How can I clearly define the scope of my project for a low-code/no-code developer on Contra?
Start by creating a clear description of your project's goals. Identify key outcomes and specific tasks you need the developer to accomplish. This will help the developer understand what you want. Also, discuss deadlines to ensure they align with the developer's availability.
What steps should I take to evaluate a freelancer's experience in low-code/no-code development?
Look at the freelancer's portfolio on Contra to see their past work. Check for projects similar to yours. Read client reviews and testimonials to get an idea of their skills. This will give you confidence in their ability to deliver what you need.
How can I ensure that a developer understands my business needs?
Communicate openly about your business goals and how the project fits into them. Arrange a meeting to discuss and clarify these needs. Encourage the developer to ask questions. This way, you'll know they truly grasp what you want to achieve.
What are some deliverables I should establish with a low-code/no-code developer?
Identify clear deliverables like prototypes, app functionalities, and user interfaces. Focus on what success looks like for your project. Make a list of what the developer will need to deliver and by when. Agreeing on these terms sets clear expectations for both parties.
How frequent should communication be with a low-code/no-code developer?
Decide on regular updates, such as weekly check-ins or bi-weekly meetings. Choose the best way to communicate, whether through emails, calls, or chat. Frequent communication will help you stay informed about the project's progress and address any concerns quickly.
How can I protect my intellectual property when working with a developer in Île-de-France?
Discuss confidentiality agreements before starting your project. Make sure the developer signs any necessary legal documents to protect your ideas and data. This is important to safeguard your business interests and ensure both parties understand the terms.
What are some cultural considerations when hiring a freelancer from Île-de-France?
Understand local work culture and values. For instance, people in Île-de-France might value clear communication and time management. Taking cultural nuances into account can make collaboration smoother and more productive.
How can I ensure legal compliance when hiring a freelancer in Île-de-France?
Research any regional laws regarding freelance work in Île-de-France. Ensure contracts cover all legal requirements for protection. By doing so, you safeguard both your business and the freelancer's rights under local regulations.
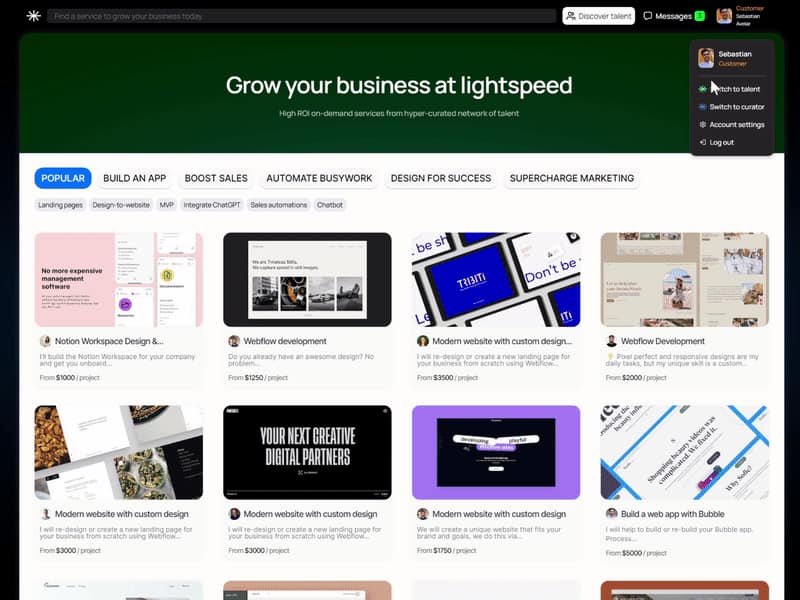
What tools on Contra can help me collaborate effectively with a low-code/no-code developer?
Use Contra's project management and collaboration features to keep everything in one place. These tools help track progress and organize tasks. It’s a great way to maintain visibility and streamline communication with the developer.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.