SkillSprint App | Branding + UX/UI Design
Like this project
Posted Dec 30, 2023
As the Sole Designer I helped create an app that offers interactive AI quizzes, educational content, track progress, all with the aim of learning UX/UI Design.


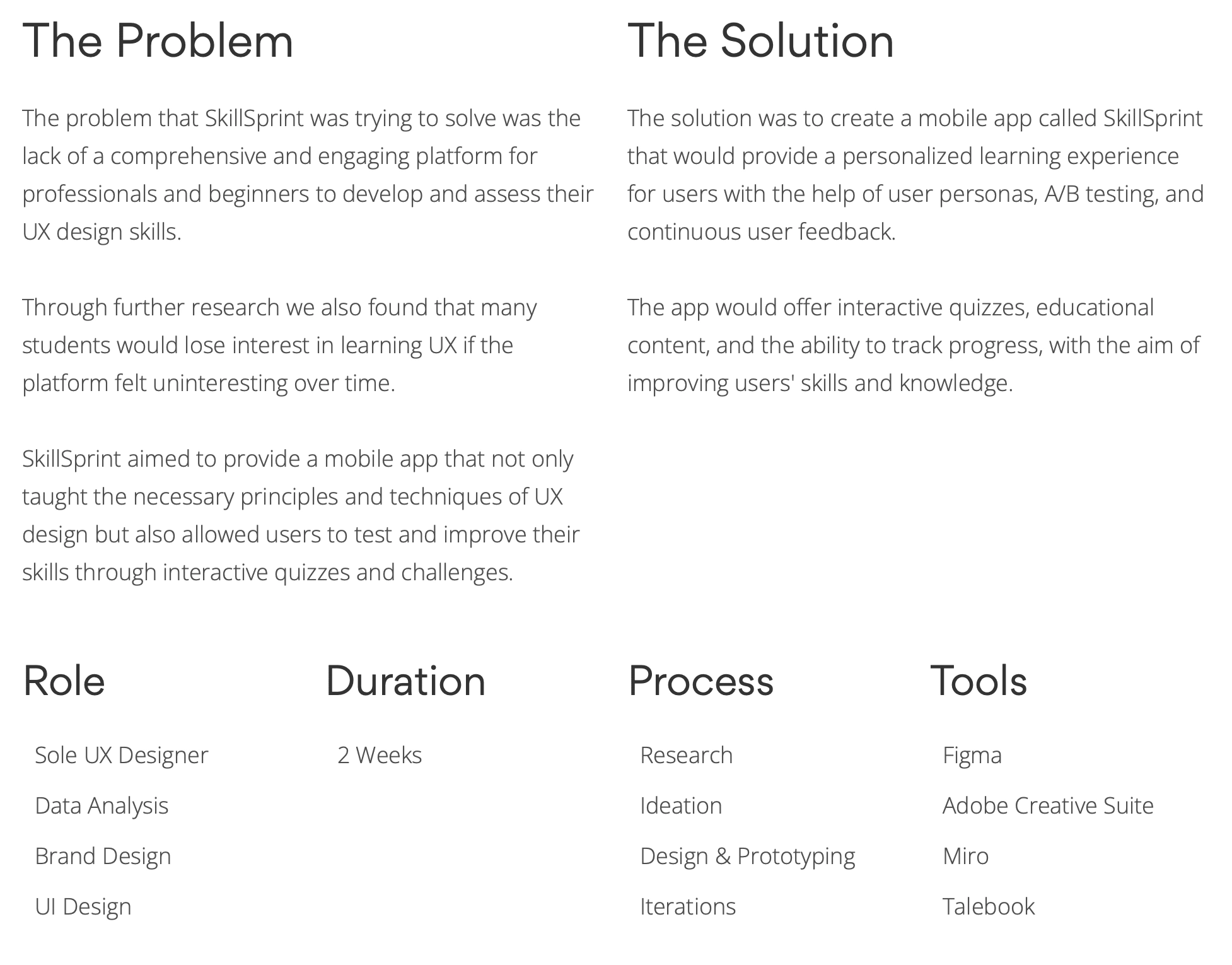
Overview
SkillSprint is a mobile app designed to provide an engaging and user-friendly learning experience for individuals looking to enhance their skills and knowledge primarily in User Experience Design using UI Quizzes. The app features interactive challenges, personalized learning paths, and a wealth of resources to help users achieve their learning goals. With a sleek and intuitive interface, SkillSprint makes learning both fun and convenient for users of all ages and backgrounds.

