People also hire
Explore Figma Education projects on Contra
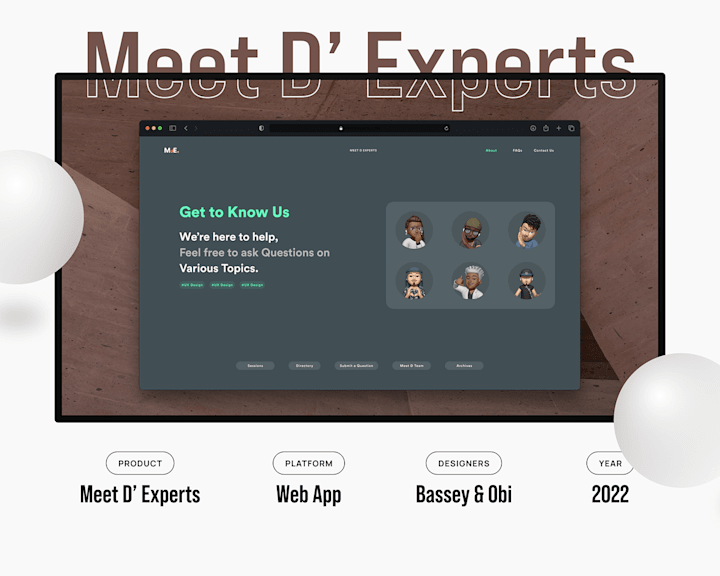
Meet D' Experts
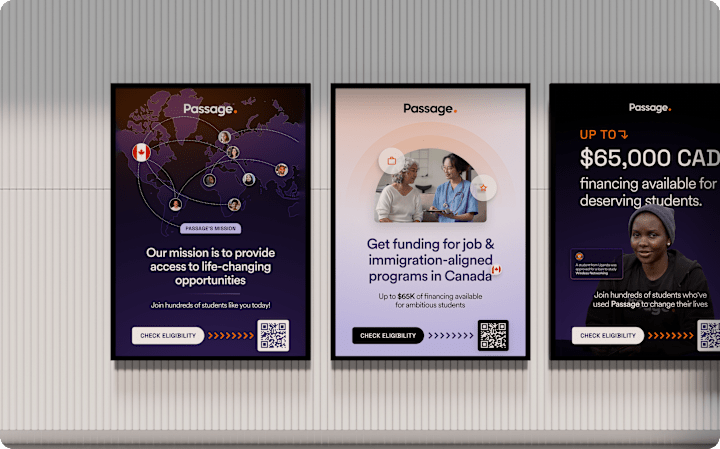
Passage Marketing Assets
eduCheck - Assessment Platform Design
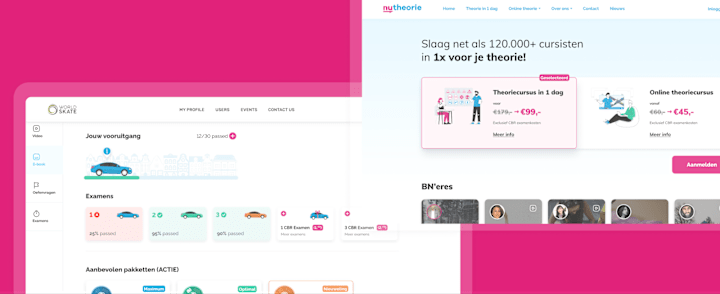
Nutheorie: Evolving the User Experience for the Next-Gen Drivers
Local Bee • Building a Mentorship Platform from the Ground Up
