Built with PeachWeb
Nisa AI - Immersive 3D Website
Like this project
Posted May 13, 2025
Nisa, an AI interface focusing on emotional and abstract interaction.
Likes
46
Views
687
Timeline
Apr 1, 2025 - Apr 3, 2025
Clients

PeachWeb
NISA AI — A Living Interface for Human-Machine Harmony
Built with PeachWeb
🌐 Explore it live
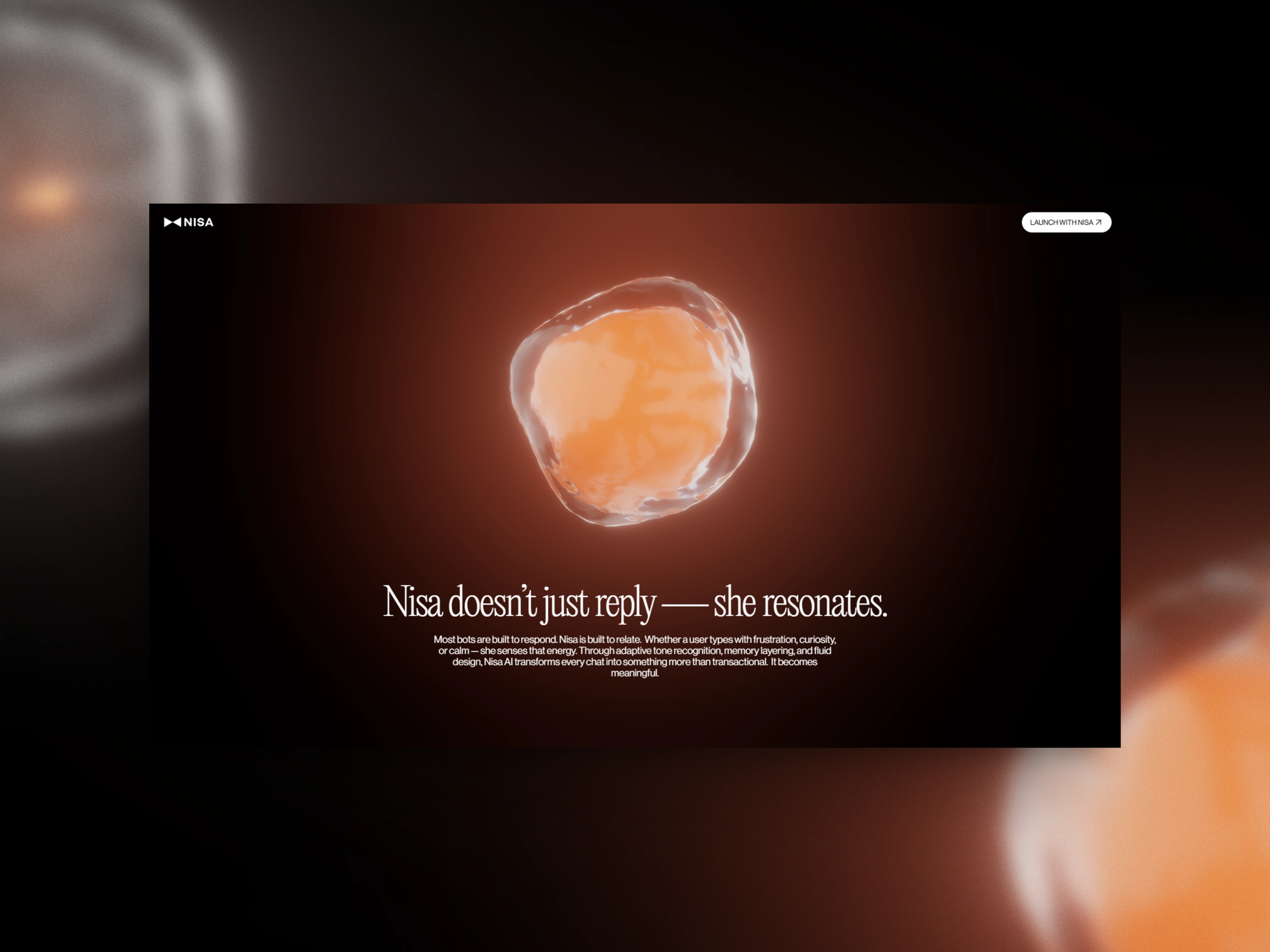
Nisa isn’t just an AI website.
It’s a presence — ambient, sentient, and deliberately surreal.