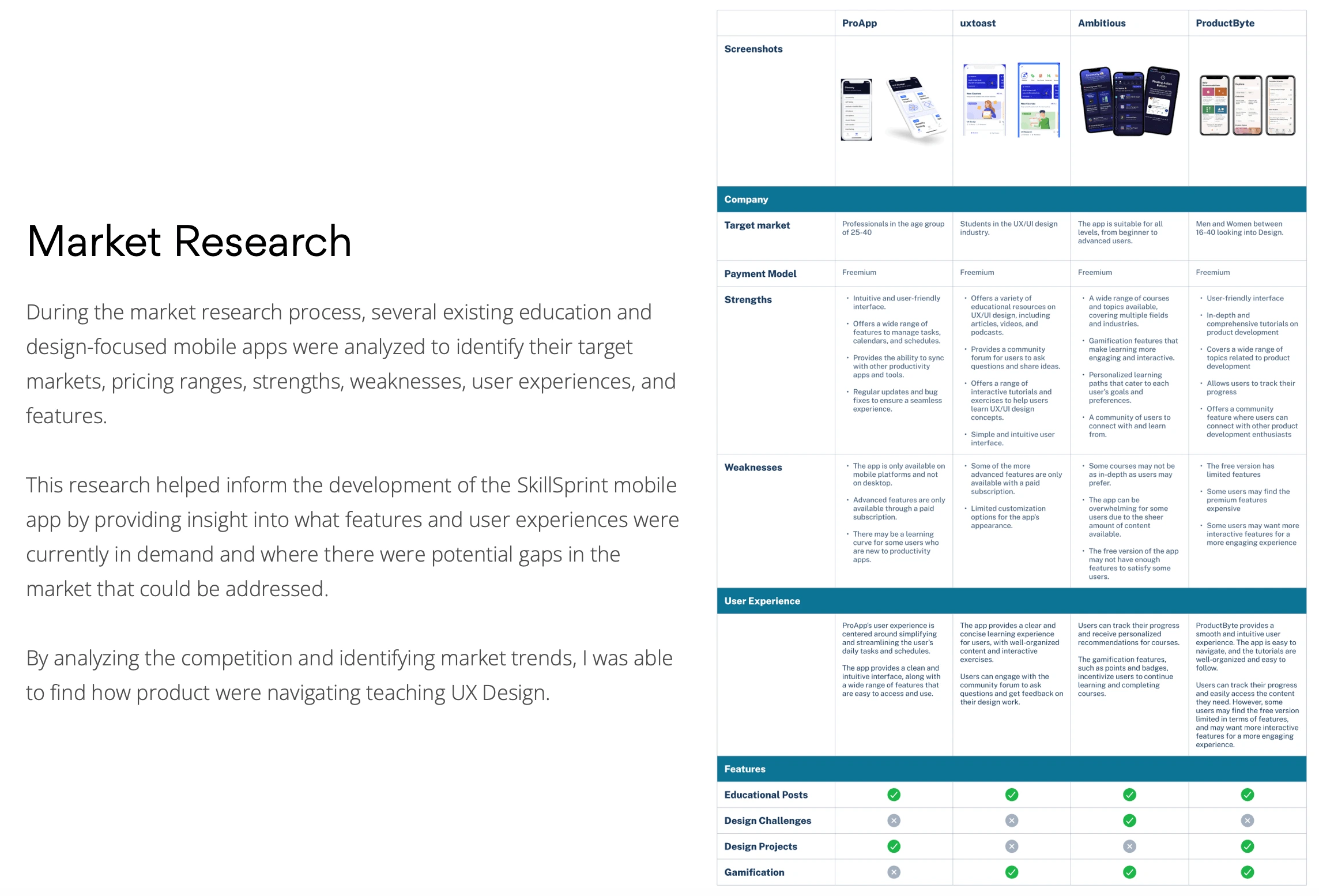
Research
Research Objective:To gather insights into user needs, pain points, and preferences for an educational app focused on improving UX Design skills.
Stakeholder Discussion
During the initial stakeholder discussions, I met with the client to gain a deeper understanding of the brand's goals, target users, and desired outcomes for the app. The team asked a series of open-ended questions to encourage the client to share their ideas and insights.
Key Topics
Branding and User Experience: We discussed the overall brand messaging and how that could be translated into the user experience of the app.
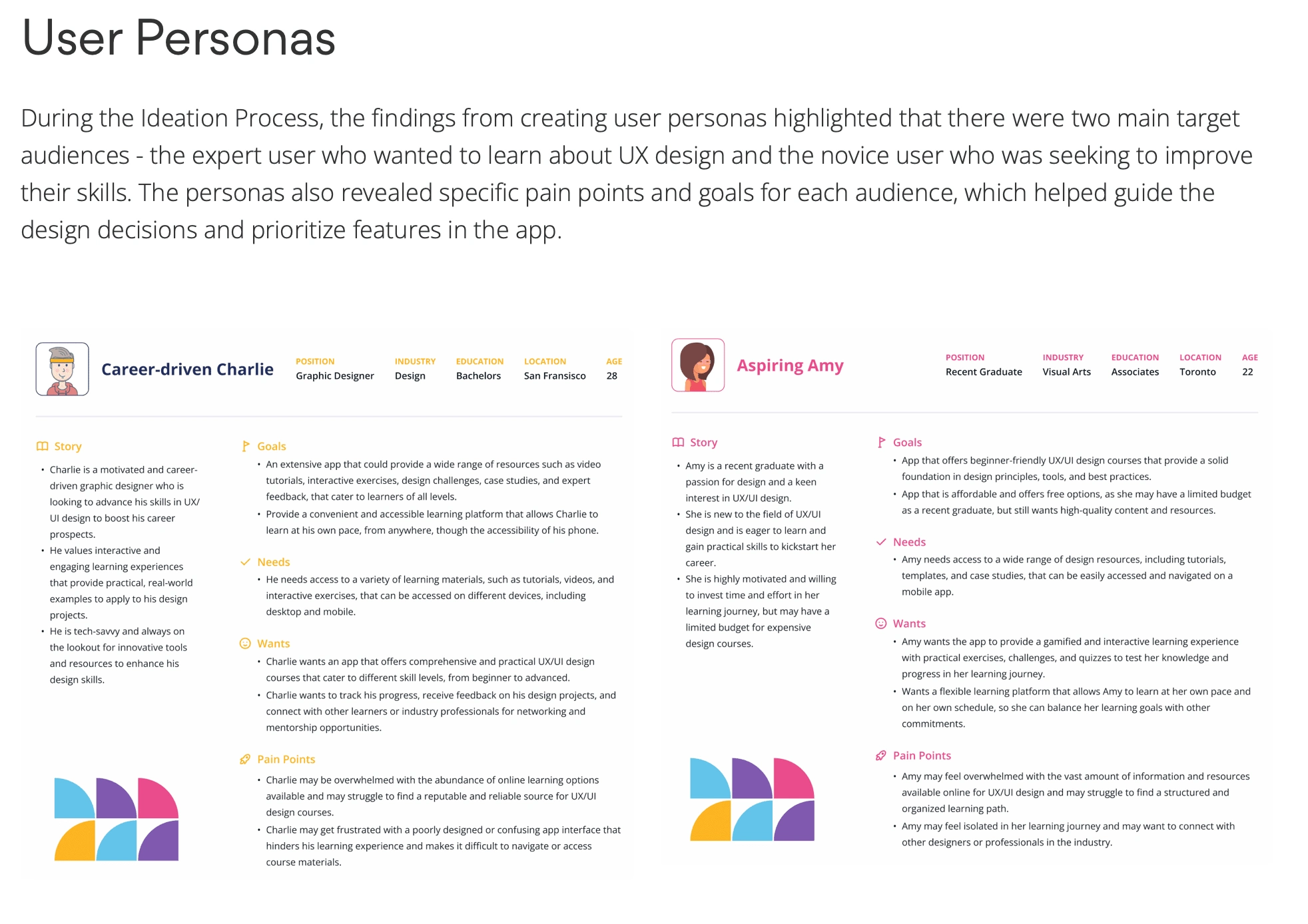
Target Users: We worked to define the target users of the app and to create detailed user personas.
