Built with Framer
Incented (Framer landing page)
Like this project
Posted Mar 7, 2025
Developed Framer landing page for Incented website and built 3d interactive animations using Spline

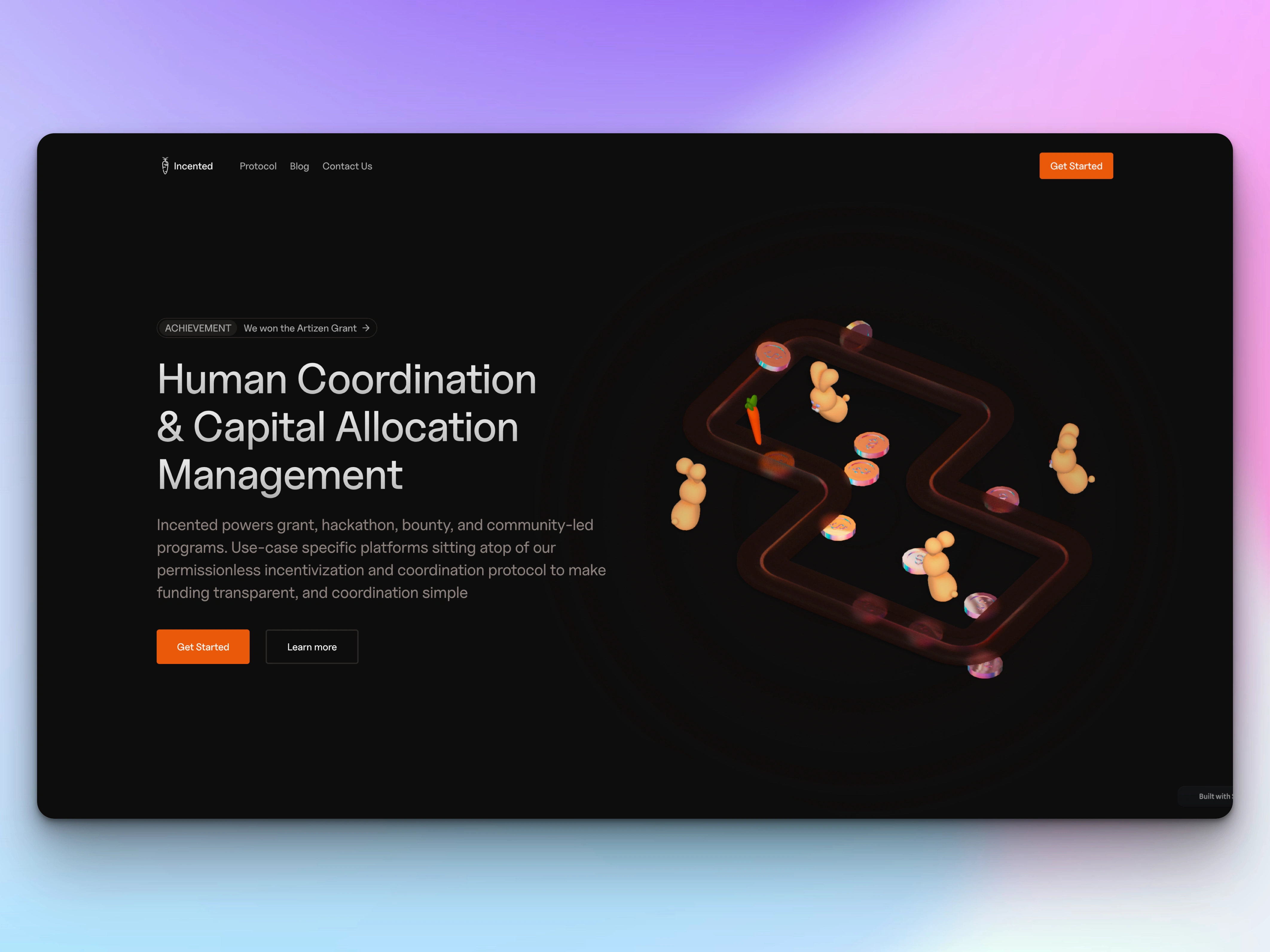
Hero section for Incented

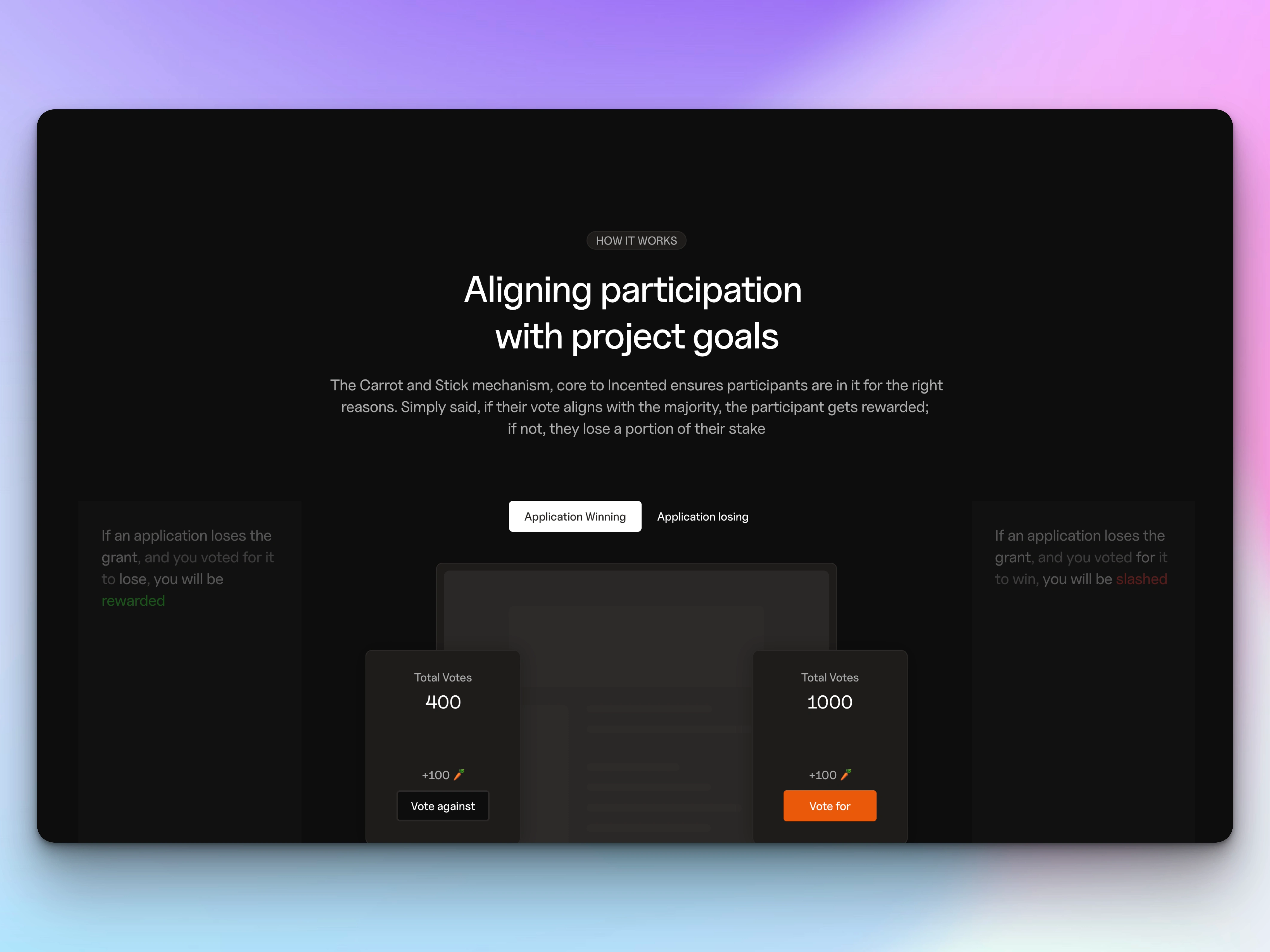
Interactive section to demonstrate participation
Incented Protocol - Design and Development of Landing page
Incented.co is a decentralized platform focused on incentivizing and coordinating communities. It's built around transparent funding and tools for engaging contributors effectively.
Goal
The website's goal was straightforward : make Incented.co's unique features stand out. We aimed for an engaging, easy-to-use site targeting users keen on decentralized tech.
