What is the best way to define project deliverables when hiring a freelance web designer on Contra?
To effectively define project deliverables, start by outlining the key objectives of your website, such as branding, user experience, and functionality. Clearly state what features and design elements you expect, and ensure that these align with your business goals. Utilize Contra's tools and templates to draft a comprehensive project brief that includes timelines, milestones, and specific outcomes. This clarity helps the web designer understand your expectations and provides a roadmap for the project execution.
How can I ensure smooth communication with a freelance web designer once the project on Contra is underway?
Establishing clear communication channels and frequency is essential for a successful collaboration. Decide on the preferred tools (e.g., email, messaging apps, video calls) and agree on regular check-in times to discuss progress and any challenges. Utilize Contra’s messaging system to keep all communication organized in one place. Being proactive about feedback and updates creates a transparent working relationship and helps address any potential concerns early on.
What steps should be taken to evaluate a freelance web designer's fit for a project's specific requirements on Contra?
To evaluate a web designer's suitability for your project, review their portfolio focusing on similar projects they have completed. Assess their technical skills, design style, and overall aesthetic to ensure it aligns with your vision. Consider their testimonials and feedback from previous clients on Contra. Additionally, discuss your project’s specific needs during initial communications to gauge their enthusiasm and understanding of your goals.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.











































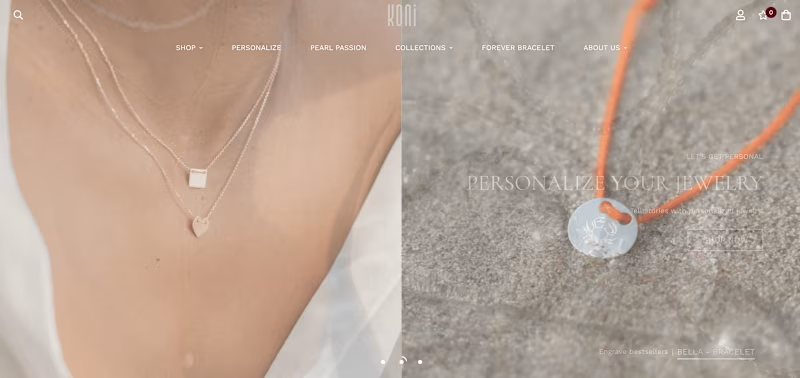
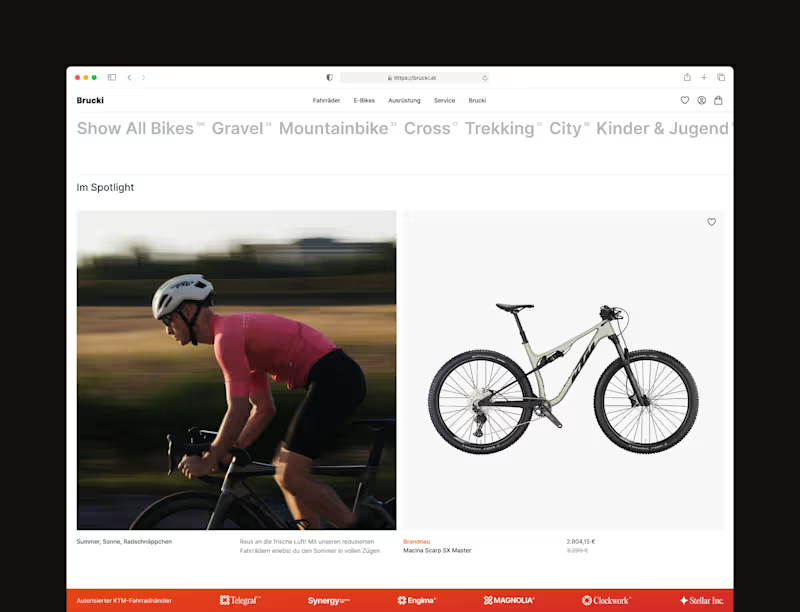
