Built with Framer
Radiate Design - Motion design in Jitter
Like this project
Posted Apr 20, 2025
Created 'RADiate' animation for Radiate Design using Jitter, showcasing dynamic motion and modern style.
Likes
5
Views
51
Jitter animation for Radiate Design
This project explores the concept of 'RADiate' as a dynamic visual identity element for our studio, blending the idea of outward energy and influence with a modern, 'rad' aesthetic. It serves as an internal motion study and a showcase piece highlighting our animation capabilities.

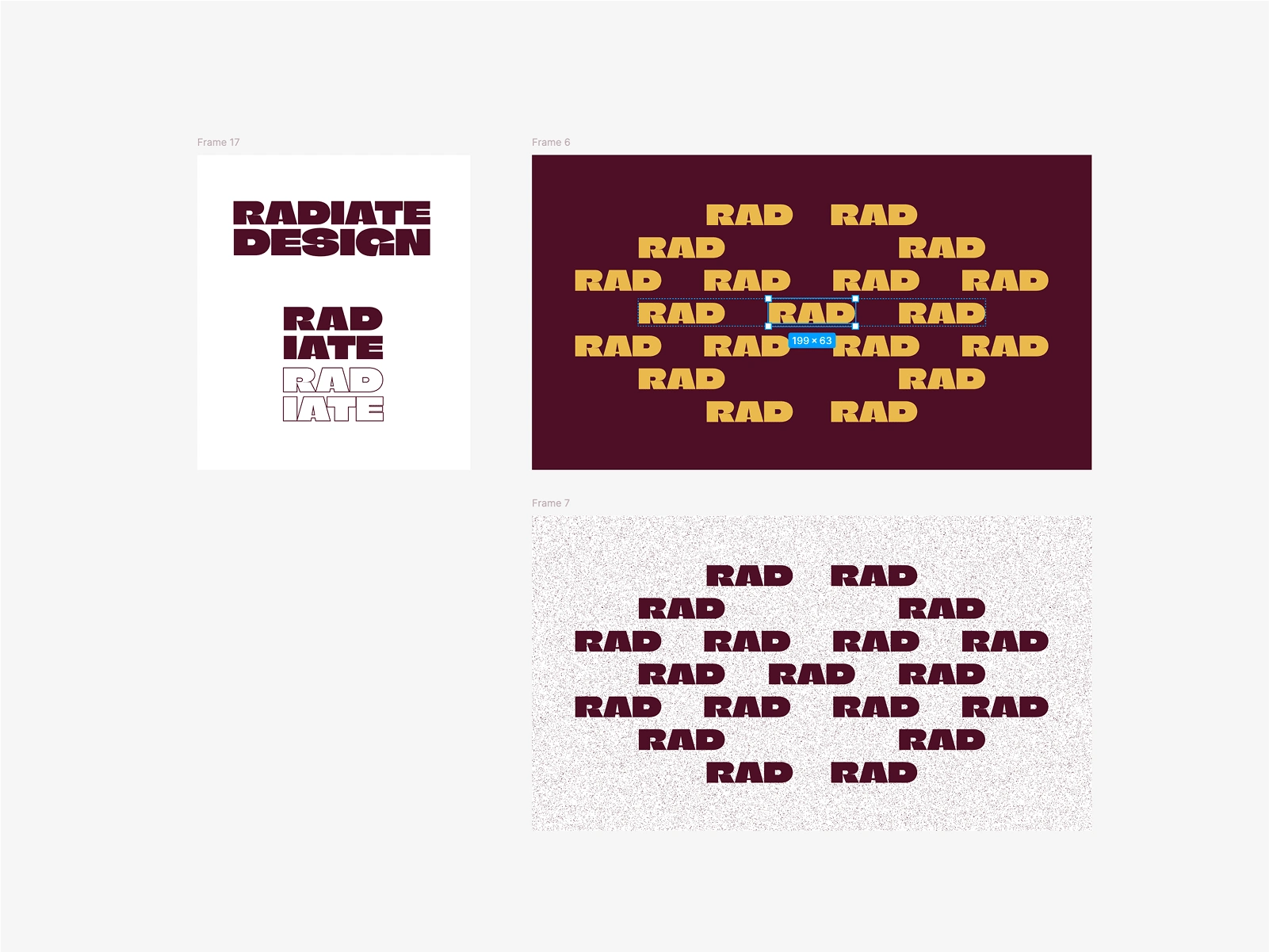
Figma - Work in Progress
The process involved conceptualizing how 'radiating' energy could be visually represented, often starting with typography or core brand shapes. These concepts were then brought to life using Jitter, focusing on timing, easing, and creating sequences that feel both expansive ('Radiate') and impactful ('Rad').