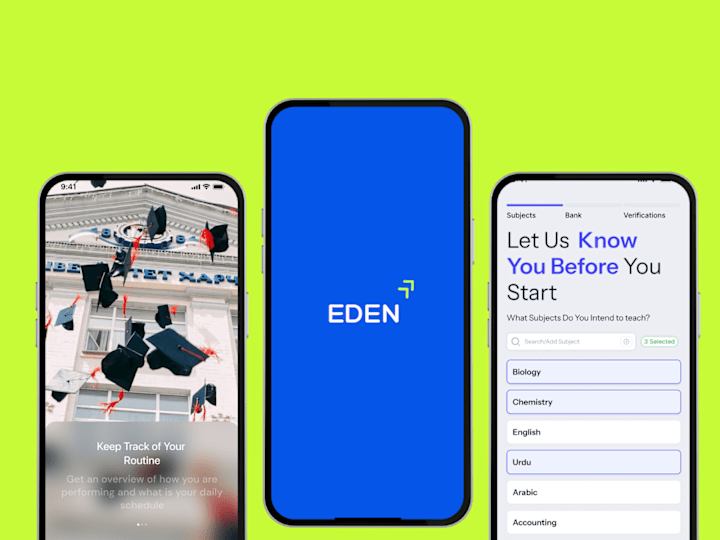
App Design Project EDEN 1.0
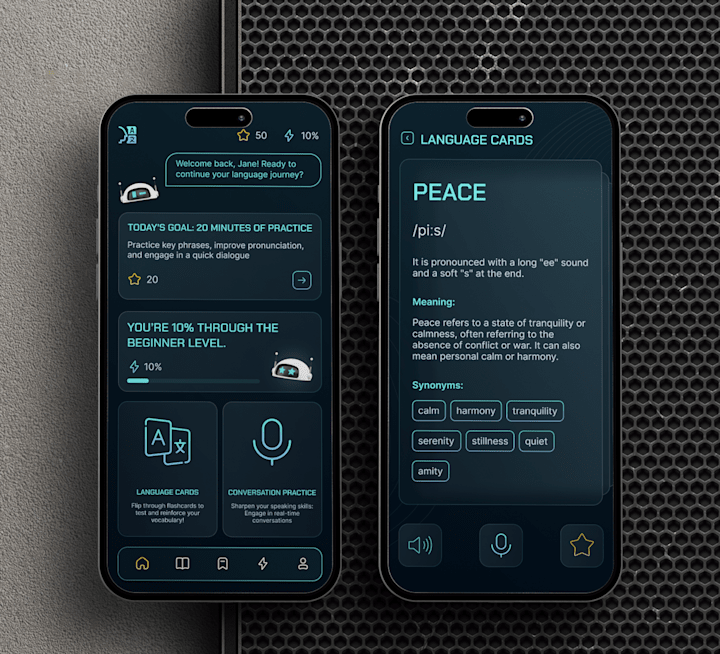
Pitinglish - English learning, powered AI
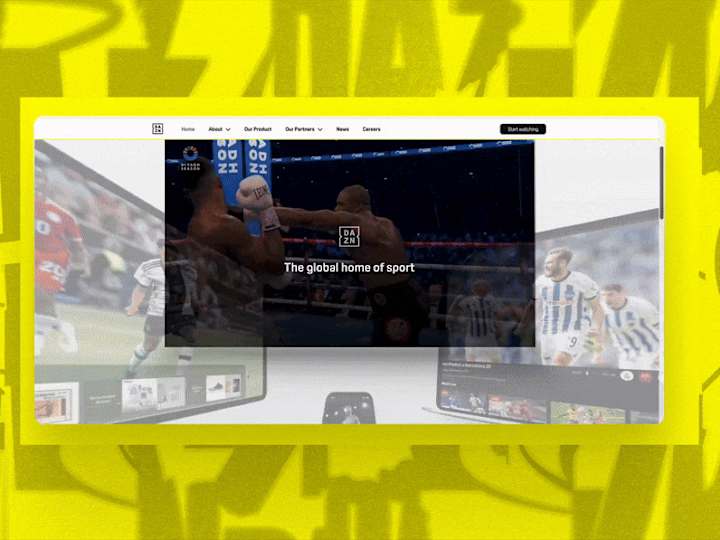
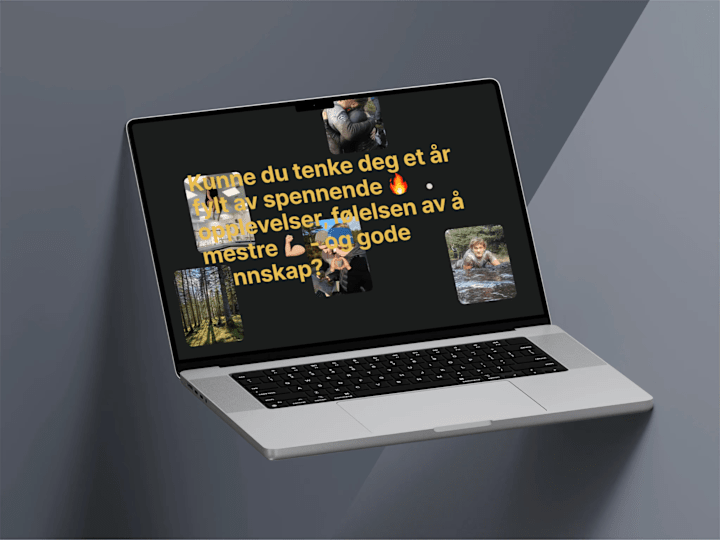
Dale Oen Experience website
OPAL / How to elevate an Education Programme awareness 🤸♀️
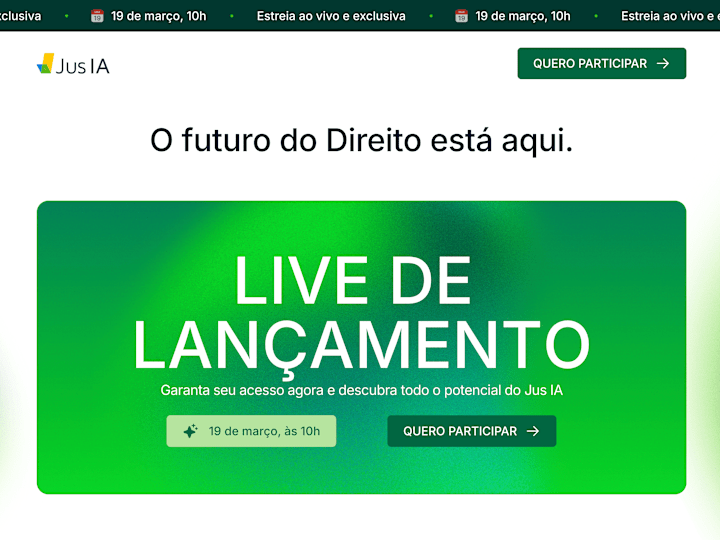
Jus IA: o futuro do direito está aqui
