Additional resources
What is GSAP and Why Hire GSAP Experts
Core Animation Capabilities of GSAP
Business Benefits of Professional GSAP Development
Common Use Cases for GSAP Animation Services
Essential Skills GSAP Experts Should Have
JavaScript and ES6+ Proficiency Requirements
GSAP API and Plugin Knowledge
Animation Principles and Timing Functions
Performance Optimization Expertise
Cross-browser Compatibility Experience
Types of GSAP Experts for Hire
Freelance GSAP Developers
Contract GSAP Programmers
GSAP Animation Consultants
Full-stack Developers with GSAP Specialization
Where to Find GSAP Experts for Hire
Professional Animation Communities
GSAP-specific Forums and Groups
Specialized Creative Talent Platforms
Direct Outreach Through Portfolio Sites
How to Evaluate GSAP Developer Candidates
Portfolio Review Criteria
Technical Assessment Methods
Interview Questions for GSAP Expertise
Red Flags in Candidate Evaluation
GSAP Project Requirements and Scope Definition
Animation Complexity Levels
Timeline and Milestone Expectations
Integration with Existing Systems
Performance Benchmarks and Standards
Cost Factors When You Hire GSAP Experts
Hourly vs Project-based Pricing Models
Experience Level Impact on Rates
Geographic Location Considerations
Project Complexity and Pricing Tiers
Best Practices for Working with GSAP Developers
Clear Communication Strategies
Project Management Approaches
Code Review and Quality Assurance
Collaboration Tools and Workflows
Common GSAP Animation Services Offered
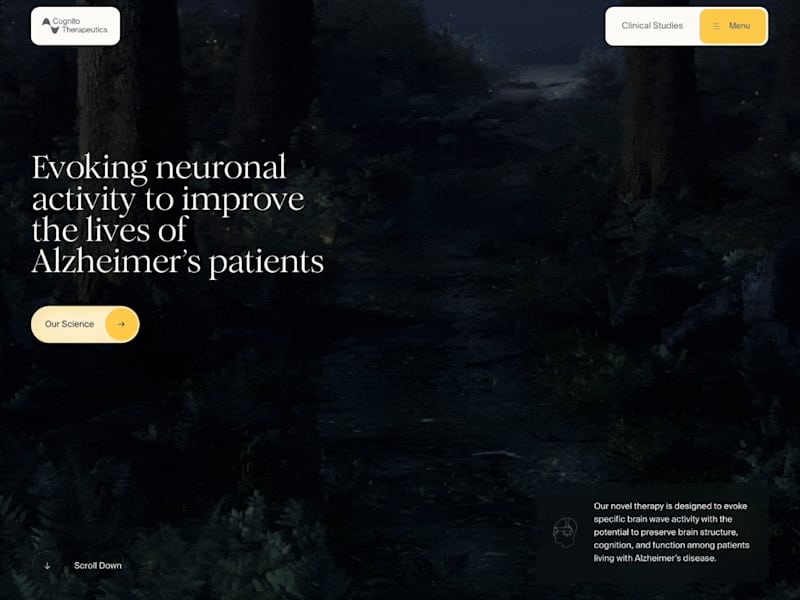