Project: RADiate - Brand Motion Study
Goal: Animate the 'RADiate' concept, embodying energy & modern style for studio branding/showcase.
Focus: Creating dynamic motion emphasizing outward expansion and a 'cool' (Rad) vibe.

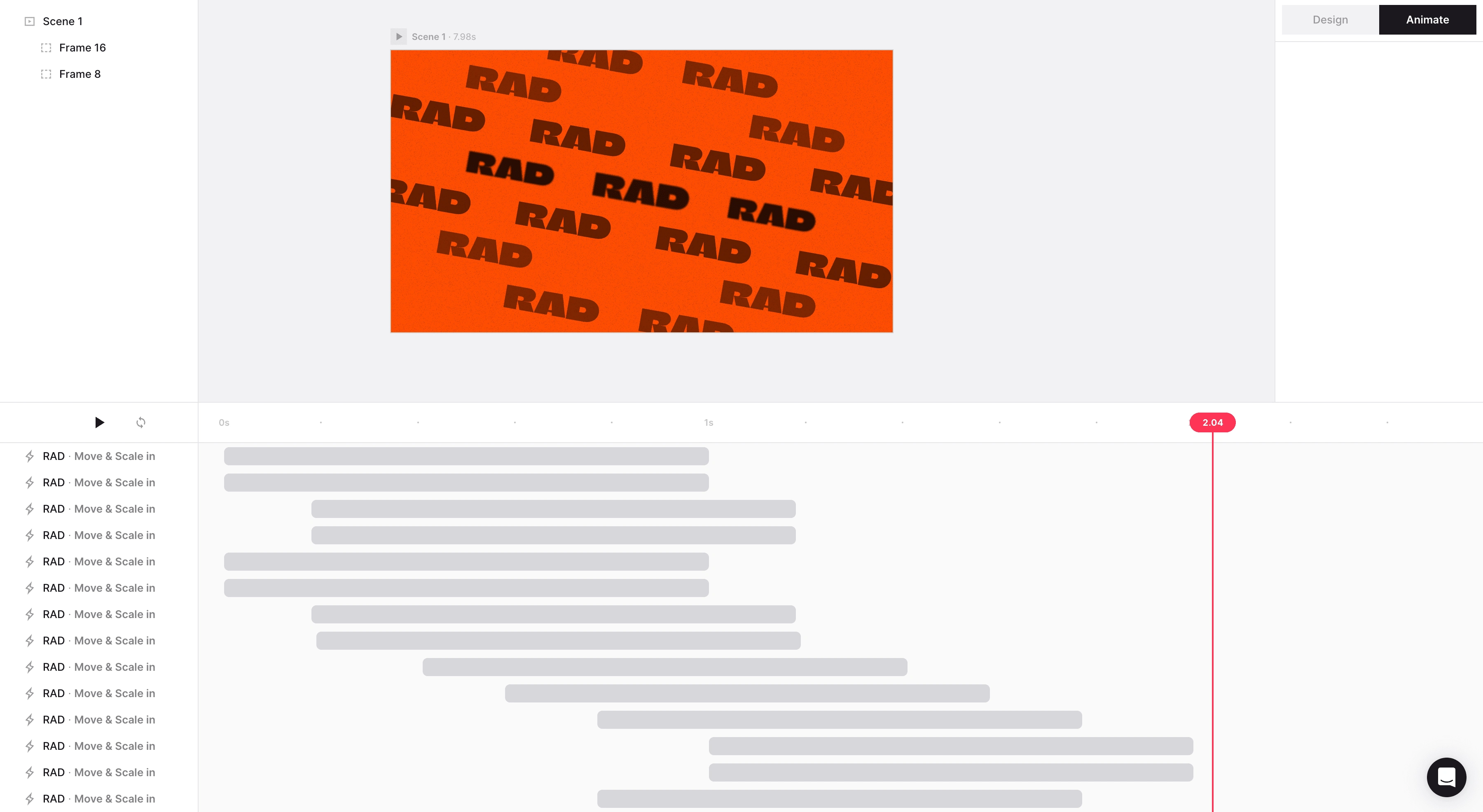
Jitter - Work in Progress
Conceptualized and executed the 'RADiate' animation sequences using Jitter.
Tools: Jitter (Primary Animation).
Highlights: Playful 'RADiate' wordplay, energetic radiating motion, dynamic typography/abstract shapes, modern & bold aesthetic.
Outcome: Engaging Jitter animation sequences showcasing the studio's creative energy and motion design skills, perfect for brand intros or social snippets.