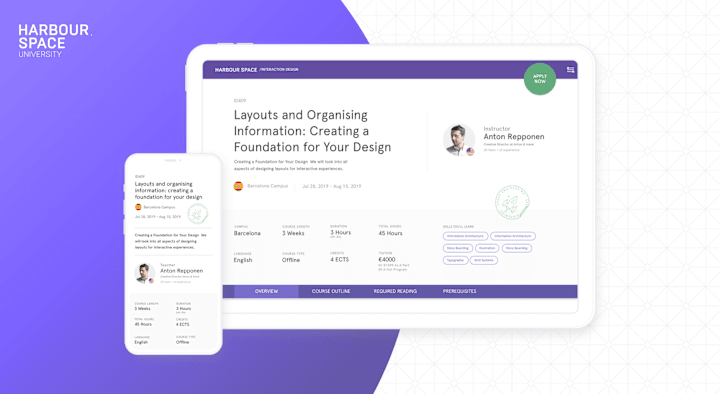
University Visual Design & Art Direction
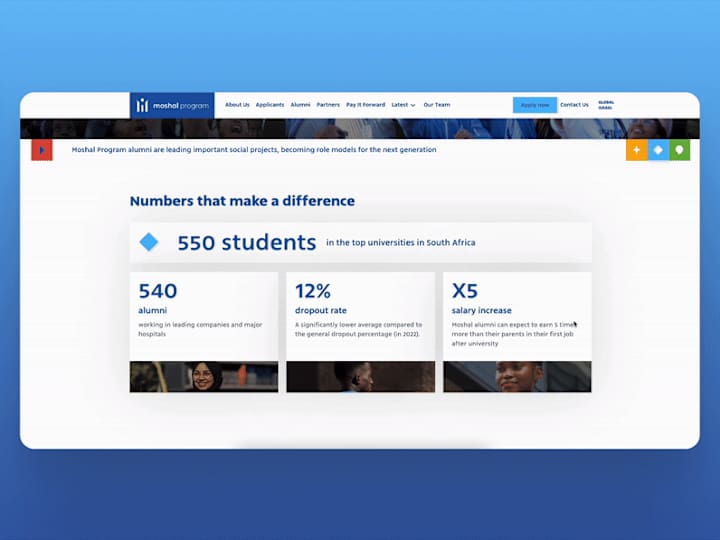
Moshal Program • Empowering Students Through Thoughtful Design
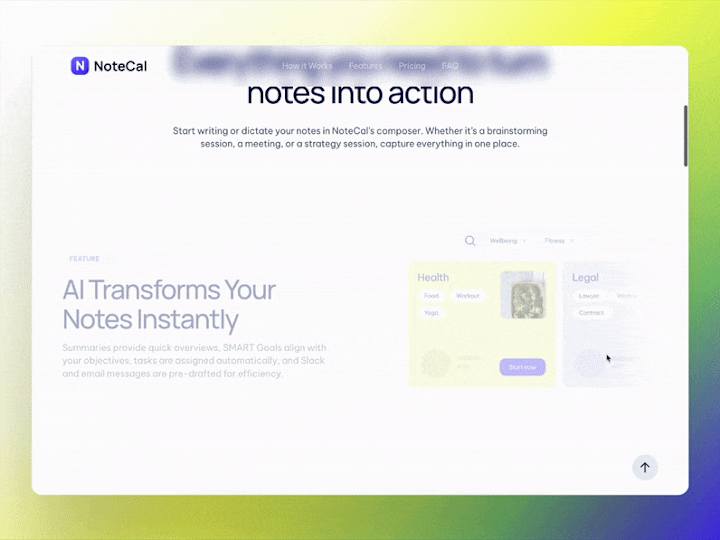
Notecal • Elevating AI-Powered Note-Taking
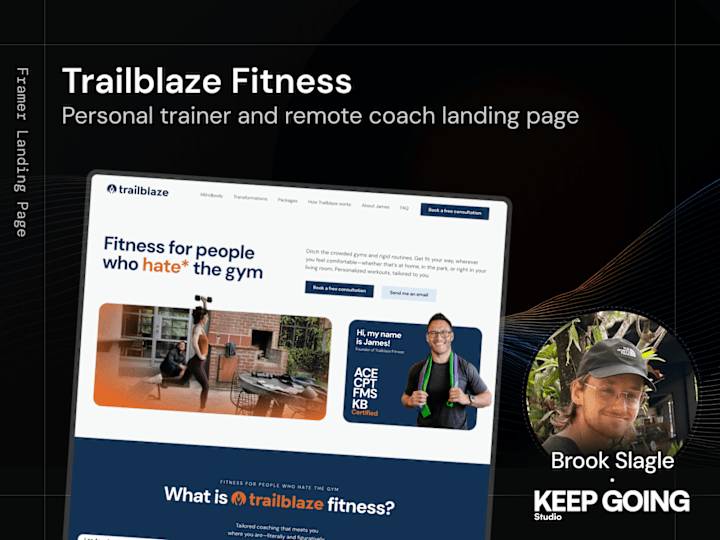
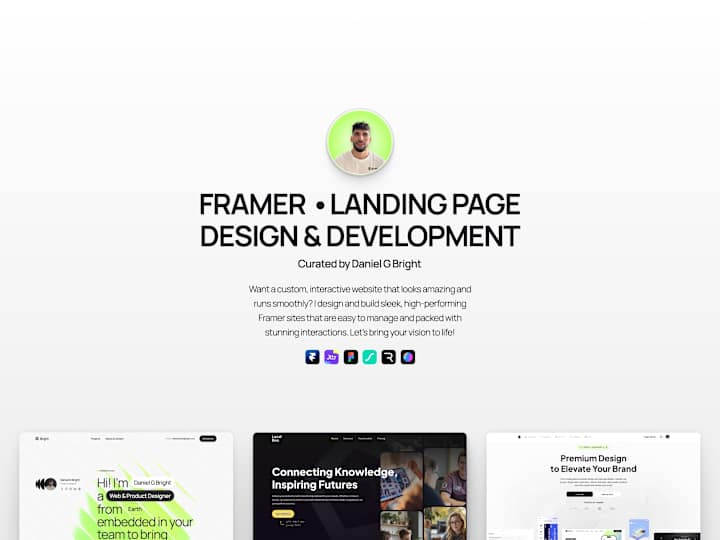
High-performing Framer website