Let's create a world where everyone can work on whatever they are passionate about

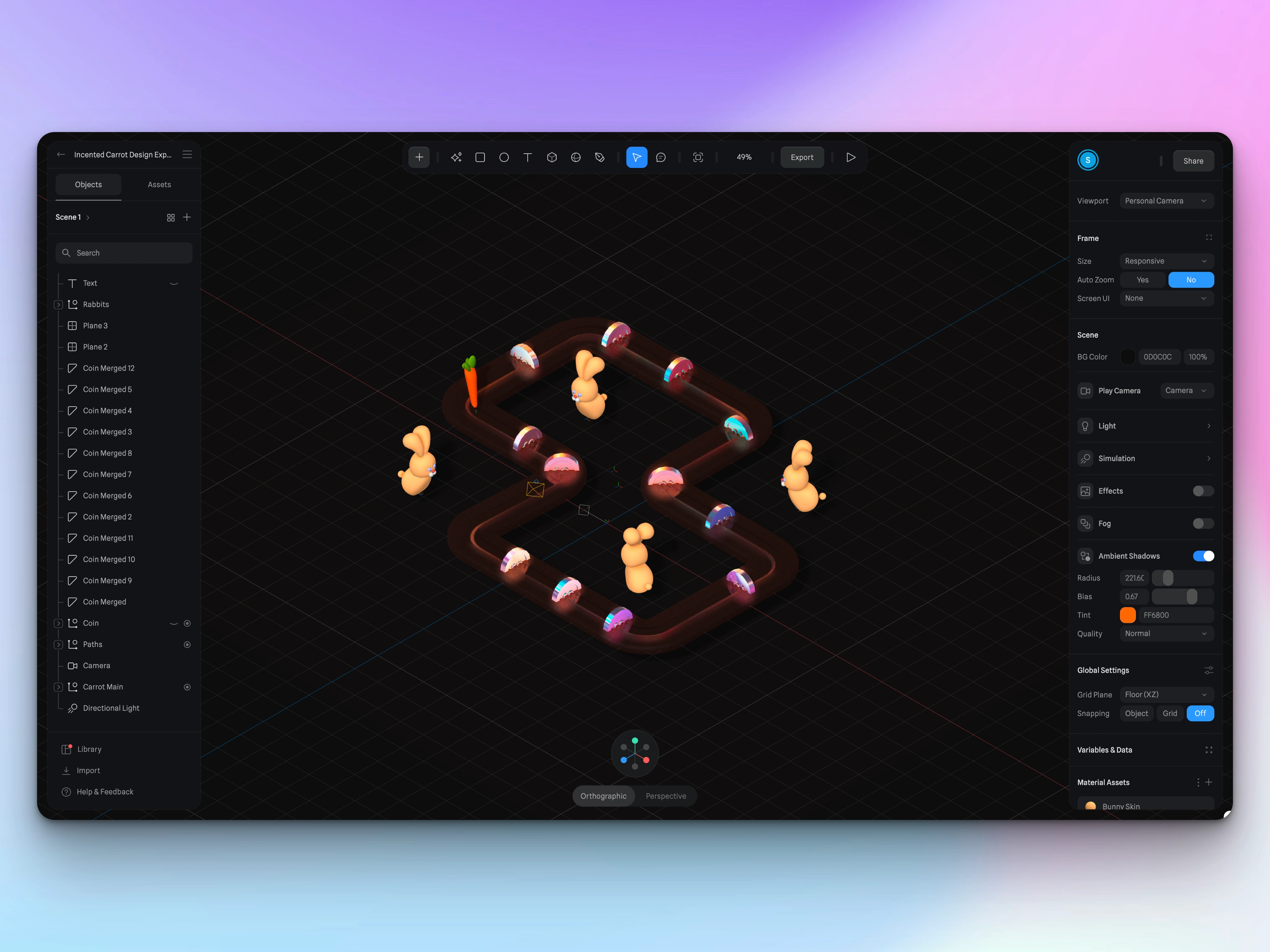
3D modelling anInteractive animation in Spline
Process
As the designer, I worked with Sven. Framer was my main tool for building the site structure, prototyping, and crafting interactive elements. I also brought Spline into the mix for cool 3D animations, embedding them to boost engagement and visually explain complex ideas.
Incented Website
My design work aimed to effectively communicate Incented.co's core value proposition, which includes:
Decentralized platform for incentives.
Features transparent funding.
Offers tools for community engagement.
Provides selective privacy for contributors.