Built with Jitter
Jitter Animations for Supertranslate AI
Like this project
Posted Apr 20, 2025
Created Jitter animations for Supertranslate AI's process flow.
Likes
2
Views
40
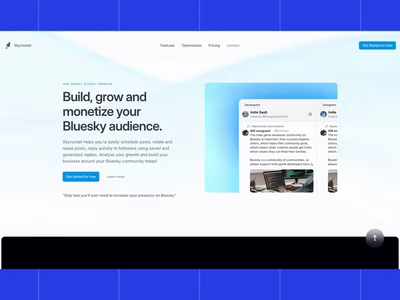
Jitter animations for Supertranslate AI website
Animating a "How It Works" Process Flow
This project involved creating animations in Jitter to visually explain a multi-step process, based on the provided workflow content.
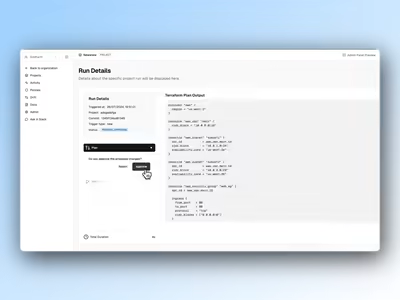
Step 1 (Upload): File icons (audio/video) animate 'dropping' onto the cloud icon; cloud reacts/pulses to confirm upload.
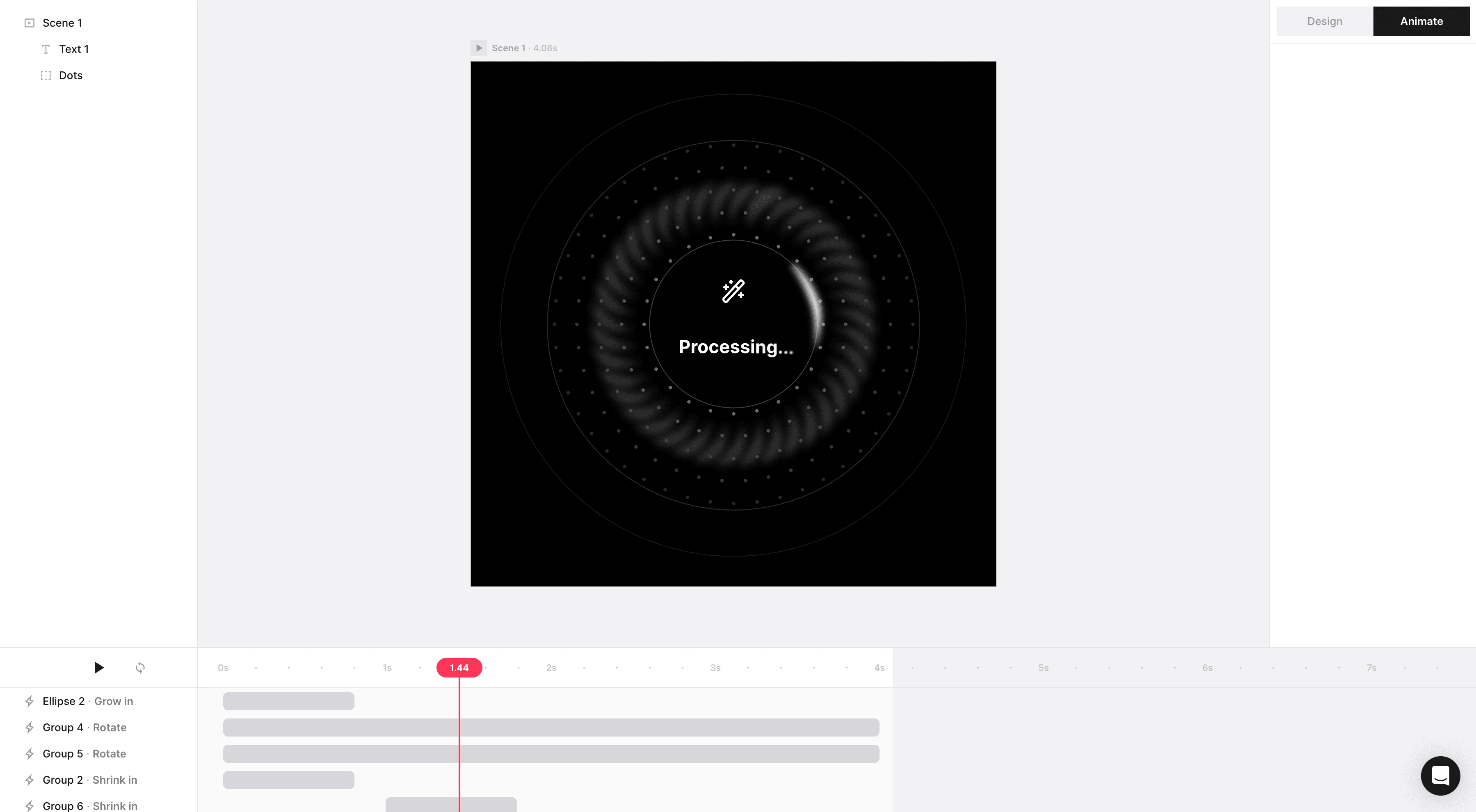
Step 2 (AI Processing): Dynamic circular graphic animates with spinning/radiating motion; internal elements subtly shift to indicate processing activity.
Jitter animations
Step 3 (Review & Edit): Edit subtitles - Visual cues show subtitle segments merging (clubbing) or splitting (dividing).
Step 4 (Export): File format icons (SRT, VTT, XML) animate outwards from the center; checkmark or confirmation signal appears.

Work in Progress state for AI processing animation
Conclusion
The sequence effectively translates a potentially complex workflow into an intuitive and easily digestible format for website visitors.
The final animations aim to enhance user understanding and engagement, showcasing proficiency in motion design principles in Jitter, and the ability to visualise technical processes effectively.