
Pro
Siddharth Ponnapalli
Motion Designer & Framer Expert for Growing Brands
- $50k+
- Earned
- 38x
- Hired
- 4.97
- Rating
- 178
- Followers
NEWT AI Chat Website and Promo Video Design
0
18
Incented (Framer landing page)
4
167
Collection of Framer Projects 2024
6
296
Radiate Design - Motion design in Jitter
4
51
The Leader's Echo - Interactive 3D Scene in Spline
9
79
Landing pages for pSEO (mobile + desktop)
2
53
Apple-Inspired Mechanical Keyboard Design in Spline
7
119
Coursetree - Framer X Thenty Template
1
17
Jitter Animations for Supertranslate AI
1
39
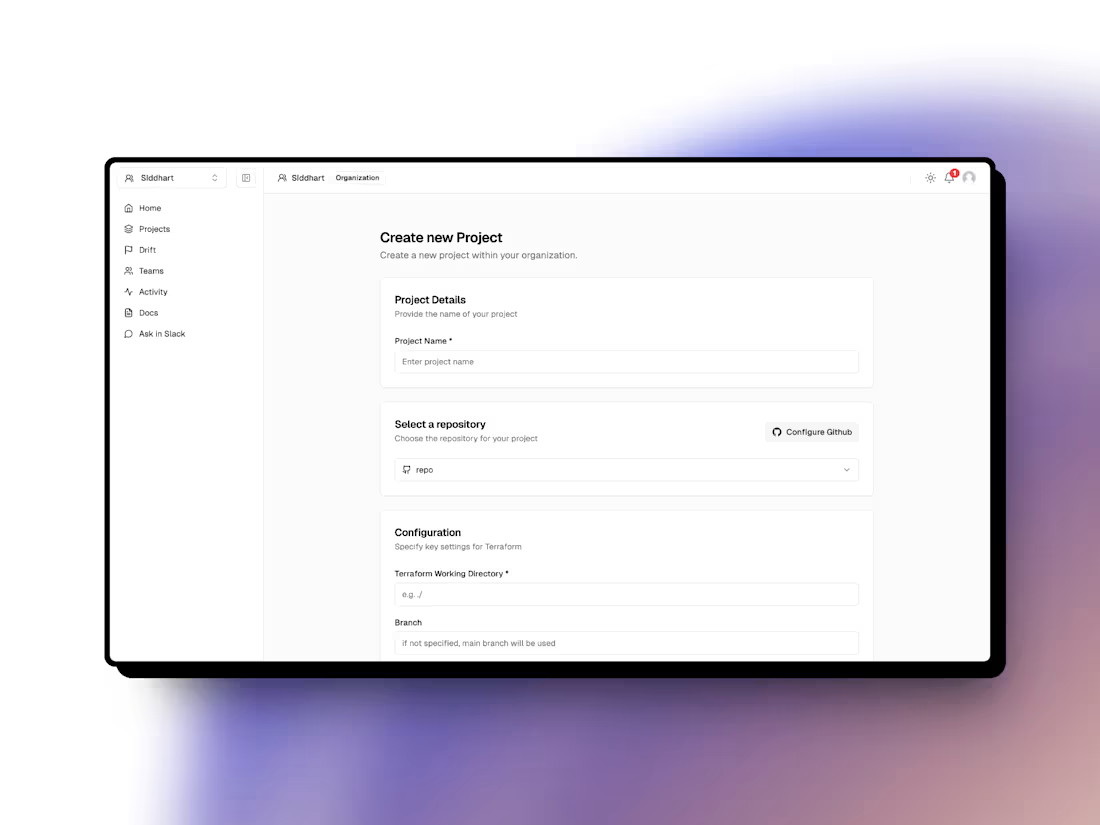
Design & Full stack development for Digger.dev
16
191
AI Generated Wedding Images | The Wedding Cassette
1
26
Framer Landing page for Skyrocket.gg
1
30
Portify - Portfolio Framer Template
1
64
Forward Studios - Design Studio Framer Template
1
66
Lockup - SaaS Framer template
1
53
Gensense - AI SaaS Template
1
84
Tailwind Text Styles Creator Plugin For Framer
1
51
Tailwind CSS Color Styles Creator plugin for Framer
1
83
Framerkit - The missing component library for Framer
1
58
Design & Full stack development for Digger.dev
1
45
Design & Full stack development for Incented.co
2
68
Transcend - SaaS Framer Template
0
83
PowerSaaS - SaaS Framer Template
0
62
Nextbase Starter kits
4
96
Sailing in the Ocean - Blender
0
28