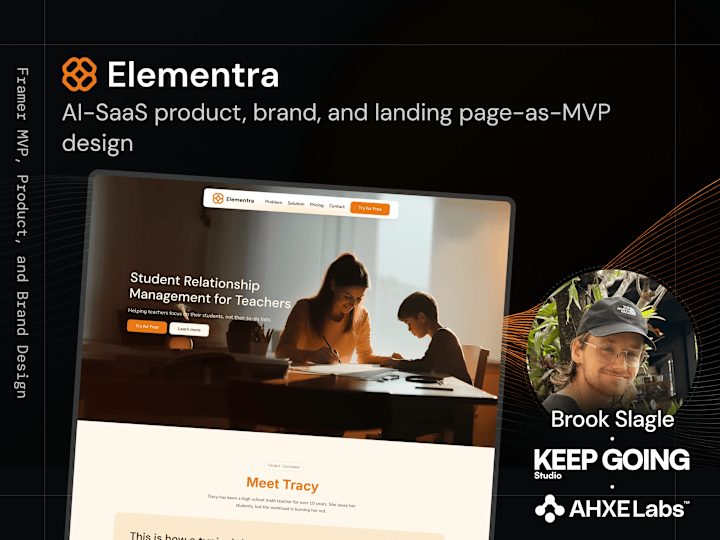
We built a product for teachers in 10 hrs and it got first place
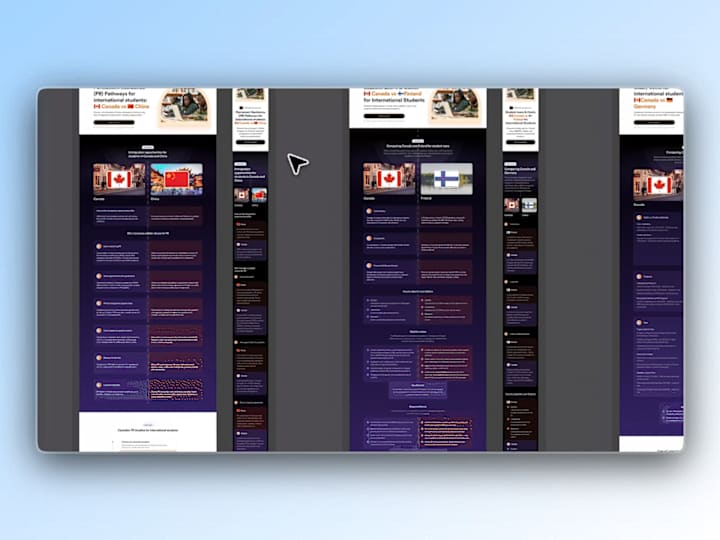
Landing pages for pSEO (mobile + desktop)
Website design for a digital marketing academy
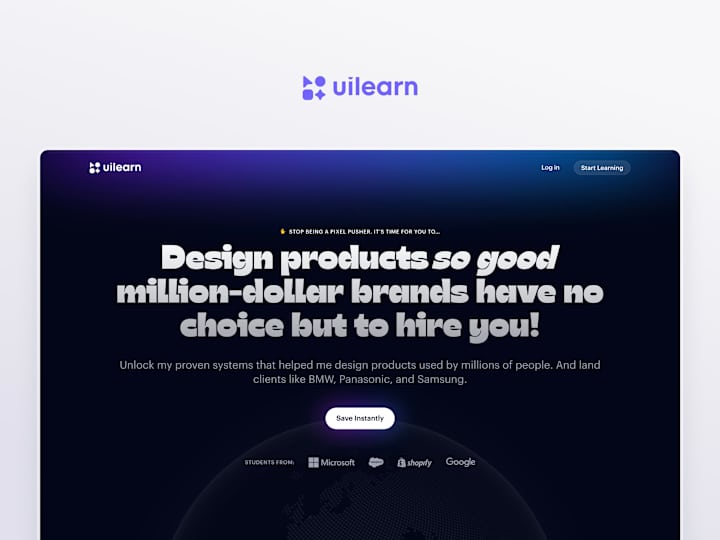
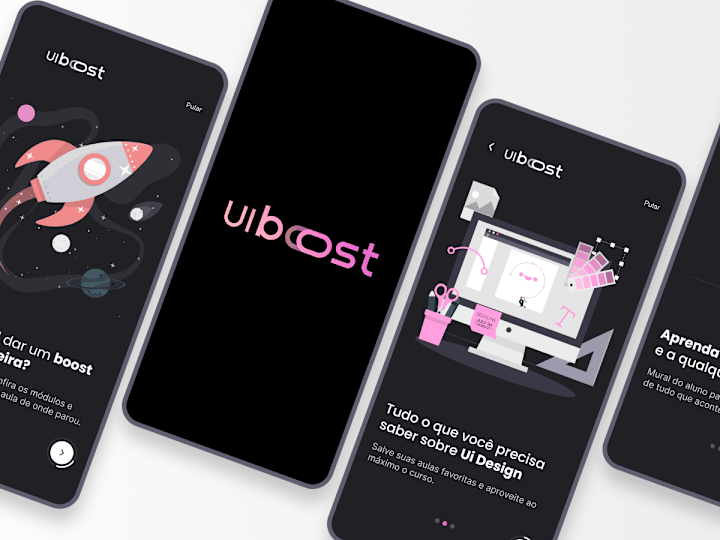
UI Learn – Website design
Edufor, Educational & Agency Template.
