contact form. Be clear about what you want, so the designer can know if they’re the right fit for your project.
How can I set clear goals with my freelance peachweb designer?
Start by writing down what you want your website to do and look like. Share your main ideas and decide what’s most important. Talk about the timeline and when you want the website finished. This way, the designer knows what to work on and you both agree on what success looks like.
What steps should I take to review a peachweb designer’s past work?
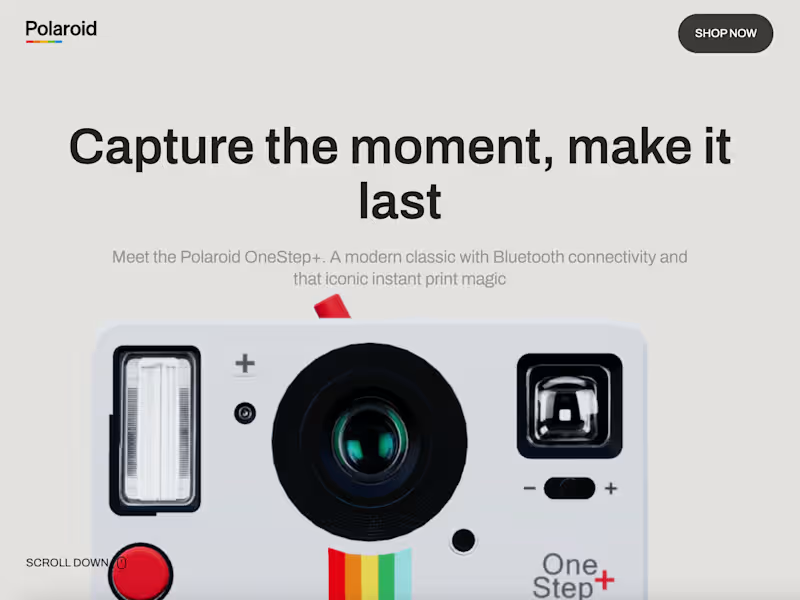
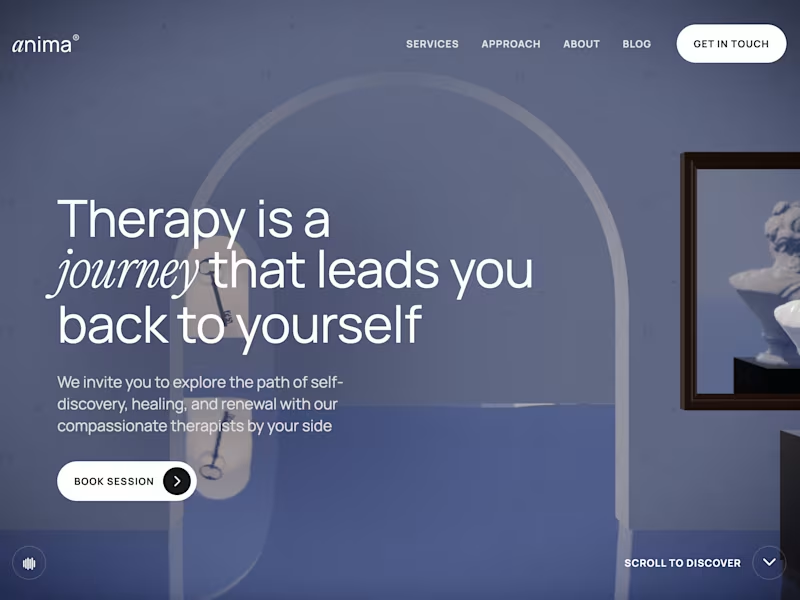
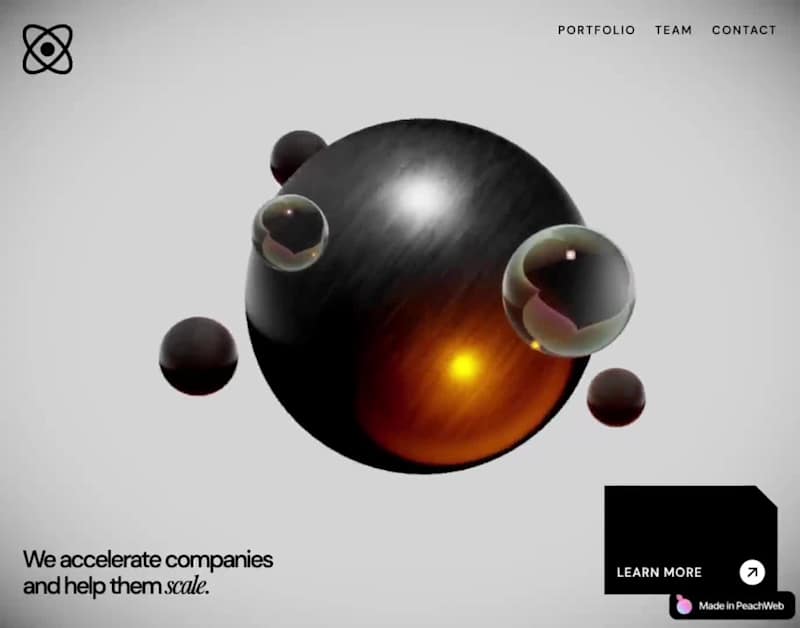
Look at their portfolio to see the websites they’ve made before. Check if their style matches what you like. See how other clients felt about working with them by reading reviews. This can help you decide if they’re the right designer for your project.
How do I make sure my peachweb designer knows my brand style?
Share pictures, colors, and fonts you like. Tell them about your brand's story and what makes it special. Show them examples of websites you admire. This helps the designer understand what will make your website look and feel just right.
What should be included in the project timeline with my peachweb designer?
Decide on a start date and an end date for the project. Include important steps like drafts, reviews, and final changes. Make sure there’s time for testing the website before it goes live. Clear timelines help keep the project on track.
Why is it important to define website functionality when hiring a peachweb designer?
Decide what you want your website to do. Do you need a shopping cart or a contact form? Discuss these details with the designer. Knowing these things in advance helps ensure the designer builds the right features for your website.
How can I ensure my peachweb designer knows my audience?
Talk to your designer about who will visit your website. Tell them about the age, interests, and needs of your audience. Share any market research or customer feedback you have. This helps the designer create a site that appeals to your visitors.
What is the importance of feedback and revisions in peachweb design projects?
Feedback helps the designer understand what’s working and what’s not. Set up times during the project to look at drafts and give your thoughts. Agree on the number of revisions so everyone knows what to expect. This helps make the final design just right for you.
How do I balance creativity and functionality with my peachweb designer?
Talk about the main purpose of your website. Decide on what’s most important, like looking awesome or working well. Share creative ideas and let your designer know what must work perfectly. Finding a good balance makes sure your website is both beautiful and easy to use.
What should I prepare before my first meeting with a freelance peachweb designer?
Gather any ideas, sketches, and notes you have. Write down what you want to discuss and ask about. Make sure you have examples of websites or designs you like. Being prepared saves time and helps the designer understand your vision quickly.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.