Built with Framer
Whop HigherEd · Building Entrepreneurs — Framer Web Dev 💻
Like this project
Posted Feb 22, 2025
Developed a responsive Framer landing page for Whop Higher Ed, featuring custom animations, flexible CMS, & seamless handoff for easy updates.
Likes
59
Views
1.3K
Timeline
Dec 20, 2024 - Jan 5, 2025
Clients

Whop

Whop Higher Ed:
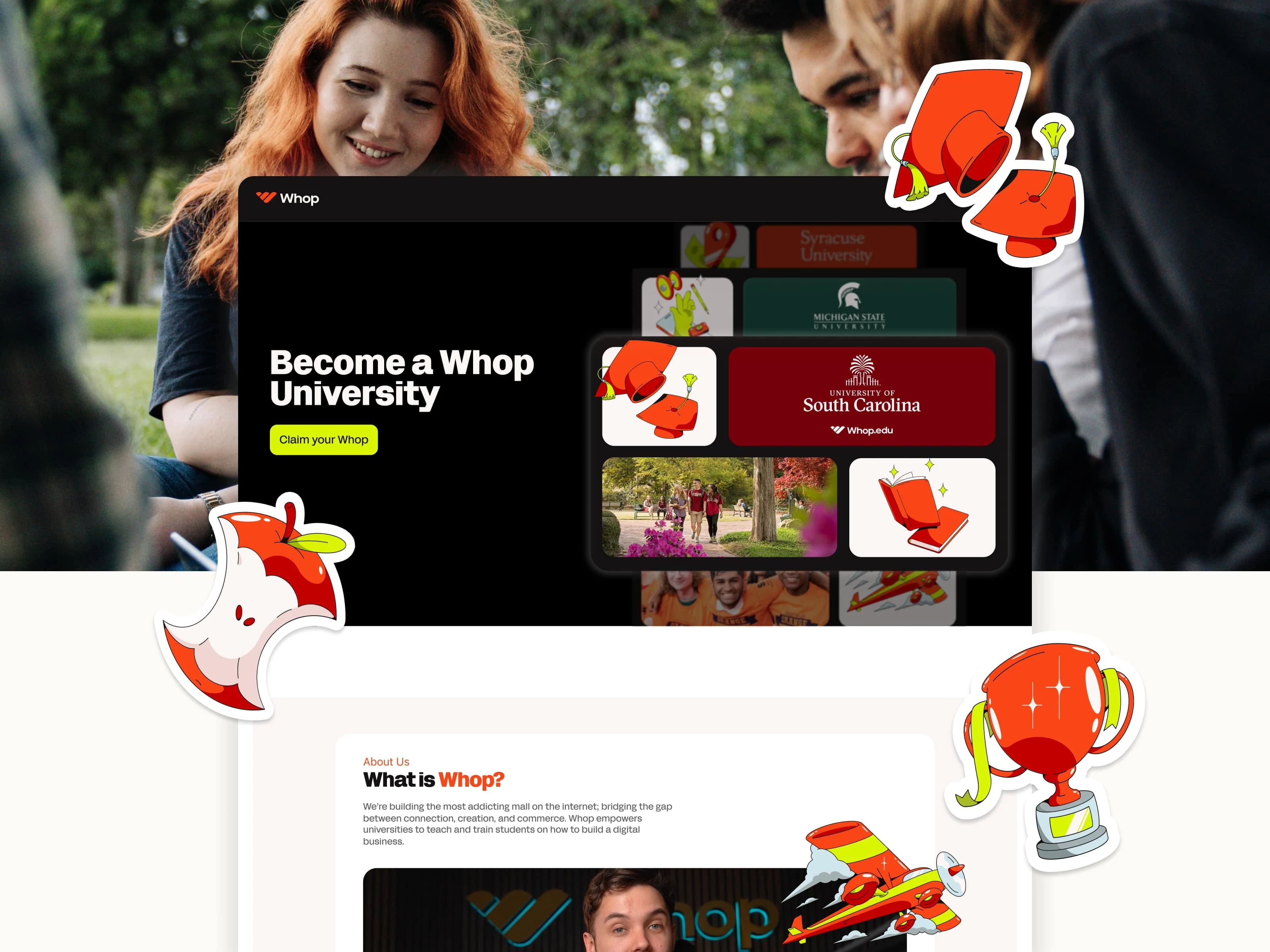
Empowering the Next Generation
Whop empowers universities to teach students how to build digital businesses. The Higher Ed team’s goal? Give students the chance to launch a business—regardless of capital or access to tech talent, which are two of the biggest barriers. This site for Whop Higher Ed became the vehicle to deliver that opportunity directly to students.