Avenue Impact Business Advisory Firm
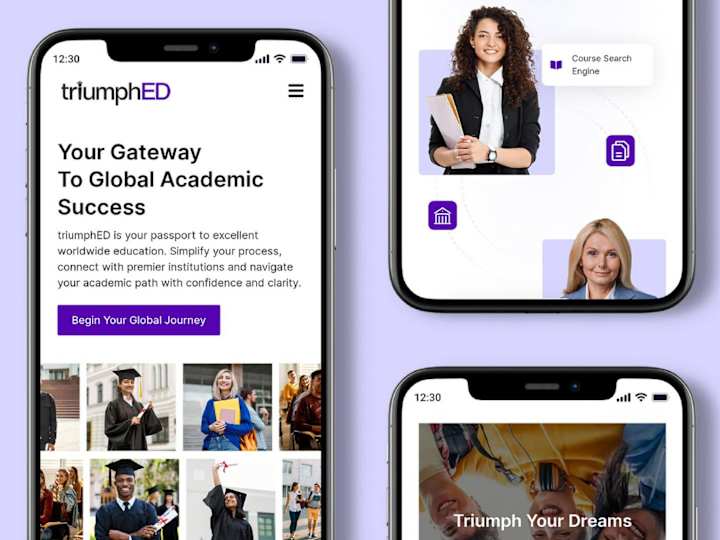
triumphED | Complete Branding & Web Development
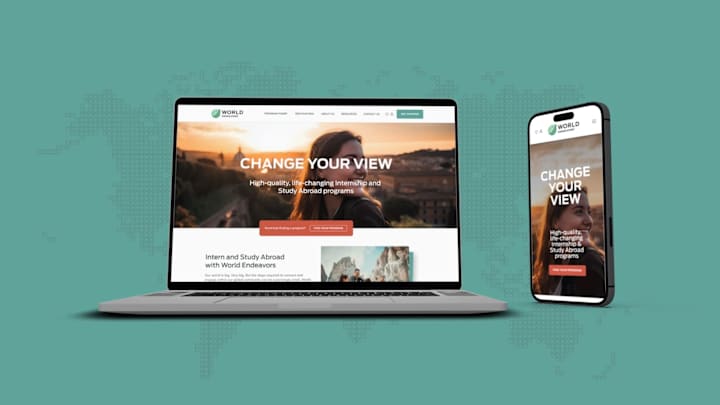
Redesign of a Travel and education website
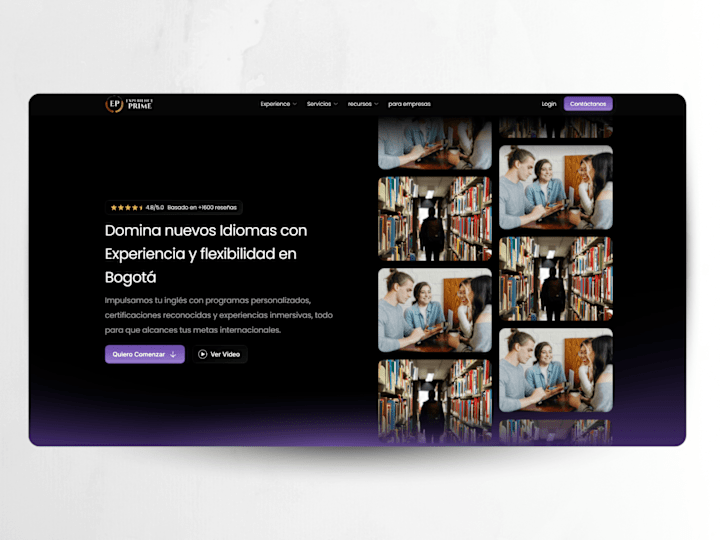
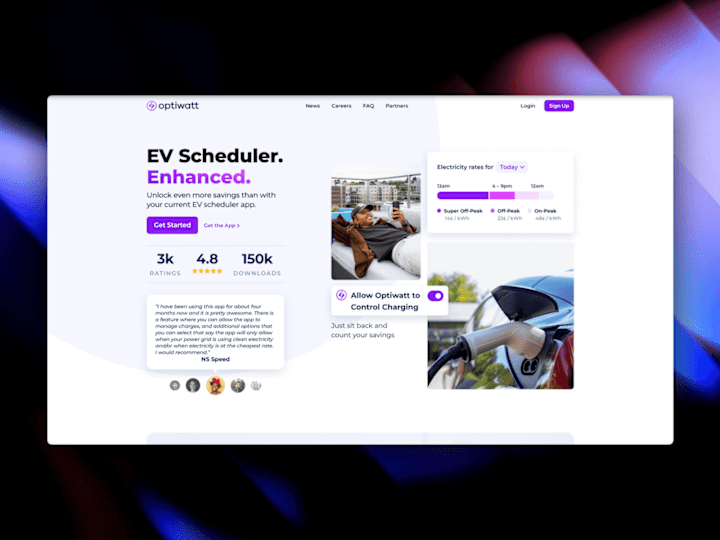
Experience Prime (Framer Development + Design)
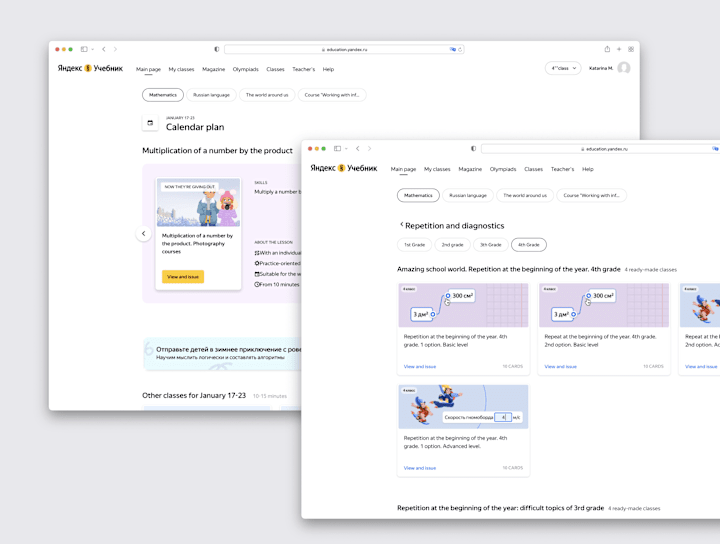
Yandex. Education
product design for e-learning platform
