LandingPage Simulator - Webflow x Wized
Like this project
Posted Sep 25, 2024
I was approached by the Rainboow agency to build an interactive landing page simulator, integrating the powerful capabilities of Webflow and Wized.
Likes
0
Views
3
Mission :
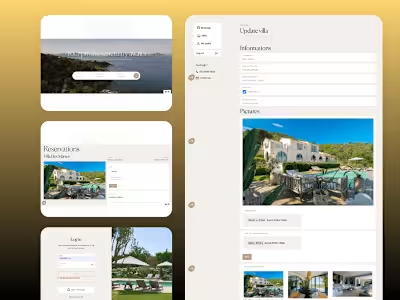
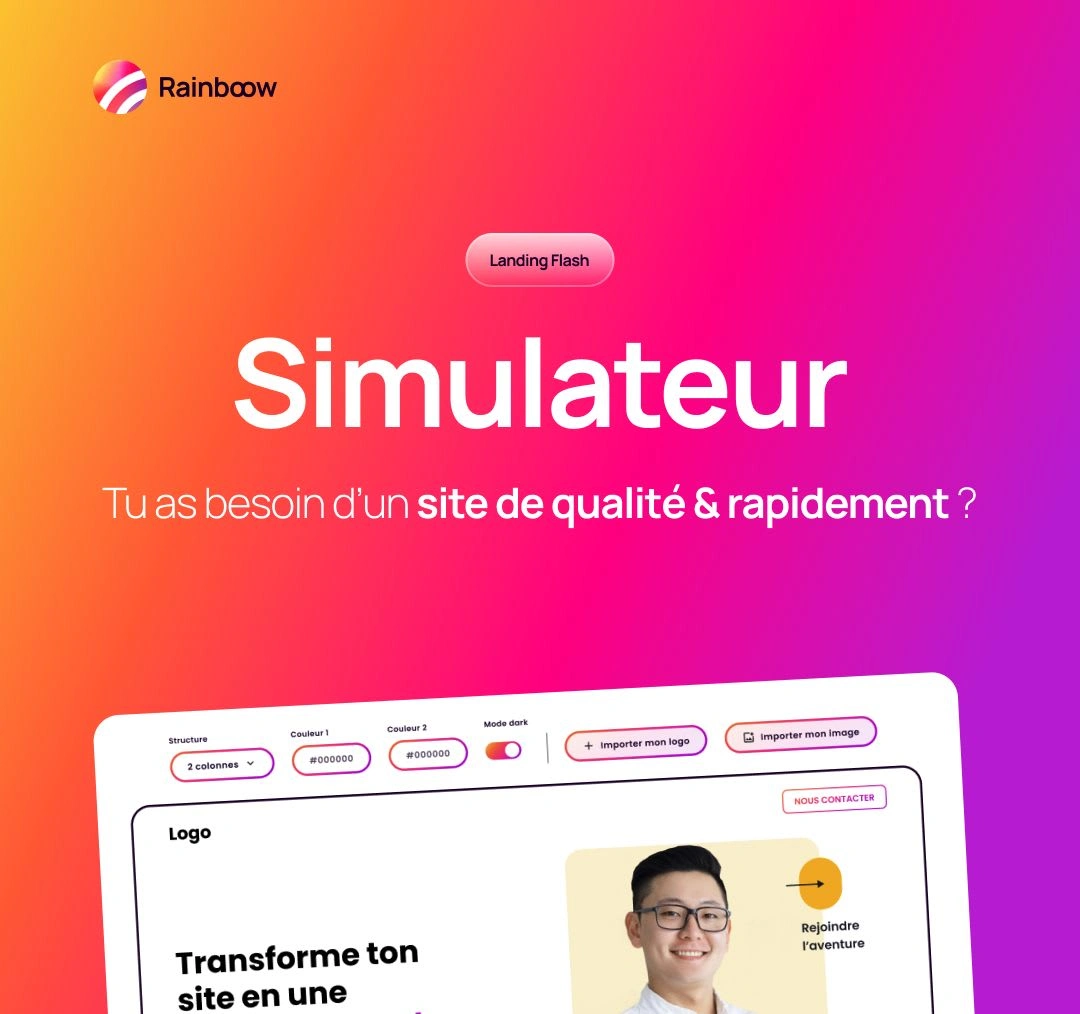
To build a landing page simulator with webflow x Wized for a webflow agency

Intro :
I was approached by the Rainboow agency to build an interactive landing page simulator, integrating the powerful capabilities of Webflow and Wized.
Project goal: To provide prospects with a visual and dynamic tool for testing different versions of landing pages, and so improve their conversion rates.
Actions taken :
Integration of Webflow for visual page design.
Use of Wized to add dynamic logic and personalised content. I
mplementation of a simple and intuitive user interface, accessible to the agency and its customers.
Results achieved:
1 lead converted in less than 30 minutes after launching the tool