Additional resources
Why Hire Proto.io Experts for Your Product Design
Accelerating Design Validation With Interactive Prototypes
Bridging Communication Between Designers and Developers
Reducing Development Costs and Time-to-Market
Core Responsibilities of a Proto.io Specialist
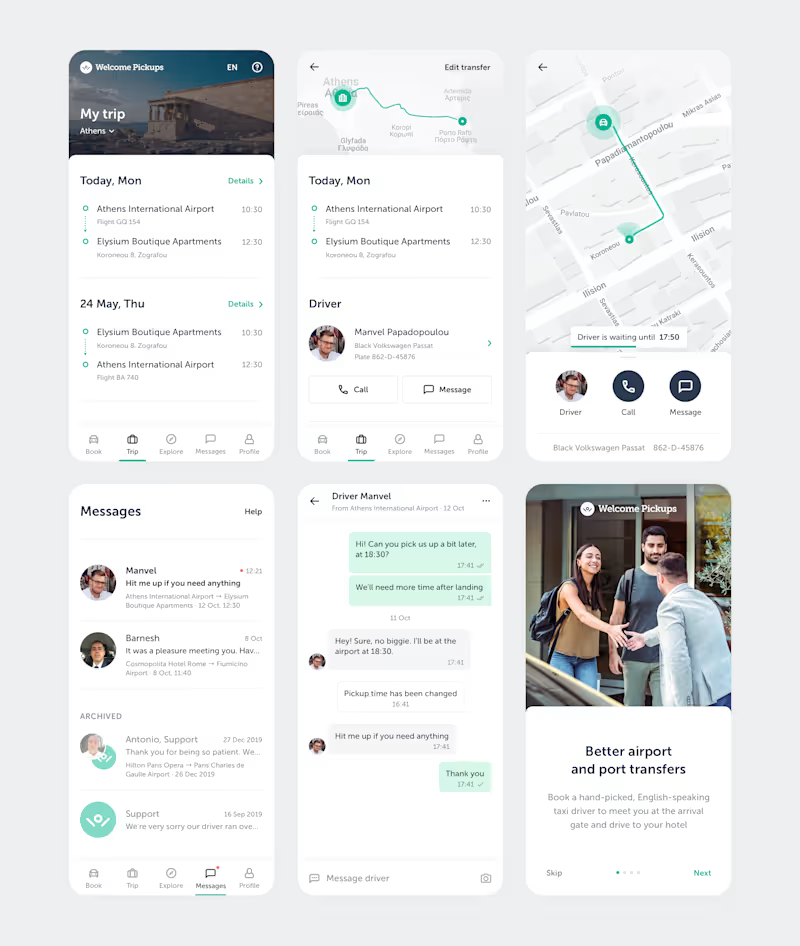
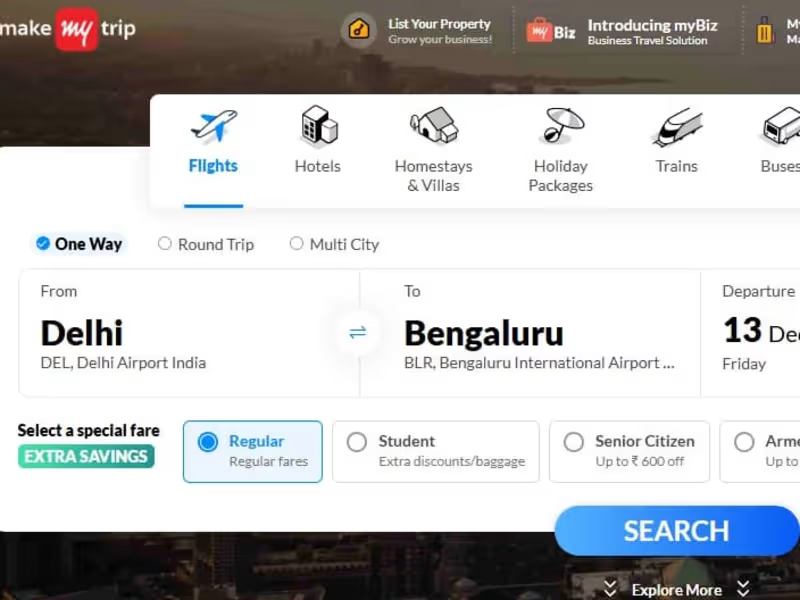
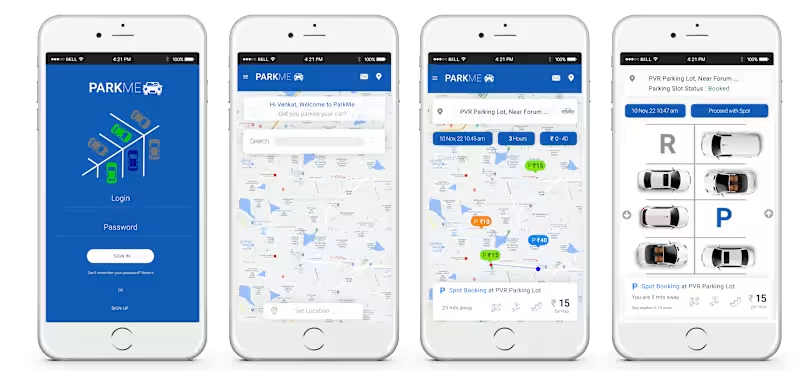
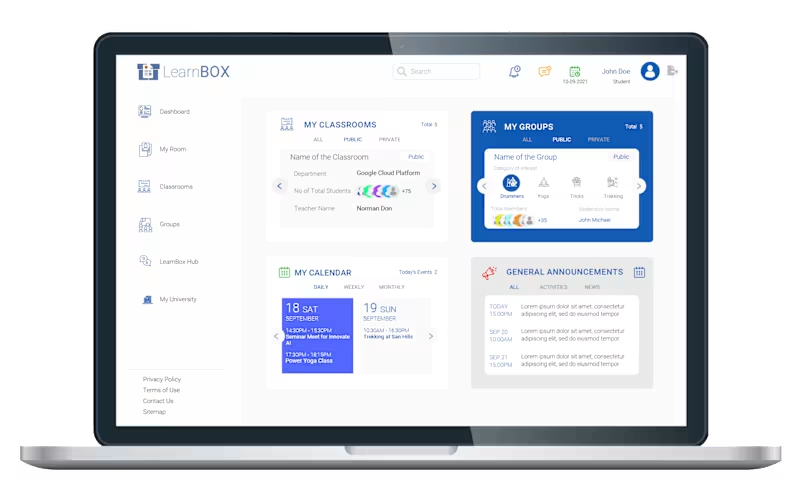
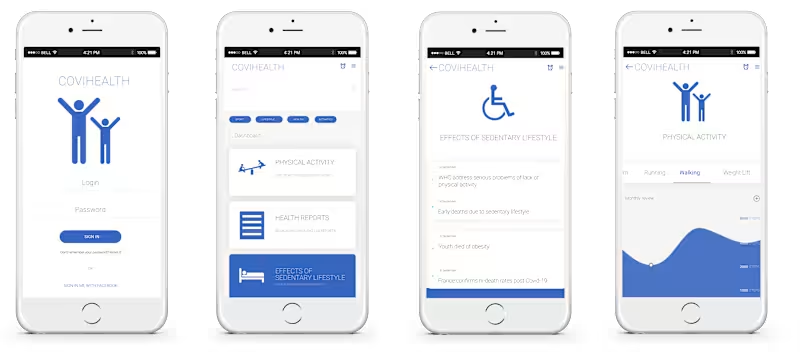
