What skills should I look for in a freelance web designer?
Look for skills like HTML, CSS, and JavaScript. They should also know design tools like Figma or Adobe XD. Some experience with SEO and UX/UI design is a plus. Make sure they can also work with responsive design. It means the website will look good on all devices.
How can I check the past work of a freelance web designer?
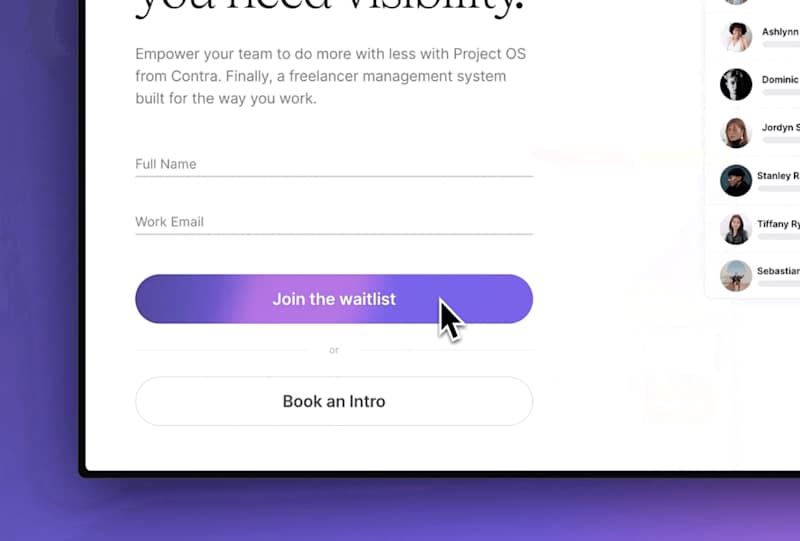
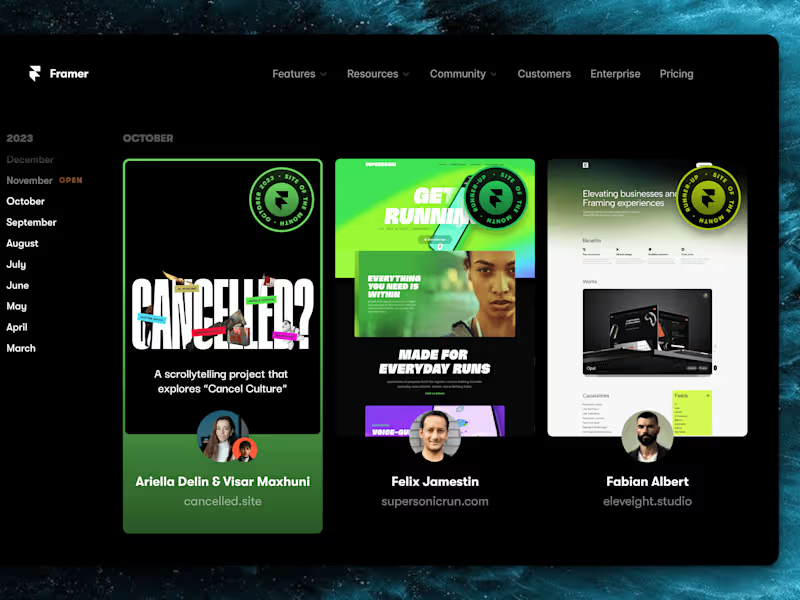
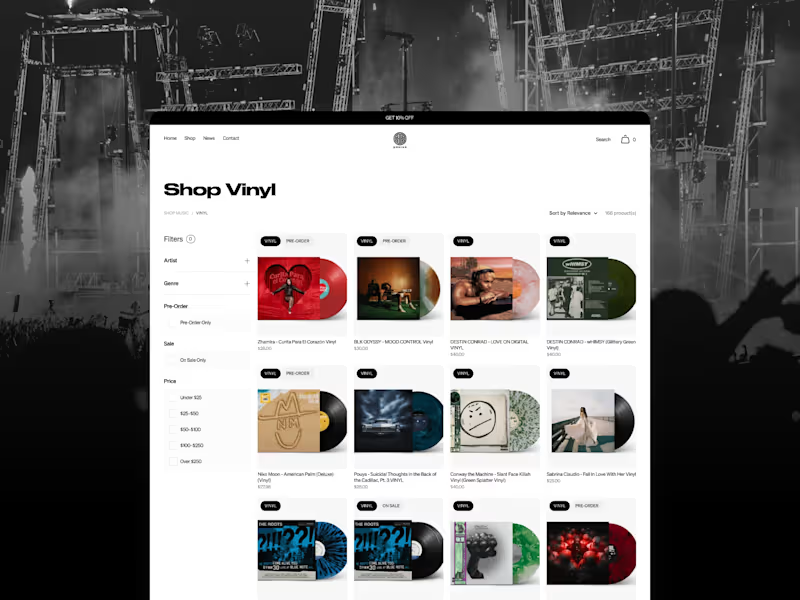
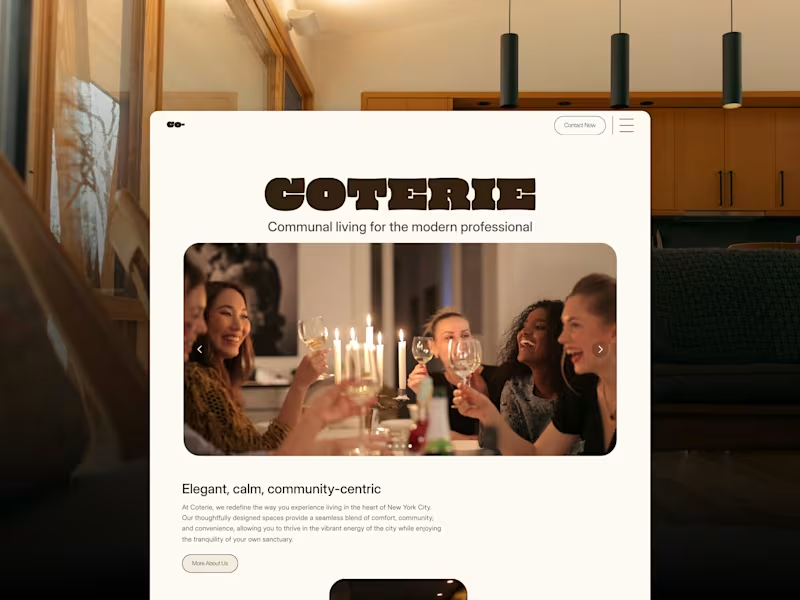
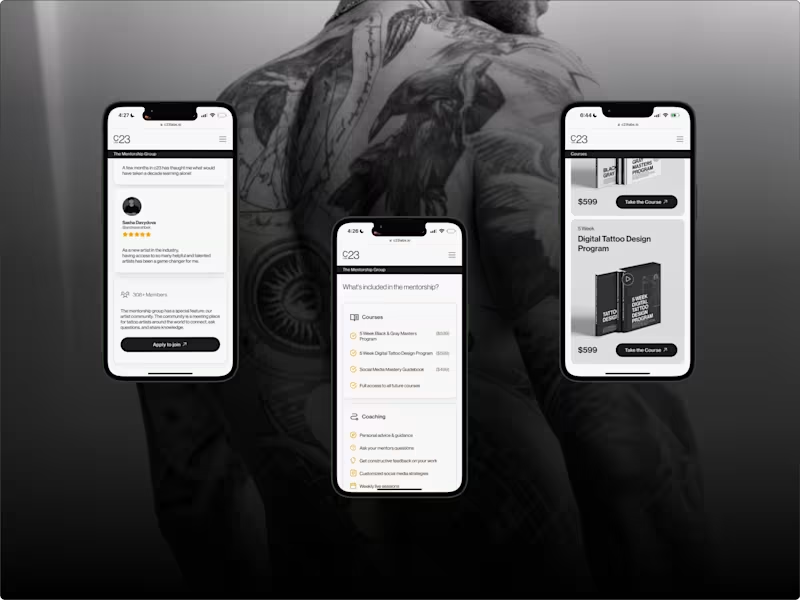
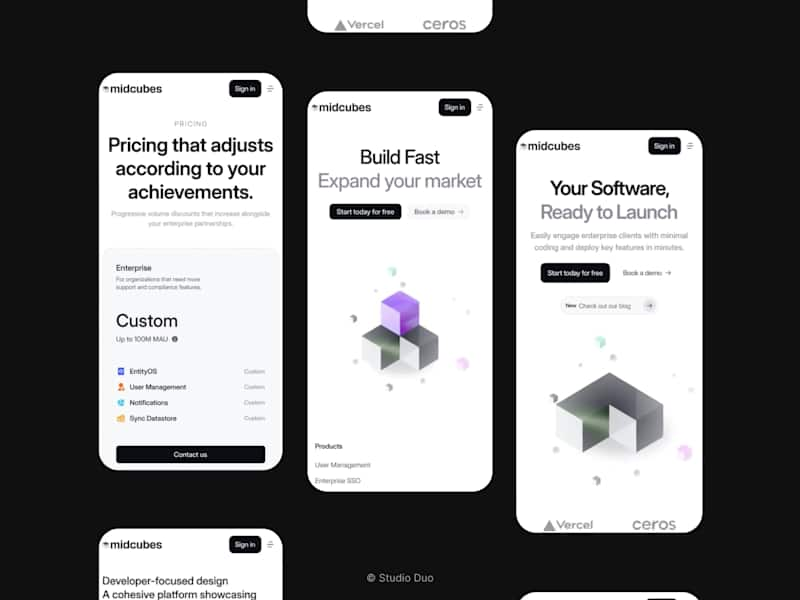
Ask to see their portfolio. A portfolio shows the websites they made before. You can look at their style and see if it matches what you like. It also shows their experience and skills. Portfolios are a great way to see proof of their abilities.
How do I set clear project goals with a freelance web designer?
Start by talking about what you need the website to do. Write down a list of features you want. Discuss the website’s look and feel. Clear goals help the designer know what you want. It also helps the project run smoothly.
