Landing pages for pSEO (mobile + desktop)
Like this project
What the client had to say
Siddharth is fantastic to work with. Look no further.


Preetish Panda, Passage
Mar 6, 2025, Client
Posted Mar 7, 2025
I designed 14 custom landing pages from scratch, ensuring a responsive, visually cohesive design with strong brand consistency across all devices
Likes
3
Views
56
Timeline
Dec 12, 2024 - Mar 6, 2025
Clients

Passage
For Passage—a financial platform supporting international students—I developed 14 landing pages entirely from scratch. The goal was to create a visually cohesive, responsive design that presents the existing content clearly across all devices.
Key Design Challenges and Solutions
Responsive Layout Across Devices:
The challenge was to ensure that every page maintained its visual integrity on desktops, tablets, and smartphones. I implemented a fluid grid system and media queries to adapt layouts seamlessly to different screen sizes without altering the written content.
Optimized Readability:
Although the text content remained unchanged, I focused on enhancing typography by setting appropriate font sizes, line heights, and spacing. In this process I also utilised the existing styles on Figma and created new ones when necessary. This ensured that the content was easily readable on both large screens and smaller devices.

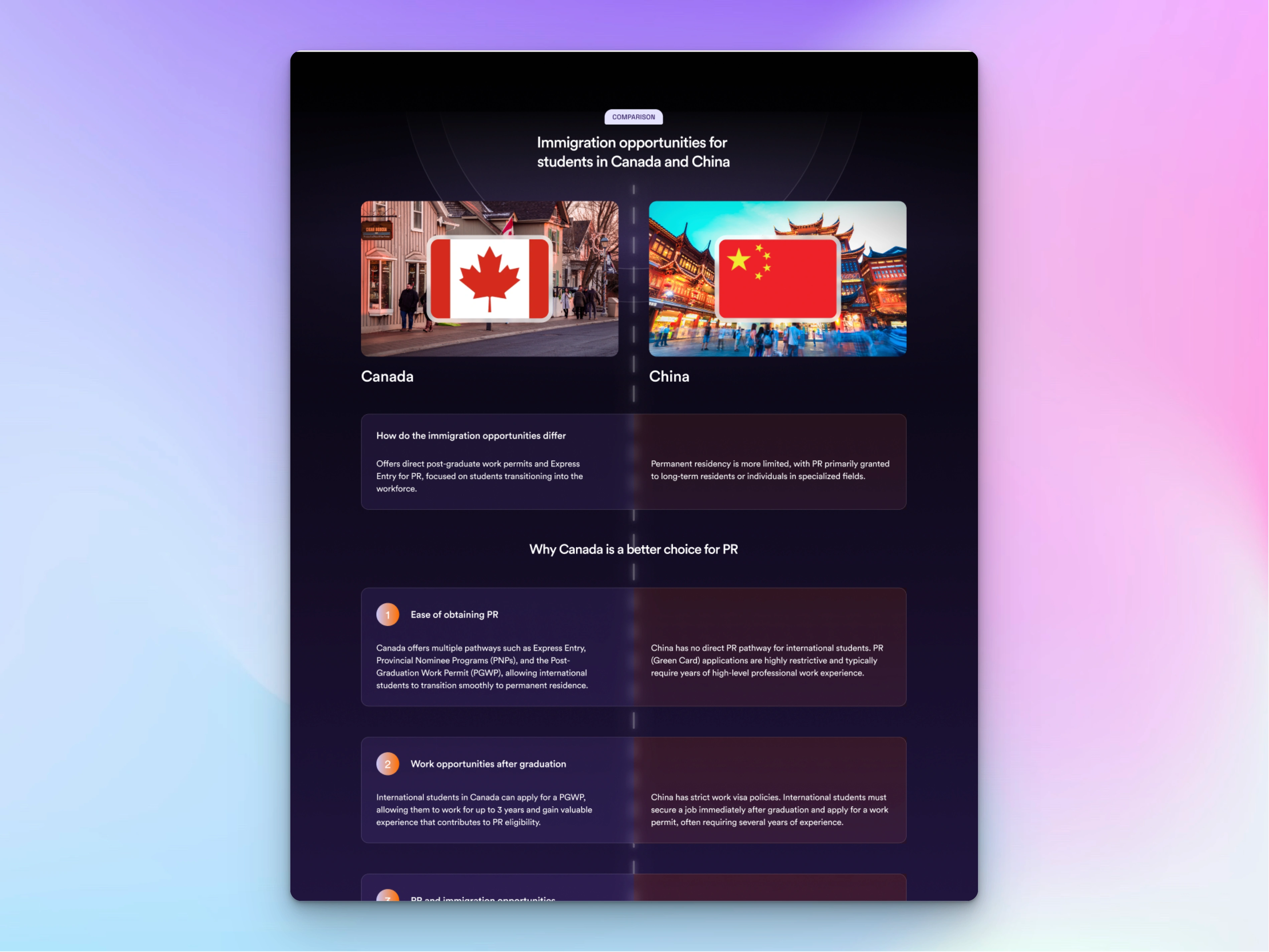
Comparitive Analysis
User-Friendly Navigation:
To support a smooth user journey, I optimized navigation elements such as call-to-action buttons and menus. These elements were designed to be prominent and touch-friendly, which improved interaction on mobile devices.
Consistent Brand Presentation:
By building the pages from the ground up, I ensured that every element—from color schemes to imagery—aligned with Passage’s branding. This consistency reinforced a professional image while delivering a modern, engaging visual experience.

