Built with Framer
Contra for teams (Framer development)
Like this project
Posted Aug 26, 2023
The Contra team hired me to bring their Figma designs to life using Framer. The build required a little code for the custom form validations and transitions.
quick summary gif of site features
Contra for Teams (fka Project-OS)
Summary
The Contra team hired me to bring the designs of their new project to life with Framer. Contra provided the designs in Figma and I implemented it in Framer. The Contra team trusted me and gave me freedom to animate and apply transitions that I saw fitting.
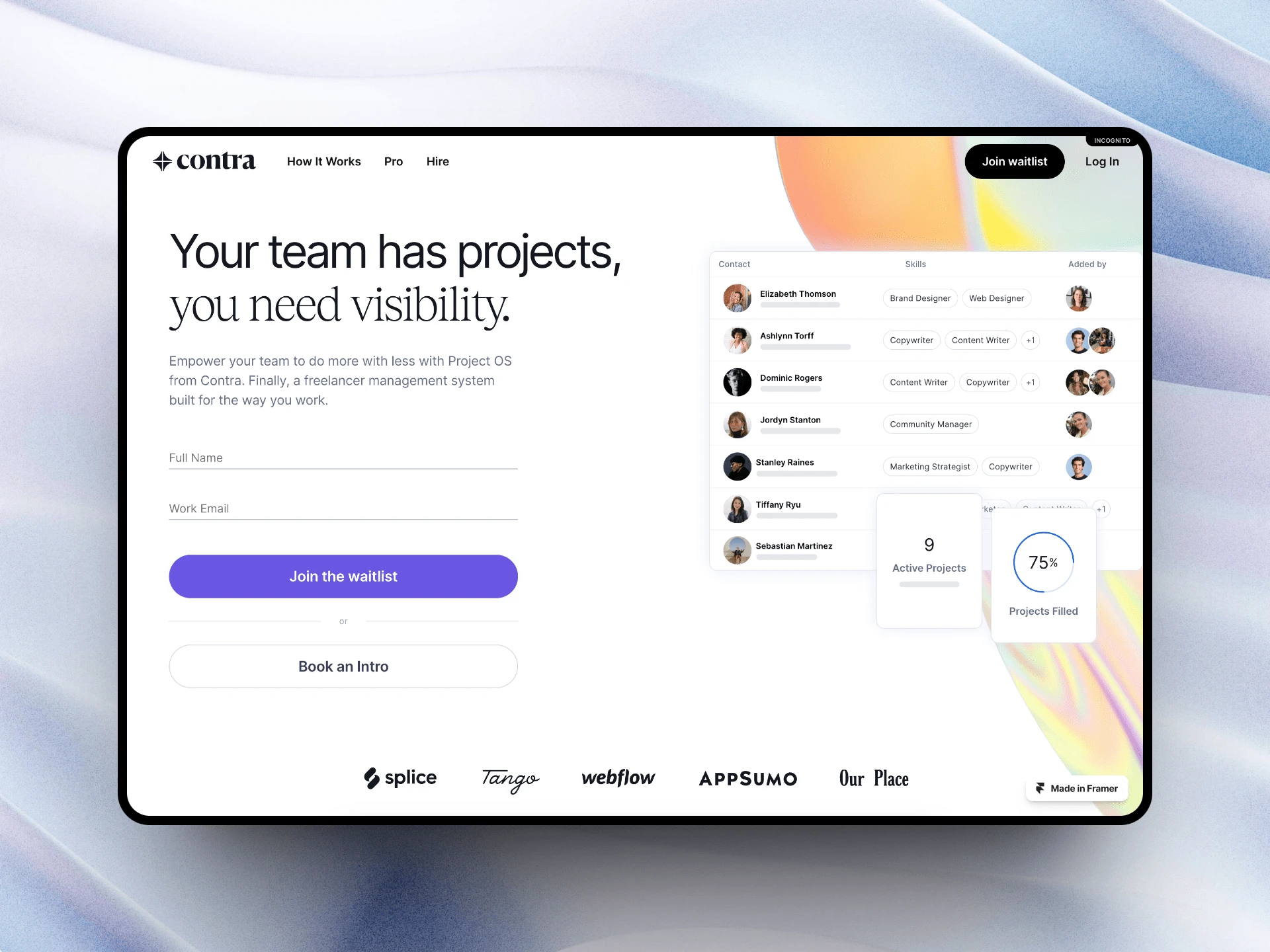
Static shots of the implemented landing page

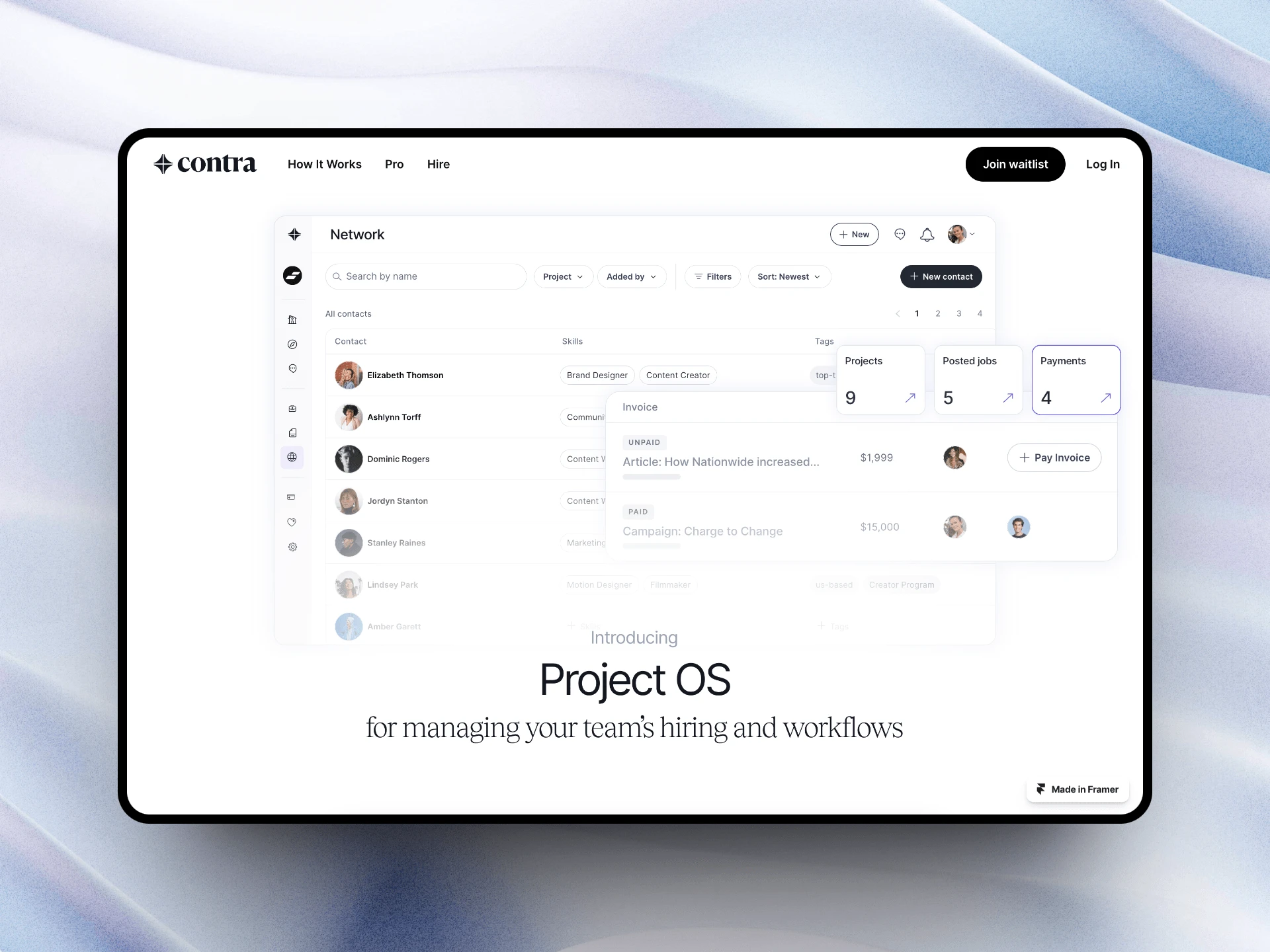
screenshot of hero section

screenshot of the below the fold section

