Built with Webflow
Euclid Power Website Development
Like this project
What the client had to say
Max was an incredible partner to us in a short, urgent sprint to get our new website launched. He was a thought partner to our designers and efficient in executing against our plan. I can't recommend him enough!


Vilma Arceo, Euclid Power
Apr 15, 2025, Client
Posted Apr 16, 2025
Webflow development for Euclid Power—fast, clean, and conversion-focused site built for clarity and performance.
Likes
53
Views
943
Timeline
Apr 2, 2025 - Apr 15, 2025
Clients

Euclid Power

Euclid Power Website
Scope
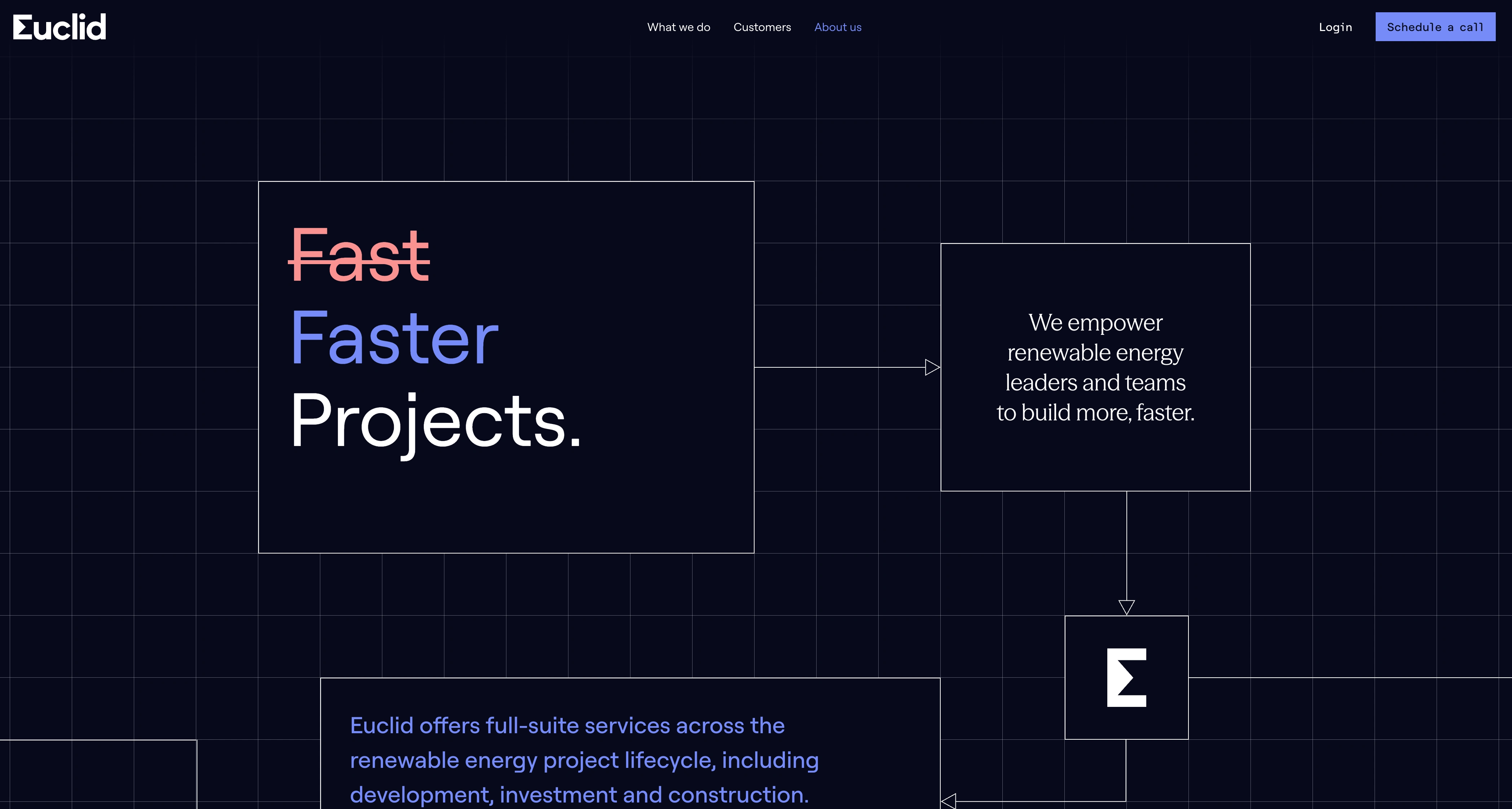
Euclid Power partnered with me to bring their new website to life using Webflow. In this first phase, the goal was to develop a clean, modern site based on provided designs — focusing on clarity, scalability, and performance.
