What is the best way to set project goals for a LottieFiles freelancer?
To set clear project goals, start by describing what you want from the animation. Think about where it will be used, like on a website or in an app. Share any specific ideas or styles you have in mind. Clear goals help the freelancer know exactly what you want. This makes it easier for them to create the perfect animation for you.
How should I outline my project timeline with a LottieFiles expert?
Discuss the timeline with your freelancer from the start. Tell them your deadlines and any important dates. Work together to create a schedule with check-in points along the way. This helps both you and the freelancer manage time better. A good timeline ensures the project stays on track.
What information does a LottieFiles specialist need from me?
Start by providing a clear brief of what you need in the animation. Include colors, fonts, and any style preferences. It’s also helpful to share examples or ideas you like. Giving detailed information helps the freelancer understand your vision. With a complete brief, they can create something amazing for you.
How can I communicate effectively with the LottieFiles freelancer?
Choose a communication method that works for both of you, like email or video calls. Set regular times to check on the project's progress. Be open to answering questions from the freelancer quickly. Good communication ensures everyone is on the same page. This makes the project go smoothly.
What are some deliverables I should expect from a LottieFiles animation project?
Deliverables usually include the final Lottie animation files. Ask for different versions if needed, like with or without a background. Sometimes you might get source files or documentation on how to use the animation. Clear deliverables help ensure you get what you need. This makes it easy to use the animations where you planned.
How do I provide feedback to a LottieFiles developer?
Start by being clear and specific with your feedback. If something isn’t right, explain why and how it could be better. Be polite and focus on the work instead of personal criticism. This helps the freelancer improve the animation. With helpful feedback, you both work toward a great final result.