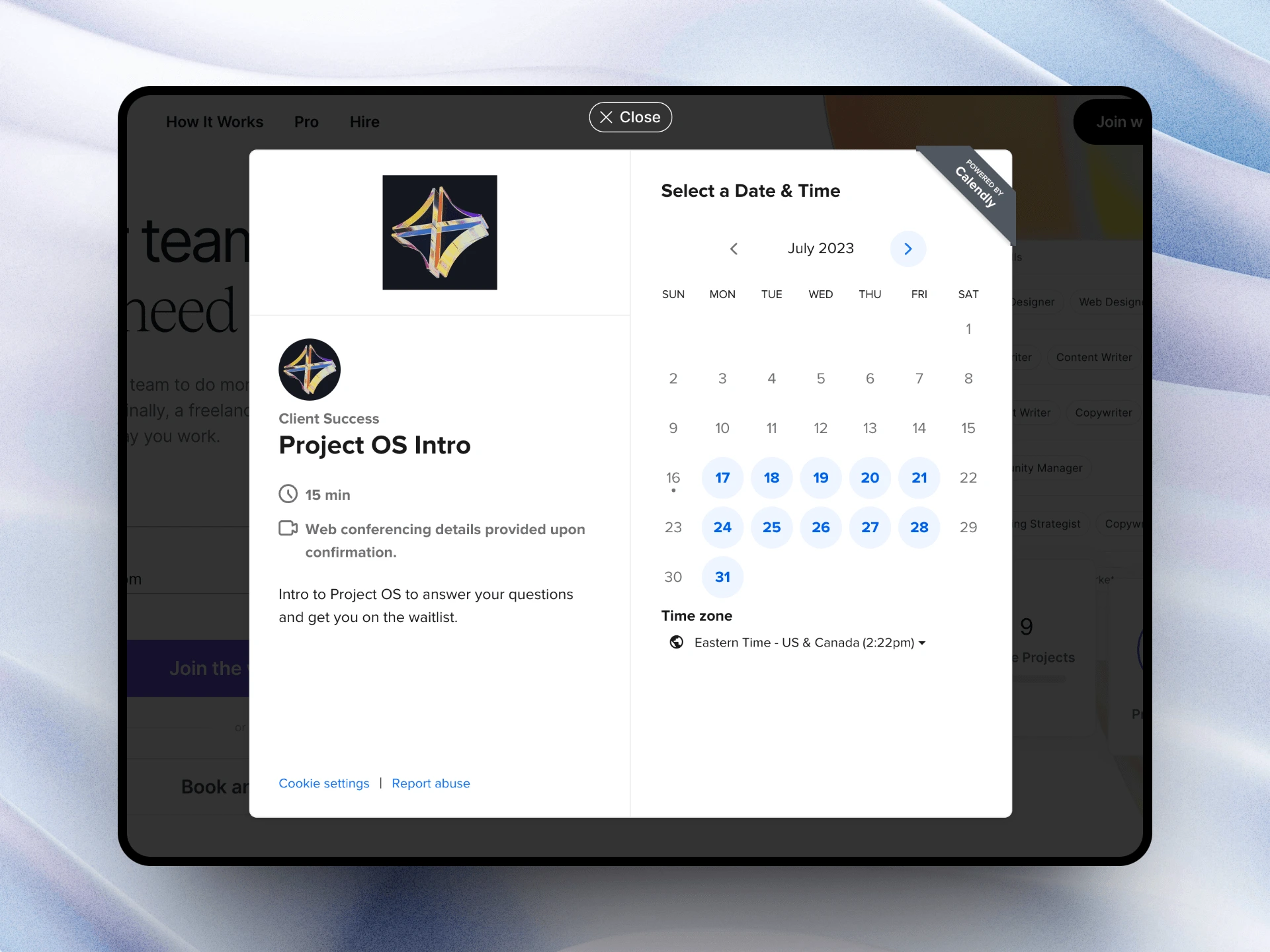
calendly integration on overlay

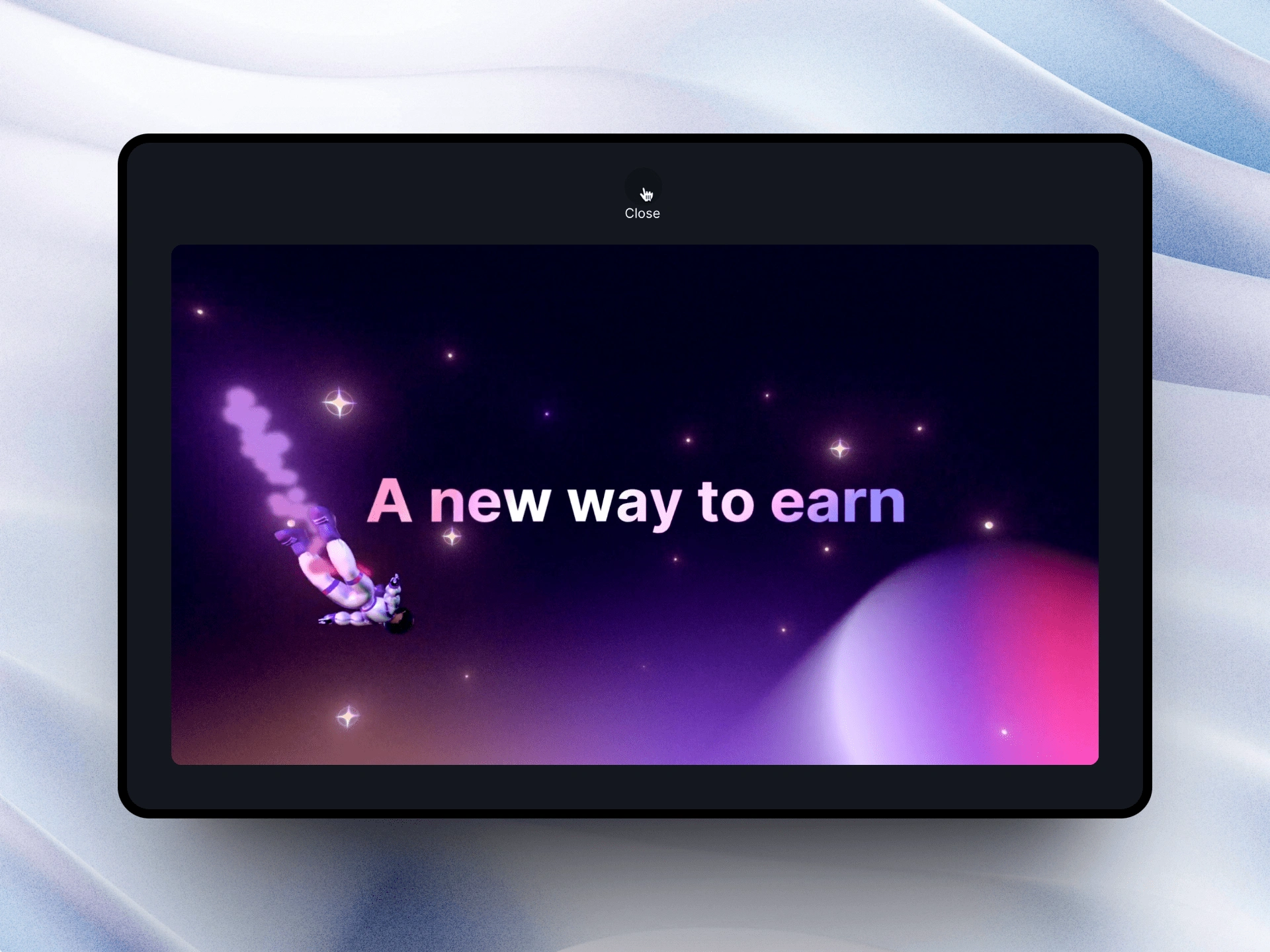
custom cursor-follow button to close video overlay

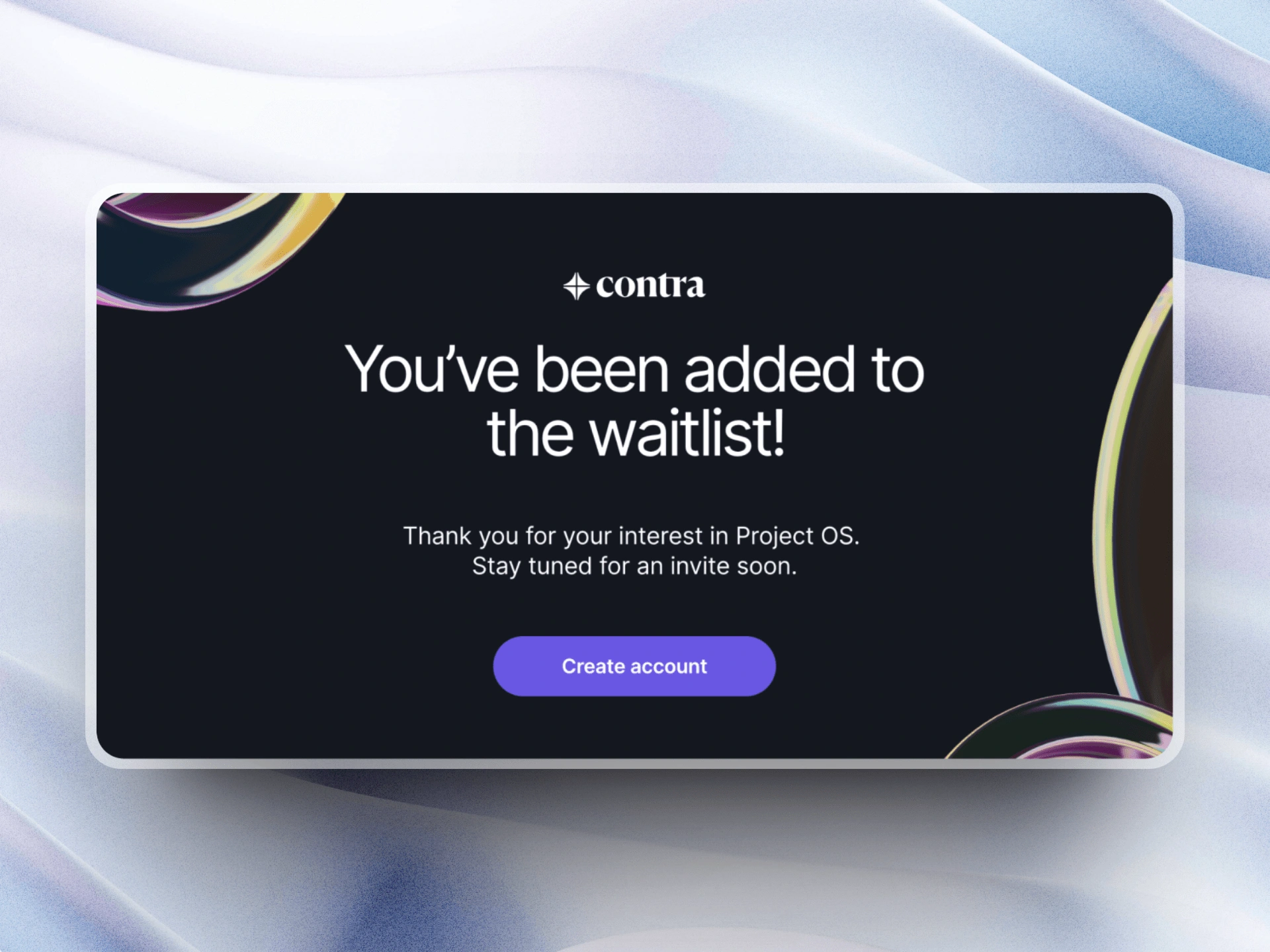
