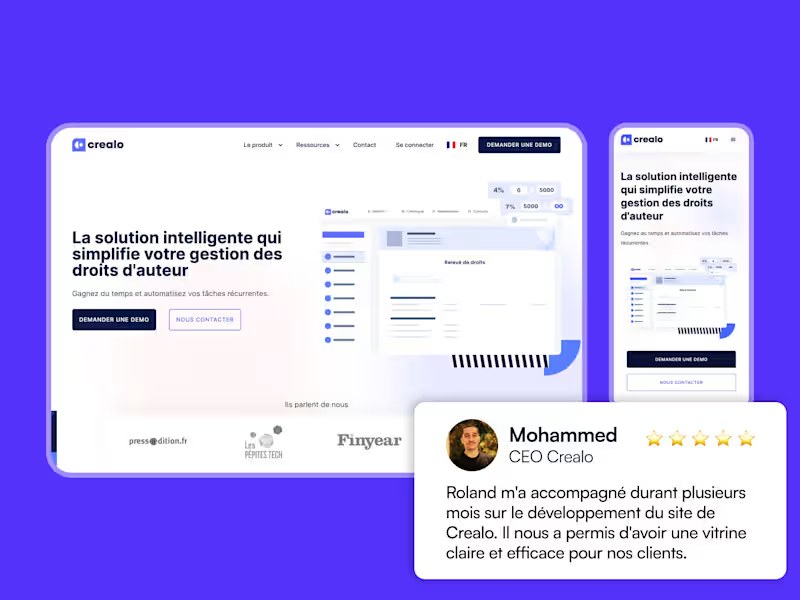
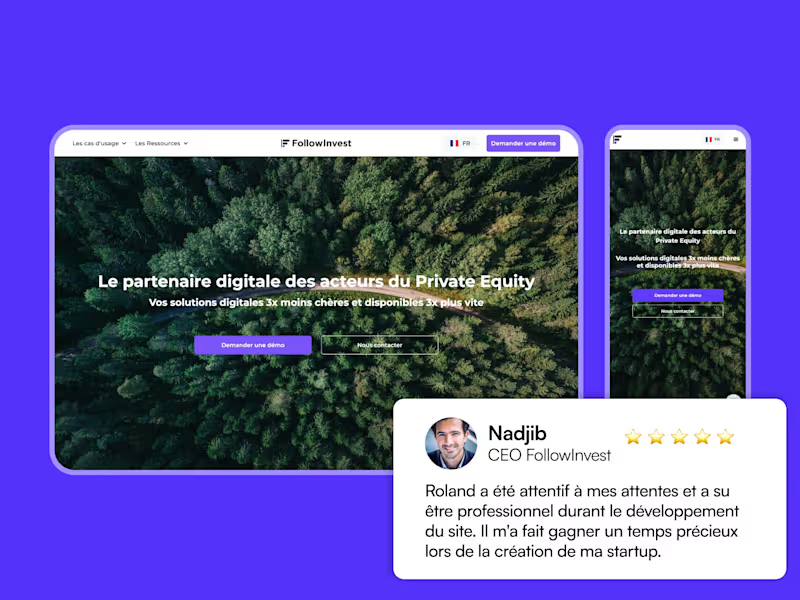
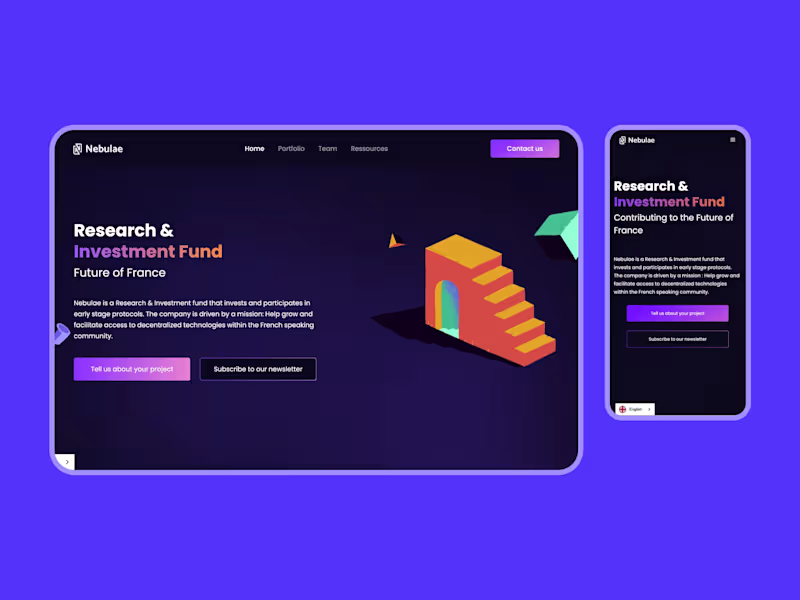
What should I look for in a Webflow developer's portfolio?
