What should I focus on when reviewing a web designer’s portfolio on Contra?
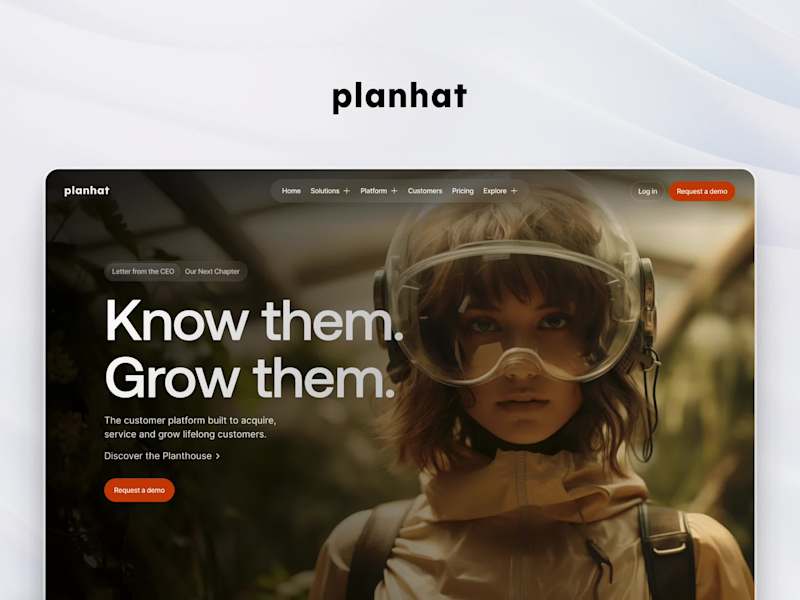
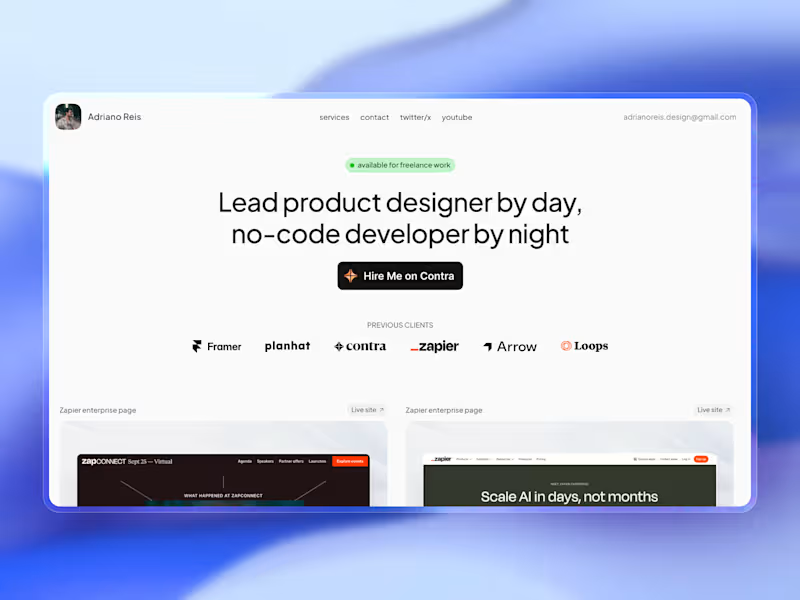
When looking at a web designer's portfolio, check for creativity and style. Make sure their past work matches your vision. Look for clean designs and easy-to-use navigation. See if they’ve worked on projects similar to yours.
How do I outline my web design project scope clearly on Contra?
Start by listing the main goals of your website. Specify the pages and features you need, like a home page, contact form, or e-commerce cart. Mention any specific design inspirations. Provide a timeline for when you'd like to see each part completed.
What details should I include in my project brief for a web designer?
Include your company background and your target audience. Outline what actions you want visitors to take on your site, like signing up or making a purchase. Provide any branding guidelines or color schemes you use. Add examples of websites you like.
How can I ensure my brand’s vision is clear to the web designer?
Share your brand story and core values with the designer. Discuss your preferred style and tone, like modern or minimalistic. Provide examples or mood boards to visualize your ideas. Communicate regularly to align on your vision.
What's important to discuss in the initial consultation with a web designer?
Talk about your project goals and the desired outcome. Go over the timeline and milestones you hope to achieve. Discuss the resources or access they might need from you. Make sure you both understand the communication process moving forward.
What’s a smart way to set milestones for my web design project?
Break down the project into phases like planning, design, and testing. Set a date for when each phase should be completed. Make sure milestones are realistic and consider any holidays or your availability. Check in at each milestone to review progress.
How do I decide on the final deliverables for my web design project?
List out all the pages and features you want on your website. Decide if you need any special graphics or animations. Ensure there's a plan for mobile optimization. Confirm the format and files you'll receive at the end.
What should I prepare before getting started with a web designer on Contra?
Have your logo, branding colors, and fonts ready. Prepare any content or images you want on your site. Know the key functions you need, like a store or blog. Make sure you have all necessary login details, like for your domain or hosting.
How can I ensure a good start to my web design project on Contra?
Agree on clear communication methods, like email or chat. Set regular check-ins to discuss progress and feedback. Take time to understand the designer’s process. Be ready to provide feedback quickly to keep things moving.
What is a good process for providing feedback to a web designer?
Use specific and clear comments, like pointing out what you like or dislike. Be constructive and offer suggestions if possible. Respond promptly to keep the project on track. Make sure your feedback aligns with the original project goals.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.