success screen that only shows after valid credentials are entered
Copy of the live website below 👇
use this link to check out the form custom success states without submitting any real data to contra's database:
contralpcopy.framer.website
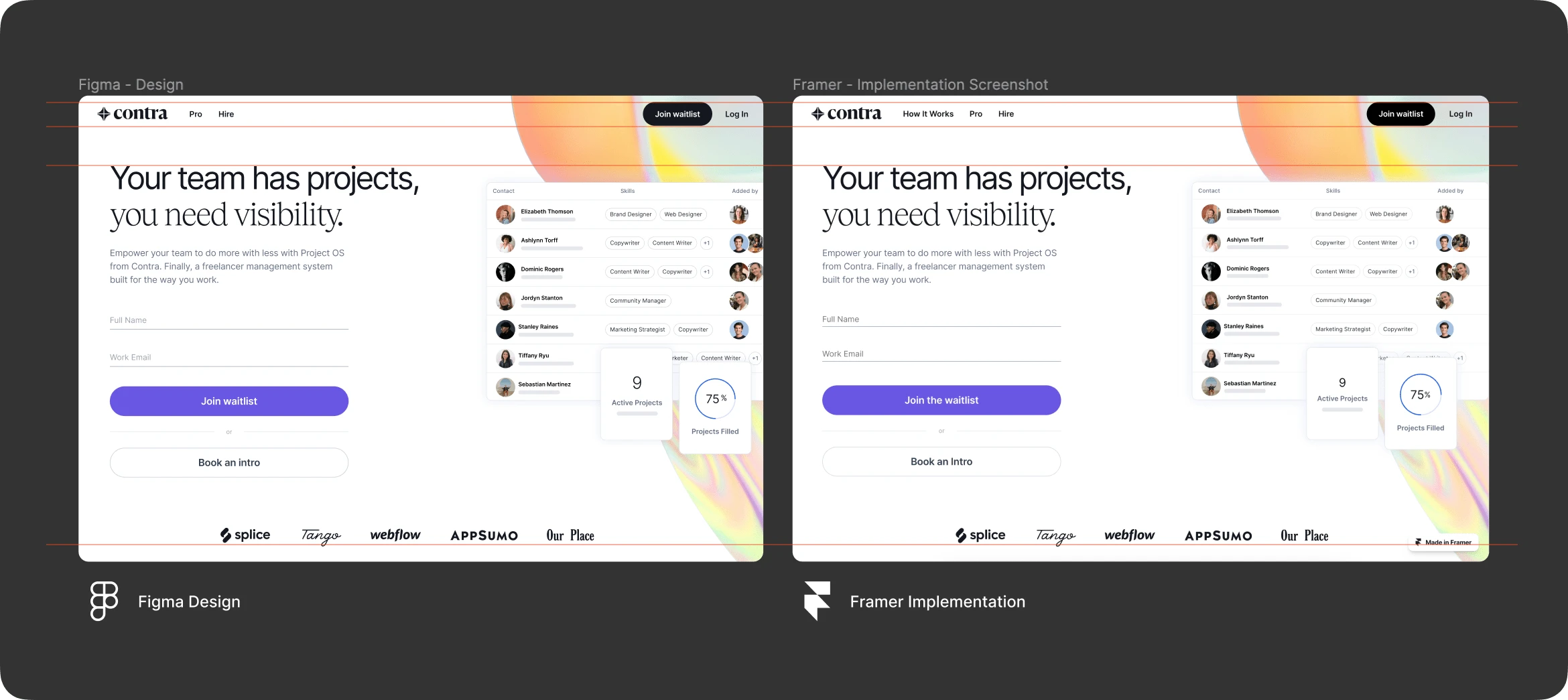
1:1 Implementation

Figma Design vs Framer Implementation
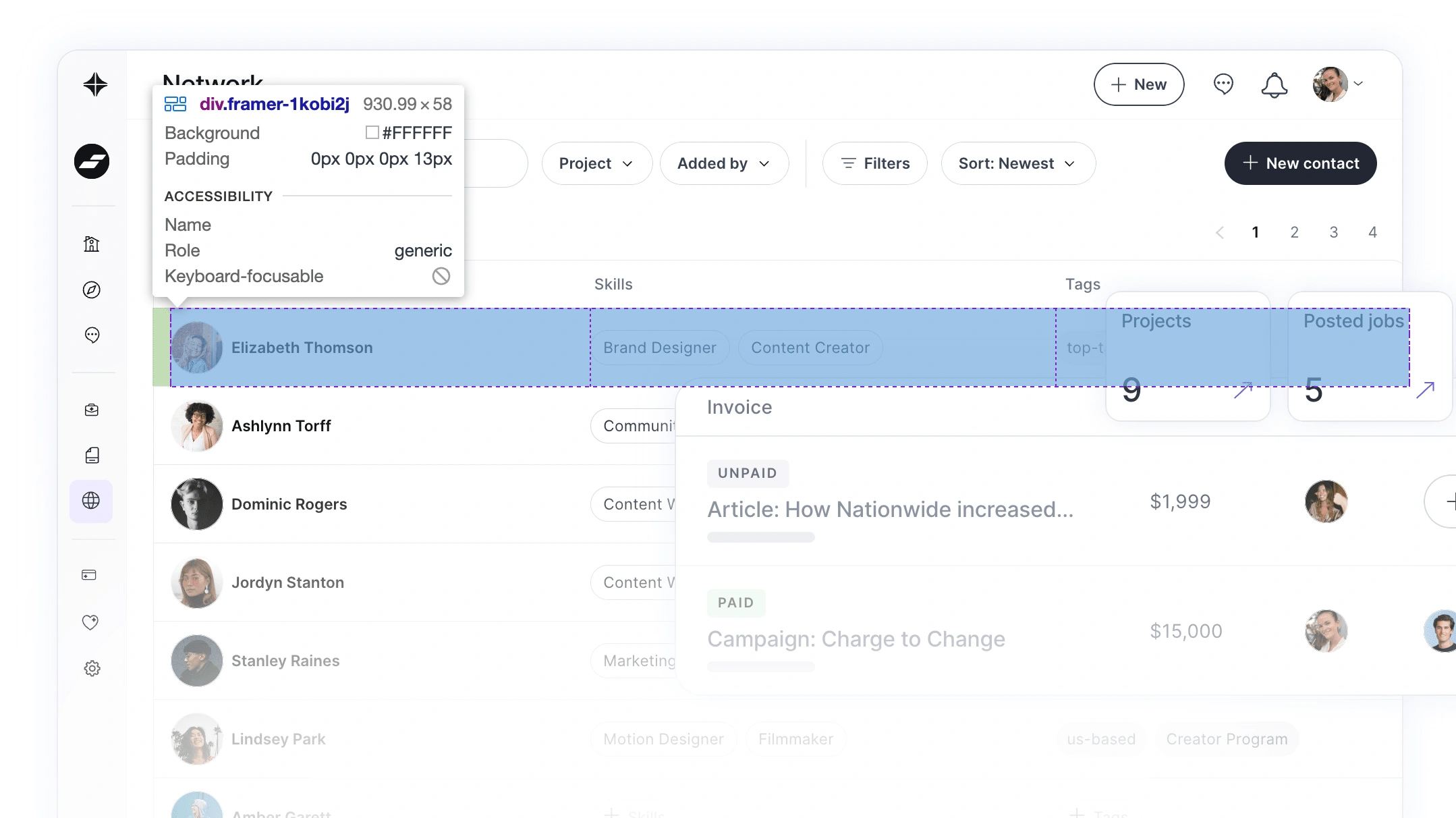
