Built with PeachWeb
VEXEL — 3D AI Website
Like this project
Posted Mar 31, 2025
Built in PeachWeb, Vexel blends abstract geometry, smooth motion, and scroll-based storytelling into a digital experience. No clutter, just raw presence.
Likes
45
Views
528
Timeline
Mar 20, 2025 - Mar 23, 2025
Clients

PeachWeb
VEXEL AI — A 3D AI Website With Its Own Pulse
Built in PeachWeb
🌐 Experience it live
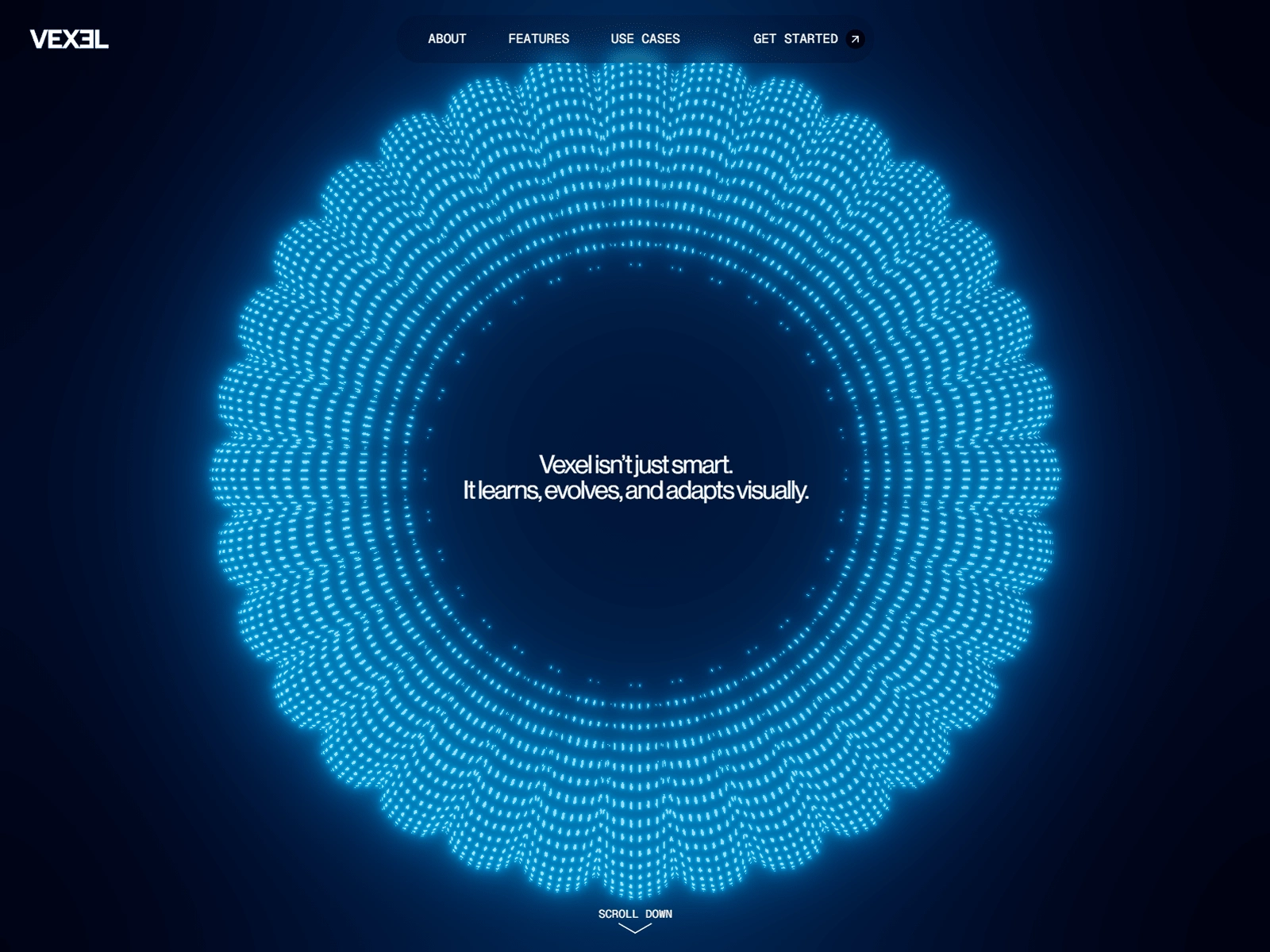
Vexel is not a website.
