What steps should I take to find a top interaction designer on Contra?
First, write down exactly what you need for your project. Include goals, timelines, and any special requirements. Use Contra's search filters to narrow down the list of interaction designers that match your needs. Remember to look at their portfolios to see past work. This will help you find the right design expert.
How do I assess the portfolio of a freelance interaction designer?
Look at the diversity of projects they've worked on. Check if their design style matches what you need. See if they have experience with your industry. Pay attention to any user experience improvements they made in past projects. This shows they understand interaction design well.
What should I include in the project brief for an interaction design project?
Include your project goals and target audience details. Say what type of interface or interaction needs designing. Share any design examples you like to give a clear idea of your vision. Outline expected deliverables and deadlines. This helps the designer understand exactly what you want.
How can I ensure clear communication with the interaction designer?
Establish a clear communication plan before starting the project. Agree on regular check-ins to discuss progress and feedback. Choose a main contact point, like email or chat, for updates. Make sure both of you are comfortable with the communication tools. This makes everything easier and clearer.
What tools should I suggest for collaborating with a freelance designer?
Use collaboration tools like design software they are familiar with. Consider cloud-based tools for easy file sharing. Make sure both of you can access these platforms without trouble. Ask them what they usually use for smooth work. This helps the project go smoothly.
How do I set clear and realistic project timelines?
Discuss the project's timeline with the designer right from the start. Break the project into smaller tasks with deadlines for each. Ensure the timeline considers reviews and possible changes. Be willing to adjust if needed for quality work. Having agreed timelines keeps everyone on track.
What details should I expect in a proposal from an interaction designer?
A proposal should cover the project scope, cost estimates, and timelines. Look for detailed explanations of how they'll approach your project. Details about any required materials or information should also be included. Some proposals might include initial design concepts. This helps you understand their plan well.
How can I measure the success of an interaction design project?
Define clear objectives from the beginning. Use data or user feedback to see if those objectives are met. Look for improvements in user engagement and experience. Setting measurable goals helps track if the project is successful. Regular updates and feedback loops are also helpful.
How should I provide feedback during the design process?
Keep feedback constructive and specific. Focus on what works well and what needs changes. Use visuals if possible to explain your points. Be timely in providing feedback to keep the project on schedule. This helps the designer understand your needs better.
What is important to discuss before signing a contract?
Go over all project details and expectations clearly. Make sure you agree on timelines, payments, and deliverables. Discuss how revisions will work and any potential additional costs. It's important both parties understand and agree to the terms. This makes the working relationship smooth and successful.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.






























































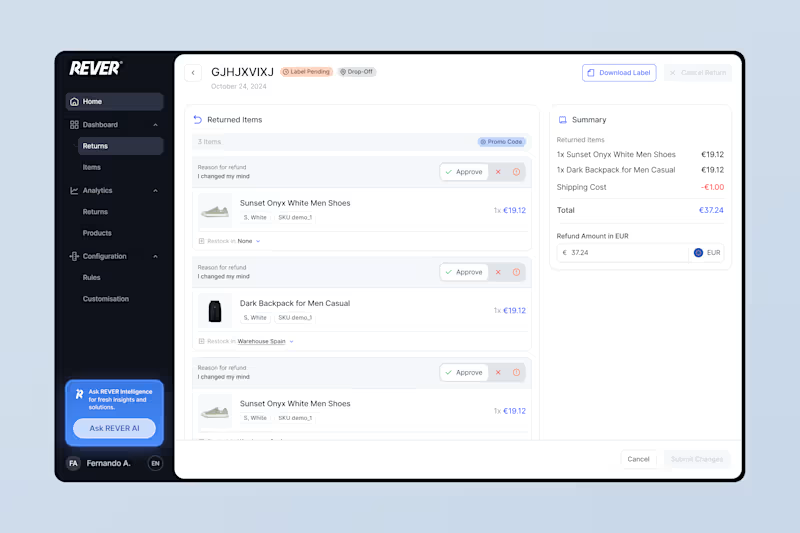
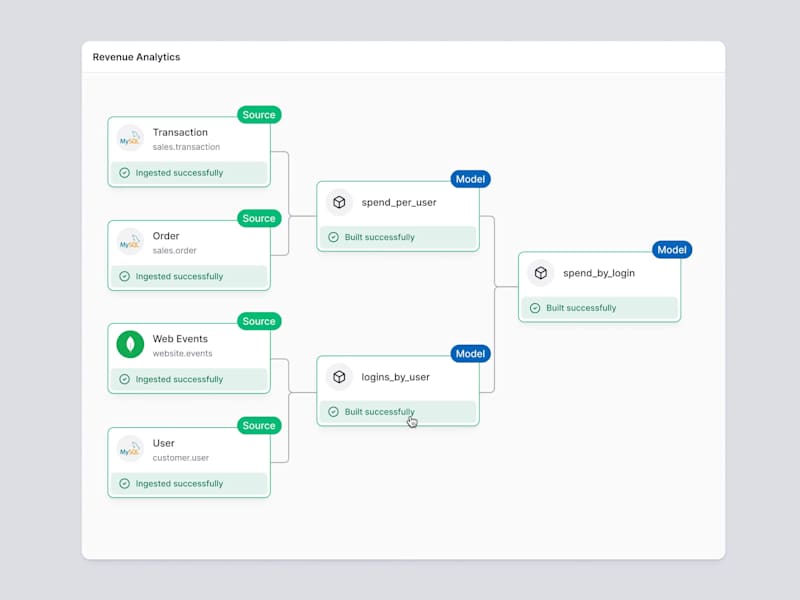
![Cover image for Decise ✕ External data platform [Product]](https://media.contra.com/image/upload/w_800,q_auto,pg_48/s0o17wxatugla69ccuam.jpeg)