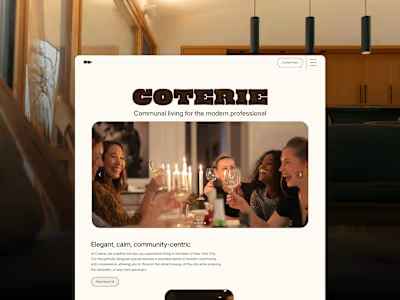
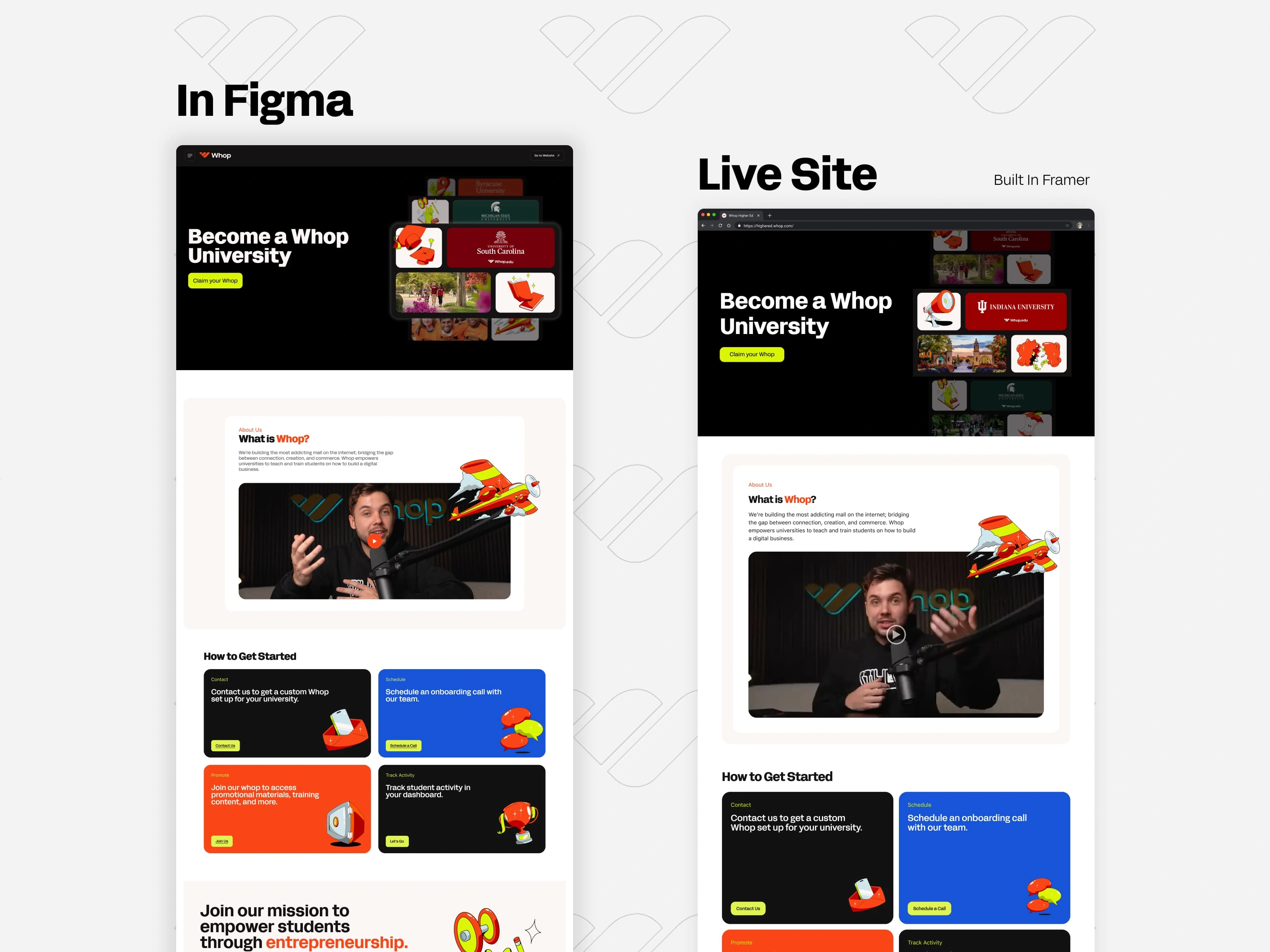
Phase 01. Design to Development
The Whop Higher Ed design came from the client’s internal team. My role was to take that vision and make it a responsive reality in Framer. That meant restructuring content in Figma, optimizing for mobile, and collaborating with the team on animations and interactions. The goal: ensure the design didn’t just look good but worked seamlessly across devices.

