How do I verify if a Figma freelancer has designed similar projects before?
Check their portfolio. Look for user interface designs and prototypes similar to what you need. If they have case studies, read them to understand their design process.
Why is it important for a Figma expert to understand the project goals?
Understanding the goals helps a freelancer create designs that fit what you need. It ensures that the final product meets your expectations. This leads to a smoother project process and happier results.
How should I discuss deliverables with a Figma expert?
Be clear about what you need. This could be user interface designs or interactive prototypes. Agreement on deliverables helps both you and the freelancer know what's expected.
How can I make sure a Figma expert's design systems are adaptable?
Talk about the future of your project. Make sure the design system can grow as your needs change. A flexible design system saves time and effort later.
How do we agree on the timeline for the project?
Discuss how long each part of the project will take. Set milestones for each stage, like wireframes or final designs. A clear timeline ensures a smooth workflow.
How can I ensure a Figma freelancer knows Brazilian design preferences?
Ask if they have experience working in Brazil. This ensures designs align with local tastes and cultural insights. It can help make your project more relatable to a Brazilian audience.
Why should I see examples of a freelancer's prototyping work?
Prototypes show how users will interact with the design. Seeing examples can help you gauge the freelancer’s skill. It also assures you they can create the interactive elements you need.
How do I make sure a Figma expert can work in my time zone, like in Brazil?
Ask about their working hours. A matching schedule can help with communication. This makes it easier to have real-time meetings and feedback.
What should I do if I want my designs to reflect Brazil’s vibrant culture?
Discuss including local colors, themes, and styles. A freelancer familiar with Brazilian culture can incorporate these into the design. This makes your product feel more relevant to Brazilian users.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.






























































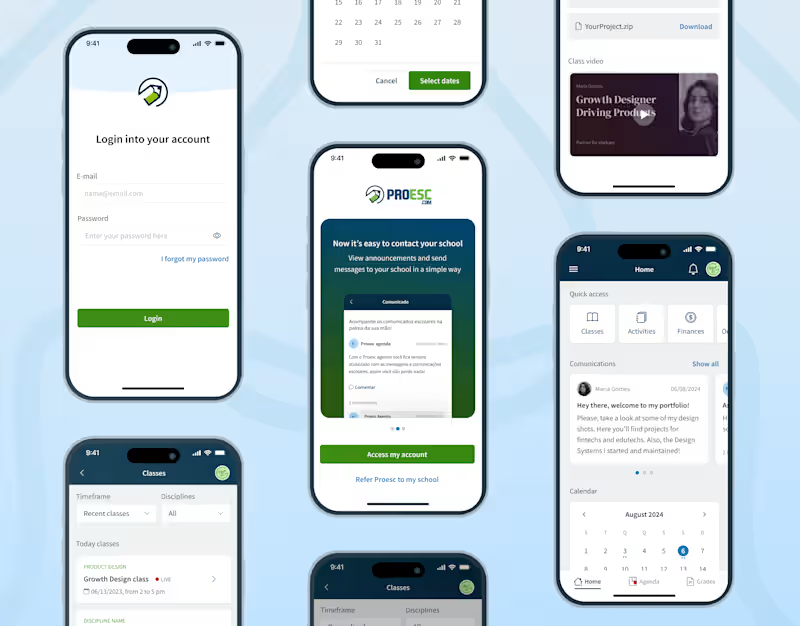
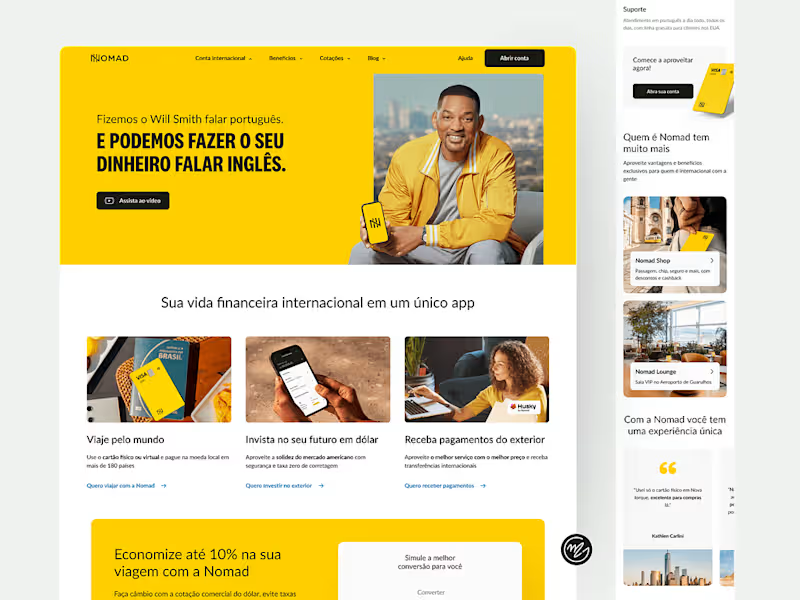
![Cover image for Re-branding [Coleção Vaga-lume]](https://media.contra.com/image/upload/w_800,q_auto/fvkjqbb06tqrycttldv5.avif)
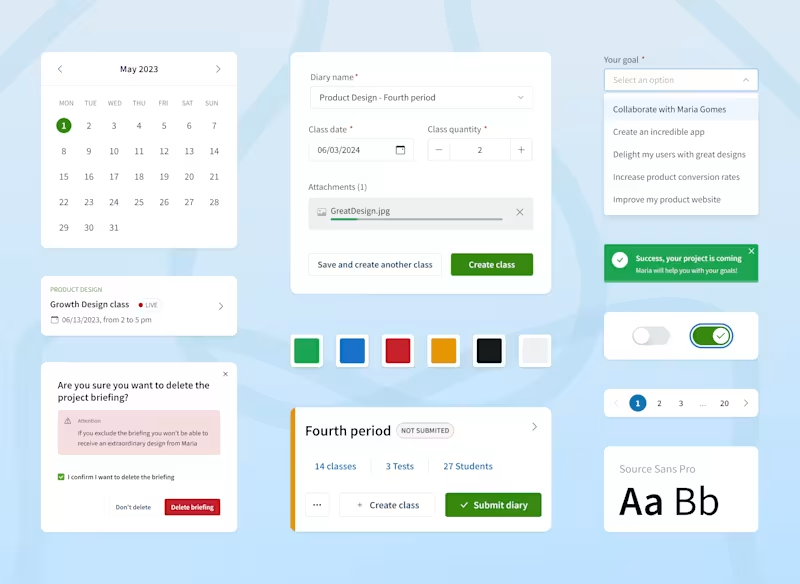
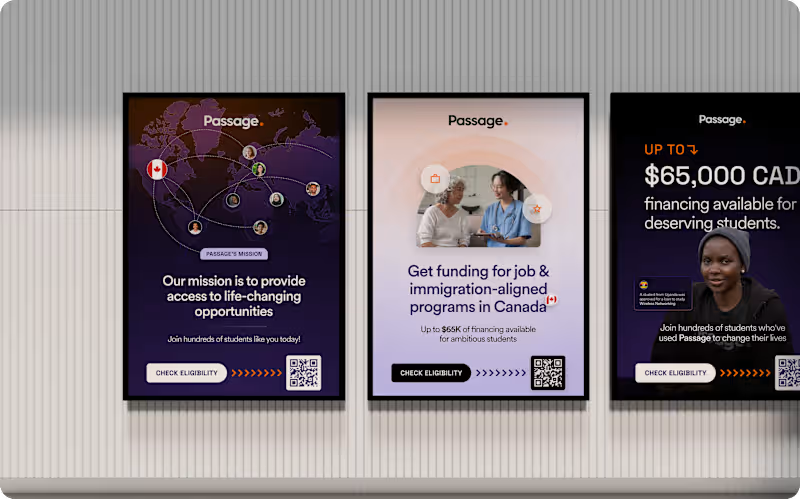
![Cover image for [Hemocor] UX/UI](https://media.contra.com/image/upload/w_800,q_auto/odvq1uzjkjnkqdnba8gi.avif)





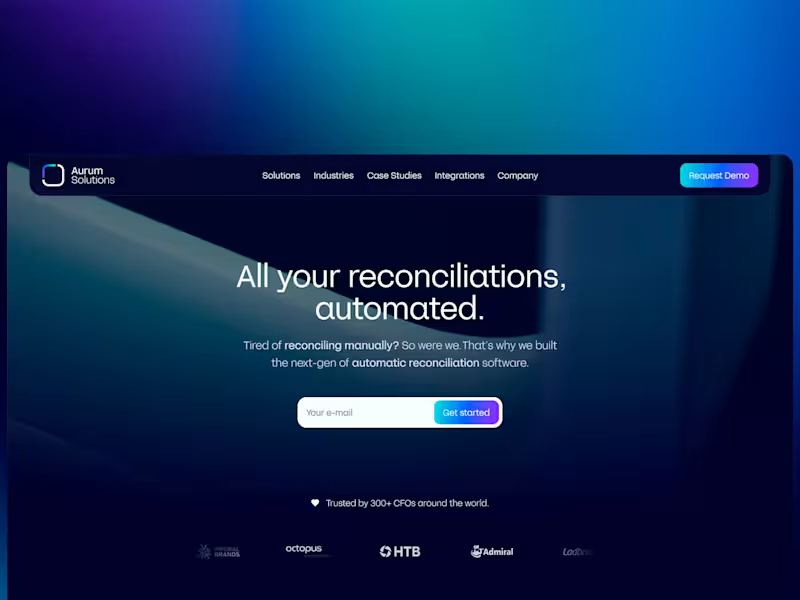
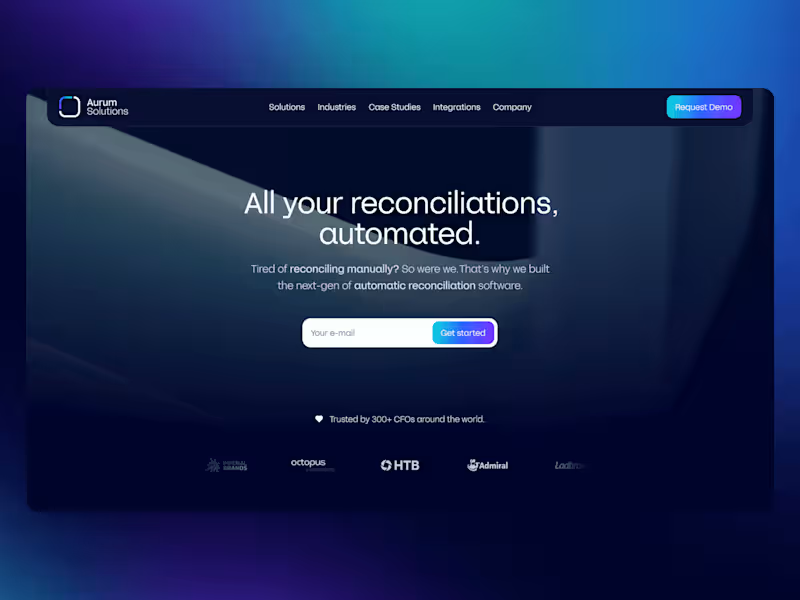
![Cover image for [Numaru] Digital Banking Experience](https://media.contra.com/image/upload/w_800,q_auto/kqdhsjzpqwm5ntxxtmlk.avif)