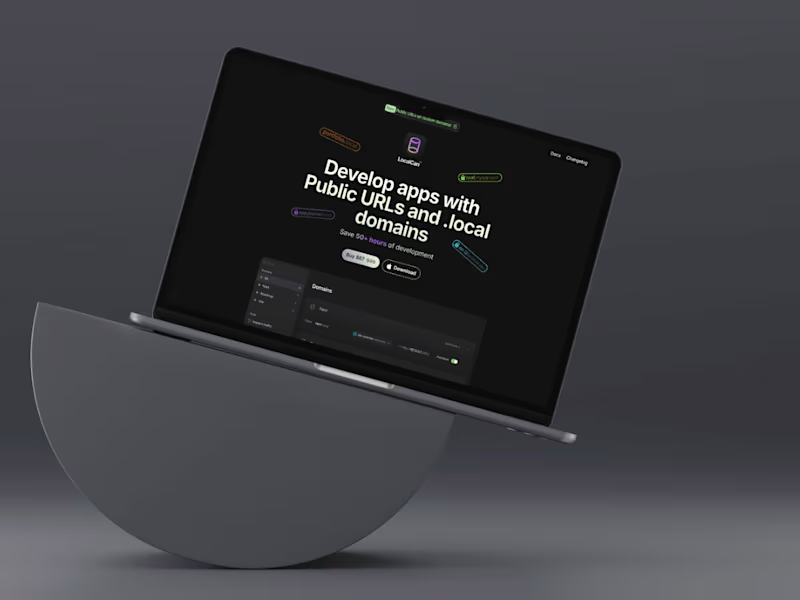
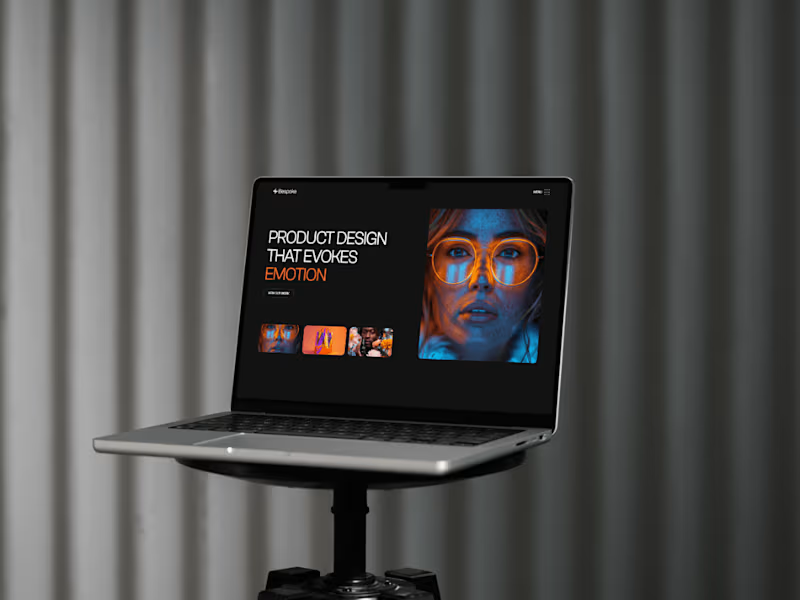
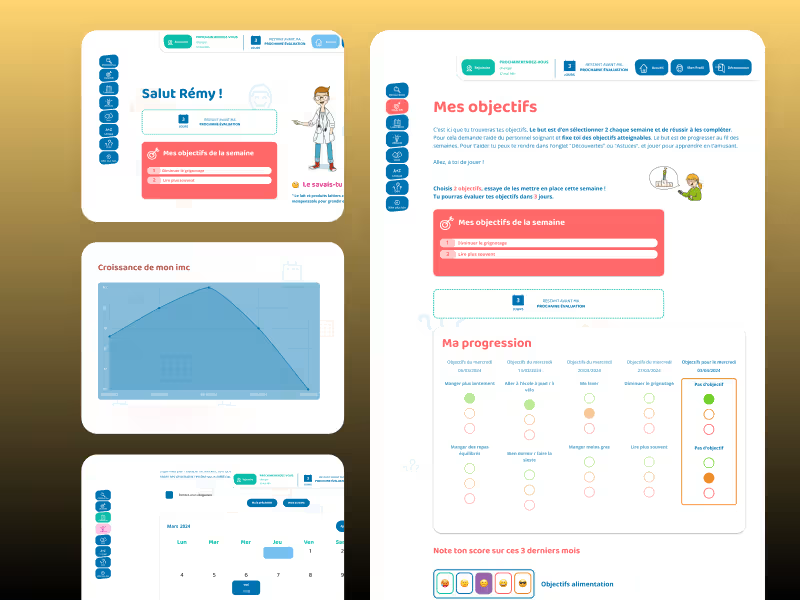
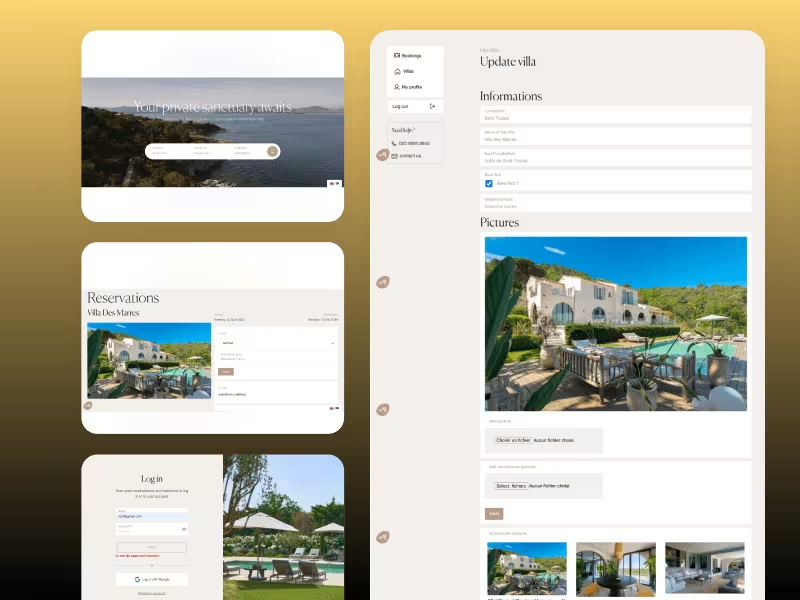
When hiring a Webflow developer, check their portfolio for diverse projects. Look for web pages that load fast and are mobile-friendly. Ensure they have experience in your industry. A portfolio with interactive elements and creative designs can show you their skills. A good developer can explain what they did in each project.
How can I ensure the Webflow project matches my brand?
Communicate your brand's colors, fonts, and images to the Webflow developer. Share examples of websites you admire. Provide a clear style guide or key branding documents. This will help the developer create a site that reflects your brand. Consistency is key in maintaining a strong brand identity.
Why is it important for the Webflow developer to understand my target audience?
Knowing your audience helps the developer tailor the site to their needs. Ask the developer how they incorporate audience insights into design. A site for kids should be colorful and fun, while a professional audience might prefer a sleek look. The right developer will make sure your website attracts and engages your visitors. This will lead to better user interaction and satisfaction.
What are the benefits of using Webflow for projects in Île-de-France?
Webflow allows for quick and easy updates, ideal for dynamic markets like Île-de-France. Developers can launch websites fast, which is great for staying competitive. The local audience values modern, efficient websites. Webflow's adaptability ensures your site meets regional expectations. It can also handle different languages, which is useful in multilingual areas.
How do I outline clear deliverables for my Webflow project?