Technical Considerations: We discussed the technical requirements for the app, including the desired platform(s), features, and integrations with other software. I also explained more of the process as I would be the sole designer for this project.
Business Goals: I explored the client's business goals for the app, including desired outcomes such as increased user engagement, improved user retention, and higher conversion rates.
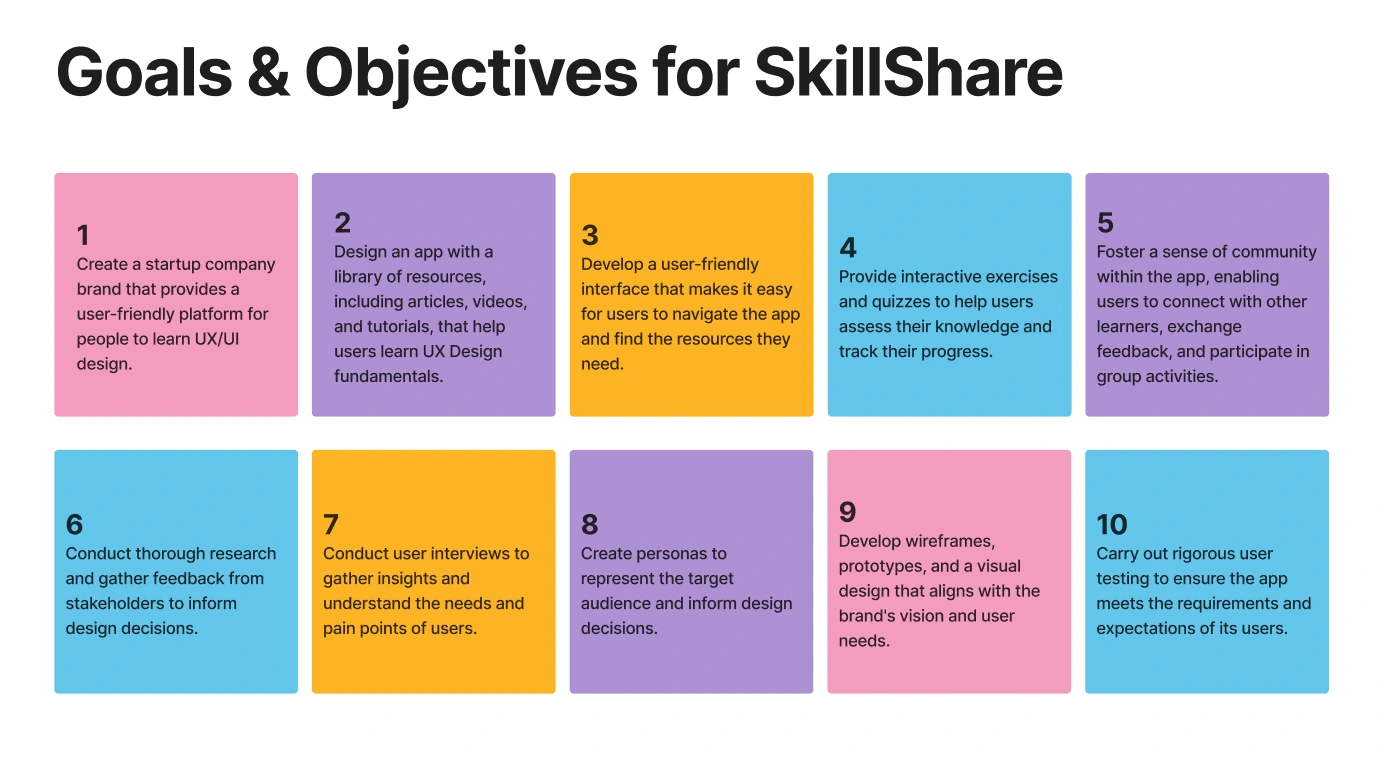
Goals and Objectives Definition
Based on the stakeholder discussions, I helped define the overall goals and objectives of the app. This involved identifying the main purpose of the app 'To provide an intuitive and comprehensive platform for learning UX/UI design, catering to aspiring designers of all skill levels.'This information allowed me to narrow in on the target audience, which included students, professionals, and career changers interested in UX/UI design.


Key Takeaway:
Without a comprehensive understanding of the target audience, it's difficult to design an app that meets the stakeholders needs while also being user-friendly.