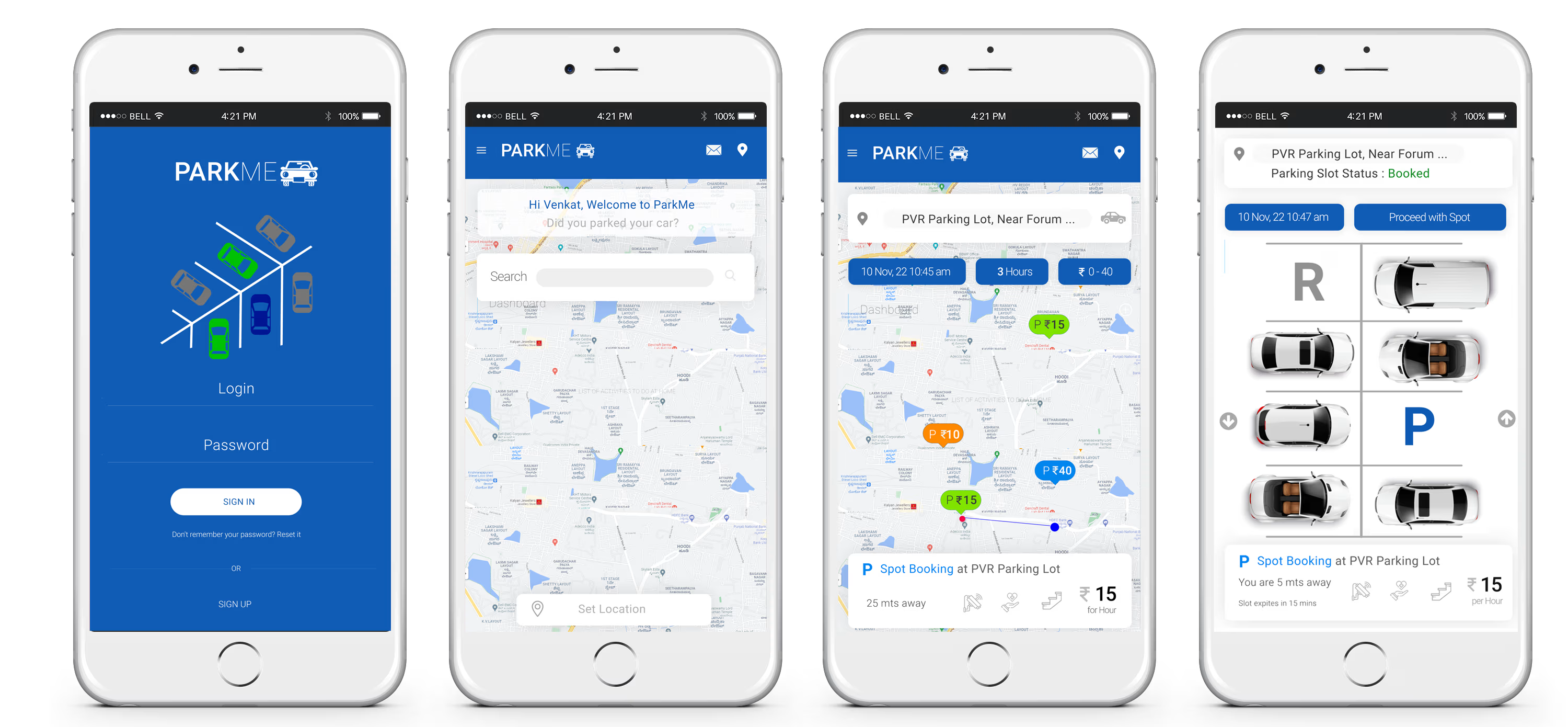
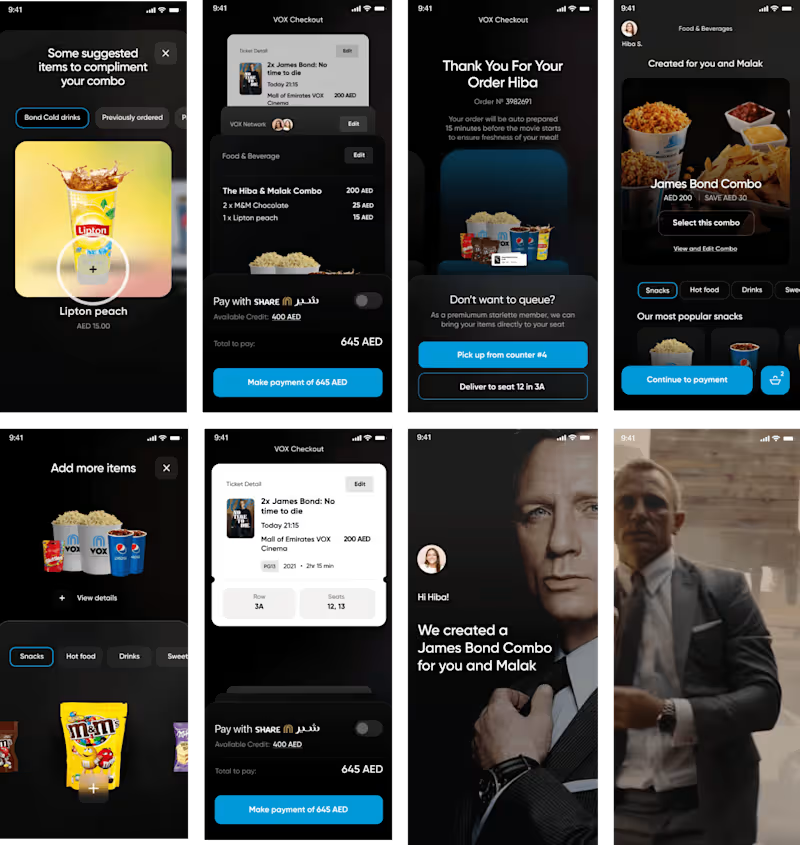
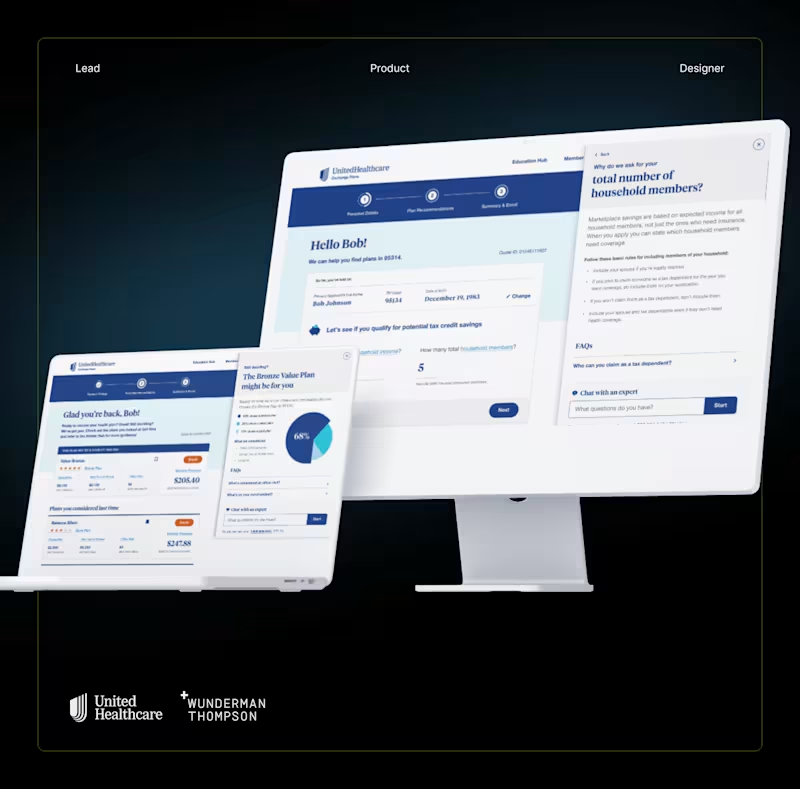
Creating High-Fidelity, Clickable Prototypes
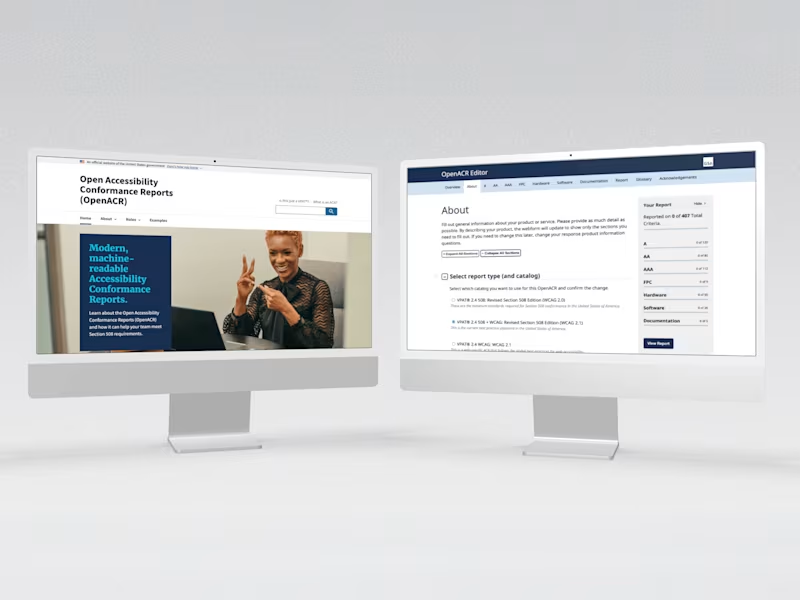
Implementing Accessibility and Performance Best Practices
Integrating Proto.io With Third-Party Design Tools
Must-Have Skills and Qualifications in Proto.io Professionals
Technical Mastery: States, Animations, and Conditional Logic
UX/UI Design Principles and Industry Domain Knowledge