It’s a system — responsive, reactive, and unapologetically different.
This project redefines how we approach interaction design in the AI era: with minimal surfaces, organic motion, and intentional disruption. It doesn’t try to impress with noise — it moves with purpose.

The Idea
I wanted to strip away the unnecessary. No heavy meshes. No clutter. Just a clean canvas for abstract intelligence. Think AI personality meets generative art.
Every scroll, every shift in perspective — calculated. Vexel lives in the in-between: not fully UI, not fully 3D, but something new altogether.

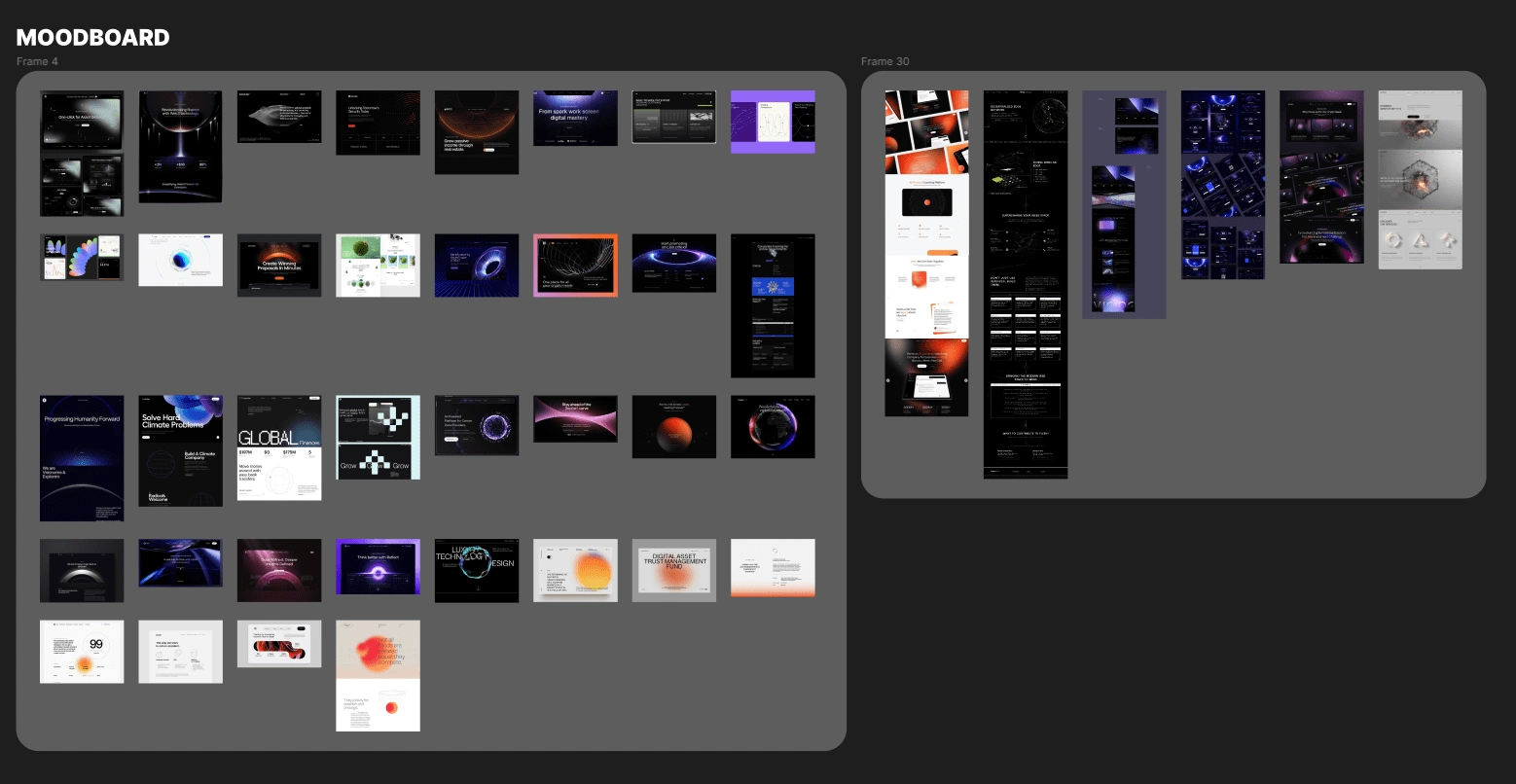