A New Brand Identity from Scratch for Synthera
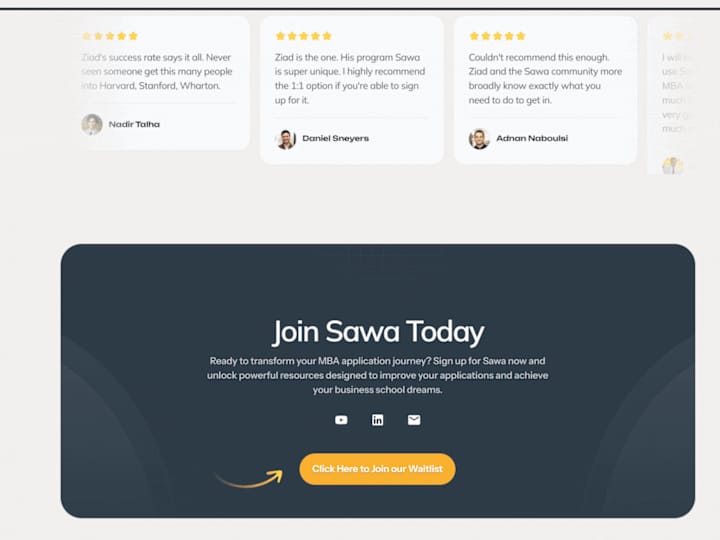
SAWA MBA Application | Framer Landing Page
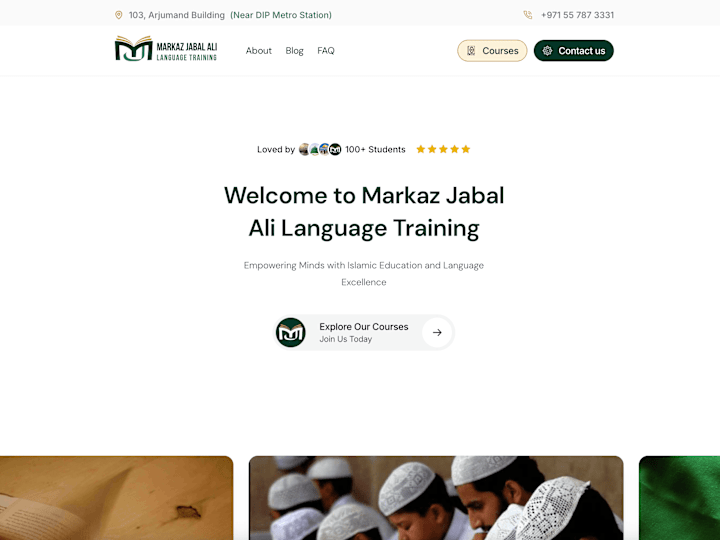
Branding and Website Development for Markaz Jebel Ali
Edunest LMS System
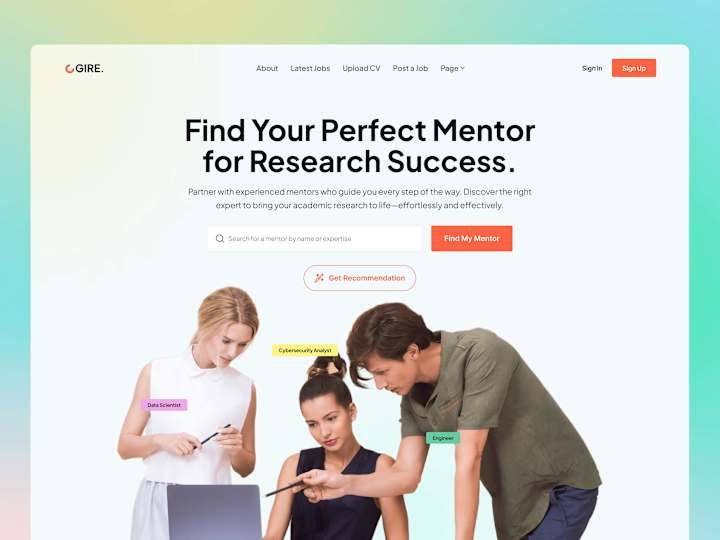
Gire Education
Design Arc | UI Design for an Innovative EdTech Web App
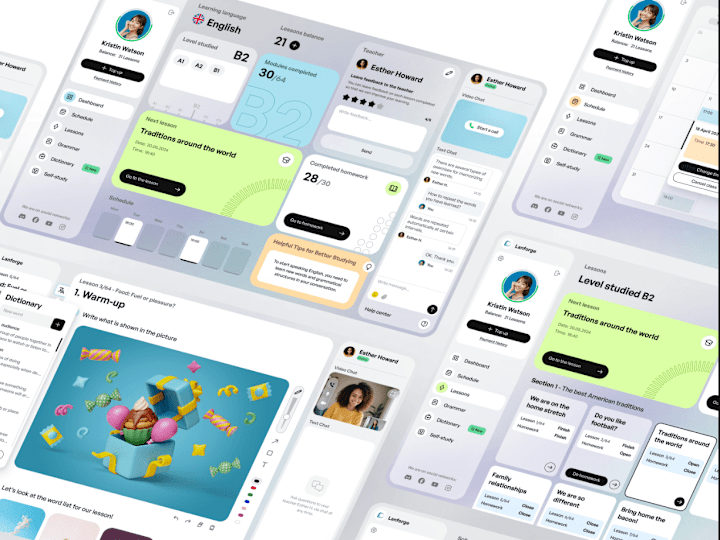
