What skills should a top-notch freelance Webflow developer have?
A great Webflow developer should know Webflow well. They should also understand HTML, CSS, and basic JavaScript. Creativity and design skills are important too. They need to make sure that websites look nice and function well. Look for a developer who can show you projects they've done before.
How do you agree on project deliverables with a Webflow developer?
Talk about what each part of the project will look like. Write down what the developer will do and when they'll finish it. This includes things like the design and any special features. Make sure both of you understand what is expected. That way, everyone knows what they are responsible for.
What is the best way to start a project with a freelance Webflow developer?
Begin by sharing all your ideas and goals for the website. Make sure the developer understands your vision. Have a plan or a timeline in place. Communication is key, so agree on how often you will have check-ins. This helps keep the project on track.
What should you include in a project brief for a Webflow development task?
A project brief should include all the details of what your website should have. Mention the layout, colors, and any special features you want. Also, include information about your target audience. The more specific you are, the better the developer can deliver. This helps in avoiding misunderstandings later.
How can you evaluate the past work of a Webflow developer?
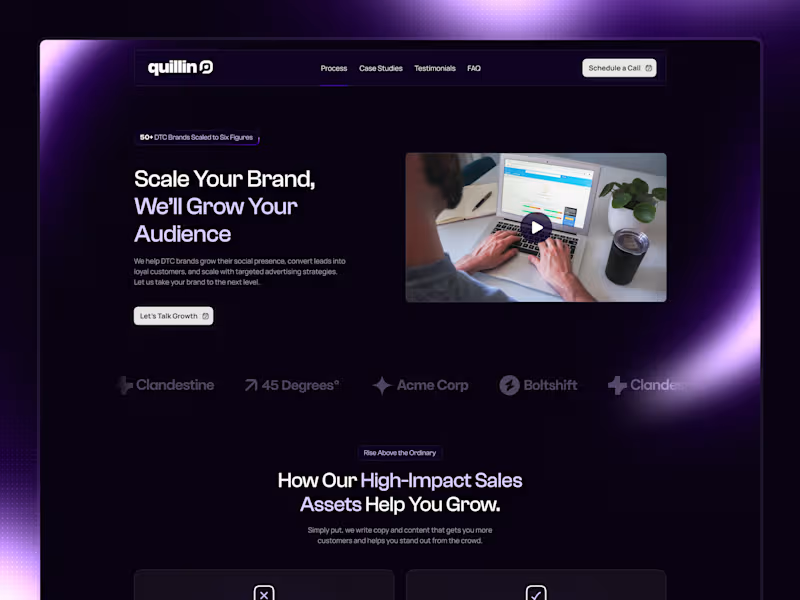
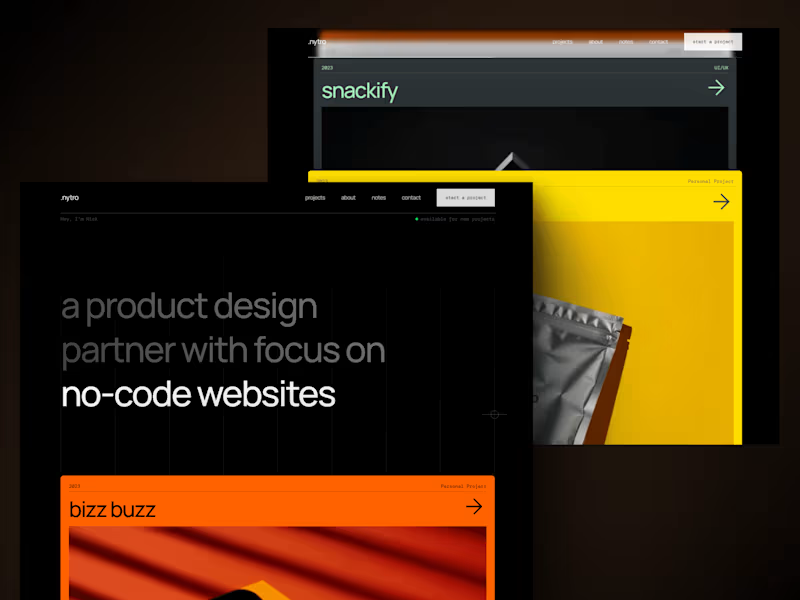
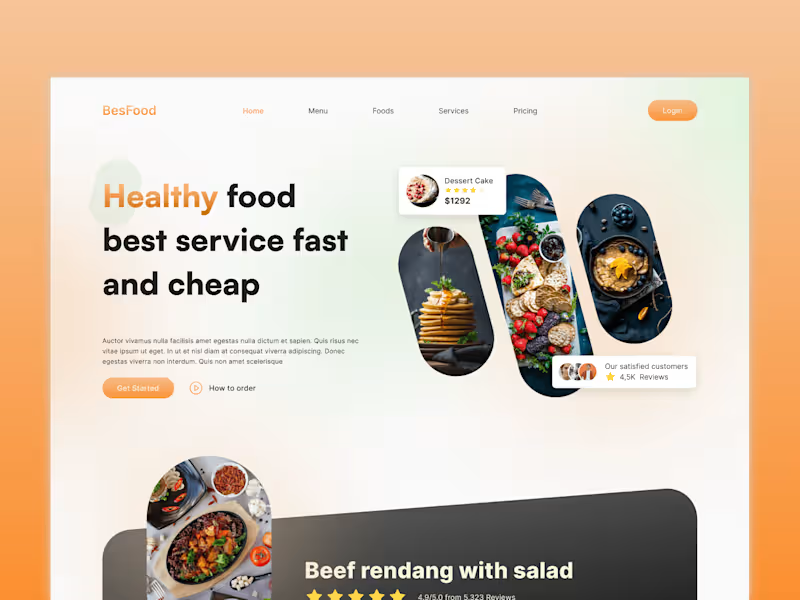
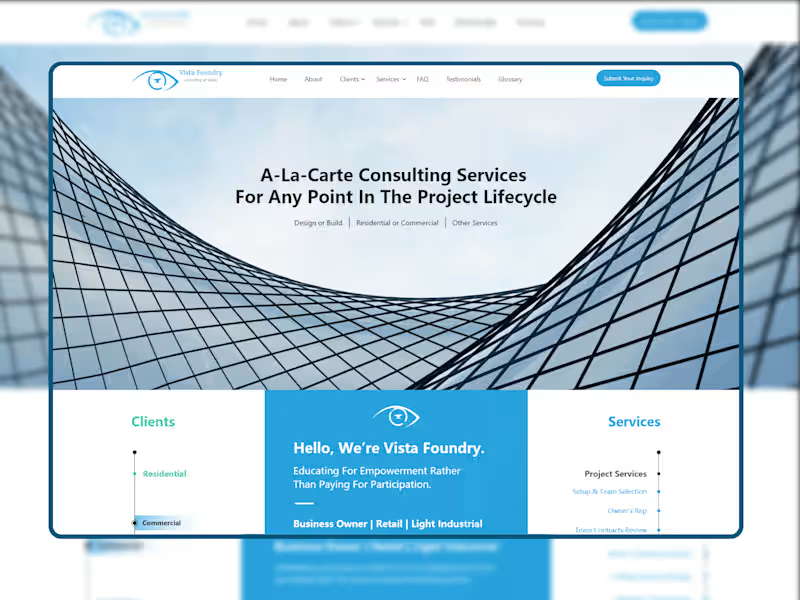
Ask to see their portfolio or examples of their previous work. Look at the websites they have made to see if you like their style. Check if the sites work well on phones and computers. Also, read any client testimonials or reviews they have. This can give you an idea of how they work.
Why is it important to discuss timelines with a Webflow developer?
Timelines help keep the project organized. They let you know when each part of the project will be completed. This is important if you have a launch date in mind. It also helps the developer manage their time effectively. Agreeing on a timeline prevents delays.
How can you ensure a good working relationship with a Webflow developer?
Good communication helps maintain a positive working relationship. Be clear about your expectations and check in regularly. Trust the developer's expertise and be open to their suggestions. Providing feedback helps them improve and meet your needs. This creates a supportive environment.
What role does feedback play during a Webflow project?
Feedback helps make sure the project is on the right track. Share what you like and what needs to change. Be specific and kind. Regular feedback sessions keep everyone informed. This ensures the final product meets your expectations.
How can you make sure the Webflow project stays on track?
Keep regular check-ins with the developer to know the project's progress. Use project management tools if needed. Regular communication builds a sense of accountability. Stay on top of tasks and deadlines together with the developer. This way, you can address any changes quickly.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.