List specific pages and features you want on the site. Define deadlines for each task and set a final deadline for project completion. Use simple language to describe what success looks like. Document everything clearly so the developer knows what to deliver. Regular check-ins can help track progress and resolve issues early.
Why is feedback important during the Webflow development process?
Giving feedback helps ensure the final product meets your expectations. Schedule regular reviews with the Webflow developer. Point out what you like and what should be changed. This helps the developer adjust their work to fit your vision. Feedback leads to better collaboration and a site you’re proud to showcase.
How does a Webflow developer's local experience in Île-de-France help my project?
A developer familiar with Île-de-France understands local market needs. They can design websites that resonate with the regional audience. Knowledge of local trends ensures your site remains relevant. A local developer might have experience with regional regulations and features. This gives your project a unique advantage.
What should a Webflow developer know about e-commerce sites?
The developer should know how to set up online stores using Webflow’s e-commerce tools. They should understand how to display products, manage inventory, and create checkout processes. Payment gateways and security features are crucial. A developer should also ensure the experience is smooth on all devices. This helps improve sales and customer satisfaction.
How does setting a timeline help the Webflow development process?
A timeline gives structure to the project for both you and the developer. Agree on key milestones to track progress. It helps the developer allocate time and resources effectively. Timelines prevent last-minute rushes and maintain quality. Effective time management ensures the project is completed smoothly and on schedule.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.