layers preserved for best resolution and control 👇

screenshot of dev tools inspect
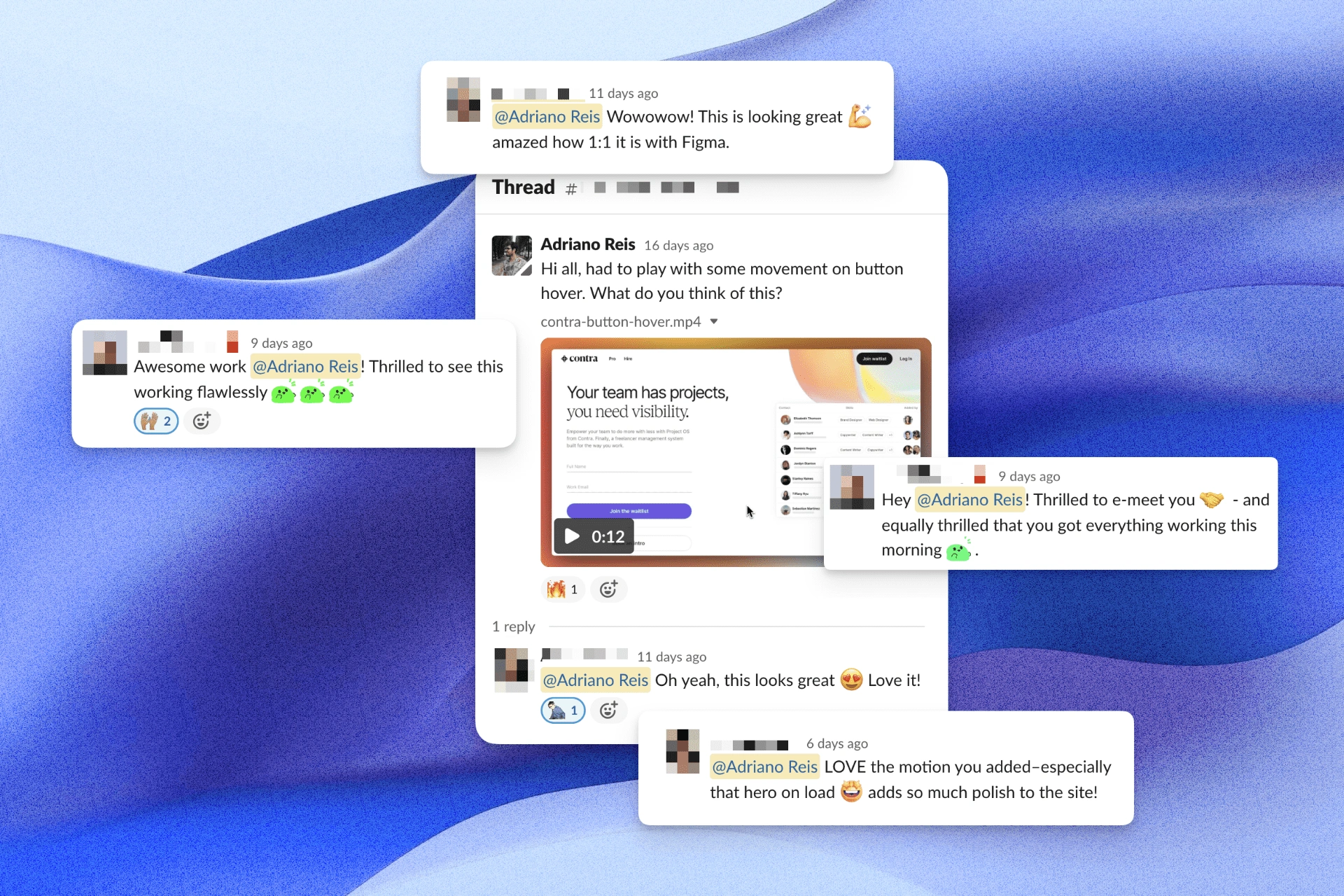
Team feedback

collection of feedback shared through slack during the work in progress