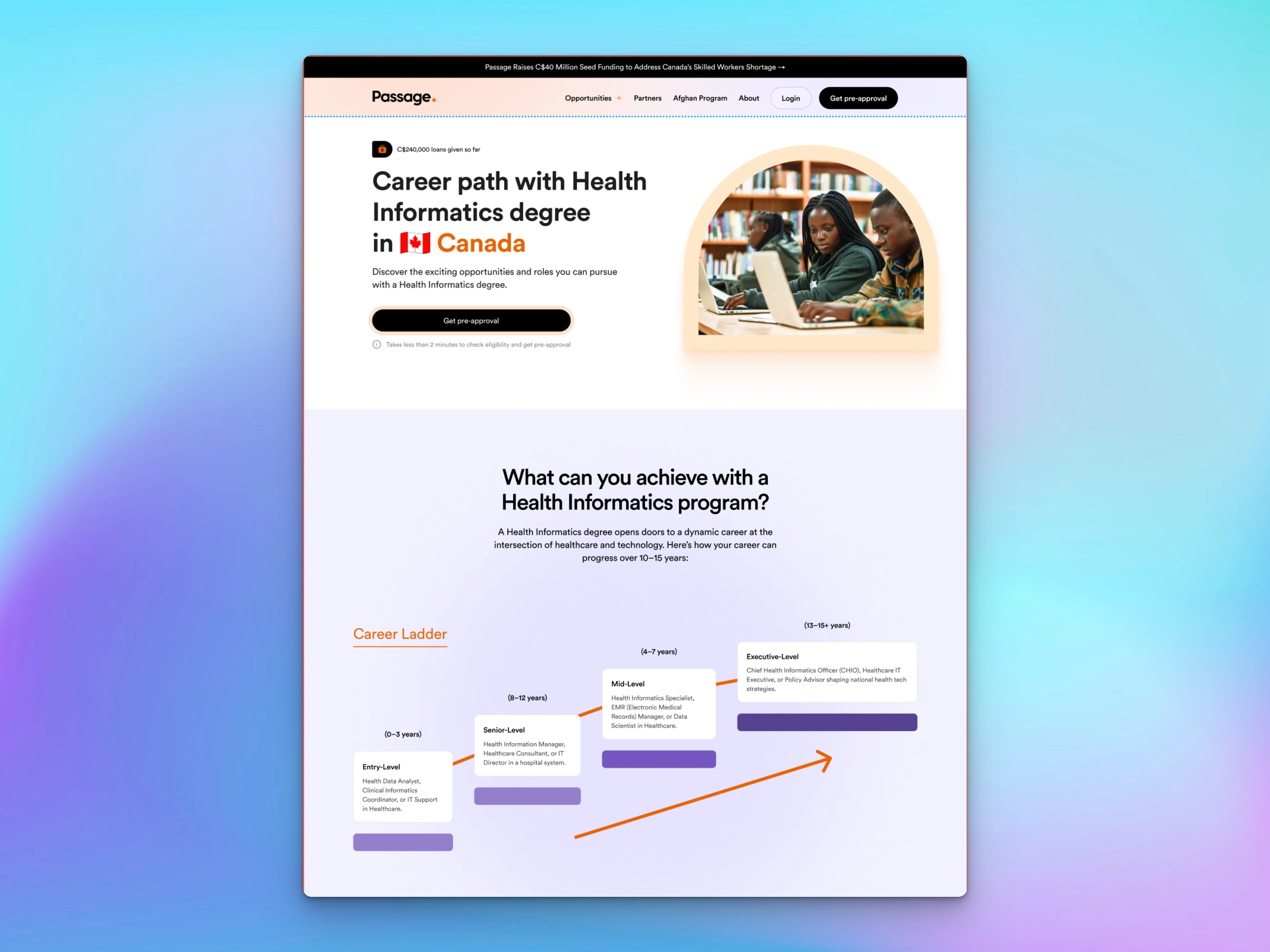
Career Ladder illustration on one of the landing pages
Outcome
The resulting landing pages provide an intuitive and visually consistent experience for users across all platforms. The design enhancements have improved usability, maintained content integrity, and effectively supported Passage’s mission—helping international students access the financial resources they need.
This project demonstrates my ability to solve specific visual and technical challenges during the design phase, ensuring that each page is optimised for today’s multi-device landscape.