Built with LottieFiles
Cypator • Simplifying Cybersecurity Through Smart UX
Like this project
Posted Jun 20, 2025
Created a sleek, user-friendly UI for Cypator, making complex cybersecurity tools accessible with real-time insights and intuitive navigation.
Likes
5
Views
110
Timeline
Sep 18, 2023 - Dec 27, 2023
Project Overview
Cypator is a cutting-edge SaaS platform designed for secure crypto trading and asset management, catering to both professional traders and institutions. The goal was to create a high-performance, intuitive interface that balances advanced trading features with usability, ensuring a seamless experience for traders at all levels.
My role focused on crafting a responsive, scalable, and trust-driven design, integrating UX best practices to enhance user engagement, security, and efficiency.
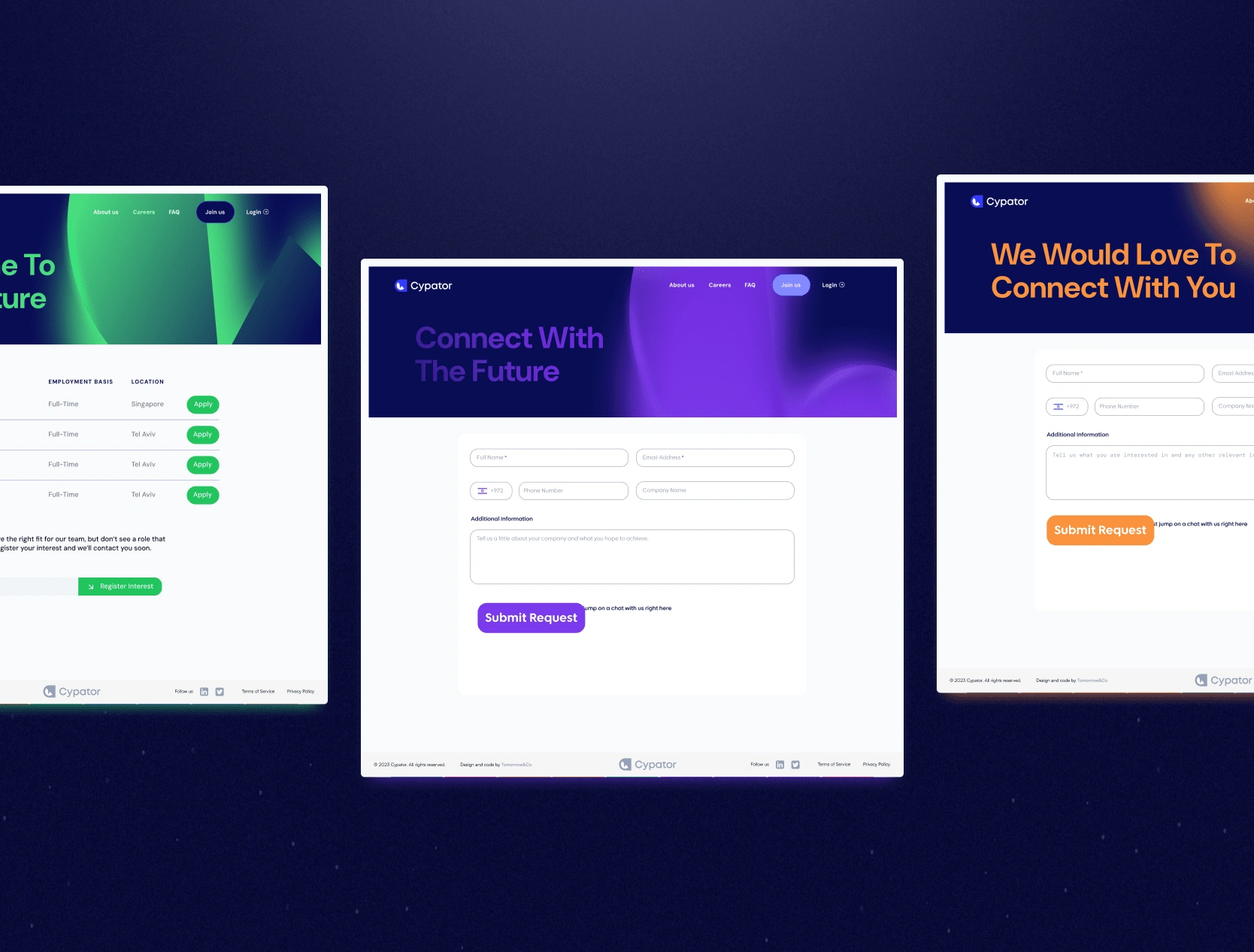
Site Overview
User-Centered Design for All Trader Levels
Understanding the diverse needs of experienced traders, institutions, and newcomers, I conducted in-depth UX research to define pain points and expectations. Key insights included:
• Professionals & Institutions needed data-rich dashboards, multi-layered security, and fast trade execution.