Ideation

Sketches
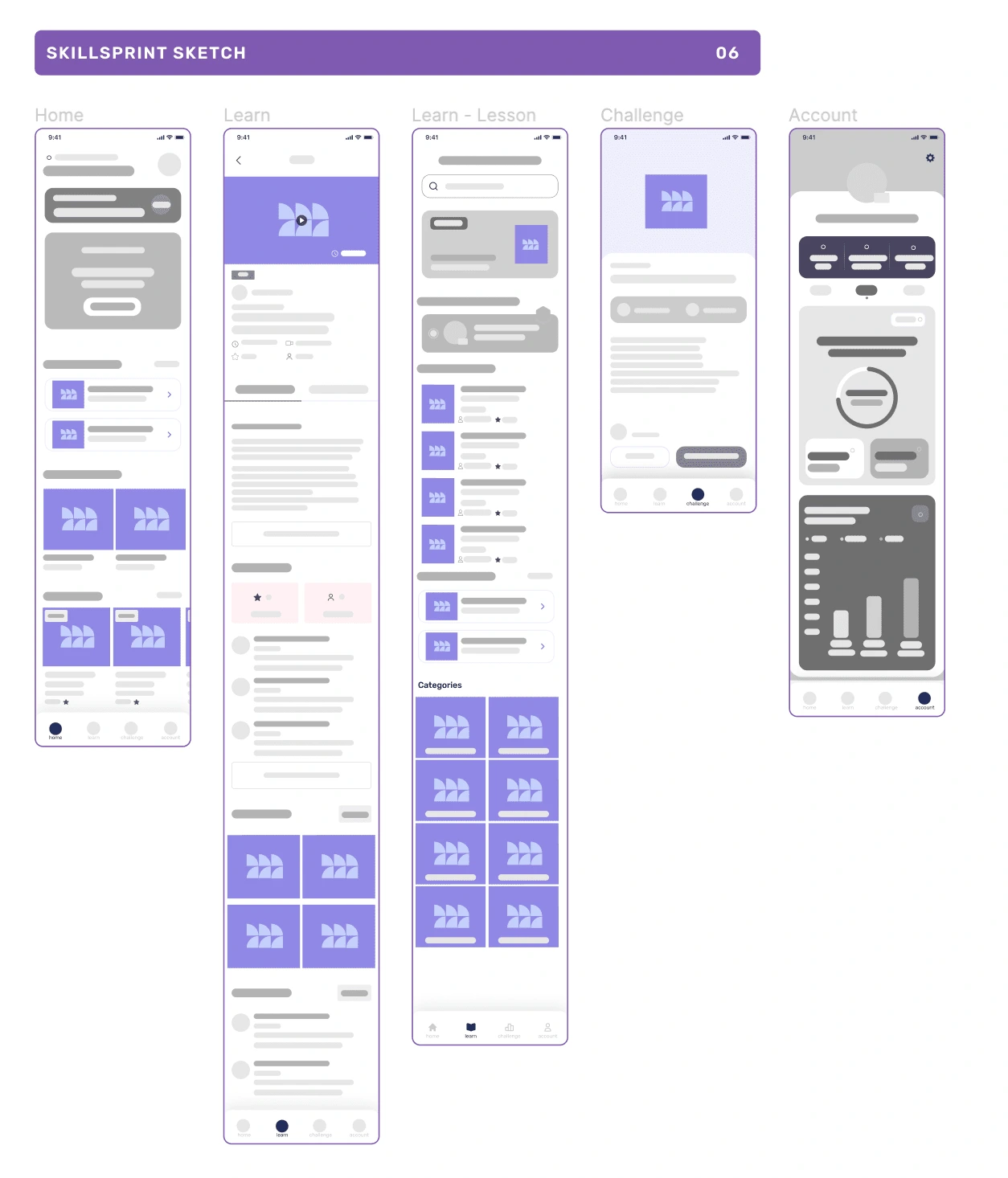
I began the low fidelity sketch process by brainstorming and sketching out rough ideas for the different screens and features of the SkillSprint app.
I started with a basic sketch of the homepage, focusing on the key elements such as the app name, main navigation, and call-to-action buttons.
Next, I sketched out screens for the registration process, login, learning portion of the app, and challenges.
I made sure to keep the sketches simple and quick, focusing on the overall layout and content placement rather than details.

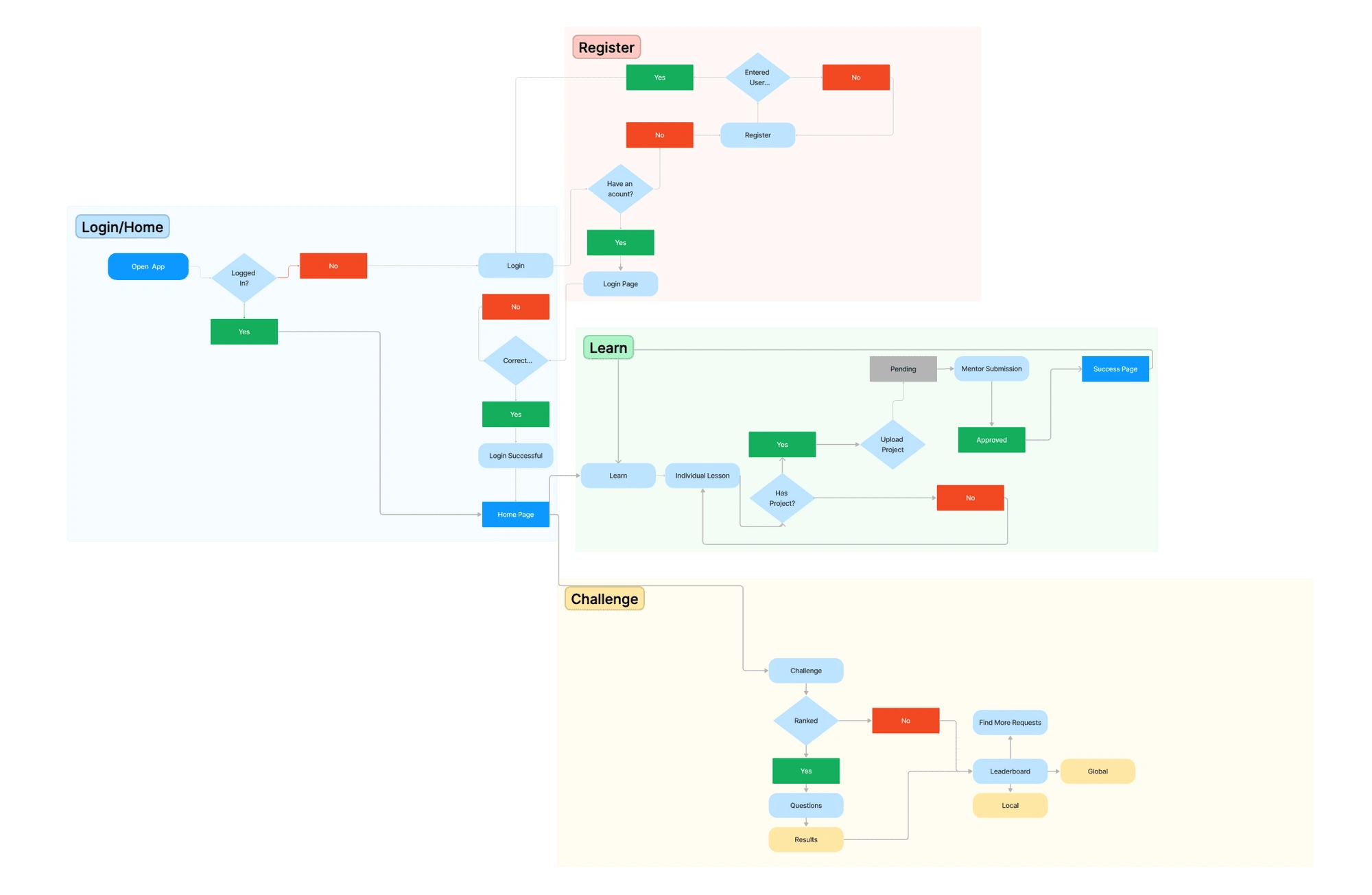