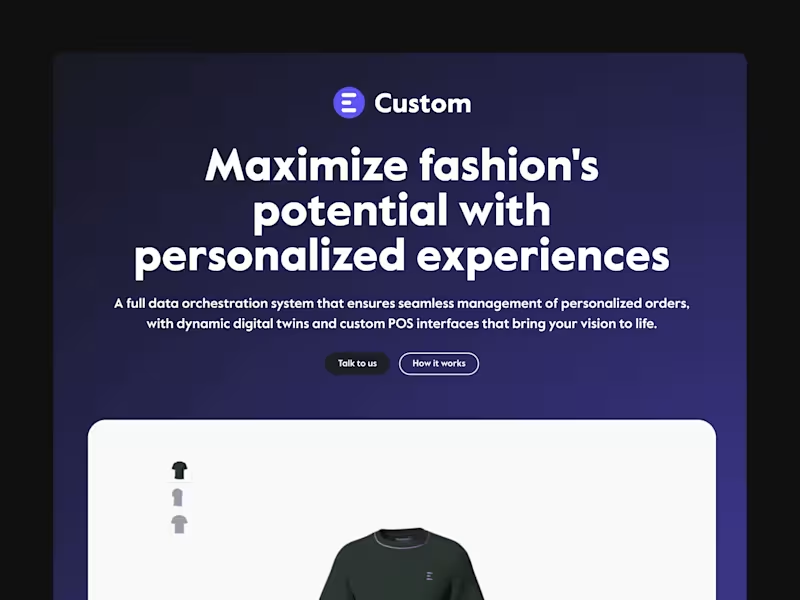
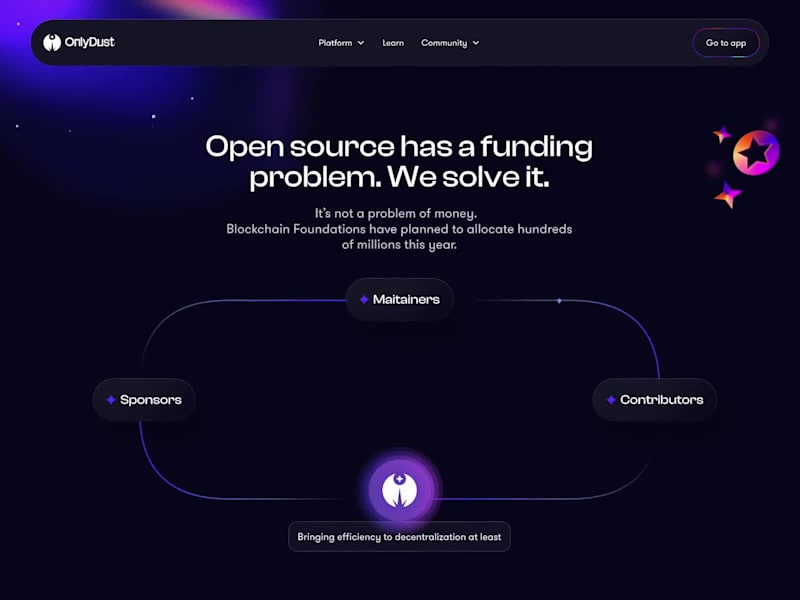
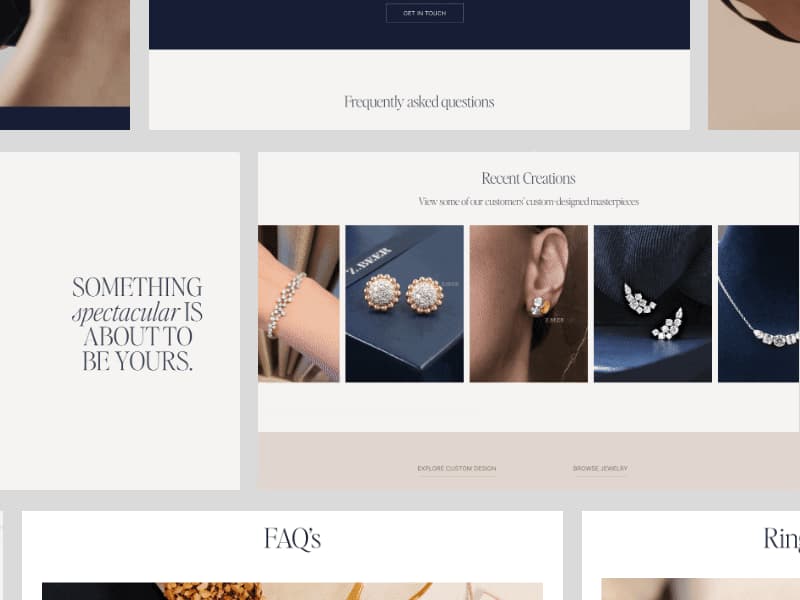
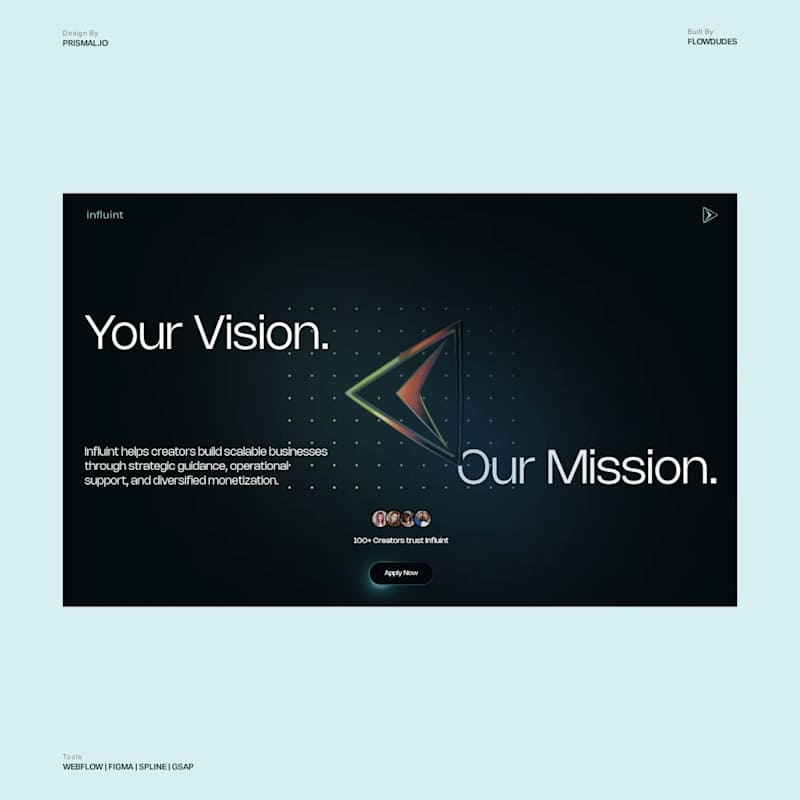
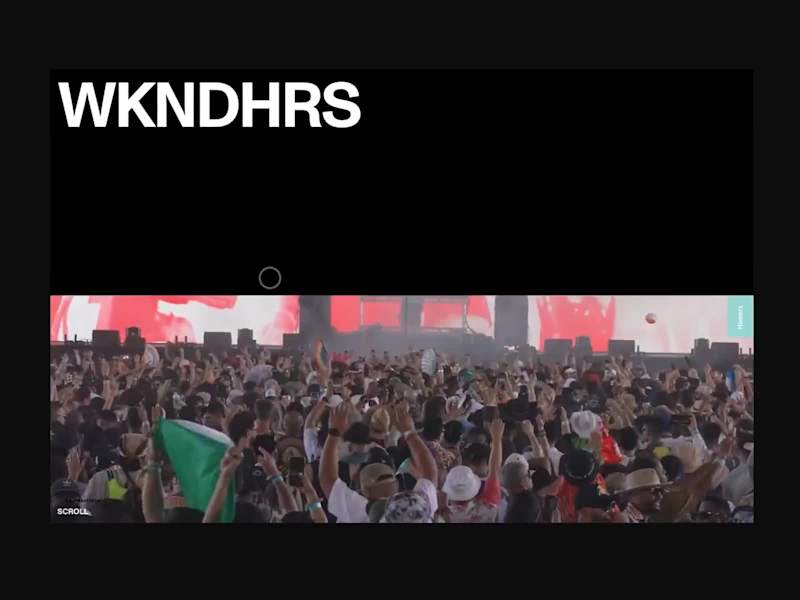
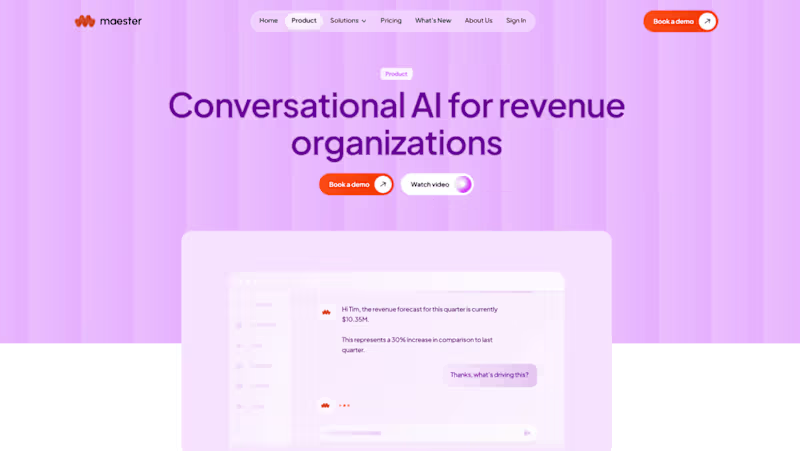
Website and Landing Page Animations
Interactive User Interface Development
Data Visualization and Infographics
Marketing Campaign Animations
SVG and Canvas Animation Solutions
How to Outsource GSAP Projects Successfully
Project Documentation Requirements
Milestone and Deliverable Setting
Quality Assurance Processes
Code Handoff and Documentation
Building Long-term Relationships with GSAP Experts
Retainer Agreement Structures
Ongoing Maintenance Contracts
Team Integration Strategies
Professional Development Support