• Newer Traders sought simplified UI elements, clear tooltips, and accessible educational content.
• Both Groups required a trustworthy, intuitive, and high-performance experience.
By mapping user journeys and workflows, I designed an interface that accommodates high-frequency trading, while ensuring a streamlined onboarding for new users.

Site Overview
High-Performance Responsive Design
Ensuring a seamless experience across all devices was a priority. The design was optimized for:
• Desktop & Trading Desks: Large-screen layouts with multi-chart views, live order books, and customizable dashboards.
• Mobile Traders: A mobile-first experience for traders who manage portfolios on the go, with simplified interactions and clear trade execution.
• Tablet Compatibility: Adaptive UI components that support professional traders who rely on dual-screen or portable setups.
Every element was designed for speed, clarity, and efficiency, ensuring fast data visualization, real-time updates, and smooth navigation.

Other Pages
Interactive Prototyping & Wireframing
To refine the user journey, I developed:
• Low-Fidelity Wireframes to outline key navigation and layout structures.
• High-Fidelity Interactive Prototypes in Figma, validating the design across multiple user scenarios.
• Rapid Iterations based on usability testing and stakeholder feedback, ensuring smooth workflows before development.
The prototyping phase allowed for early validation, minimizing friction points and ensuring an intuitive trading experience.

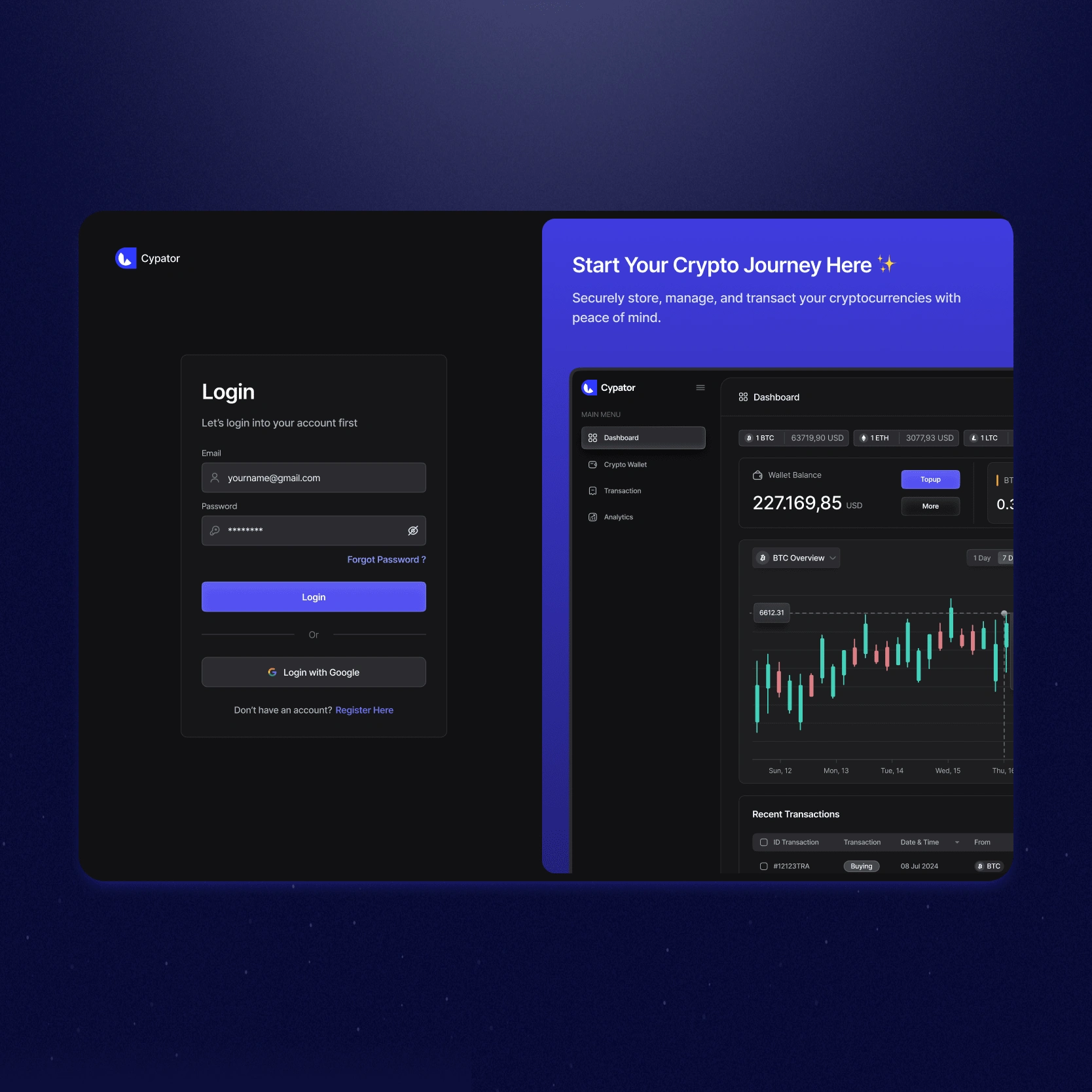
System Log In
Gamification & Engagement Features
Crypto trading can be overwhelming, so I integrated subtle gamification elements to enhance user engagement, including:
• Progressive Onboarding: Users unlock features based on trading experience and interactions.