How do I establish a timeline for completing the project?
Discuss when you need the website to be ready. Break the project into smaller tasks or milestones. Ask the designer how much time they need for each task. Make a schedule together. This way, you know when to expect each part of the project.
How should I determine the design styles I like?
Look at websites you like and note what you enjoy about them. Think about colors, fonts, and layouts. Make a mood board with your favorite styles. Share your mood board with the designer. This helps them understand your taste.
What should I do to ensure regular communication with the web designer?
Set up a schedule for regular updates. Decide if you prefer emails, calls, or video chats. It's important to stay informed about the project's progress. Regular communication helps to address any issues early. It ensures everyone stays on the same page.
How do I choose the right technology for my website?
Talk to the designer about tools and platforms they recommend. Discuss whether you need a CMS like WordPress or something custom. Think about the website's functionality and your future needs. Choosing the right technology helps your site run smoothly. It also makes it easier to update later.
What is the best way to agree on the website's functionality?
Write down a list of features you need. Include things like contact forms, galleries, or e-commerce options. Share your ideas with the designer. Make sure you both agree on what will be built. Clear agreements prevent confusion later.
How do I finalize the website design before starting development?
Ask the designer to create some mockups. Review the designs together to see if they match your vision. Make any needed changes before moving on. Once you agree on the design, you can start development. It saves time and avoids major changes later.
How can I ensure that the website is user-friendly?
Talk to the designer about UX/UI best practices. Arrange for user testing before the site goes live. Get feedback from a few people to see how easily they navigate. Make improvements based on their feedback. A user-friendly site keeps visitors happy and engaged.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.