Pro
Three.js Interactive Building Graphic
5
44
Sphere Graphic Framer Code Override
10
108
Marketing Site Animations
7
209
Recreate Spline Scene for WebGL
7
88
Ally Logo Animation
1
88
Hearth.ai Landing Page
2
185
Cicada 3301 Crypto Frontend
1
87
Liquid shader!
1
23
242
Loot Box Animations
2
120
Character Design and Animation
3
41
Isometric Room
1
48
Daily Shaders
0
47
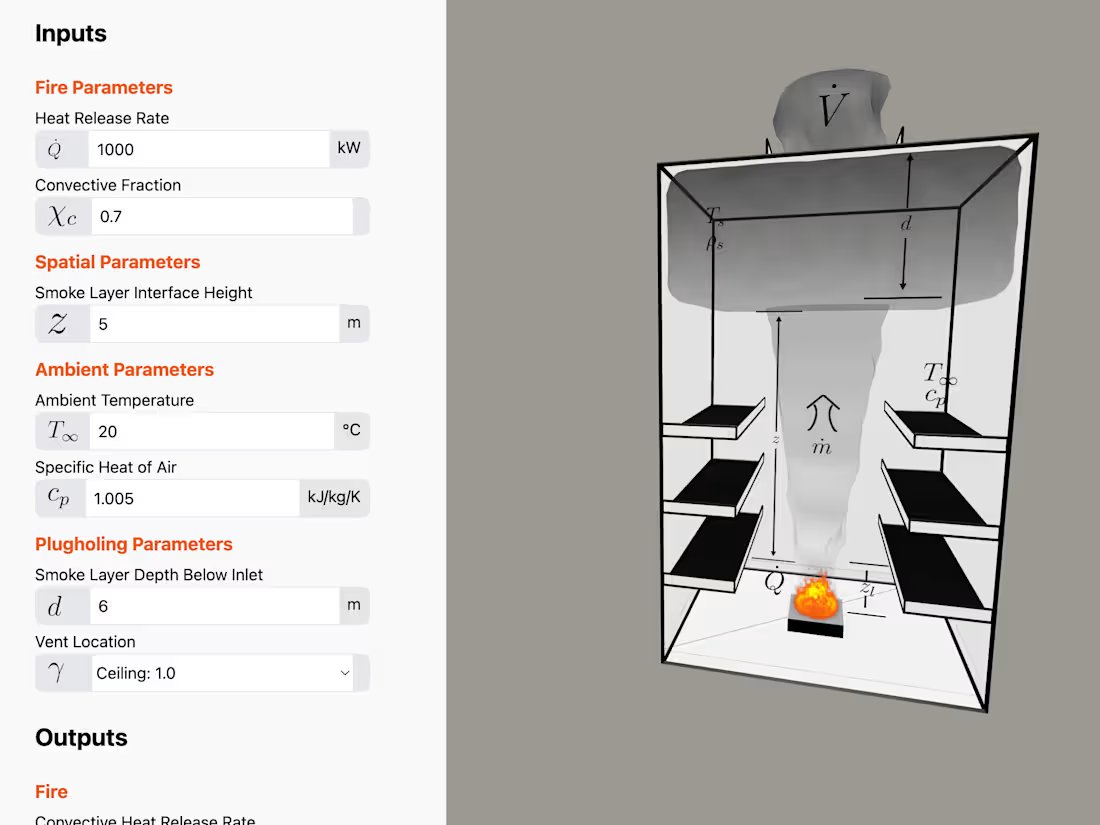
Fire Suppression Graphic
0
32
EmojiGoji Animation Mixer
0
34