• Performance Metrics & Achievements: Traders receive insights on trading performance, volume milestones, and strategy optimizations.
• Risk Management Nudges: Dynamic alerts for market volatility, stop-loss reminders, and risk exposure levels.
These elements improve retention, learning, and engagement while reinforcing a sense of control and mastery.

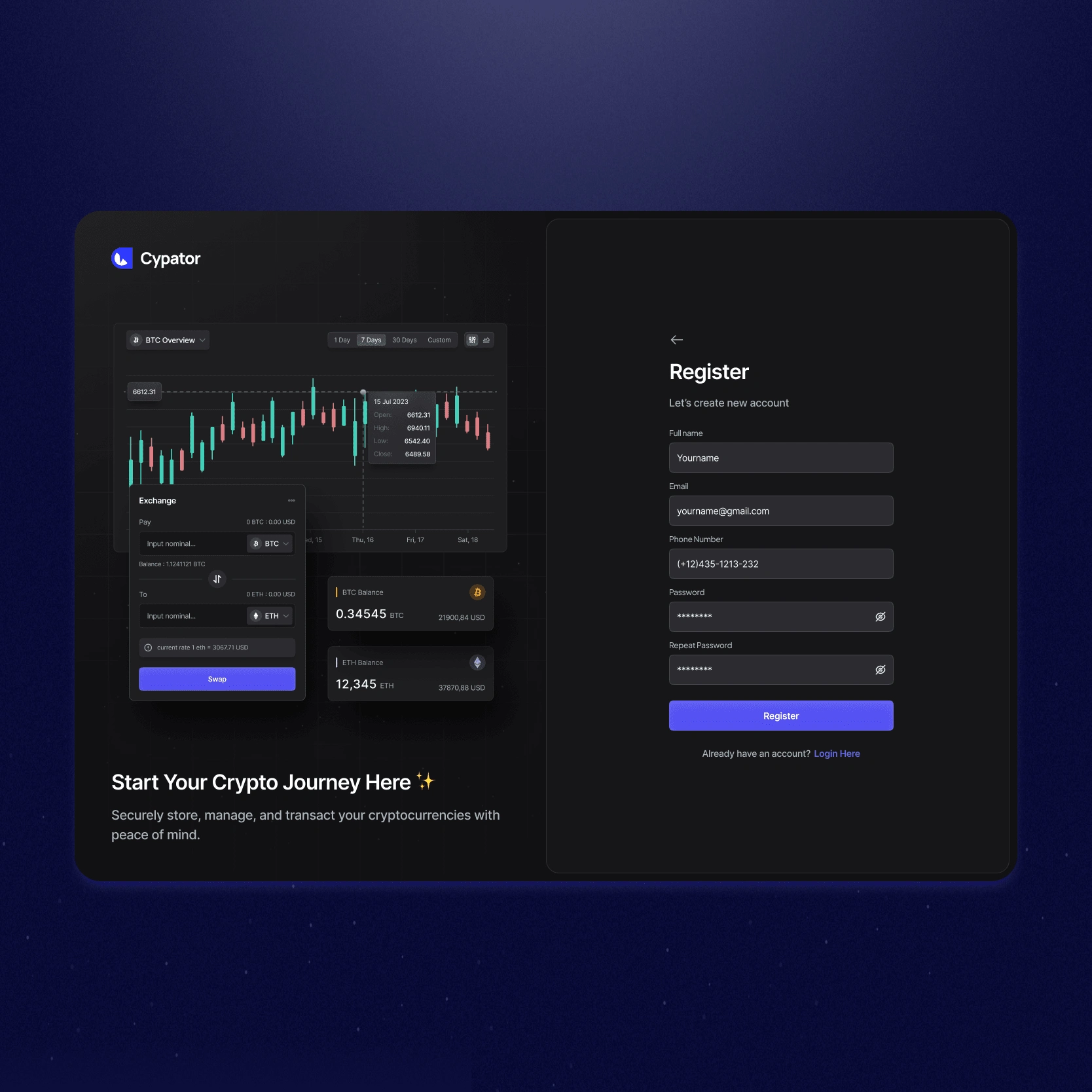
Register
Seamless Developer Collaboration
A key aspect of the project was ensuring design fidelity throughout development. I worked closely with:
• Product Managers to align design decisions with business goals.
• Developers to ensure pixel-perfect implementation of UI components and responsive elements.
• QA & Security Teams to validate compliance with security protocols, ensuring a safe, hacker-resistant trading experience.
A design system was created to maintain consistency, scalability, and future growth of the platform.