Phase 02: Custom Animations & Effects
Figma gives you endless creative freedom—but not everything that works in a static design translates 1:1 to the web. For Whop Higher Ed, some absolute-positioned graphics and ambitious animations needed creative problem-solving to flow smoothly in Framer. The result? We nailed it. The site feels dynamic, engaging, and clean—exactly what the Higher Ed team envisioned.
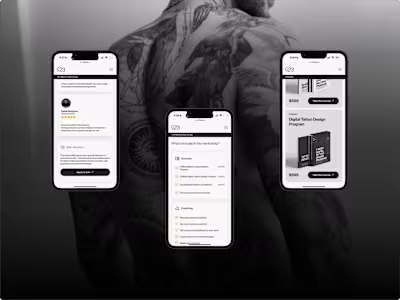
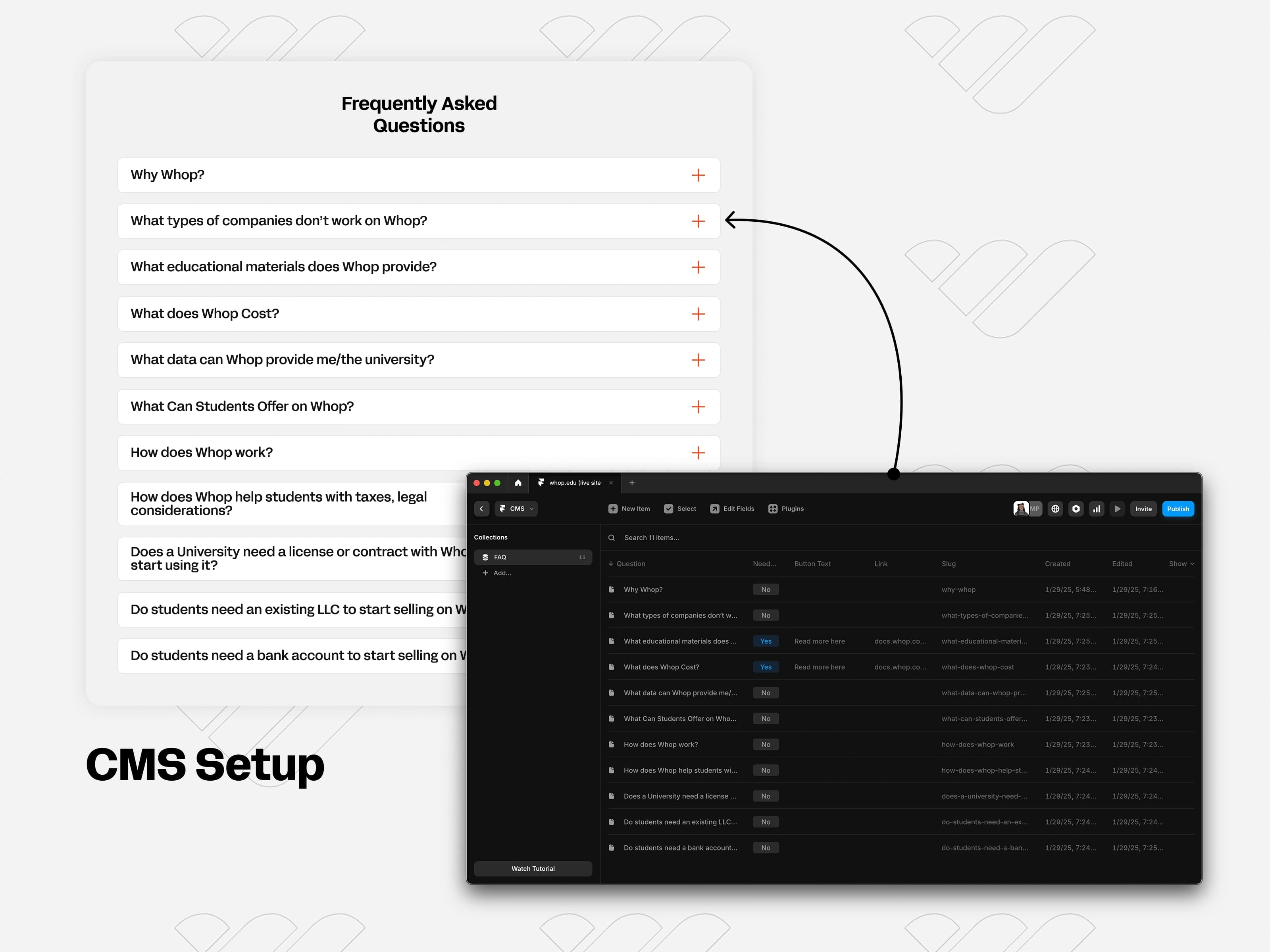
Phase 03: CMS Development
To ensure the site could evolve with ease, I built a robust CMS library. This allows the Higher Ed team to add or revise FAQ items effortlessly. Every component was designed with flexibility in mind—streamlining updates without compromising design consistency.