Why is it important to agree on a revision process?
Agreeing on a revision process helps you know how changes will be handled. Decide on the number of revisions included in the project scope. This prevents any misunderstandings later on. A clear revision process means adjustments are made smoothly. It ensures you’re happy with the final animation.
How can I ensure my project with a LottieFiles freelancer starts smoothly?
Make sure everything is ready before the project starts. This includes the project brief, timeline, and any files or materials needed. Confirm all expectations are understood by both sides. Starting smoothly means less stress and more focus on creating great animations. Preparation is key to beginning well.
How do I check if the LottieFiles animation will fit my platform?
Share the platform specifications with the freelancer at the beginning. Specify where the animation will appear, like on a website or social media. Ensure the expert checks compatibility and testing is done if needed. This makes sure your animation looks great everywhere you want it. It saves time and effort later.
What file formats should I ask for from a LottieFiles animation expert?
Ask for the Lottie JSON file, which is the main format. You might also need other formats, like MP4 for social media. Request any extra files based on where the animation will be used. The right formats make it easy to use your animation everywhere. Having options is always good.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.





































































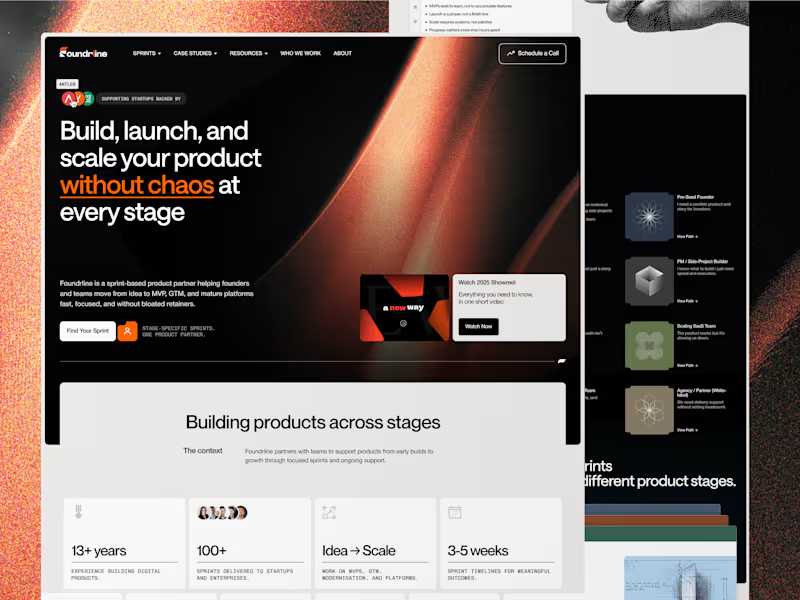
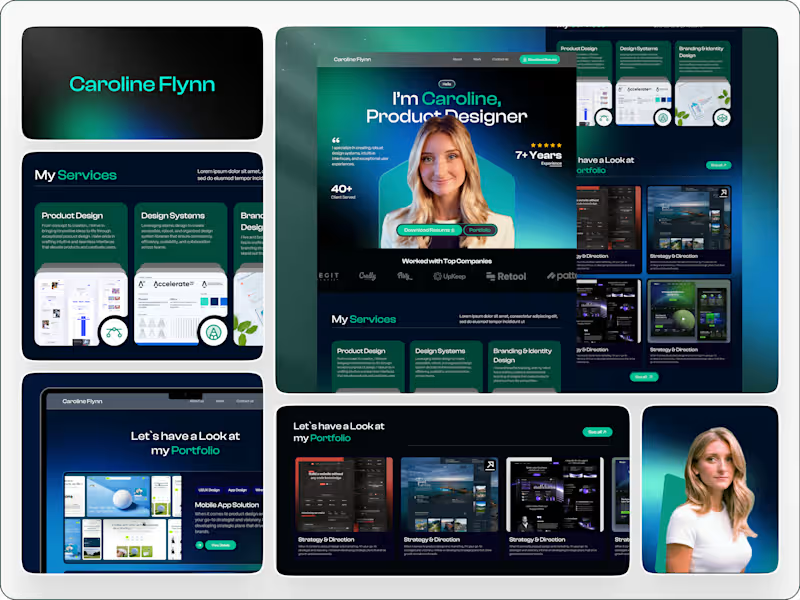
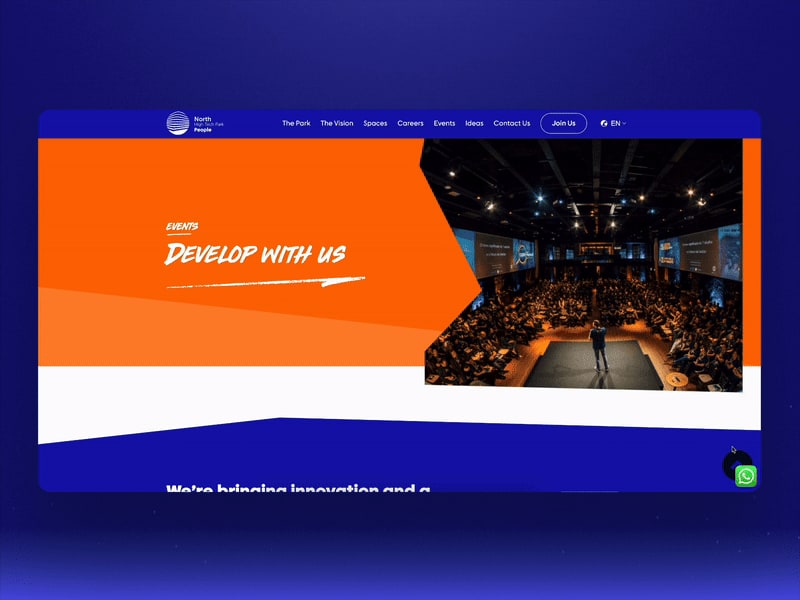
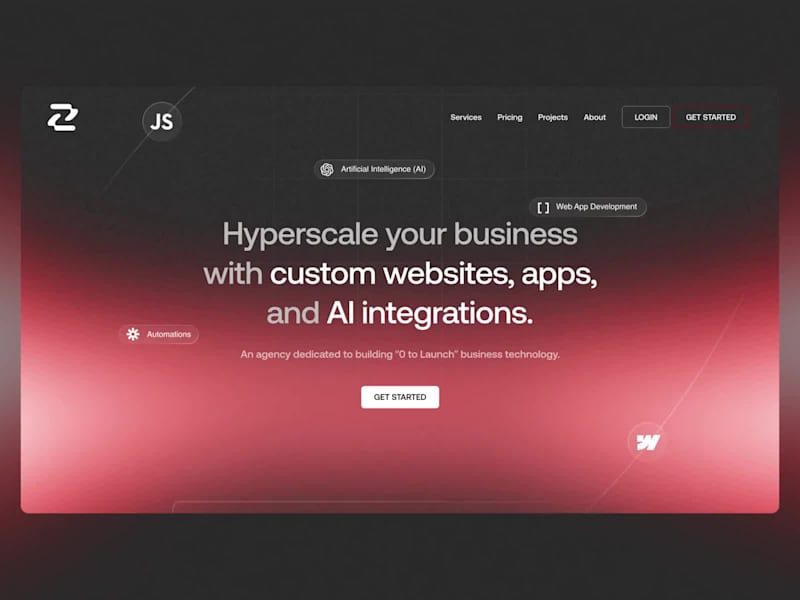
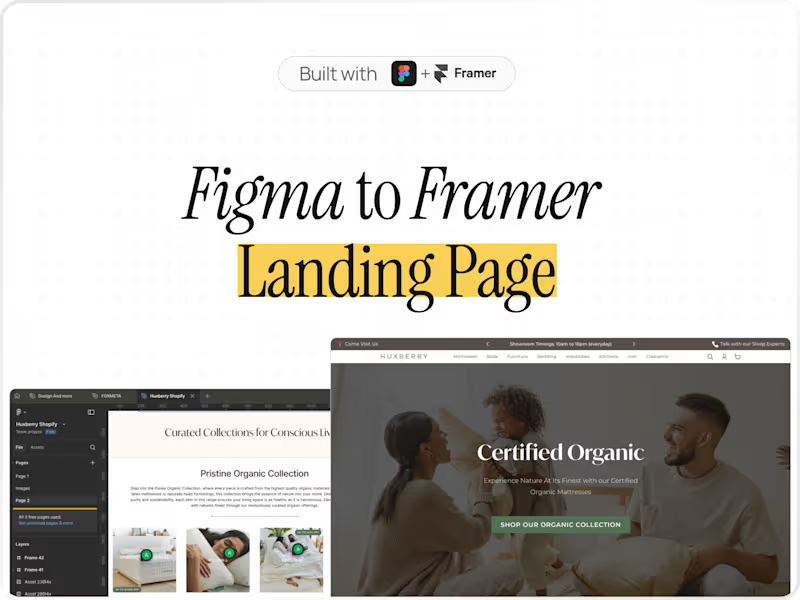
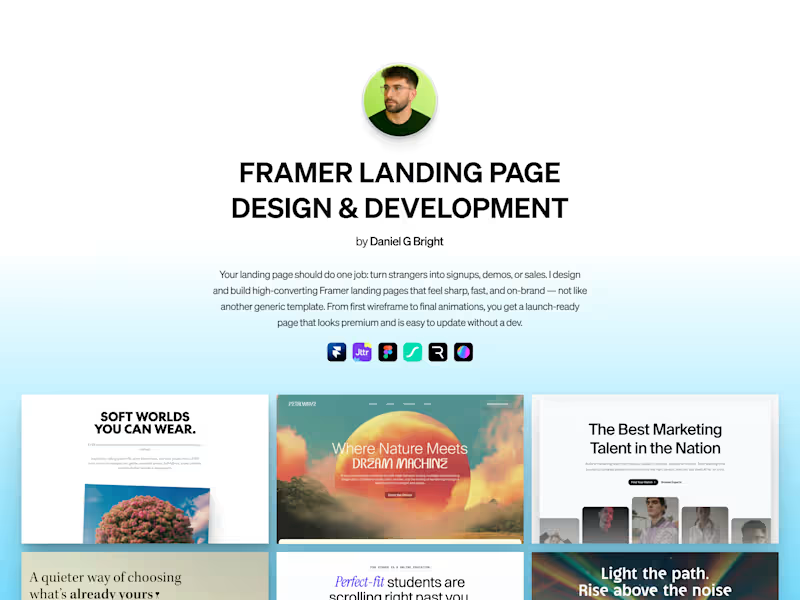
![Cover image for Framer Landing Page (Design + Development) [1 Page]](https://media.contra.com/image/upload/w_800,q_auto/enyw2yz8zfnv887838jj.avif)








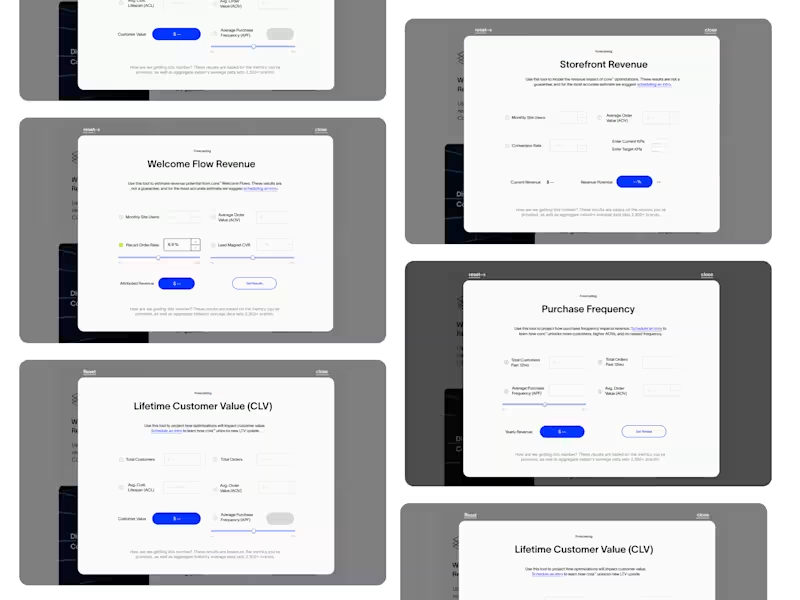
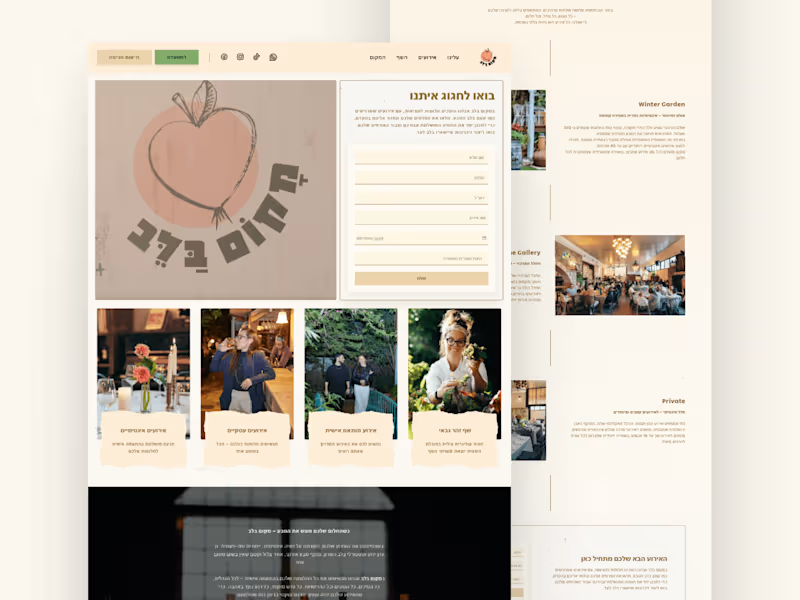
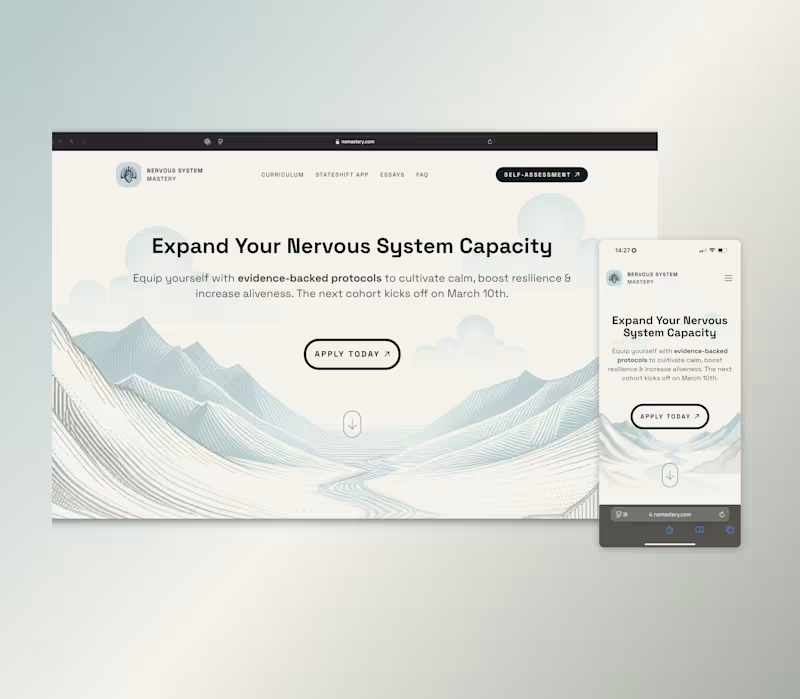
![Cover image for [Case Study] Mandai Wildlife Reserve](https://media.contra.com/image/upload/w_800,q_auto/pmc5mxmzefoszuey9wta.avif)