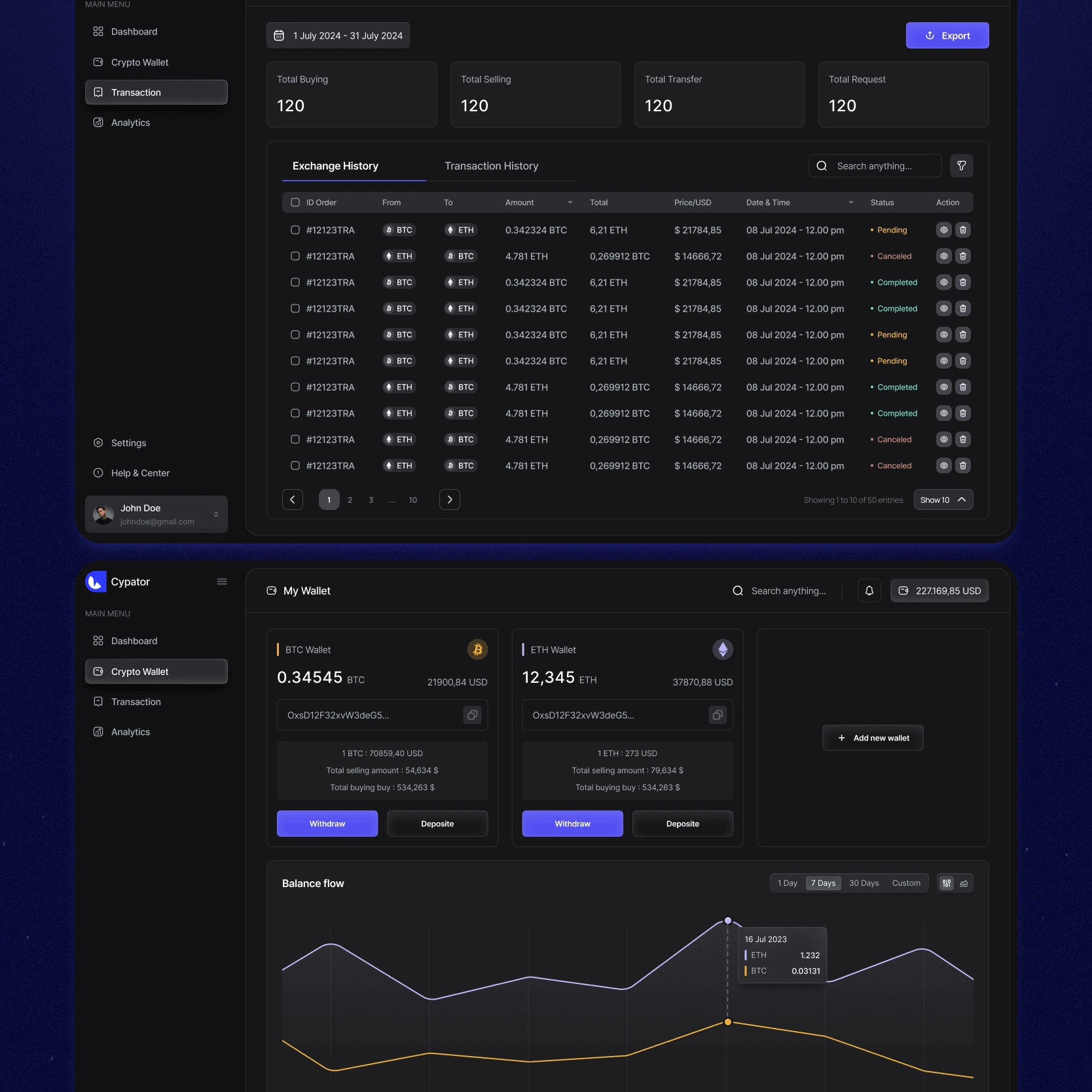
Trading & Wallet
Usability Testing & Continuous Refinement
To validate the platform’s efficiency and usability, I conducted multiple rounds of usability testing:
• User Feedback Sessions with traders across different experience levels.
• A/B Testing on dashboard layouts, trade execution flows, and security confirmation steps.
• Iterative Improvements based on real-world scenarios and stress-testing of UI elements.
The result was a fine-tuned platform that ensures fast, accurate, and seamless crypto trading.

