Framer Landing Page (Design + Development) [1 Page]
Starting at
$
1,497
About this service
Summary
FAQs
What is the typical turnaround time for a custom Framer landing page?
The timeline for a custom Framer landing page varies based on project scope, but most landing pages are completed within 7-15 days. This includes design, development, feedback rounds, revisions, and thorough testing to ensure a high-quality launch.
Can I request revisions during the design and development process?
Yes! Collaboration is key to achieving the perfect final product. You’ll have opportunities to review and request revisions at critical stages—design mockups, development, and pre-launch—to ensure the website aligns with your vision and goals.
Do you offer SEO services as part of the website package?
Yes, all websites I build are SEO-optimized with on-page SEO best practices. This includes optimized page titles, meta descriptions, image alt tags, and fast-loading pages. I set up your site for success, giving you a strong foundation to rank in search engines.
Will my website be easy to update and manage after launch?
Absolutely! Framer’s intuitive interface makes it easy to update content, images, and other elements without coding knowledge. I also provide a walkthrough and documentation to ensure you’re confident managing your site post-launch.
What kind of support do you provide after the website is launched?
I offer 15 days of post-launch support, covering bug fixes, minor adjustments, and answering any questions you may have. For ongoing updates or additional changes, we can discuss a tailored maintenance plan.
Why should I choose you over other web designers or agencies?
As a Framer-certified expert and founder of WOWWW Studio, I specialize in high-converting, visually striking, and performance-driven websites. Unlike larger agencies, I provide a personalized, hands-on approach, ensuring your website not only looks great but also meets your business goals.
Do you work with specific types of businesses or industries?
While I have experience working with SaaS, AI tools, and eCommerce clients, I am open to partnering with any business that values high-quality design and a strategic approach to web development. I tailor the project to suit the unique needs of each client.
What's included
Custom Landing Page in Framer - (Remix Link)
A unique, aesthetically pleasing landing page tailored to your brand style and guidelines using Framer.
Fully Responsive Development
A fully responsive landing page that looks great and functions seamlessly on all devices (desktop, tablet, mobile).
Brand-Focused Layout & Theme
- Strategically designed layouts and call-to-action (CTA) placements following brand goals. - Integration of lead capture forms, buttons, or other conversion elements as needed.
Integration of CMS, Forms, Pixels & Essential Features
- Integration with third-party tools like Google Analytics, CRM, social media, and more. - As required, contact forms, blog, chat widgets, or newsletter signup forms.
SEO Optimization
- On-page SEO optimization, including meta tags, alt texts, and optimized URLs. - Fast-loading pages optimized for Core Web Vitals and performance.
Aesthetic Animations and Interactions
Subtle, custom animations and interactions to enhance user experience and engagement.
Cross-Browser & Device Compatibility
Testing and optimization to ensure the landing page works flawlessly across all major browsers (Chrome, Firefox, Safari, Edge), and devices (Laptop, Displays, Tablet, Mobile)
Basic Accessibility Compliance
Ensuring the landing page follows basic accessibility guidelines (WCAG) for better usability and inclusivity.
Training and Handoff
- A walkthrough of the landing page backend and content management features for easy updates. - Documentation or a short training session to manage and update the website independently.
High-fidelity website presentation and mockups.
See your website in action and presented with mockups.
Post-Launch Support
A defined period of post-launch support for minor changes, bug fixes, or additional guidance.
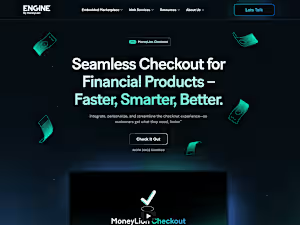
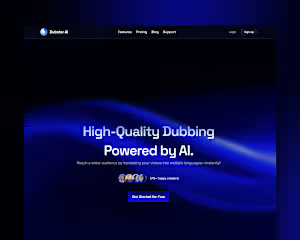
Example projects
Recommendations
(5.0)


Client • Sep 11, 2025
Recommended
Big shout-out to Tanay for designing our website with speed, precision, and creativity. His quick responsiveness, aggressive approach to work, deep understanding of our needs, and impressive suggestions truly stood out. Our team is so happy with the outcome that we’ve already lined up 4 more projects with him. Wishing him all the very best ahead! - GoRoyals Global UAE


Client • Jun 10, 2025
Recommended
Tanay is the absolute best. I am so fortunate to have connected with him. He has elevated my brand and taught me things that will allow me to be self - sufficient. I could not ask for more. He explained what I should and could do which was fantastic. He even has copy skills. And to top it off, he put together a social media plan for me which is going to be key. Do yourself a favor and hire him. He is remarkable!
Recommended
Tanay was wonderful. I wouldn't want to work with anyone else. He paid attention to detail and even told me when something wasn't the best idea. So, I appreciated working with him.
Client • Jun 15, 2025

Client • Mar 17, 2025
Recommended
Exceptional Website Development by Tanay! I had the pleasure of working with Tanay to create the website for my boutique cannabis hotel, The BednBong Experience, and I couldn’t be happier with the results! From the very beginning, Tanay demonstrated exceptional professionalism, creativity, and technical expertise. He took my vision and brought it to life with a sleek, user-friendly, and beautifully designed website that perfectly captures the essence of The BednBong Experience. His attenti


Client • Feb 3, 2025
Recommended
Tanay did an excellent job building my website! The delivery was fast, the design was impressive, and communication was clear throughout the process. I'm very satisfied with the final result and would highly recommend his services!


Client • Jan 31, 2025
Recommended
Tanay is an exceptional web developer. He demonstrated high skill and efficiency in developing two websites for me. Communication was seamless, requiring minimal back-and-forth on any issues. I was particularly impressed with the creative and functional designs he implemented.
Duration
2 weeks