Language learning platform (LMS)
AI-powered application
Website for Edutech
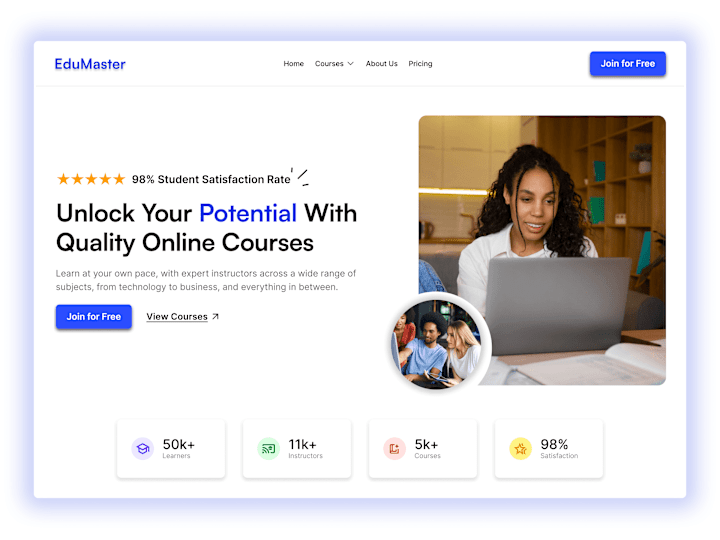
EduMaster – Hero Section Design
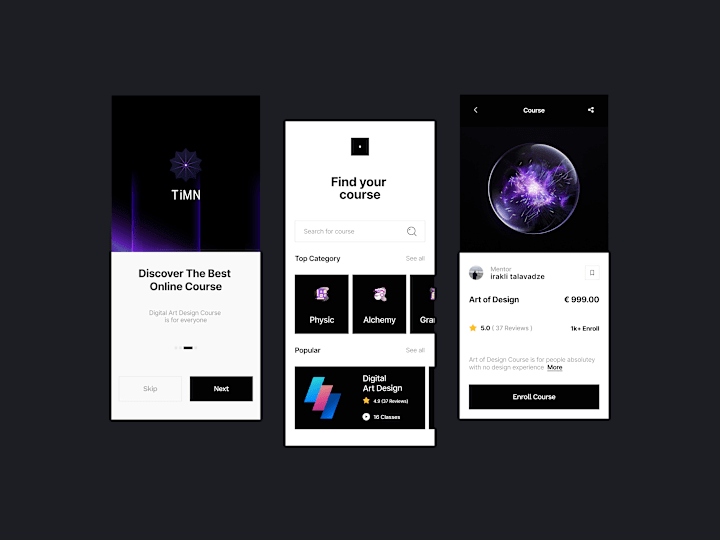
Educational Mobile App
Datacase Animated Illustration Hero Section
Re-Design Web to App
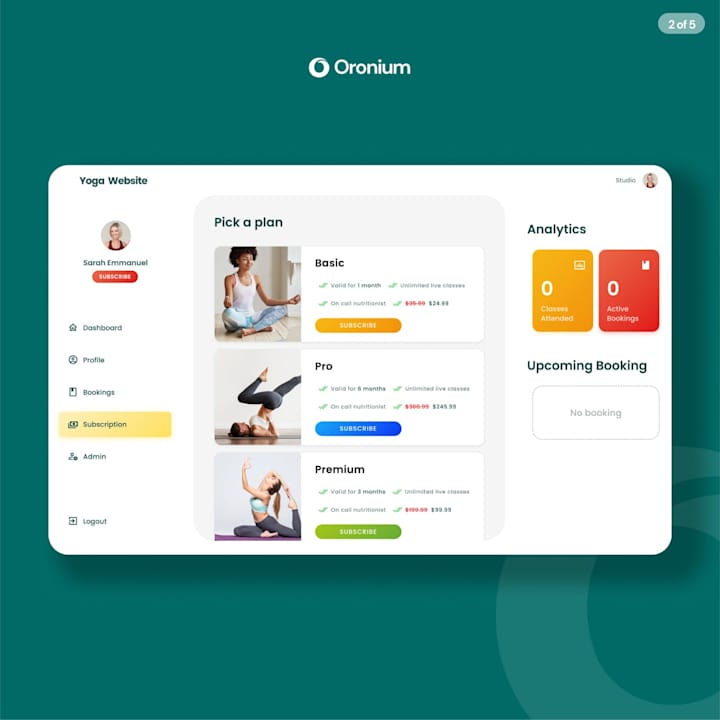
UI/UX- Yoga online class Dashboard
Uh oh… we can't open that file
Branding for a SaaS Ed-tech platform