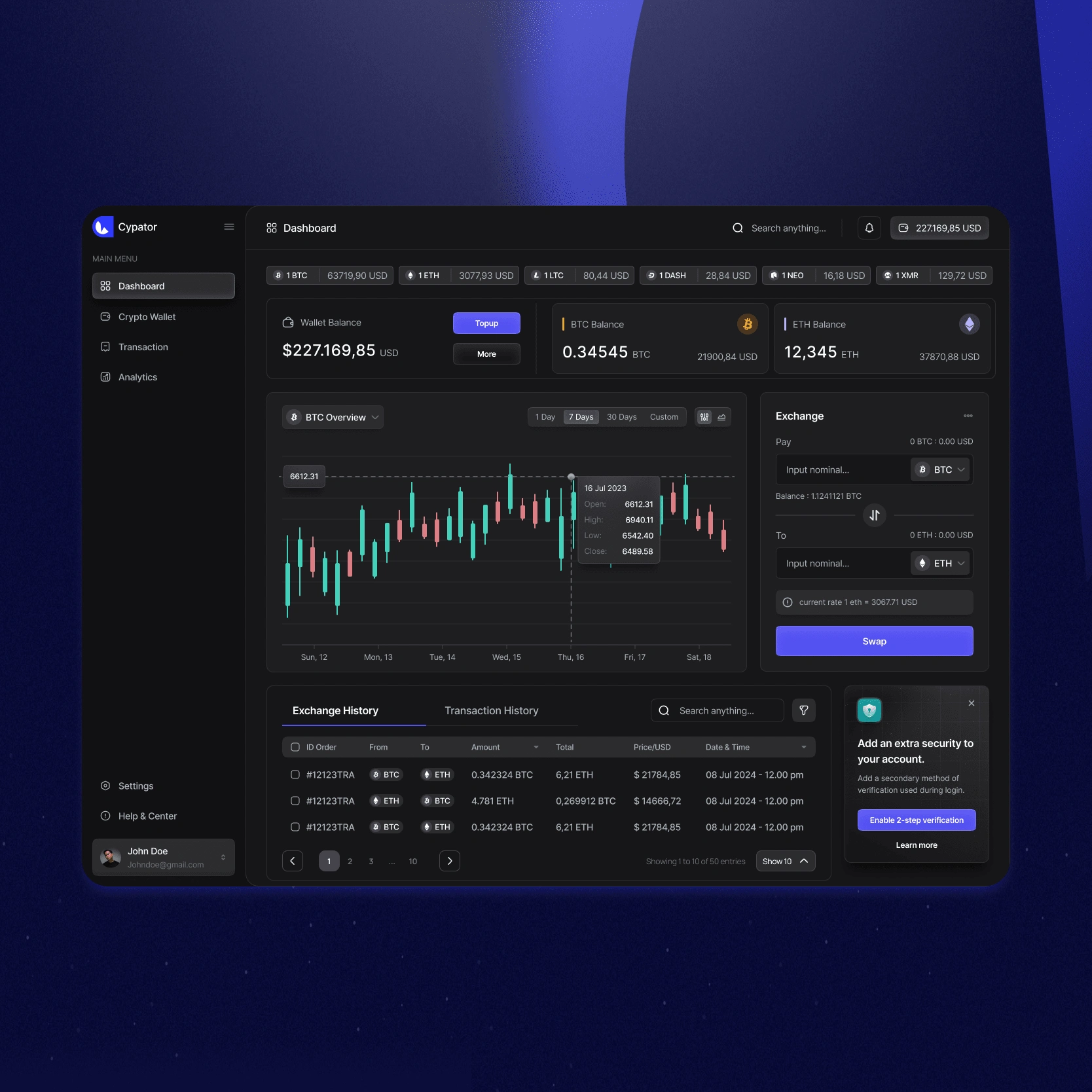
Main Trading
Final Outcome & Impact
The redesigned Cypator platform successfully delivers:
✅ A scalable, data-rich trading environment with an elegant, minimalist UI.
✅ Seamless multi-device compatibility, supporting high-performance trading.
✅ User-friendly onboarding for new traders while maintaining advanced tools for institutions.
✅ Trust-building elements that reinforce security, transparency, and control.
With a balance of high-end functionality and intuitive UX, Cypator is now a leading-edge SaaS platform that empowers traders with a secure, efficient, and optimized experience.