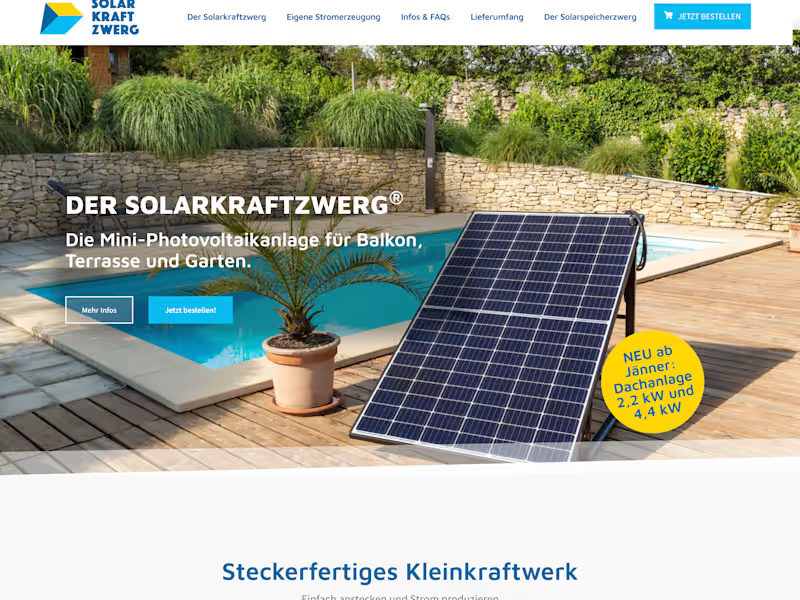
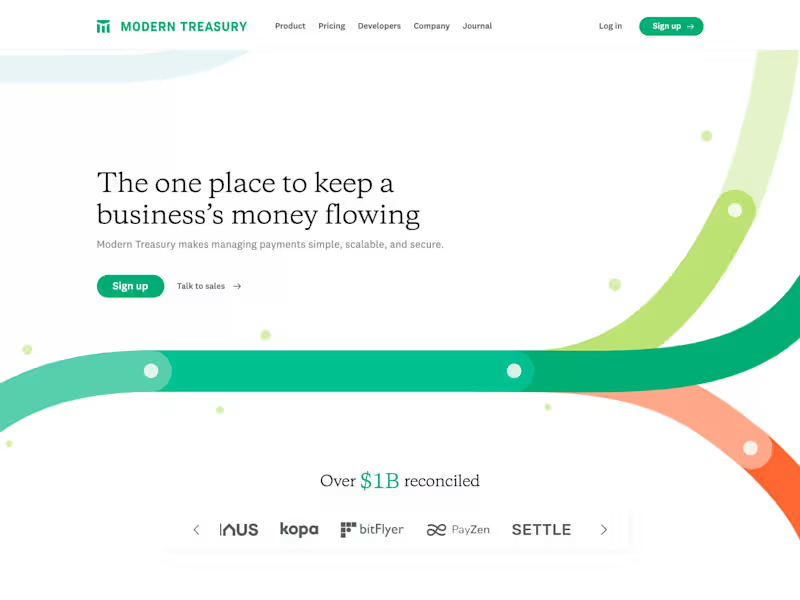
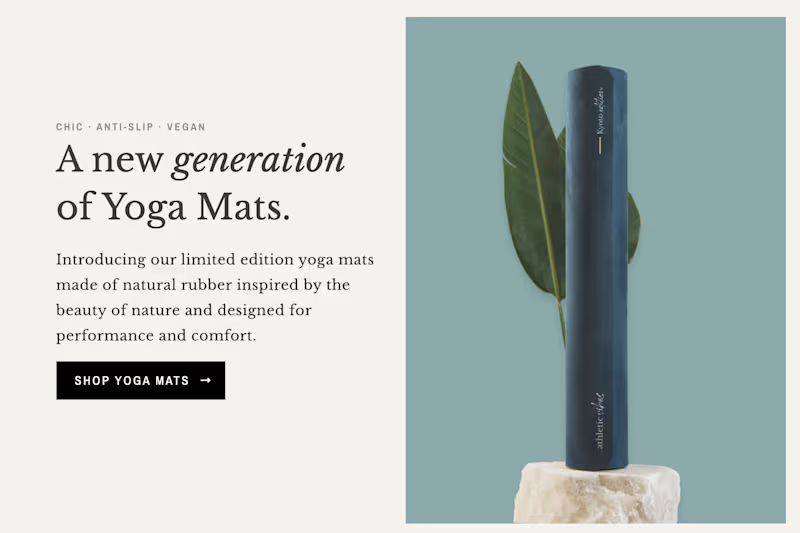
![Cover image for [Squarespace] Kimberly Ovitz 🦓](https://media.contra.com/image/upload/w_800,q_auto/kncavqvyktqyv7arytl1.avif)
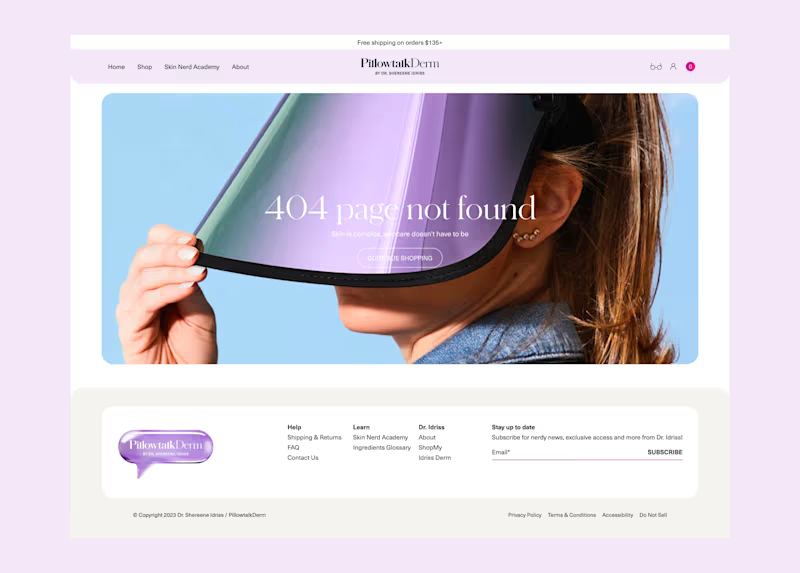
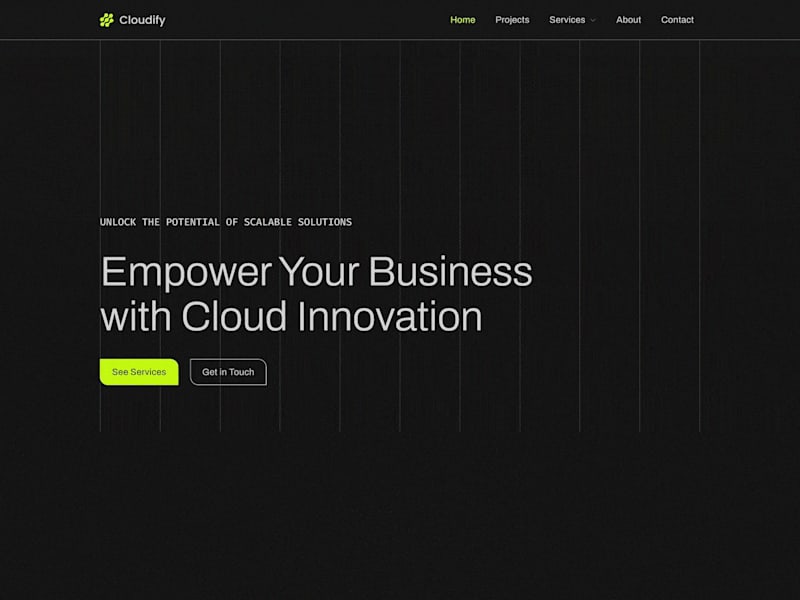
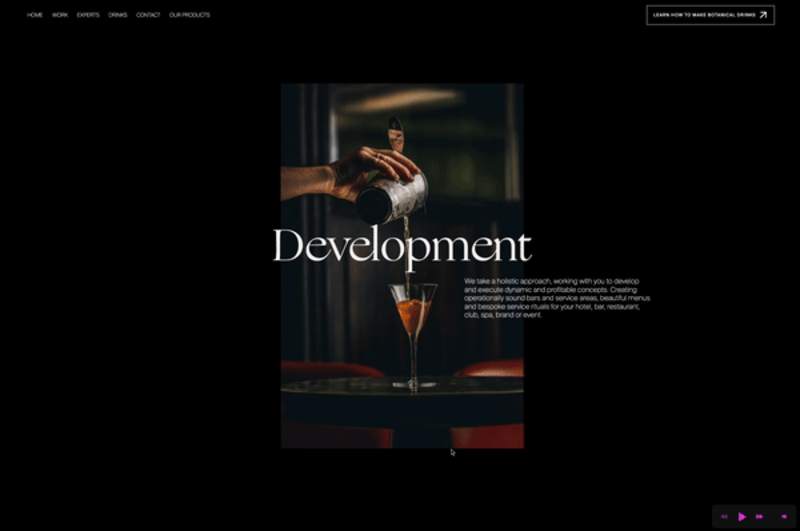
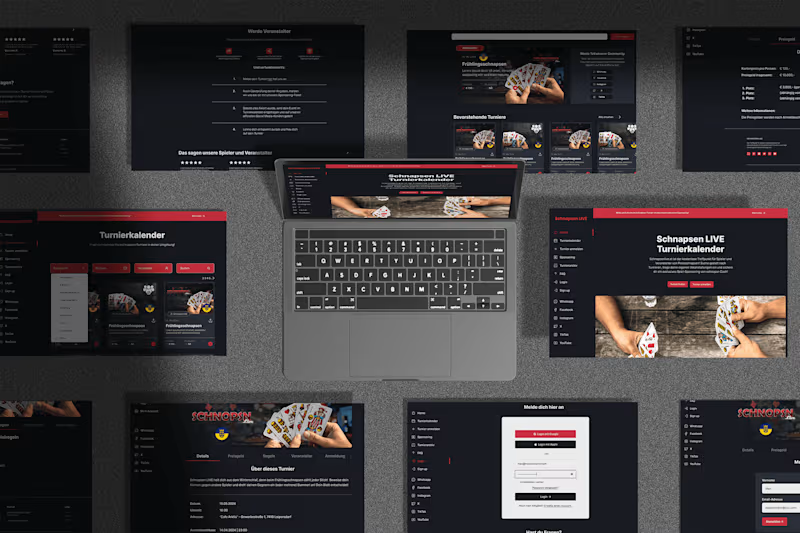
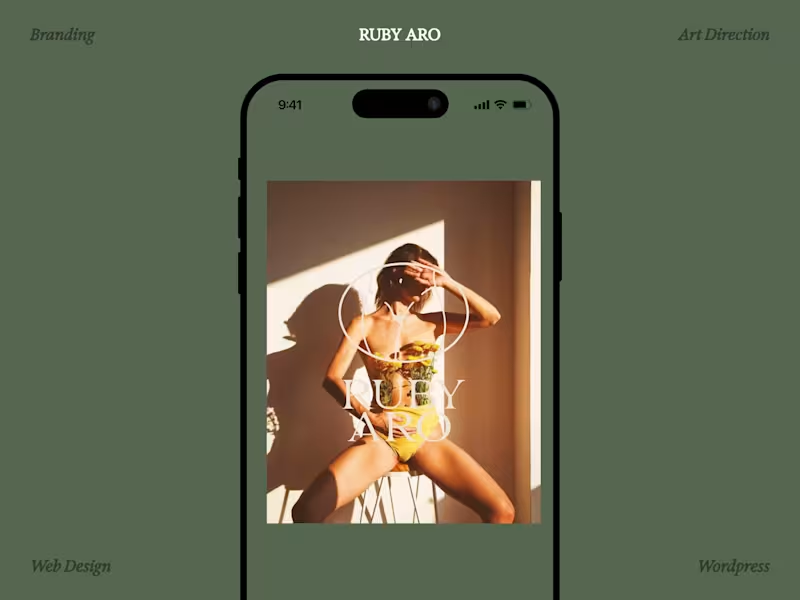