Sitemap

Design
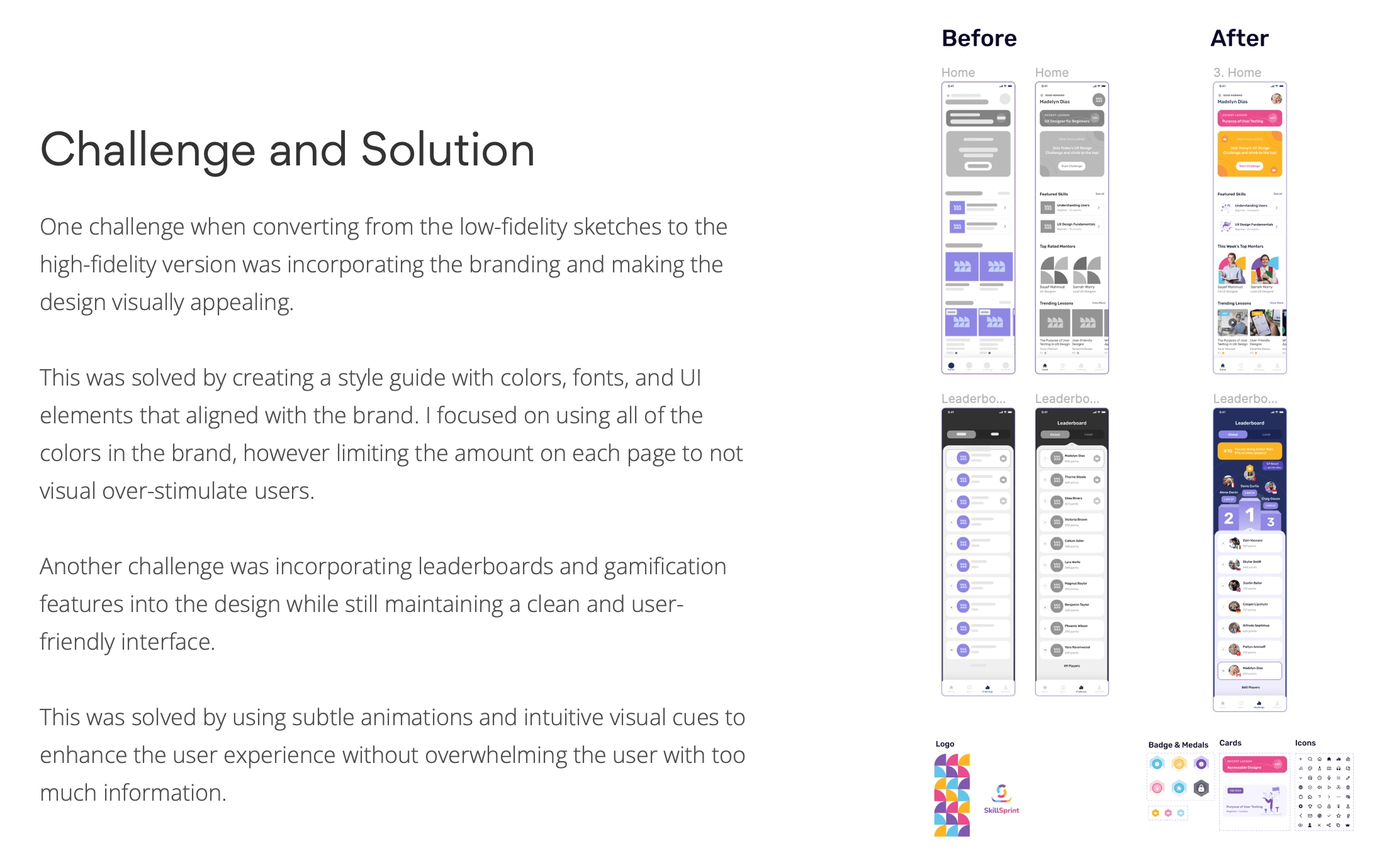
Branding

Creating a brand for Skillsprint involved several steps, starting with identifying the core values and benefits of the company and understanding the target audience. Based on these insights, the brand was developed to communicate the company's mission and values while resonating with its customers.
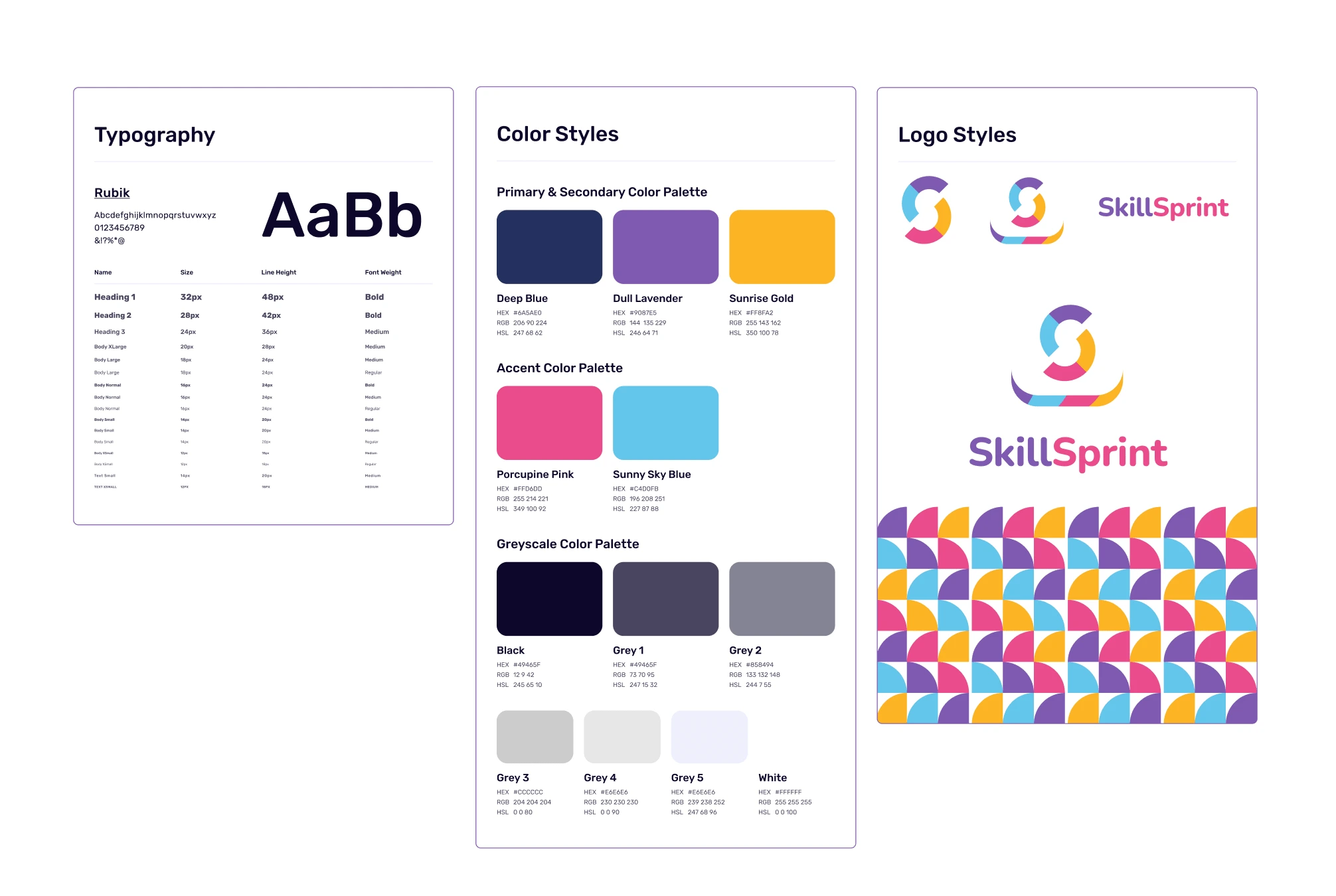
I decided to use Rubik to be the primary font throughout the design. We would be using color for the majority of visual differences, so I wanted to keep the typography simple and clean to not overwhelm users.