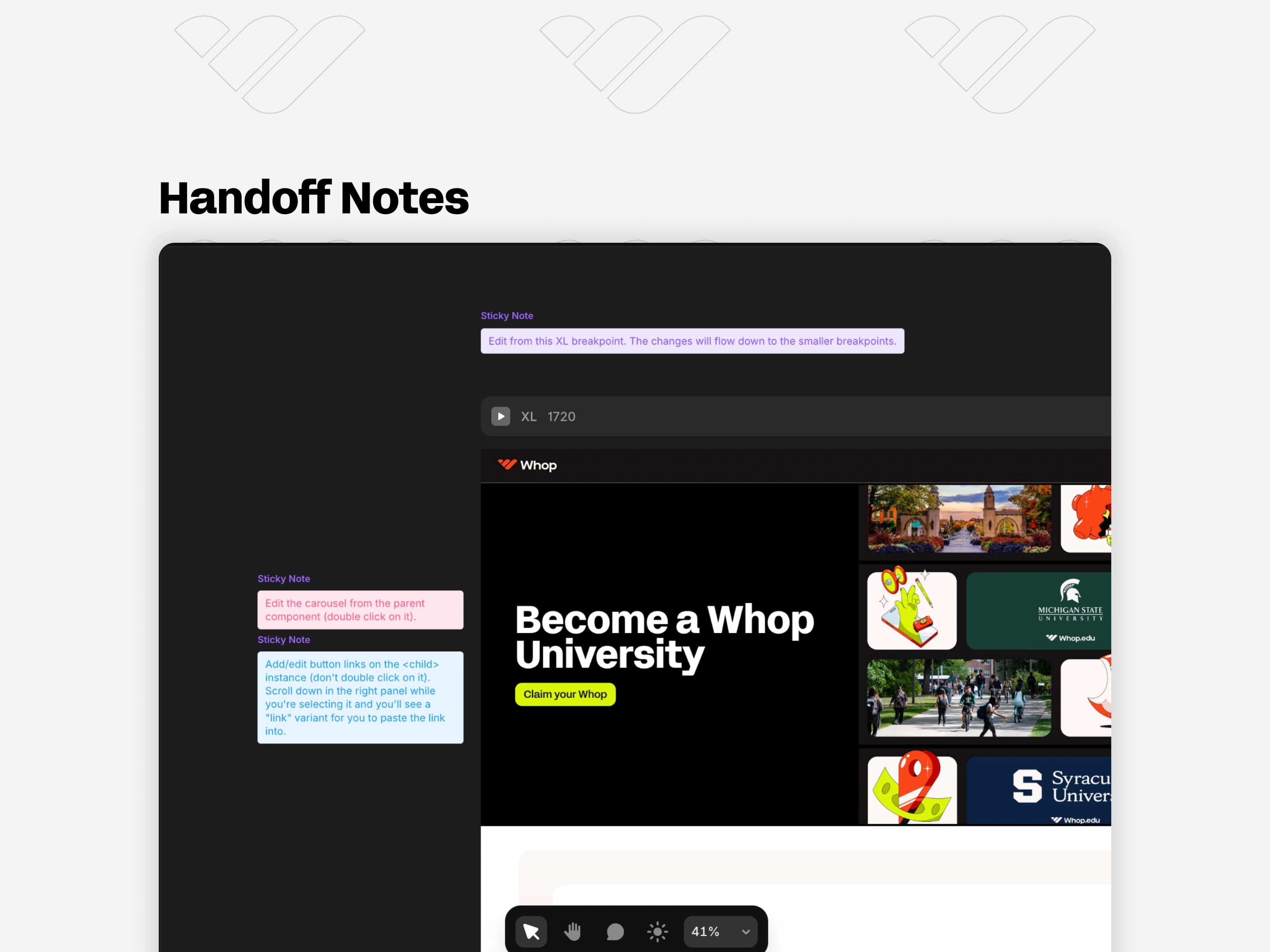
Phase 04: Handoff, Notes & Follow-Up
A seamless handoff is just as important as development. I provided detailed documentation covering how to manage the CMS, update components, and tweak animations. We wrapped with a follow-up session to address any final questions, ensuring the Higher Ed team felt confident managing and scaling the site moving forward.