Built with BuildShip
Demo app for viewing 3D models in Web & AR
Like this project
Posted Aug 5, 2024
By using HTMX and Buildship, I experimented with building an app that leverages both tools. Buildship provides HTML fragments that update the UI by using HTMX.
Introduction
This app uses a model viewer as a web component and explores a low-code tech stack that uses Buildship and HTMX. Buildship provides the backend logic and returns HTML fragments that are then replaced on the client side using HTMX attributes.
Alpine.js and Taiwlind.css were also used to keep all the code bases in one single HTML file.
Tech Stack
Alpine.js: For creating a reactive UI without the complexity of larger frameworks.
HTMX: To handle AJAX requests seamlessly, eliminating the need for custom JavaScript.
Tailwind CSS: For rapid, utility-first styling that keeps our HTML clean.
Buildship: A no-code backend solution as our server.
This combination promised to streamline development while keeping the codebase minimal and maintainable.
Key Improvements
Drastically reduced code lines: The application now runs on less than 300 lines of code
Single file architecture: Everything now resides in one index.html file, simplifying deployment and maintenance.
No-code tool as a backend: By using Buildship I'm able to handle all the backend logic and connect to other services or an external database if I need
Code Showcase

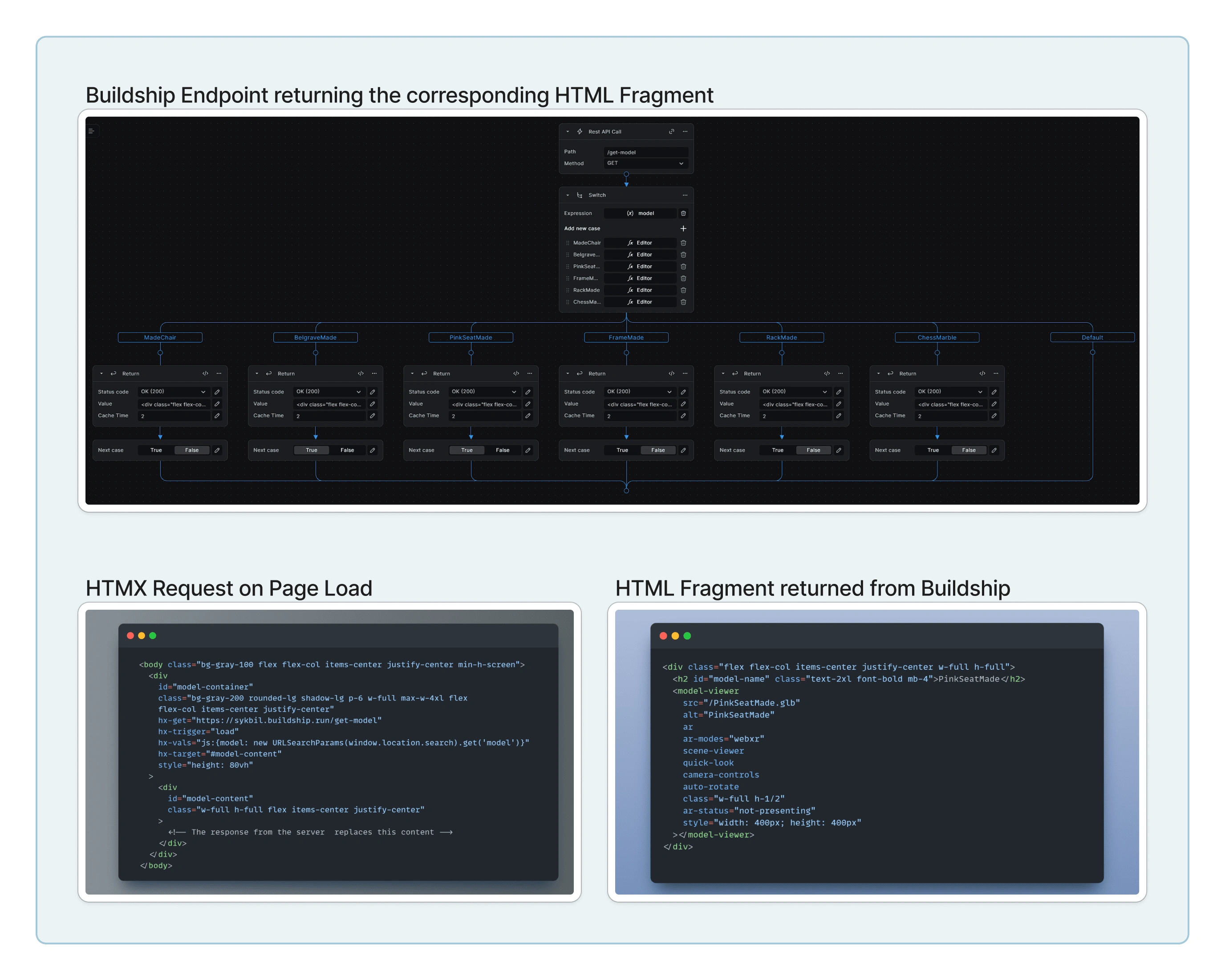
Loading the 3D Model for seeing it in AR

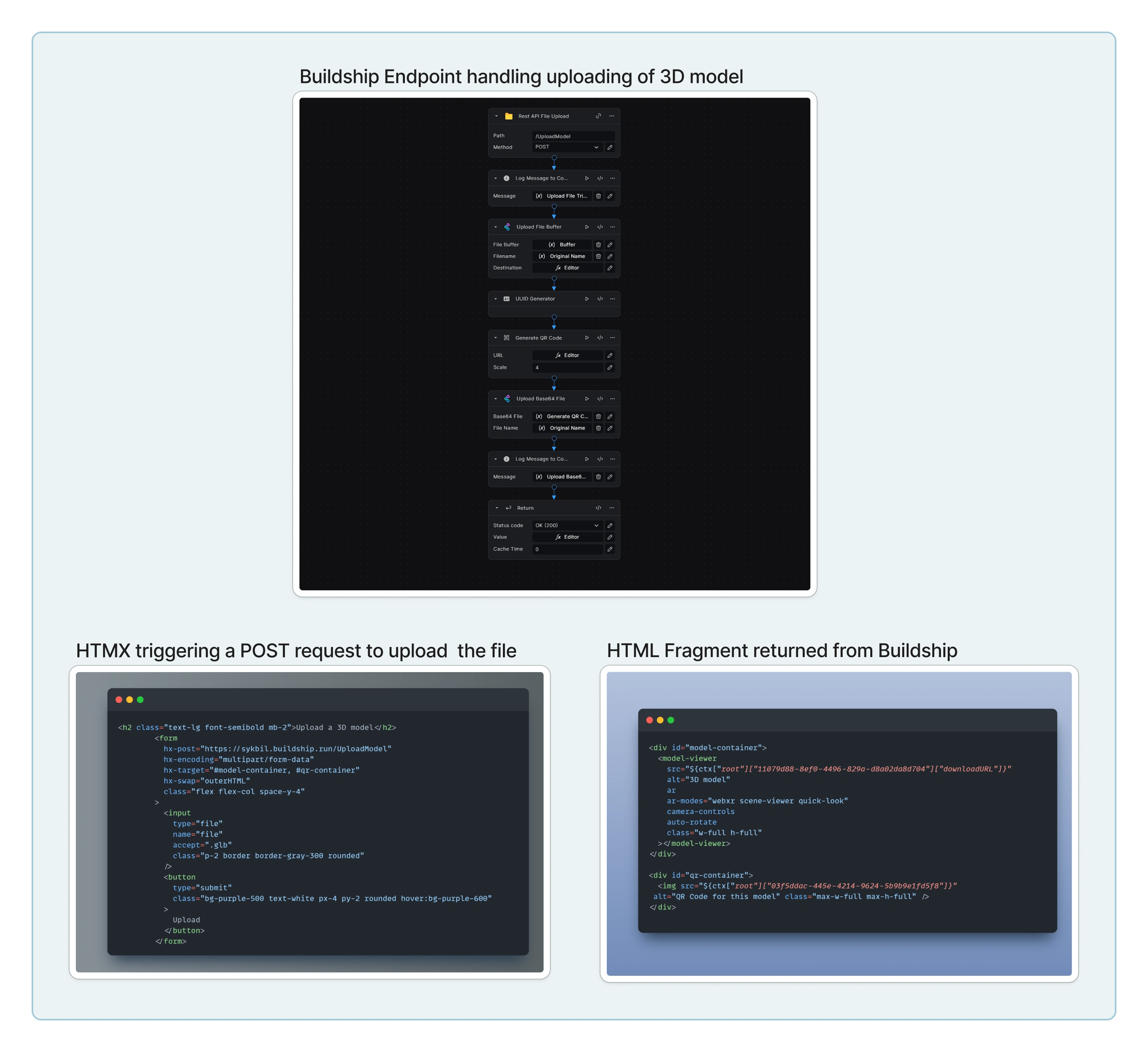
Handling 3D ModelsUploads in Buildship
Lessons Learned
The power of declarative programming in simplifying complex UI interactions.
The efficiency gains from using a utility-first CSS framework like Tailwind.
The use of HTMX in handling server interactions without custom JavaScript.
The ease of updating the UI by passing HTML fragments through Buildship
Future Improvements
Looking ahead, I'm excited to explore further optimizations:
Investigating web components to encapsulate reusable parts of our UI.
Exploring web component libraries like Shoelace to enhance our component ecosystem.
Conclusion
This project demonstrates the immense benefits of embracing modern web technologies. By leveraging Alpine.js, HTMX, Tailwind CSS, and Buildship, we can create tools in a fast way reducing the development time and keeping the codebase minimal.