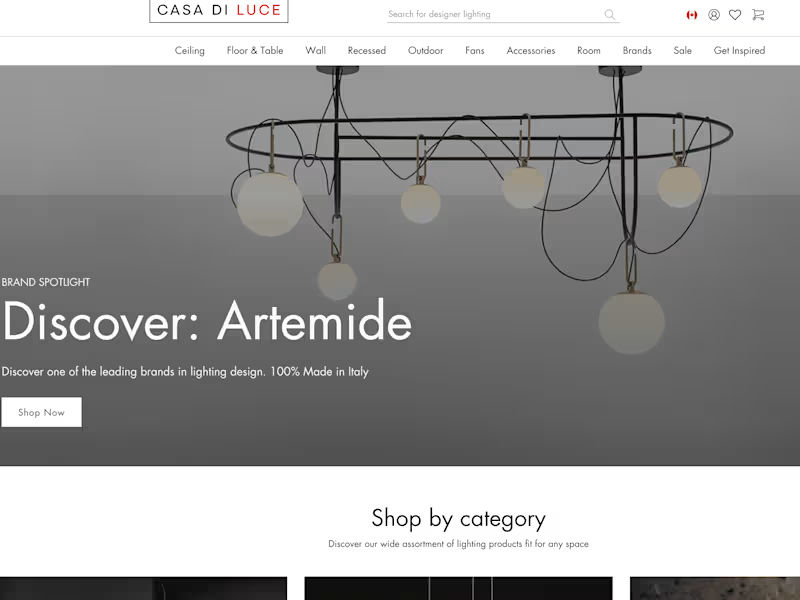
![Cover image for [Elementor - Award Winning] Catherine Hazotte Studio](https://media.contra.com/image/upload/w_800,q_auto,pg_48/actjerc6rao3lvtwcykn.jpeg)
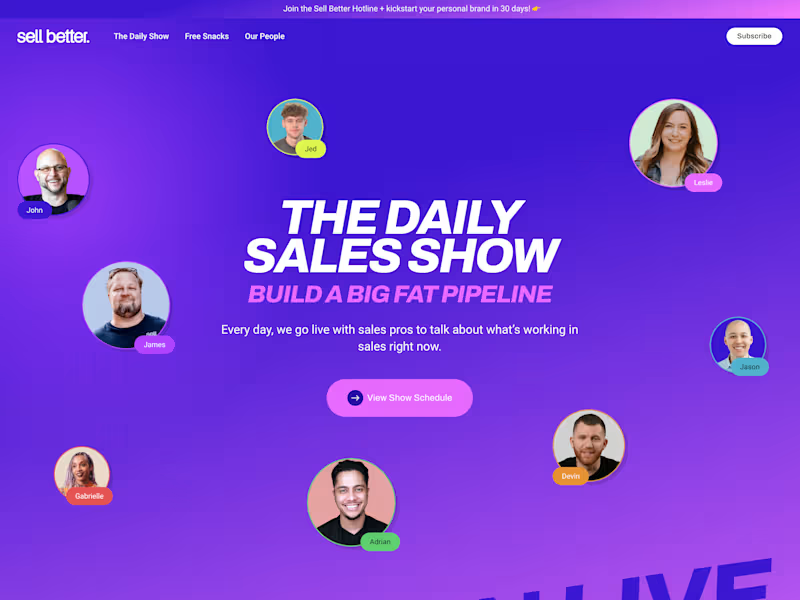
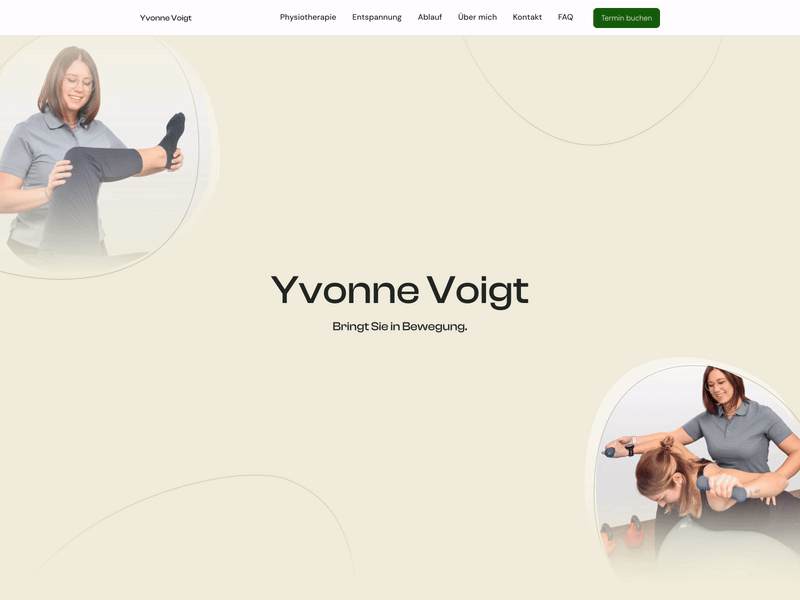
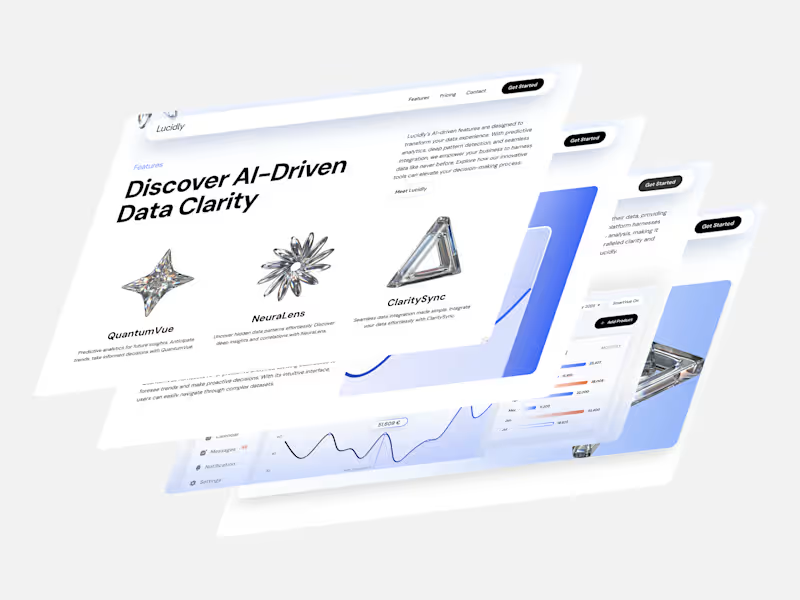
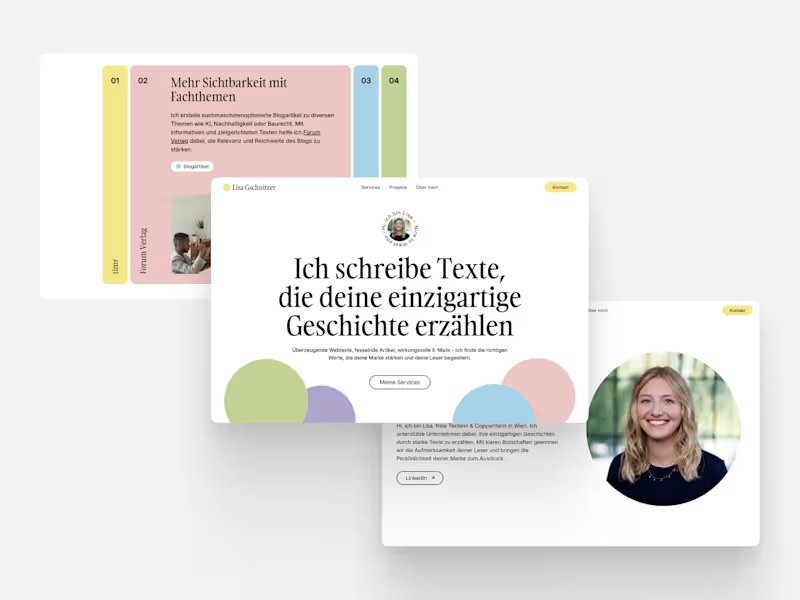
![Cover image for [Squarespace]Dolcé — Website for Blogger](https://media.contra.com/image/upload/w_800,q_auto,pg_48/gieupsztp1qbfreolpsb.jpeg)