Moodboard of Vexel
The Build
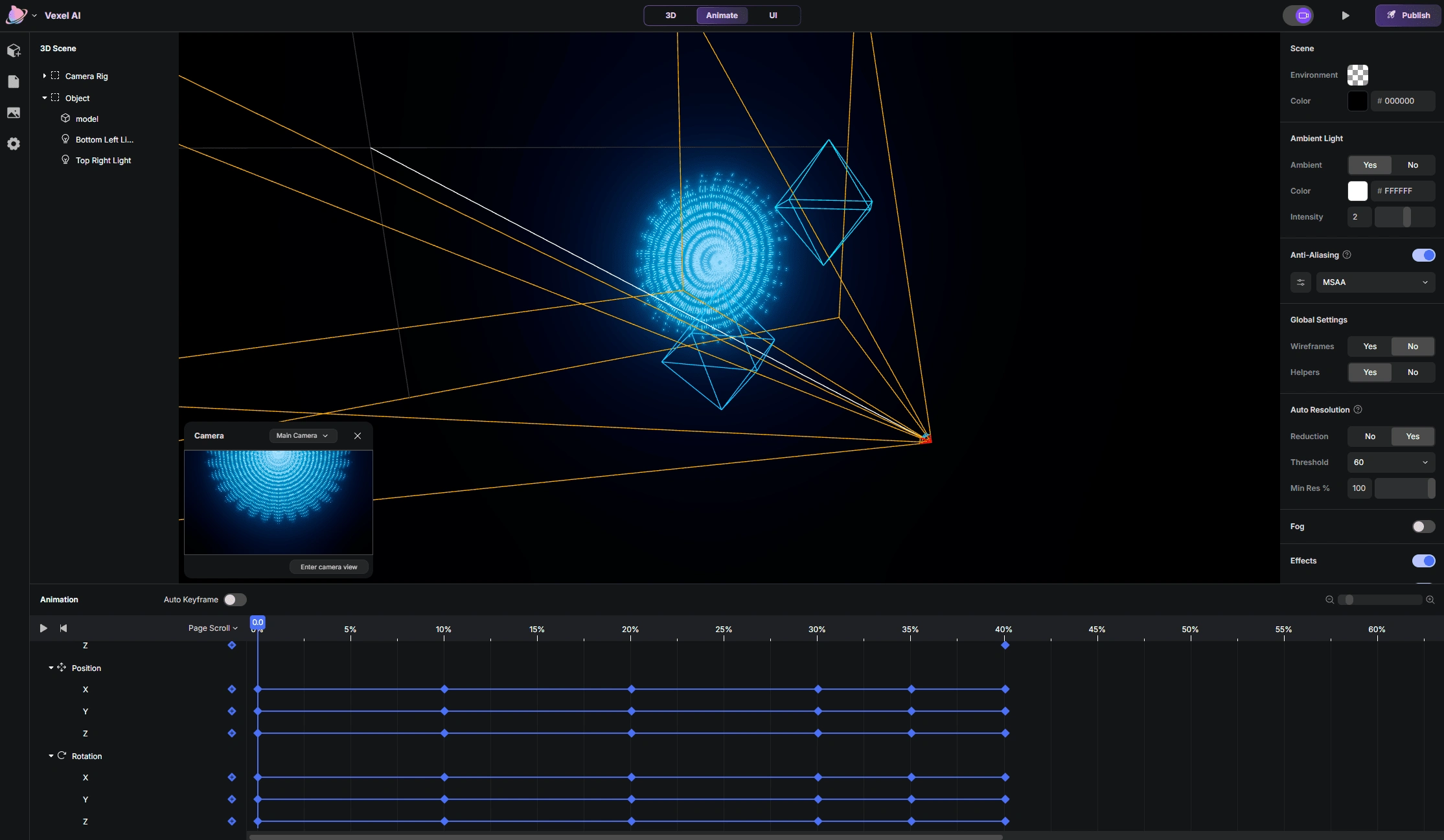
Constructed entirely in PeachWeb’s no-code 3D builder.
Designed for both performance and presence.
Runs a hybrid of point cloud visuals, soft bloom effects, and scroll-synced animations.
Transitions blur the line between dimensional space and interface.
This is where motion speaks louder than text.

Animation Timeline in PeachWeb
The Experience
Hero section: Clean, focused, otherworldly. A floating structure in a void, reacting like it's sentient.
Mid-section: UI overlays dissolve into dimensional shifts — a digital mind unfolding.