Core deliverables
The project was completed in just one week and included the development of five core pages. The site was built on the Lumos framework to ensure a clean, scalable structure, with a consistent design system integrated throughout. I set up the CMS and components to make future content updates simple and efficient.
Details
Custom background grid
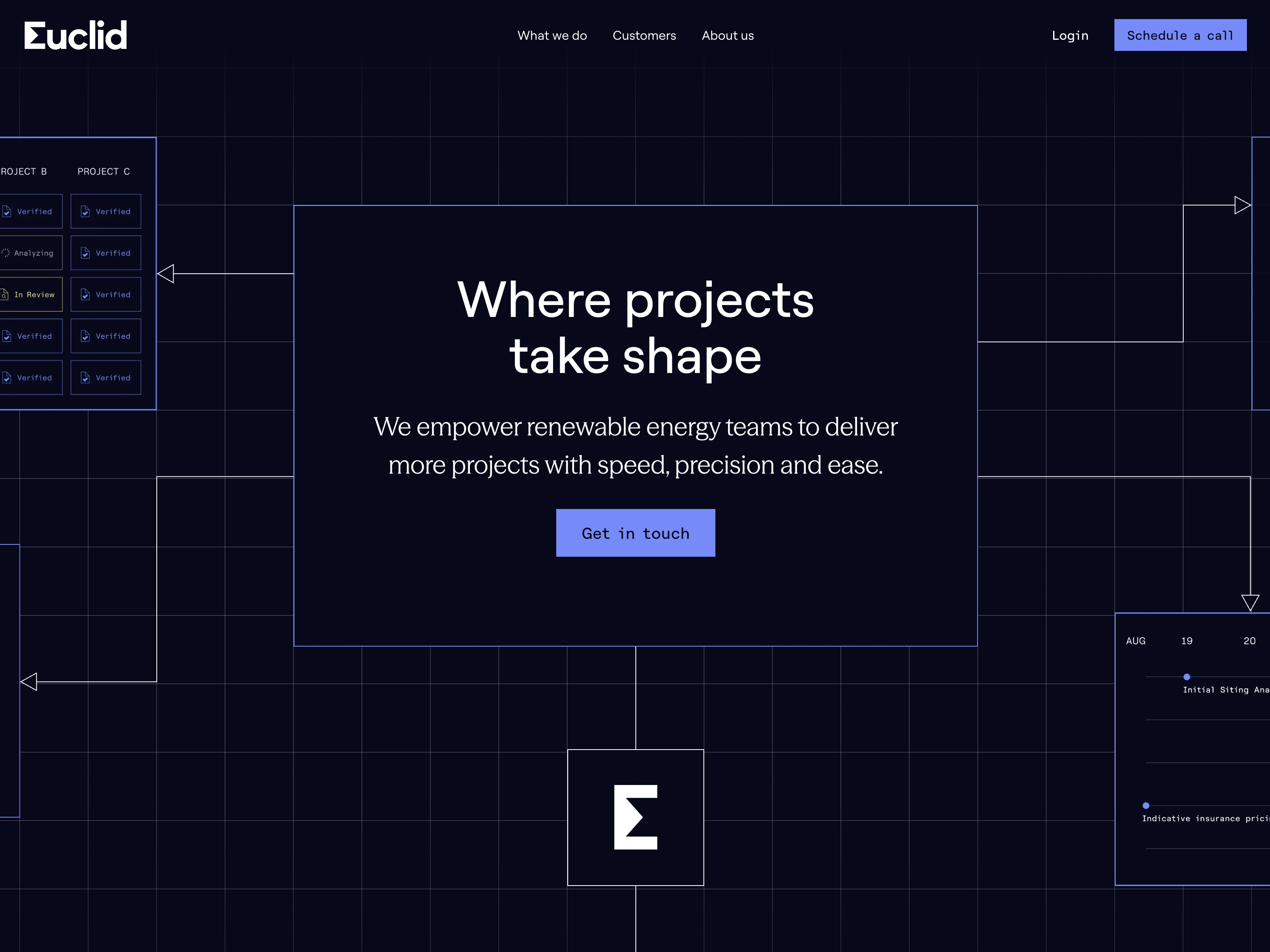
One unique detail in this build was the implementation of a custom background grid, which was a key design requirement. The goal was to have all elements, especially in the hero section and select content blocks, perfectly aligned to a strict visual structure. To achieve this, I built a custom grid system using CSS Grid, with a more complex alignment setup beneath the surface. The result is a clean, consistent layout that uses the grid as a subtle visual guide without distracting from the content.