The Stakeholders and I then worked on creating a fun, yet usable color scheme that created a light feeling to the app. This includes a Deep Blue, Dark Lavender, Sunrise Gold, Porcupine Pink, and Sunny Sky Blue.
Working with a bright color scheme with a variety of bright secondary and accent colors is a challenge, but I found that in this case the colors meshed really well together (when used right of course)!
The Logo was made out of a geometric shapes that had the center 'carved' out to creat a steak "S" shape. This process took a surprising amount of time, but was well worth it for a brand logo that worked well with the colorscheme and goal of the app.
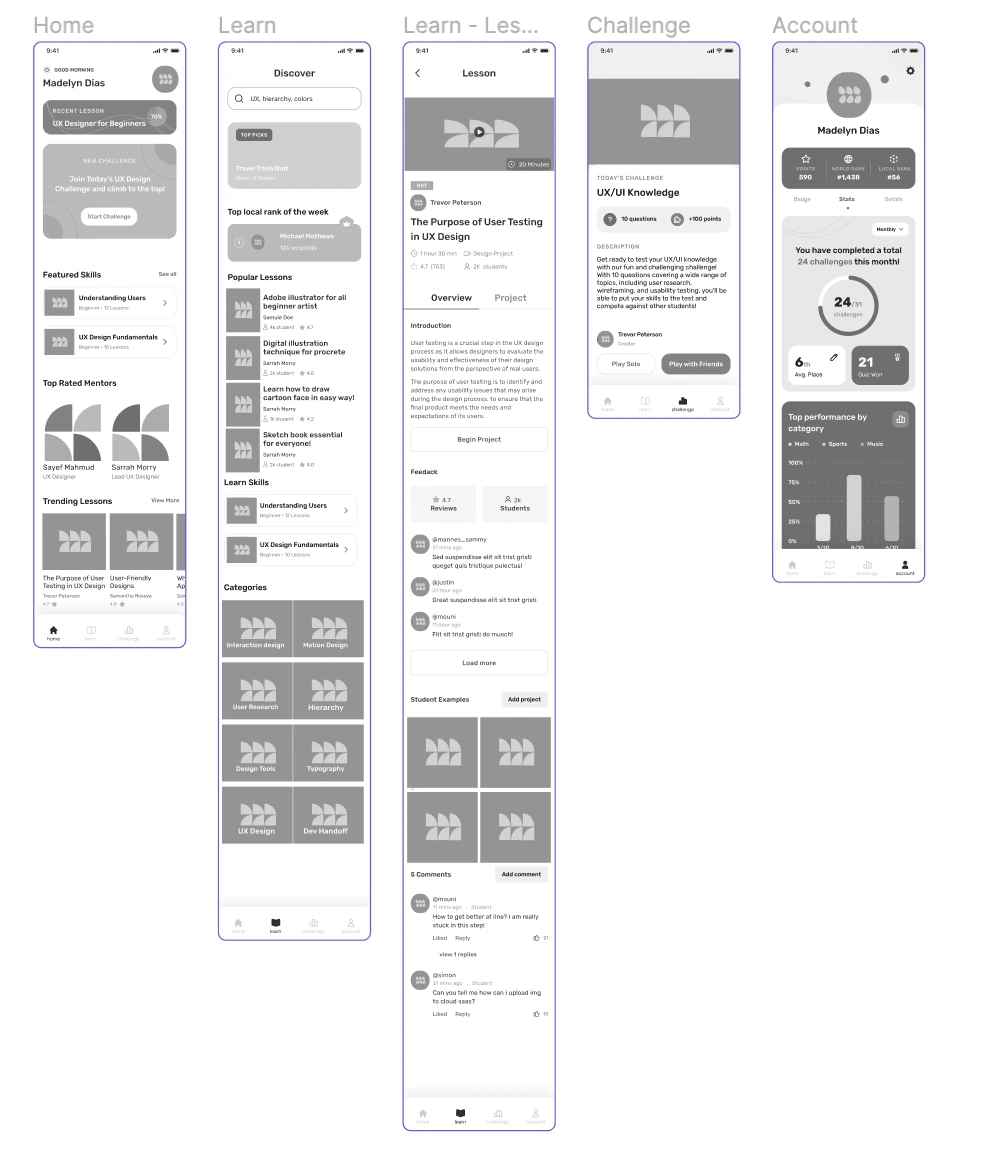
Wireframes
Once the branding was approved by the stakeholders, I moved on to creating high-fidelity wireframes in Figma, paying close attention to typography, content, and spacing. During this process, I collaborated with the stakeholders and developers to ensure that the wireframes accurately reflected the requirements of the app.