Where most AI projects lean into tech tropes, Nisa leans out. It embraces soft abstraction, monochrome voids, and fluid UI that feels more like consciousness than interface.

The Concept
I didn’t want another AI “assistant” wrapped in gradients and marketing fluff.
Nisa is stripped down, dreamlike, and quietly strange — like peering into the memory of a machine.
Its structure is built to flow, react, and shift in ways that feel organic, almost alive.
No obvious buttons. No distractions. Just signal.

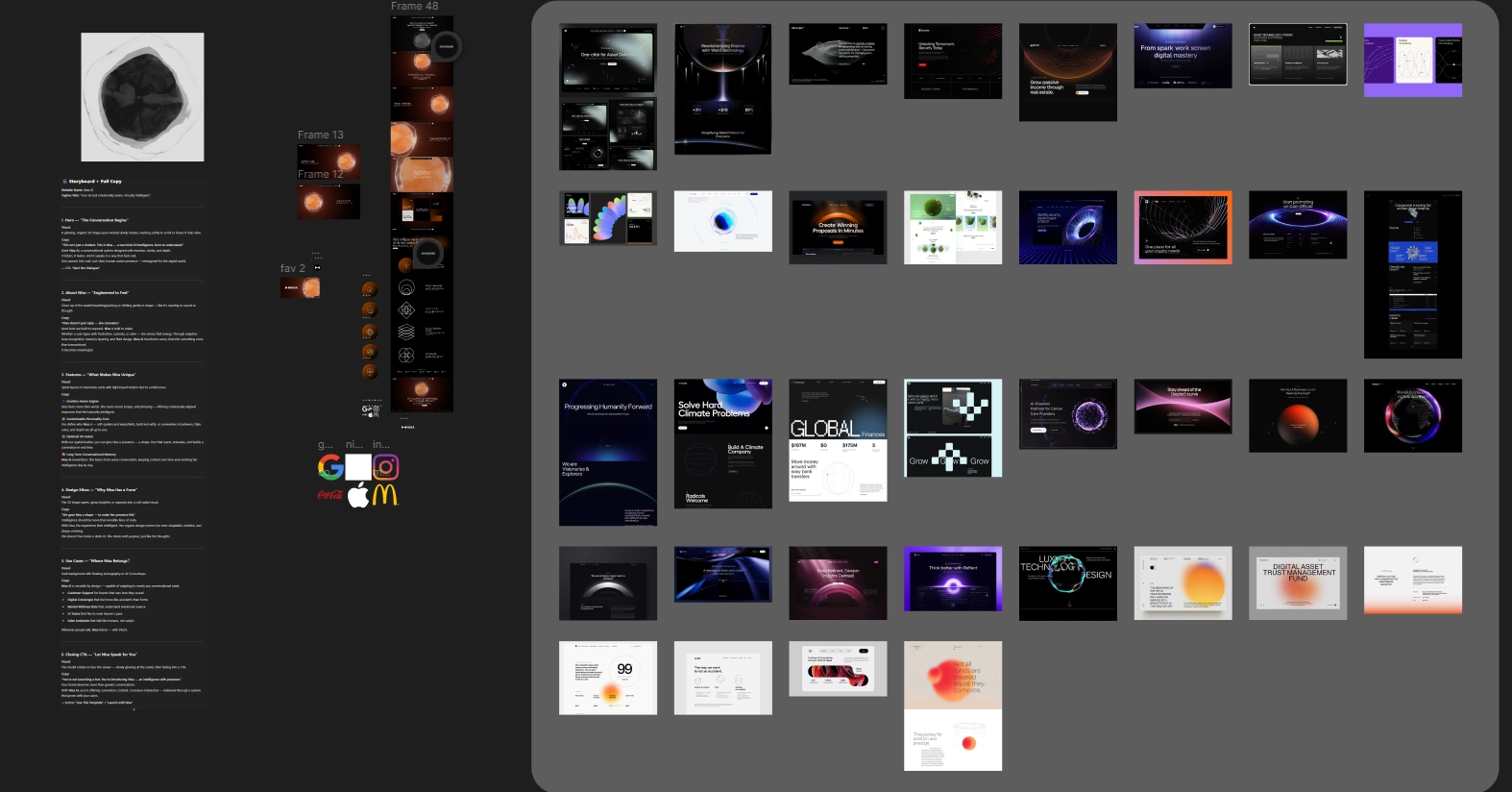