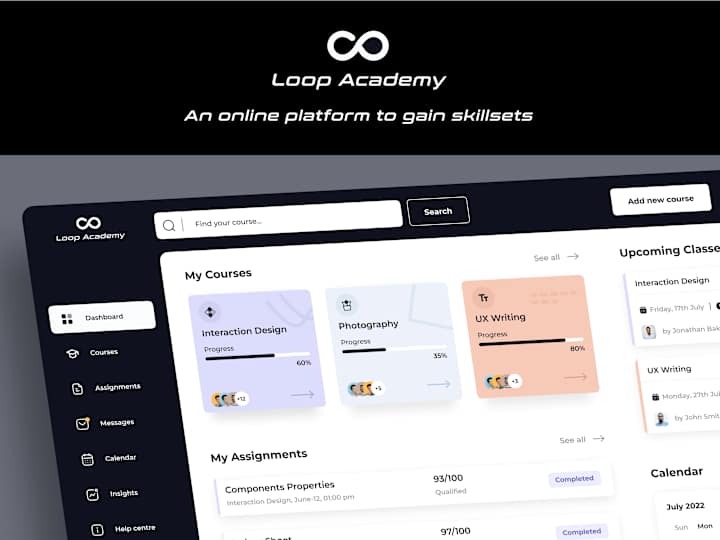
Loop Academy – Simplifying Online Learning with Intuitive UX
Dashboard for Educational Institute Management Tool
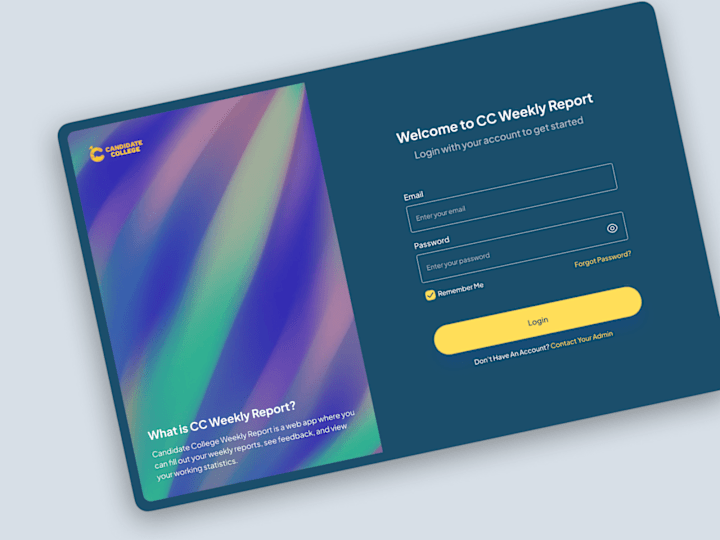
Candidate College Weekly Report Website Design
Litiluism I Mobile app for learning runes
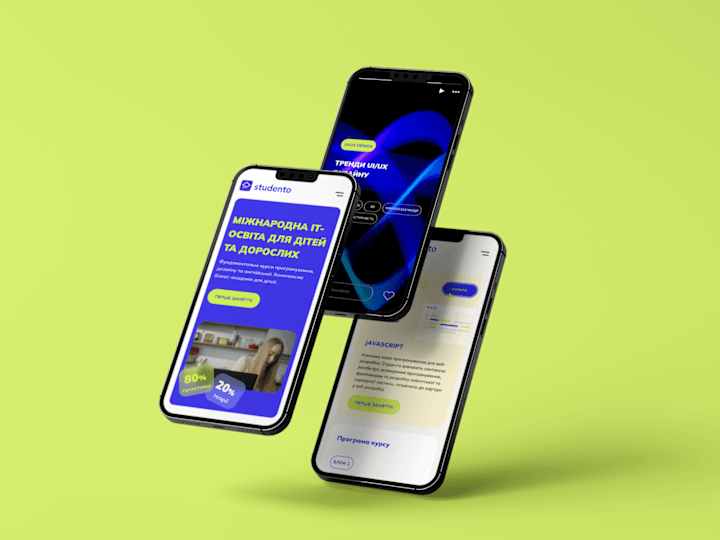
Studento I Academy rebranding
Case Study: E-Learning App & Landing Page
Copenhagen Institute of Interaction Design