I spent a lot of time during this process to fill in every page with realistic content. I find that getting the content approved during the wireframes will save a lot more time, compared to having to re-work high-fidelity pages.


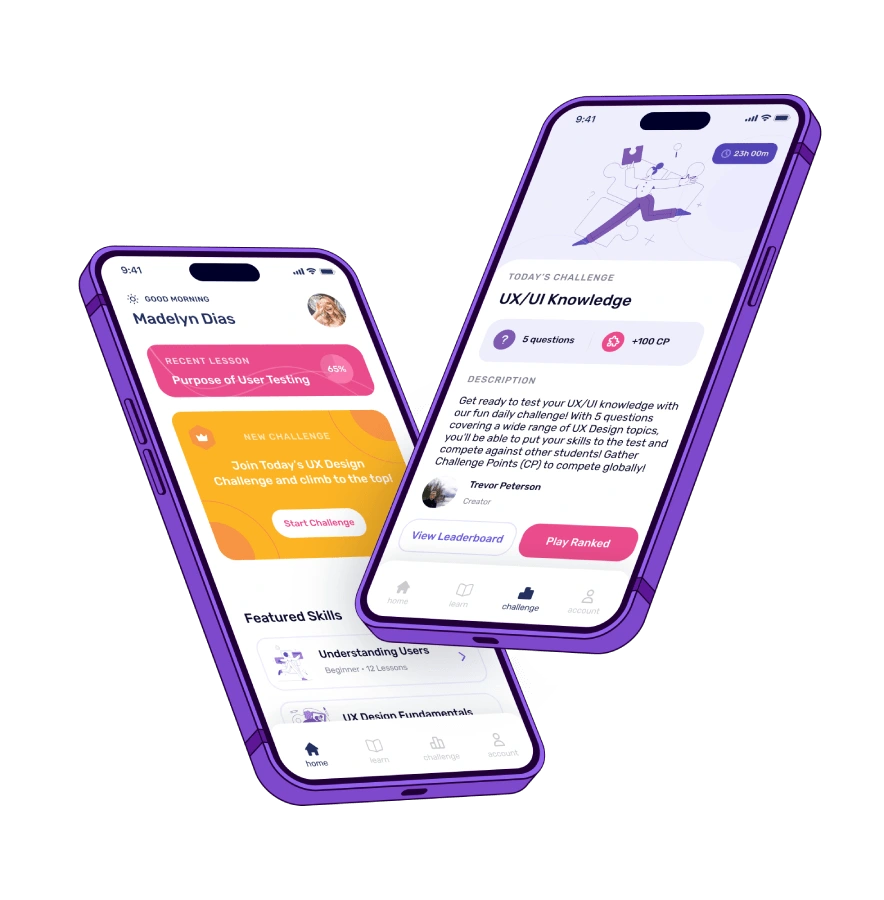
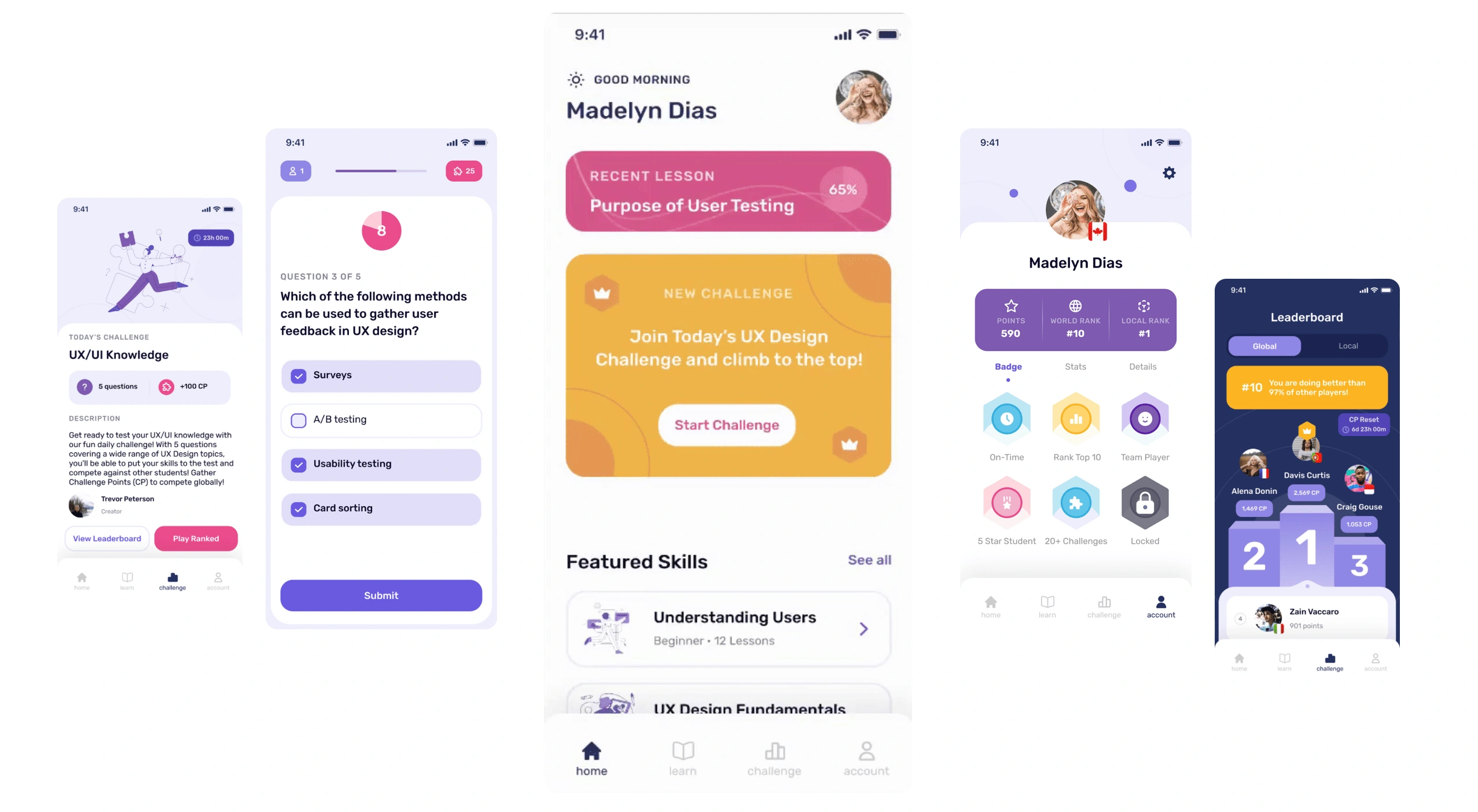
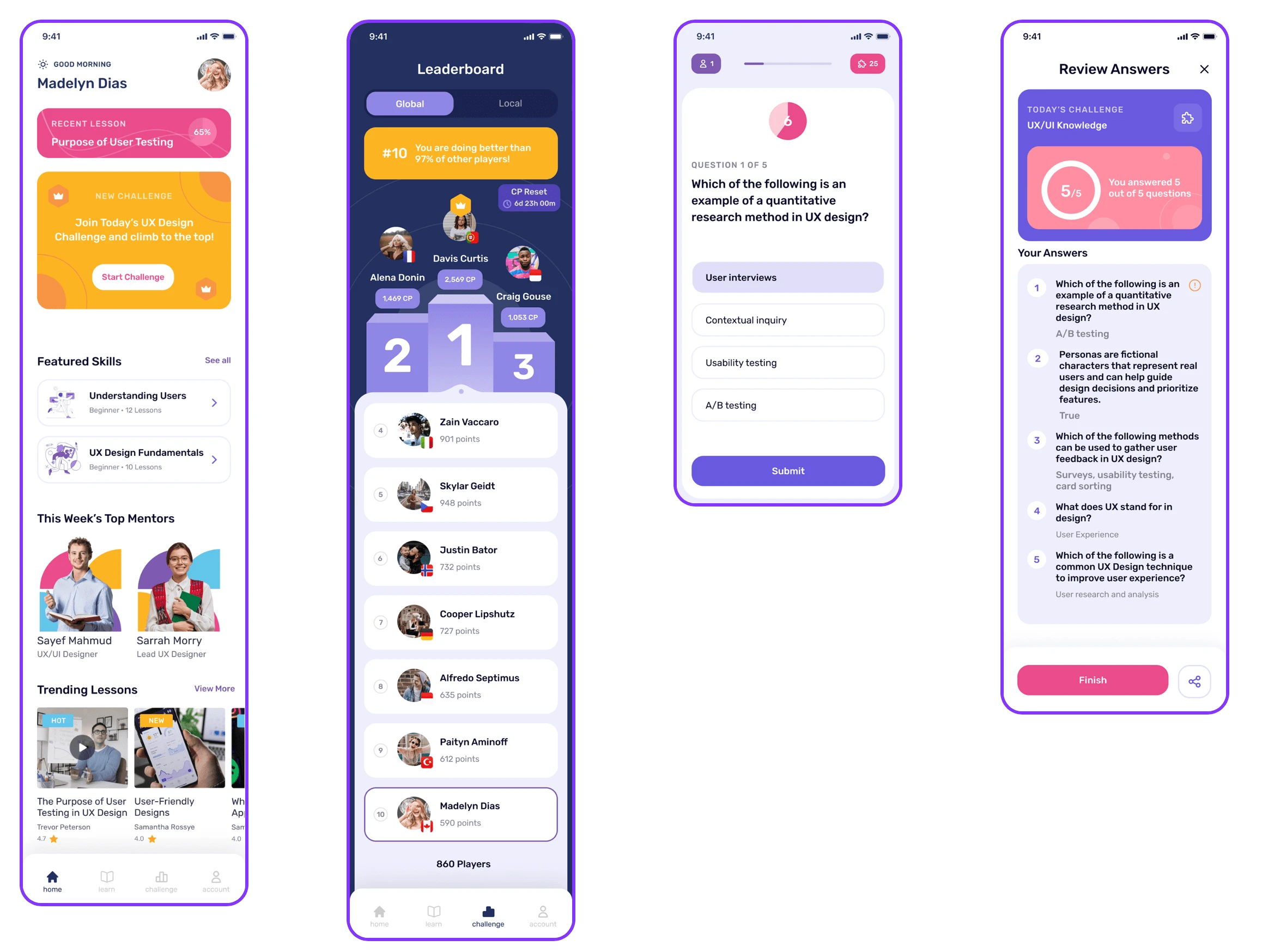
High Fidelity Designs

Live Prototype
Once the high-fidelity designs were finalized, the team used Figma to create an interactive prototype of SkillSprint. One of the biggest challenges faced during this process was ensuring that the prototype accurately reflected the functionality of the app, while also maintaining a user-friendly experience.
To overcome this challenge, I conducted user testing and gathered feedback from individuals with a range of technical backgrounds. I also made sure to incorporate the branding and design elements that had been established throughout the previous stages of the project.
The final prototype was a fully functional version of the app, complete with interactive features such as a challenges section, progress tracking, and a leaderboard system. Users were able to navigate through the app, complete various challenges, and receive feedback on their progress.
Overall, the prototype phase of the project was crucial in ensuring that SkillSprint met the needs of its target audience and provided a seamless and engaging user experience. By conducting extensive user testing and incorporating feedback from a range of individuals, the team was able to create a final product that was both functional and visually appealing.Feel free to interact with the prototype yourself!
Looking Back
Reflecting back on the Skillsprint project, I am filled with a sense of pride and accomplishment. As the sole UX/UI designer on the project, I was able to deliver a final product that was adaptable, boundless, cultured, efficient, and familiar, creating a seamless experience for users.
One of the most enjoyable aspects of designing the app was drawing inspiration from UI Designs for the color palette. However, ensuring that all the colors worked together and adhered to level AA compliance for accessibility was a challenging task. Nonetheless, accessibility was a top priority for me, and I considered it in every design decision I made.While designing the UI was my favorite part of the project, I also found it rewarding to observe users' thought processes during product testing. It was enlightening to receive valuable feedback and insights into how users interacted with the app while it was still in development.
Overall, I am proud of what I was able to achieve with the Skillsprint project, and I am grateful for the opportunity to have contributed to a product that helps individuals enhance their UX Design skills and knowledge.