What skills should I look for in a freelance Webflow developer?
Look for a Webflow expert with solid skills in web design, CMS management, and responsive site building. They should know how to create beautiful, functional websites with Webflow's tools. Also, consider their ability to solve problems creatively and communicate well throughout the project.
How can I ensure a Webflow developer understands my project goals?
Clearly explain your project goals and expected outcomes before starting. Make sure they grasp your vision by asking them to repeat it back to you in their own words. This helps both you and the developer ensure everything is on the same page.
What should I include in a Webflow project brief?
Your brief should talk about your site's purpose, target audience, and key features. Include specific design elements and functionalities you want. This makes sure your Webflow freelancer knows exactly what you expect.
How can I validate a Webflow developer's previous work?
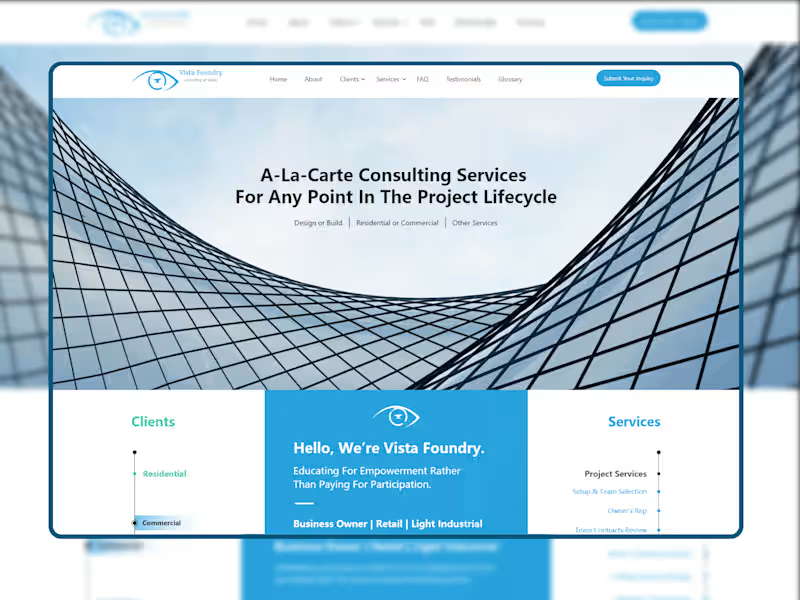
Check their portfolio and past Webflow projects for quality and complexity. Look for live examples and the diversity of projects to understand their style and experience. Also, client testimonials can offer insights into their work ethic and professionalism.
What should I discuss in the initial meeting with a Webflow developer?
In the first meeting, discuss your project’s scope, timeline, and major deliverables. Clear up any questions about your brand or project goals. It's a great time to evaluate if their working style fits with yours.
How do I know if the timelines suggested by a Webflow developer are realistic?
Ask the developer to break down tasks with time estimates for each. Compare these estimates with similar project benchmarks. This way, you can ensure they are achievable and fit your needs.
How should I approach the feedback process with a Webflow developer?
Set clear check-in times and establish how you will communicate feedback. Be specific with your comments and ask for clarification if needed. This helps both you and the developer stay aligned throughout the project.
How do I align on the design and style preferences for my project?
Share mood boards, branding guidelines, and any reference websites. Discuss your style preferences and design expectations early on. This assists in ensuring the final product matches your vision.
What should I verify before giving final project approval to a Webflow developer?
Check if all site features and functionalities work correctly and look at performance on different devices. Ensure everything meets your initial requirements and design expectations. A final review with the developer can help catch any missed details.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.