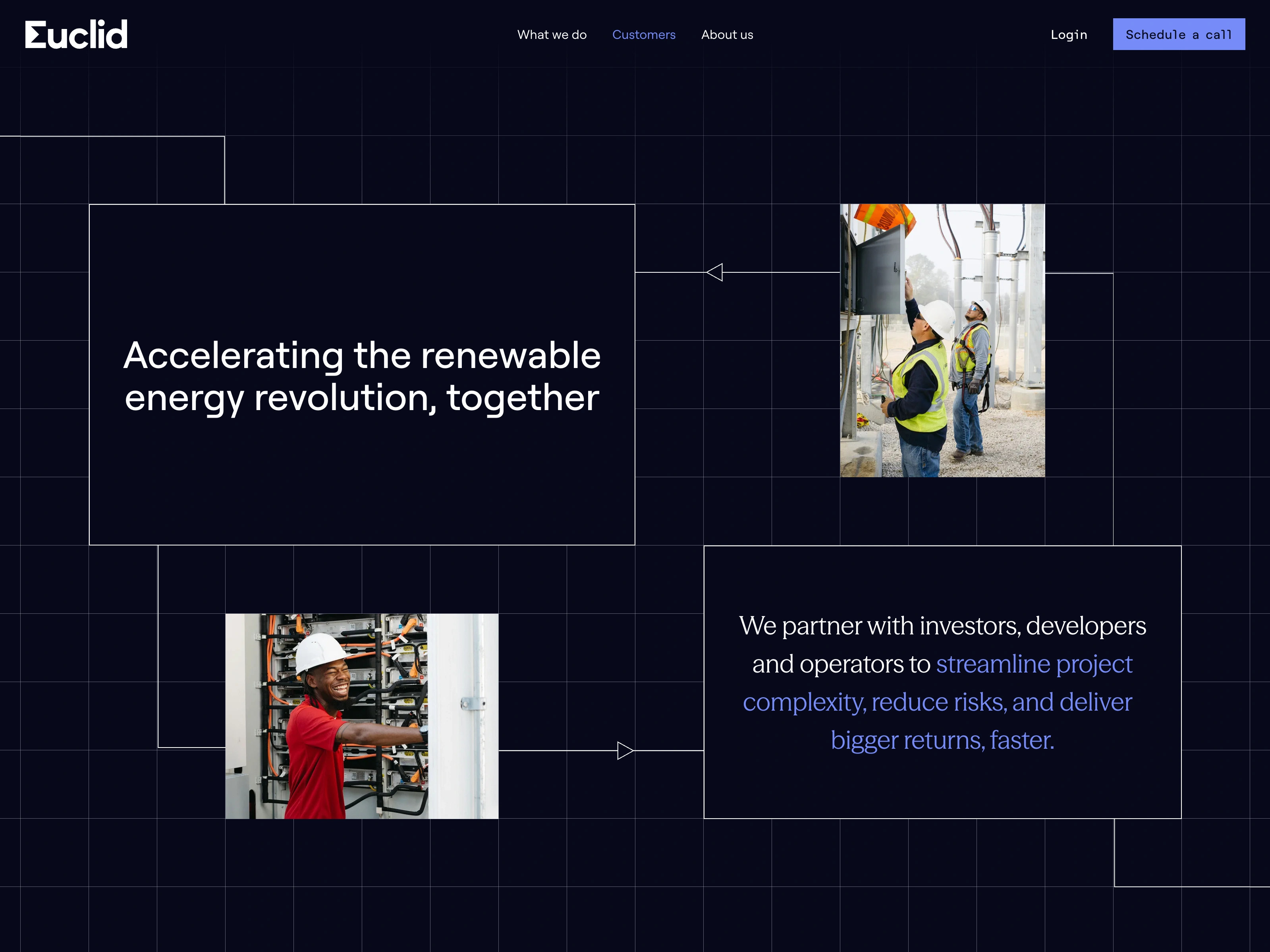
Customers page hero section layout

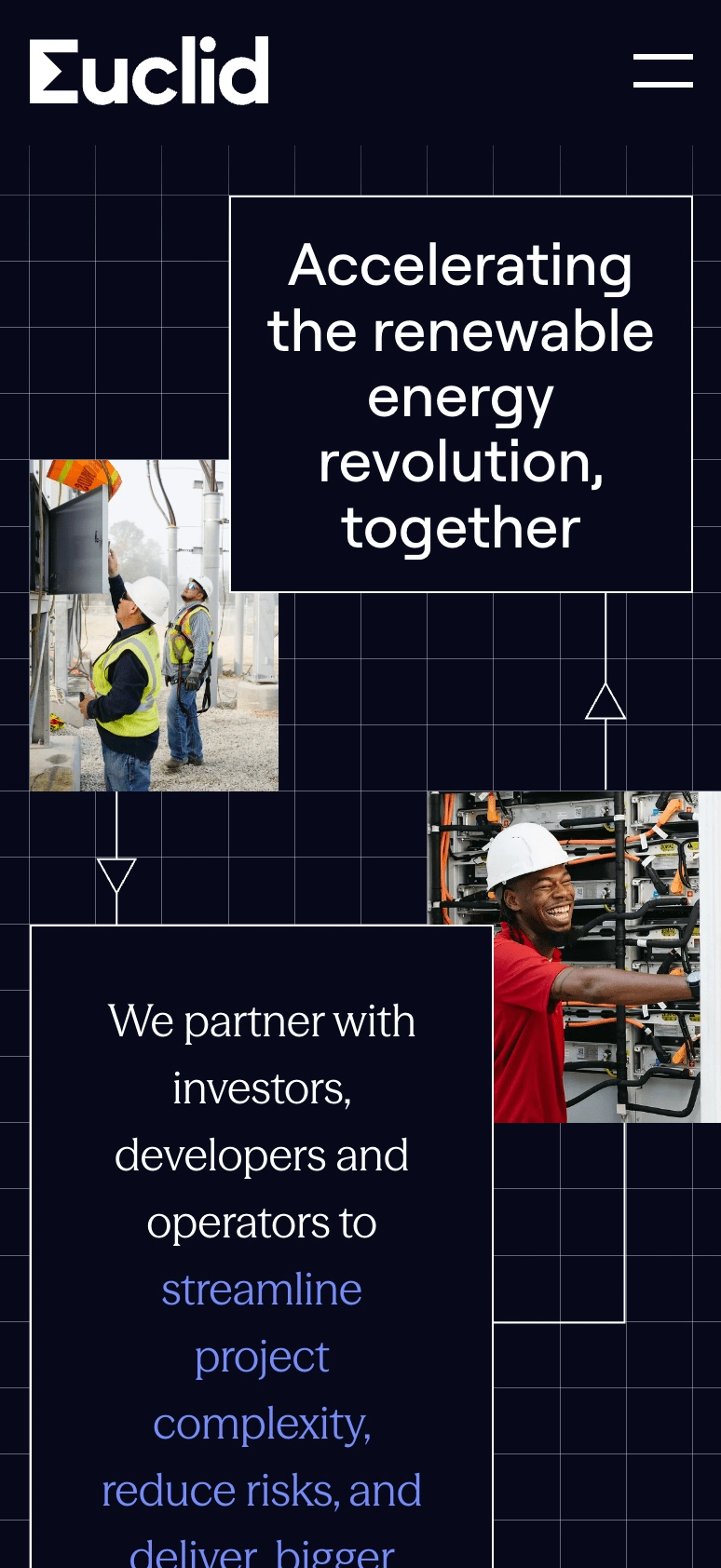
Customers page hero section layout - mobile
Interactive scroll tabs
On the homepage, I built an interactive tabs component that respond to both scroll position and user clicks. As users scroll through the section, the tabs update automatically to reflect the current content — and they can also be clicked to jump directly to a specific part. This was built using GSAP and ScrollTrigger, creating a seamless experience that blends interaction and storytelling.
Home page interactive scroll tabs
Filter Tabs with Animated Card Reordering
Another interactive piece was a filter tab component that reorganizes content dynamically. Built with GSAP and the Flip plugin, this section features cards that animate smoothly into position based on the selected tab. When a tab is clicked, the relevant card transitions to the top of the list, visually highlighting it as the “active” item. The result is a snappy, intuitive interaction that feels both responsive and intentional.
Filter tabs component
Autoplay Tabs with Progress Indicator
I also built a set of autoplaying tabs that cycle through content automatically, each with a visible progress bar indicating the current state. The tabs are clickable, allowing users to manually navigate at any time, and they only activate when the section is in view — thanks to a combination of GSAP animations and a native Intersection Observer setup. This creates an engaging, controlled experience that doesn’t overwhelm the user.
Wrap-Up
This first phase of the Euclid Power website was completed in just one week — delivering a scalable, interactive foundation that’s ready to grow. From clean structure and CMS flexibility to rich micro interactions and custom-built components, the site reflects both the brand’s professionalism and forward-thinking energy. I’m proud of how much we achieved in such a short timeline and excited for what’s ahead in future phases.