Finale: An abstract object pulses with light, tied to scroll movement. It doesn't tell you what it is — it makes you feel it.

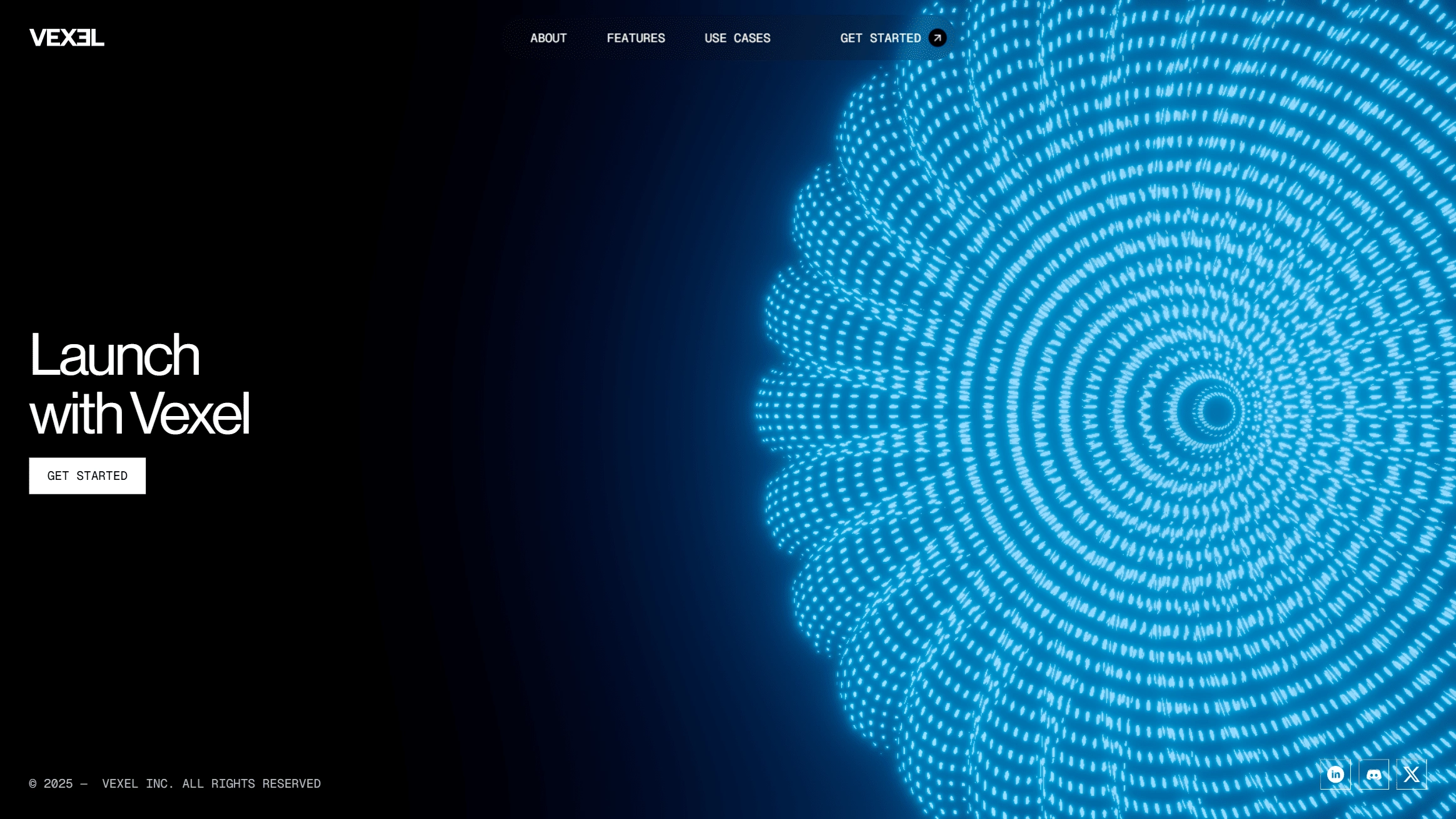
Footer Section
Why It Matters
Most 3D websites try to replicate reality.
Vexel tries to question it.
Built for the curious, the bold, and the ones tired of “safe” design.
It’s not just about building websites anymore — it’s about crafting experiences that live.
No-code tools like PeachWeb are what make this evolution possible.
⬡ Vexel — The Shape of AI on the Web
Built in 2 days - start to finish. Designed precisely. Dreamed on PeachWeb



