Eequ | Next-Generation Educational Platform - FE
Like this project
Posted Dec 22, 2024
Developed a high-performance educational platform using Next.js with SSR, implemented scalable state management, and maintained robust coding standards.

Overview
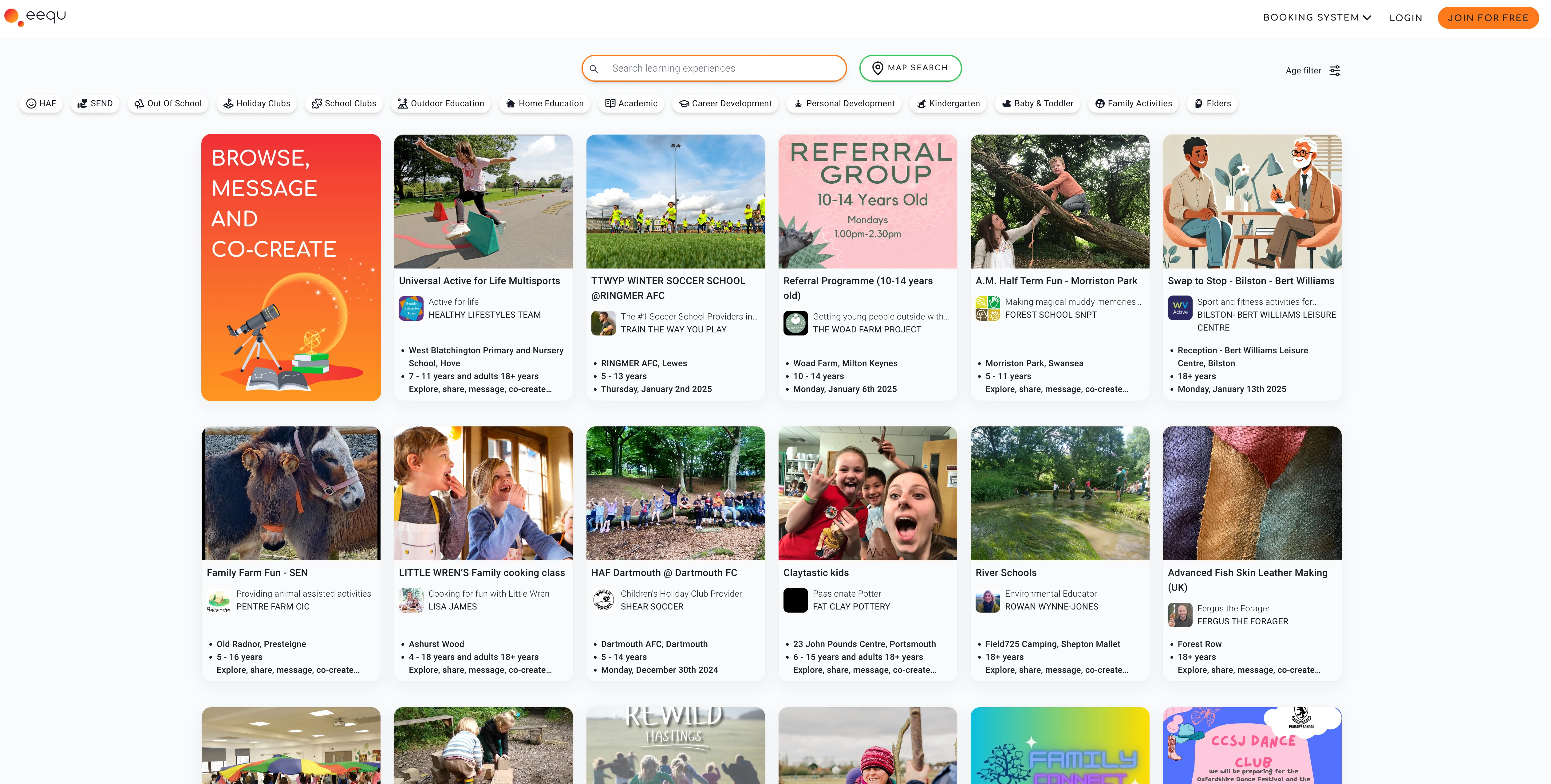
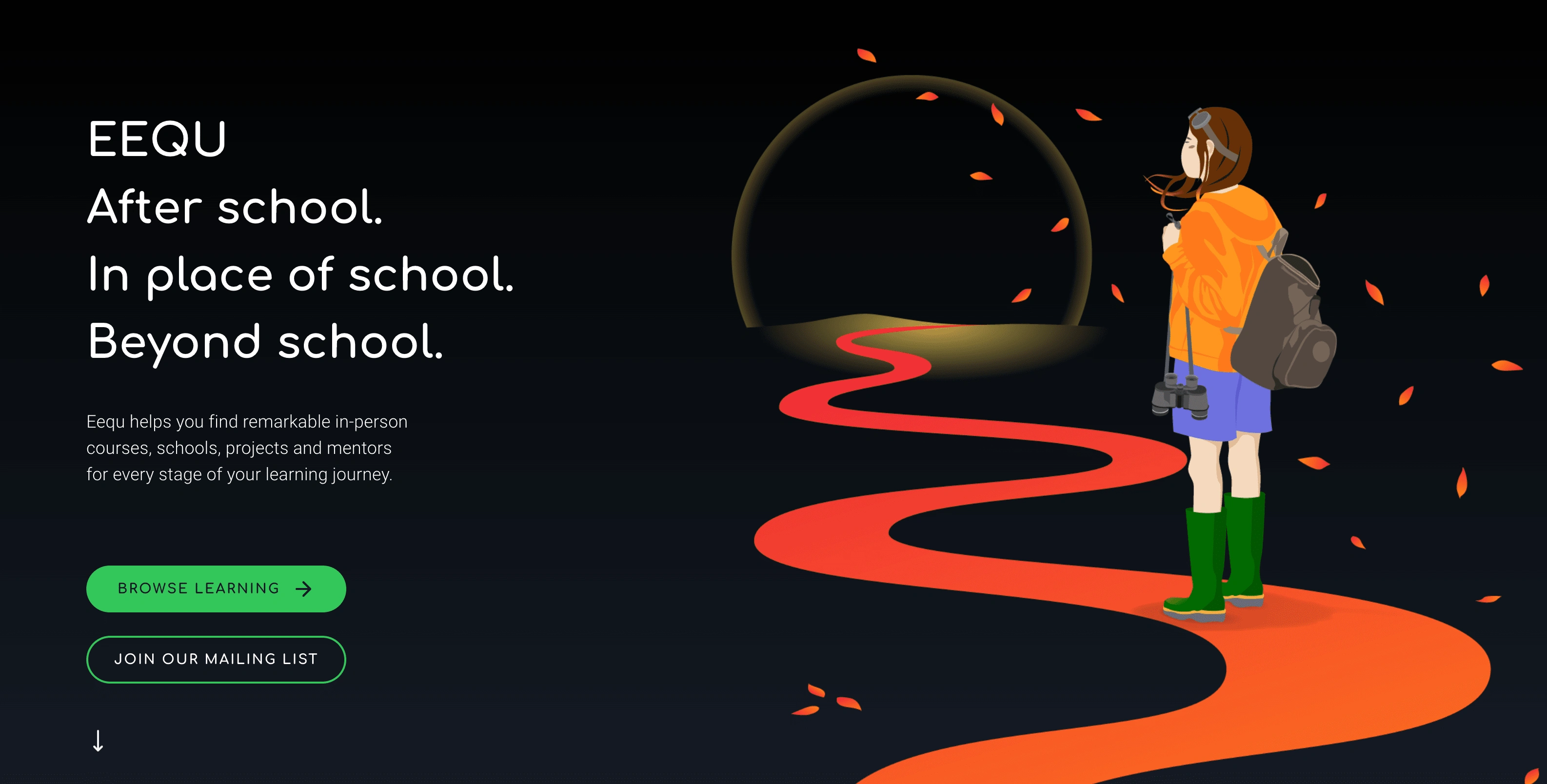
Eequ is an educational platform where I contributed to developing its second iteration, leveraging a server-side rendering (SSR) architecture with Next.js to ensure high interactivity and performance. My role included conducting detailed code reviews, planning sprints, and setting high coding standards to maintain a robust and scalable platform.
I also implemented a secure and user-friendly authentication system using Firebase, enhancing the platform’s security and reliability. Collaboration with the team and active involvement in talent acquisition further reinforced the project’s success.
Technologies Used:
React, React Query, Next.js, CSS, Agile Software Development, Material UI, TypeScript, Firebase, BrowserStack, Pixel Perfect, REST, DOM, Formik, Yup, React Hooks, Context API, Unit Testing, Front-end, APIs, Application State Management, Reusable Libraries, GitHub, User Experience (UX), User Interface (UI), ECMAScript (ES6), API Integration, JSX, HTML5