How can I choose the right WebGL expert for my project?
Start by looking at their past work with WebGL projects. Check if they have experience in creating 3D graphics or games similar to what you need. Read client reviews to see if others were happy with their work.
What should I look for in a WebGL developer’s portfolio?
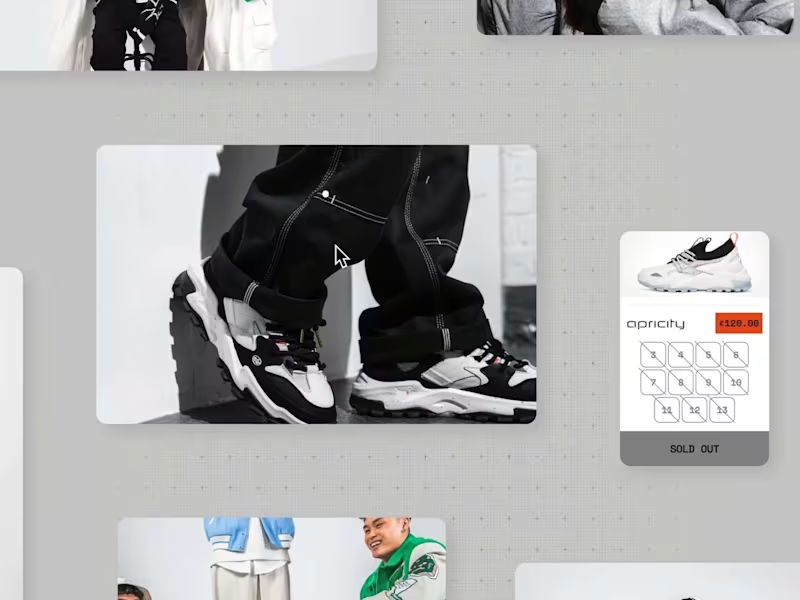
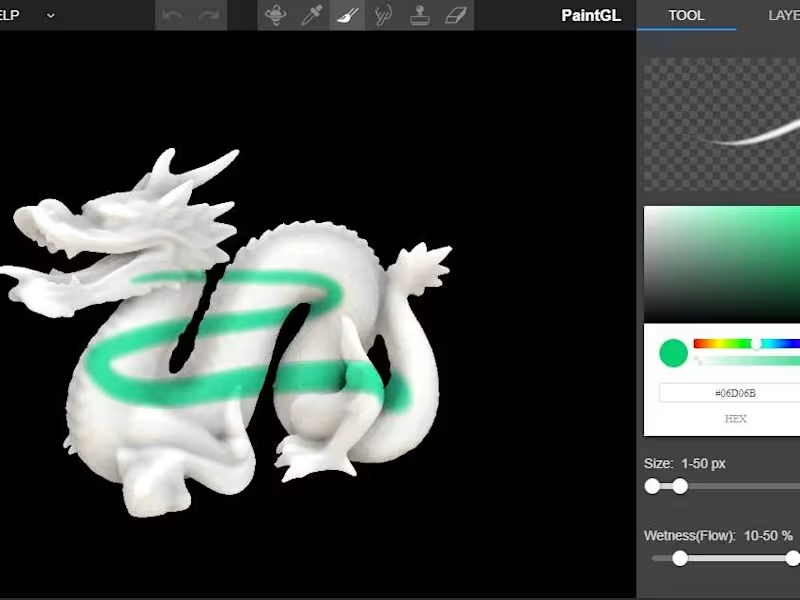
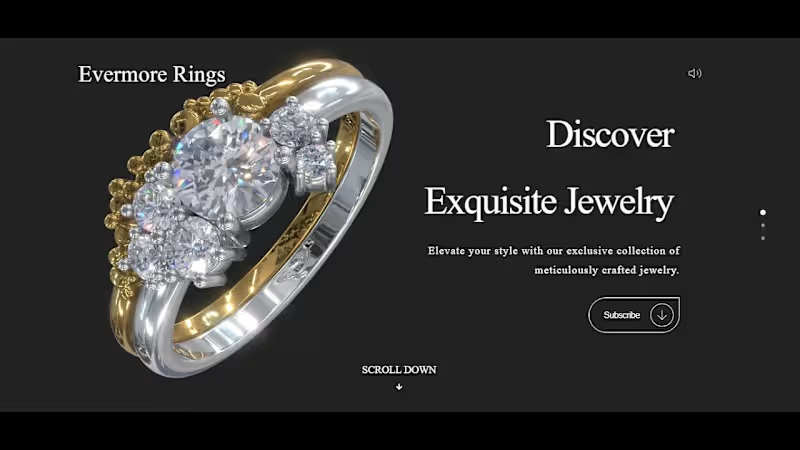
Search for examples of 3D models and interactive web applications they've created. Look for projects that show creativity and technical skill. It’s important that their past work shows they can deliver what you need.
How can I agree on the right deliverables with a WebGL expert?
Outline what you want clearly, like specific 3D models or interactive features. Talk about how these will work on the web. Make sure both of you understand and agree on what the end product will look like.
What should I include in my project brief for a WebGL developer?
Include all details like how you want the project to look and feel. Share if there are any 3D graphics or animations you need. Explain your goals so the expert knows what to focus on.
How can I check if a WebGL expert knows the latest tools?
Ask about the software or tools they like using for WebGL projects. Make sure they talk about new or popular ones. You need someone who keeps up with new technology.
How should I handle feedback and changes during the project?
Plan regular meetings to share thoughts and give feedback. Make sure you can see updates on the project often. Good communication will help everyone stay on track.
What’s the best way to start a WebGL project with a freelancer?
Begin with a kickoff meeting to discuss all project details. Make sure everyone knows the project timeline and important dates. It's good to start with everyone on the same page.
How do I make sure the WebGL project works in all browsers?
Discuss browser compatibility at the start of the project. The WebGL expert should test the project in different browsers. This ensures everyone can see and use your site no matter their browser.
How do I ensure the security of my WebGL project?
The WebGL expert should follow best security practices from the beginning. They should protect against common web threats. Doing this will help keep your project safe for users.
How can I assess the project management skills of a WebGL freelancer?
See if they have handled similar projects before. Ask them about their process for staying organized and on schedule. A good project manager will keep everything moving smoothly.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.