Webflow website - LicenceOne
Like this project
Posted Aug 12, 2024
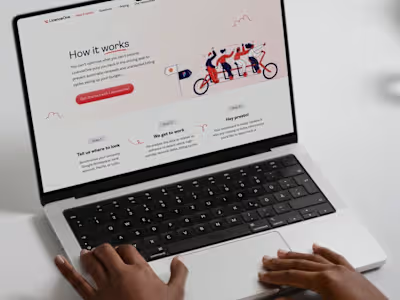
LicenceOne empowers businesses by simplifying the complexities of software asset management. My mission was to craft and launch their Webflow website...
Mission Objective:
LicenceOne empowers businesses by simplifying the complexities of software asset management. My mission was to craft and launch their Webflow website, prioritizing a sleek, user-friendly interface with powerful functionality.
Process:
🎨 Design Specification:
Partnered with the design team to define precise design specifications, ensuring every visual element resonated with LicenceOne's brand essence.
📚 Styleguide Creation:
Crafted a detailed style guide on Webflow to maintain uniform styling across the entire site, reinforcing brand consistency.
🔄 Reusable Components:
Developed reusable components to simplify site upkeep and streamline future enhancements.
✨ Animations:
Integrated fluid animations to elevate user engagement and enrich the browsing experience.
🛠️ Custom Code:
Engineered custom solutions via hard-coded features to overcome Webflow's native limitations.
🔗 API Integrations:
Seamlessly connected vital APIs like Cal.com for scheduling and HubSpot for CRM, boosting site functionality.
🌐 Translations:
Orchestrated multilingual capabilities to broaden the website's reach and accessibility.
🚀 Launch:
Executed a flawless site launch, ensuring a seamless transition to live production with minimal downtime.
Result:
The revamped LicenceOne website now boasts a contemporary design coupled with advanced features, delivering an effortless user experience while reinforcing the company’s mission to simplify software asset management.