What tools should I use to explain my project clearly to a Material UI expert?
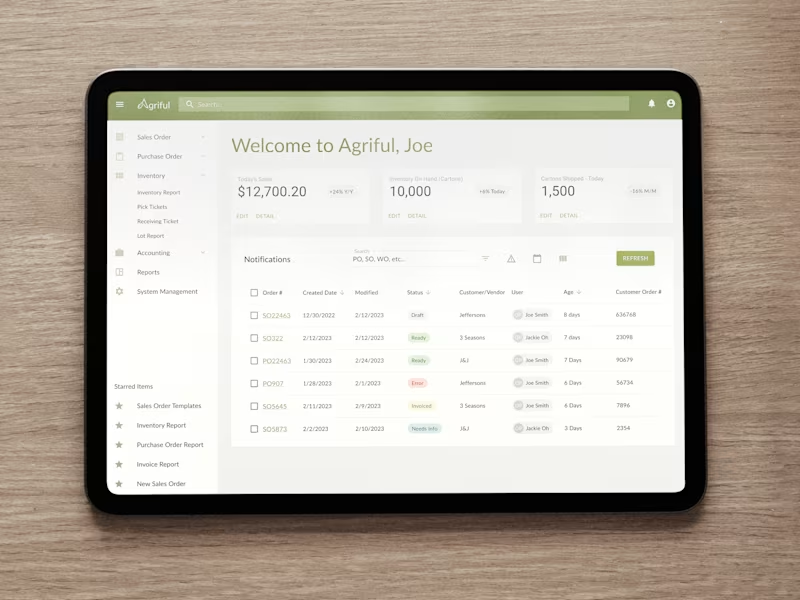
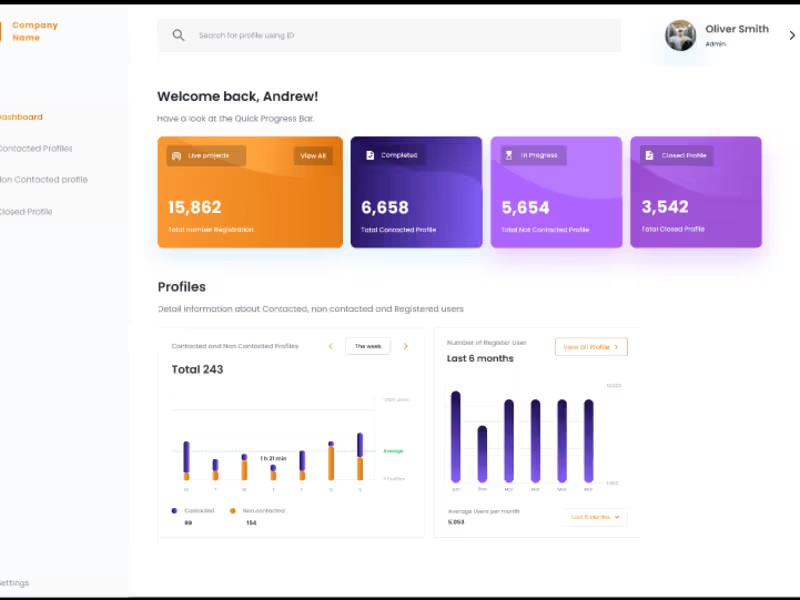
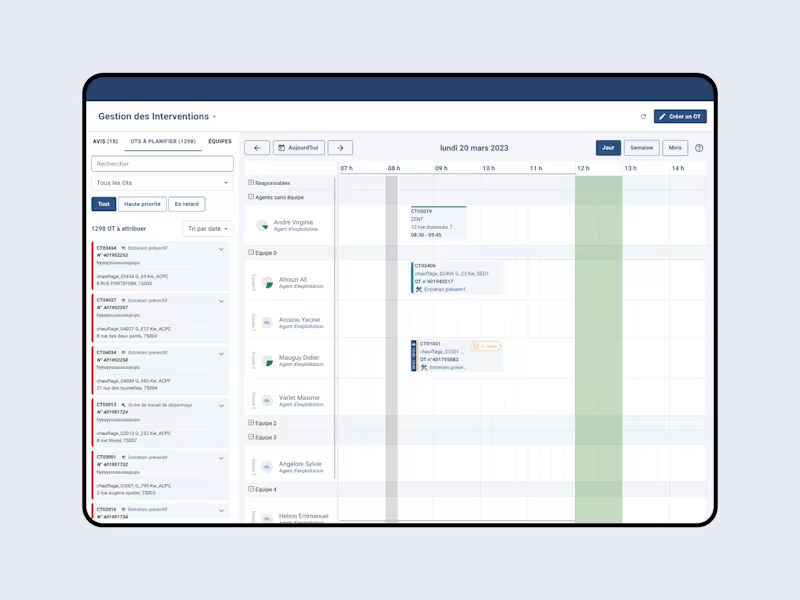
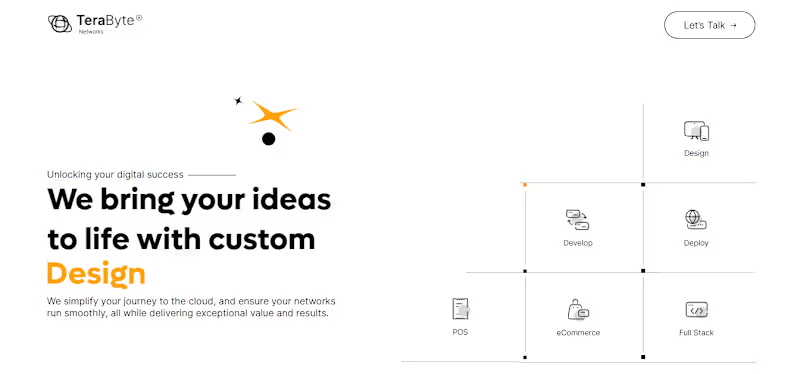
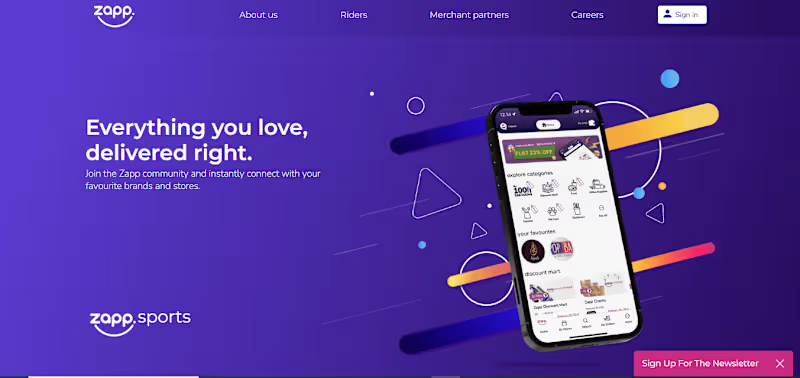
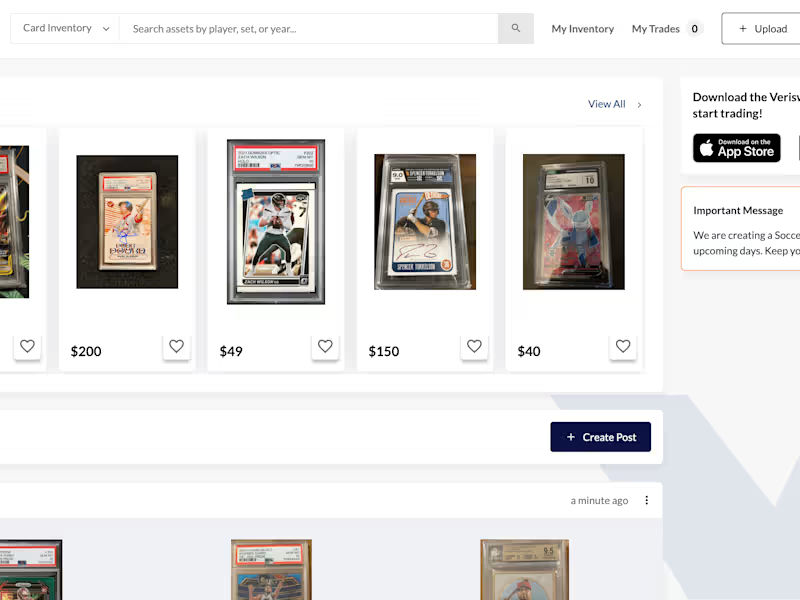
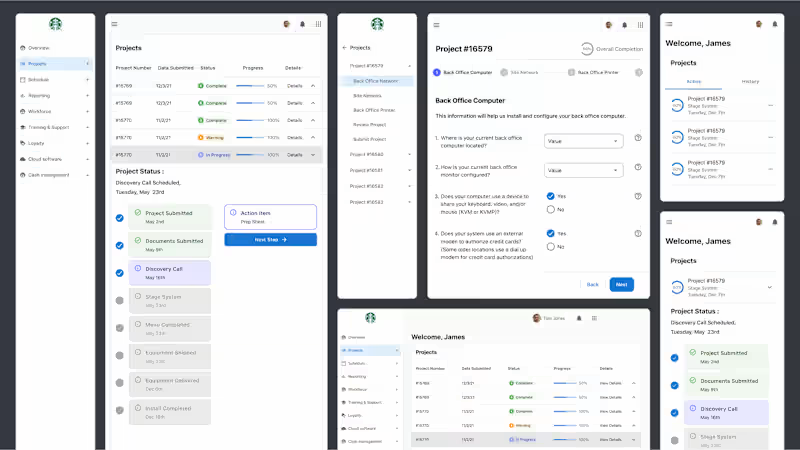
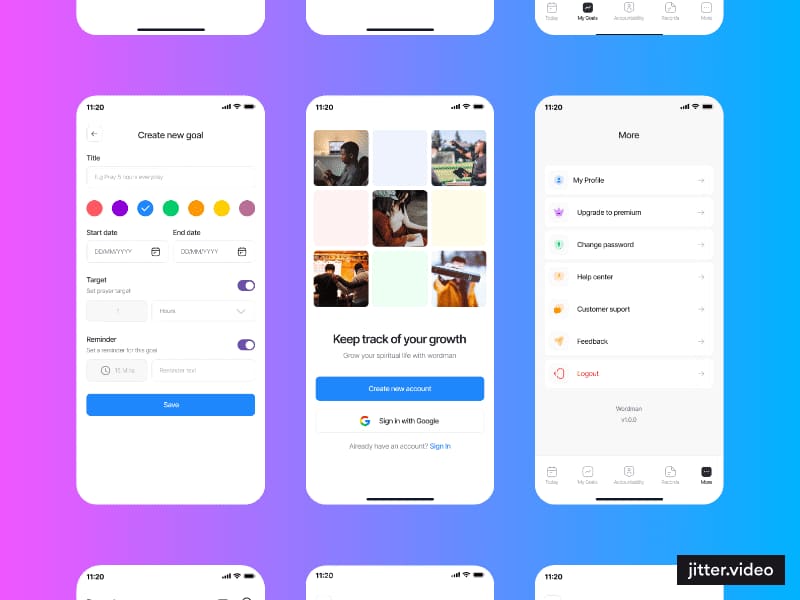
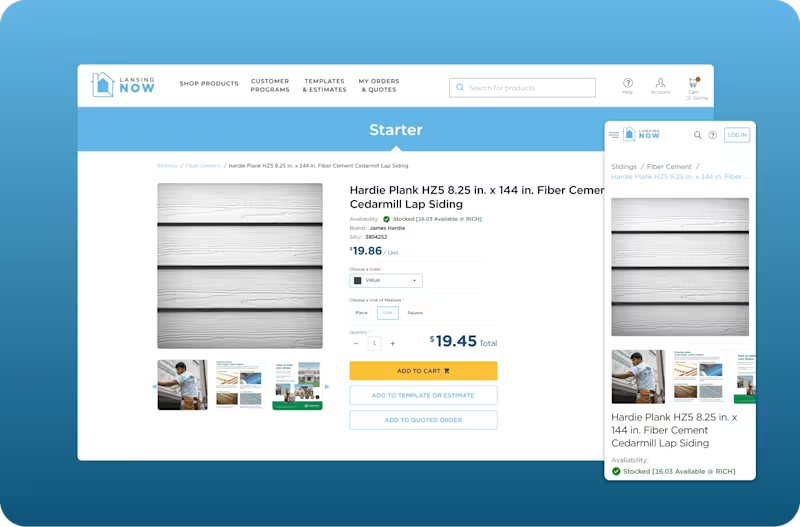
To explain your project clearly, use wireframes or mockups to show what you want. These visuals help the Material UI expert understand the layout and design. You could use tools like Figma or Adobe XD to create these visuals. They make it easier for the expert to visualize your idea.
How can I make sure the freelance expert understands my needs?
Start with a clear project brief. Describe what you want and why it's important. Include details about features you need and any design styles you like. Regular check-ins can also help ensure the expert understands your needs as the project progresses.
What should I prepare before the first meeting with a Material UI expert?
Before your meeting, gather all project details. This includes any designs, color schemes, and feature lists. Write down the goals of your project and any special requirements. Being organized helps both you and the expert focus on the important parts of the project.
How can I set realistic timelines for my project with a Material UI expert?
Discuss the project scope and elements with the expert. Ask them to estimate the time needed for each part. Consider any other commitments the expert has. Be flexible, as good work often requires a bit more time.
How do I decide on deliverables for a Material UI project?
Decide on key pieces that show the expert's progress. This could include design prototypes, completed pages, or feature demos. Clear deliverables help measure progress and ensure the project stays on track.
Why is feedback important when working with a Material UI expert?
Feedback helps the expert understand what you like or don't like. It guides them in making the designs better. Make sure to give clear and specific feedback regularly. Good feedback helps ensure the project meets your expectations.
What are the best ways to communicate with a Material UI expert?
Use tools like email or chat for regular updates. Video calls can be helpful for detailed discussions. Decide on the main communication method before starting. Clear communication helps avoid misunderstandings.
How can I make sure the final design is what I imagined?
Review prototypes and designs as they are created. Give feedback quickly and clearly. Regularly check if the designs align with your initial idea. This way, the final design will likely match what you imagined.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.