Moodboard
The Build
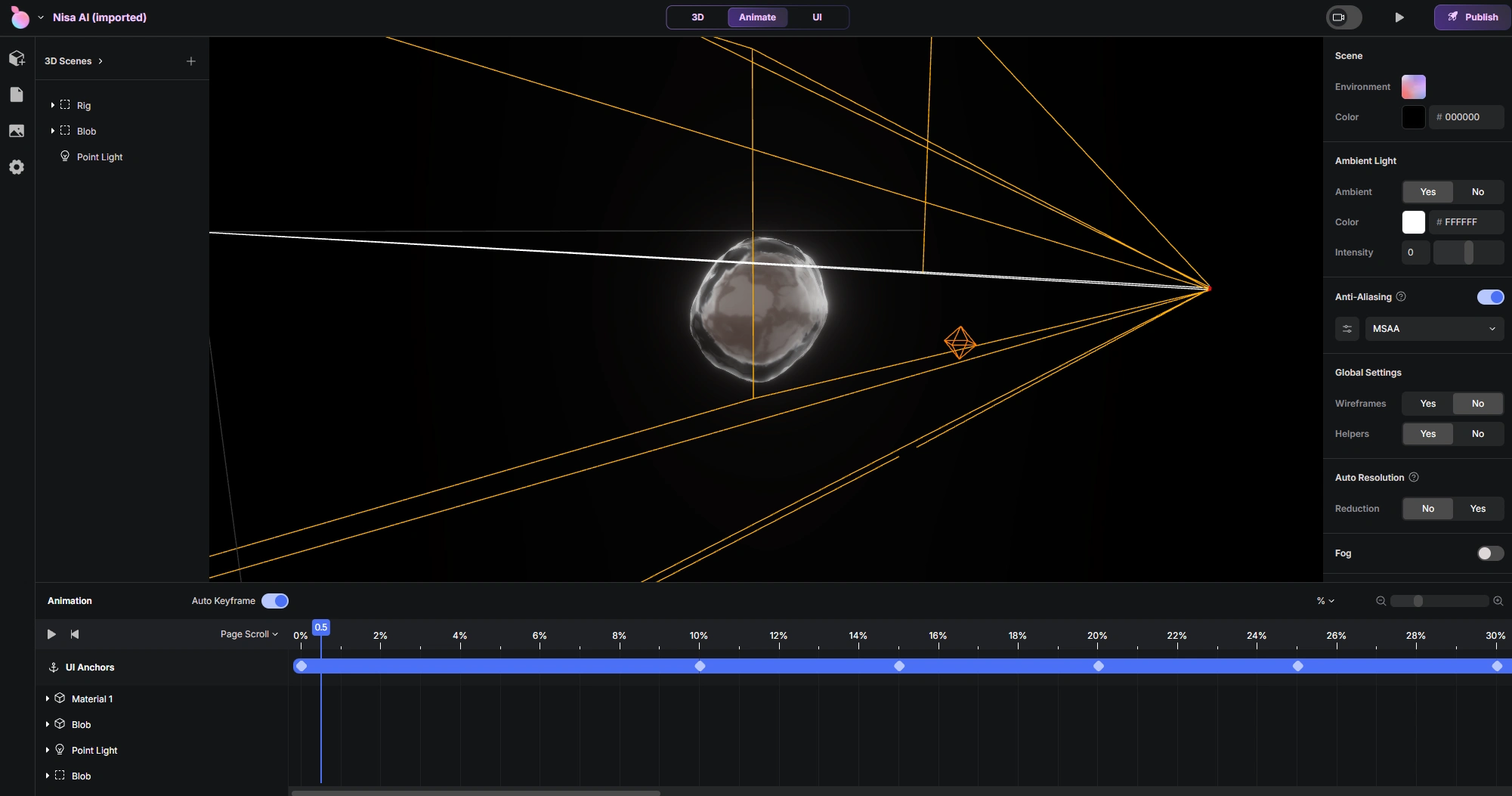
Created entirely using PeachWeb’s no-code 3D tools
Integrates circular motion UIs, reflective environments, and layered scroll transitions
Blends AI identity with immersive webform — somewhere between interface and installation
Fully scroll-synced — motion flows with your intent, not against it

Process in PeachWeb Builder
The Journey
Arrival: A floating orb pulses softly, as if breathing — minimal yet magnetic
Midflow: Interactive loops, radial UI feedback, and light-reactive components guide you through a machine’s thought process
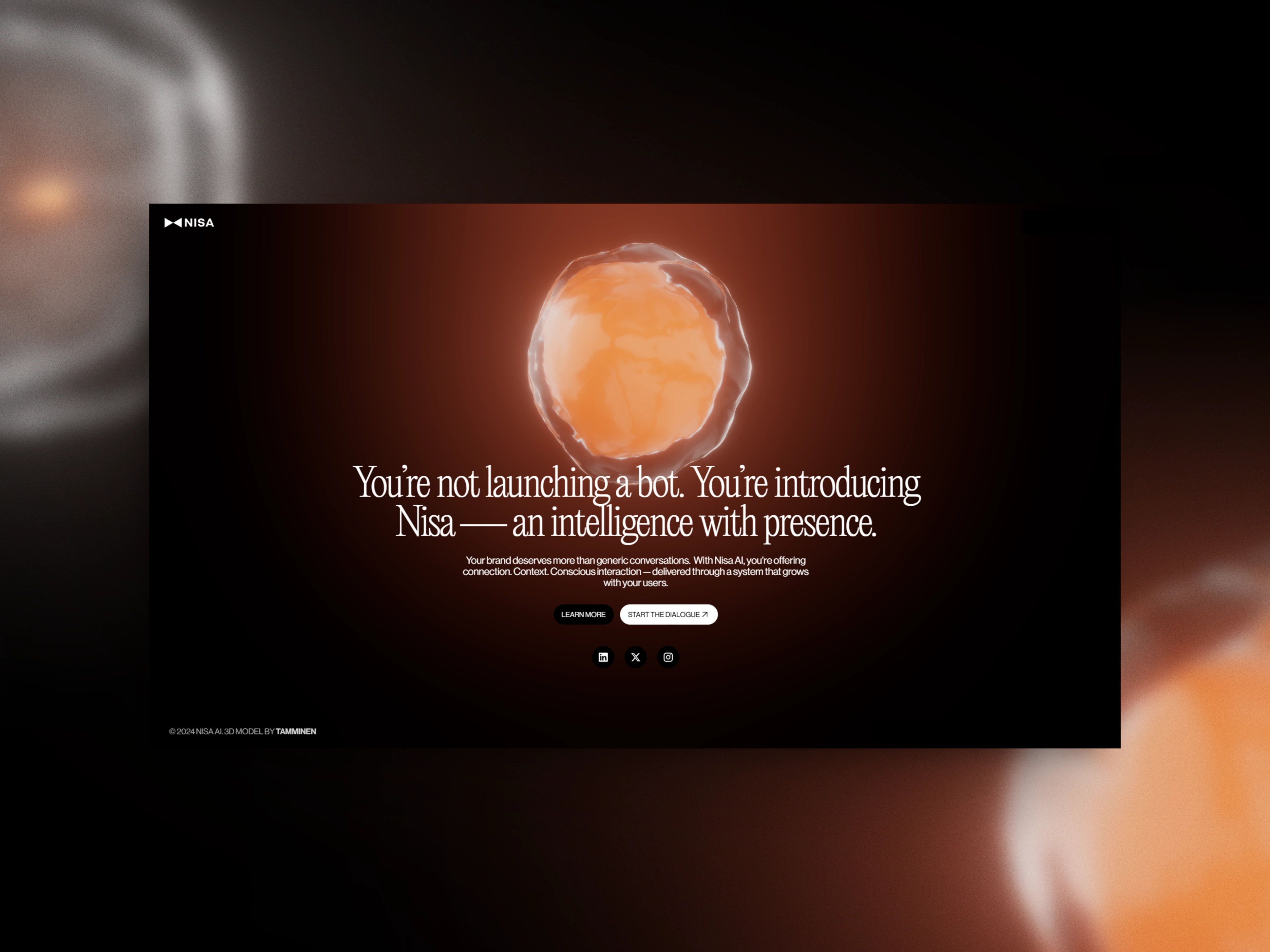
Exit: A surreal, abstract bloom — no explanation needed, just quiet resonance

Why It Matters
In a sea of sterile AI brands, Nisa chooses to be emotional.
It breaks format, bends interaction, and whispers instead of shouting.
Because sometimes, the future shouldn’t just be functional — it should feel.
◯ Nisa — The Quiet Intelligence Behind the Screen
Concept to launch: 48 hours.
Crafted for curiosity. Designed for depth.
Made with PeachWeb



