Welcome Pickups. Traveler app.
Like this project
Posted Dec 10, 2024
Designed an app addressing common taxi booker issues, reducing support tickets by 3x, boosting satisfaction, and increasing returning customers.
After travelers book a ride with a taxi service, it's common for them to have issues at some point. At Welcome Pickups they were handled manually by support agents, which was expensive, slow, and left both sides wanting a better solution. After analyzing the most common issues, we realized that we could productize their resolution.
So I designed an app for riders and iteratively added features, each solving a specific problematic scenario. I worked closely with support agents and drivers to understand the problems, and with the product team to define the scope and deliver solutions efficiently. These efforts reduced the number of support tickets three-fold, improved customer satisfaction, and increased the number of returning bookers.


Context
Driving travelers around is an operationally difficult business. People cancel their trips, change booking details, get lost in unfamiliar places, flights get delayed, drivers get sick, etc.
At Welcome Pickups, the situation was especially bad due to broken communication between the company and riders. Rides were booked through a website, and riders received a series of emails with their booking and driver information. If they needed to make changes to the booking or had any other issues, they had to find the right email, contact support, and communicate with an agent via email. It was a bootstrapped solution from the early days of the company that generated a ton of expenses and friction.
To optimize costs, it was decided to enable travelers to self-service instead of going through customer support. Additionally, we thought we could improve the customer experience and get more people to book with us again.
Research
There were 3 personas involved in the book-to-ride chain: traveler, support agent, driver. To understand the problem space, I needed to see it from all 3 sides. I talked to our customer support agents and cross-checked what they said with ticket history and internal statistics. I already had some insights from the drivers because I had worked on our driver app previously. On the traveler side, we had first-hand experience since I, other team members, and their friends were Welcome riders, plus I analyzed support tickets.
This information helped identify most frequent and expensive issues, as well as their place in the ride lifecycle. Most of them revolved around not getting the emails with ride and driver details, not being able to change or cancel bookings, not having an internet connection in the destination country, and not having an easy way to find and communicate with the driver before the ride. The majority of the issues seemed solvable by riders themselves if they had an easy way to access up-to-date booking information, manage their bookings, and communicate directly with their driver. This suggested that we should build a traveler app.
The app had to be available on the web, Android, and iOS, but we had very limited resources to develop it. So we needed a cross-platform solution, and we needed to confirm if it would improve the numbers in a lean, cheap way.
Solutions
We brainstormed the top problems with the product team, came up with various solutions, assessed their viability and technical complexity, and selected a few core features that would go into the MVP. I made several interactive prototypes at different levels of fidelity, got stakeholder buy-in, quickly tested them with potential users, and eventually arrived at the final design. It was implemented, launched, and quickly gained noticeable traction.
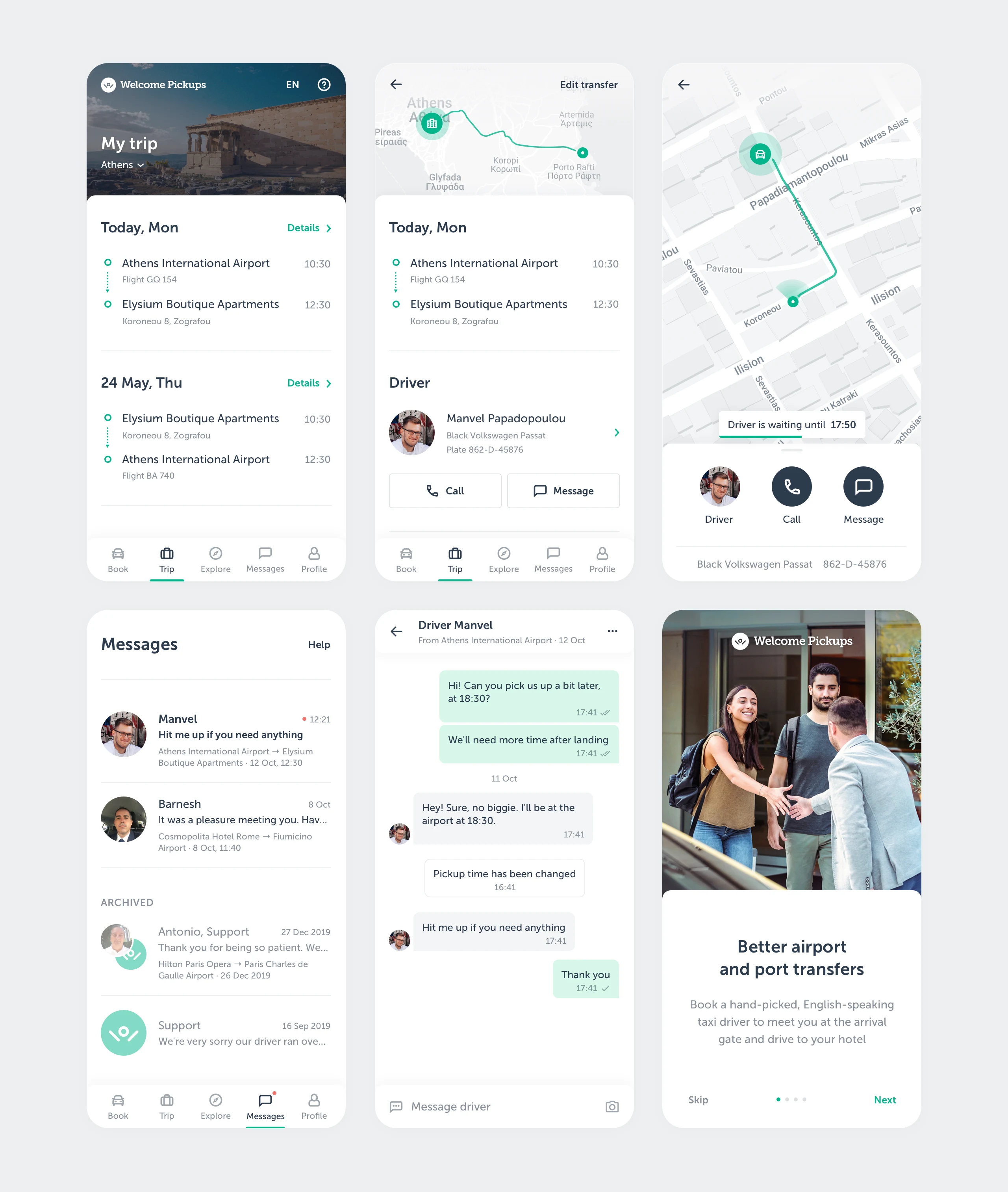
After confirming the potential, I started adding more features to the app, which were launched one by one. The workflow at this stage was more lightweight – I already had the roadmap with all the required data and only needed to discuss the technical limitations with developers and get the UI right, which I did by stealing learning from best-in-class products. Besides automating the ride lifecycle, I worked on improving and simplifying users' travel experience overall, as well as upselling extra services.
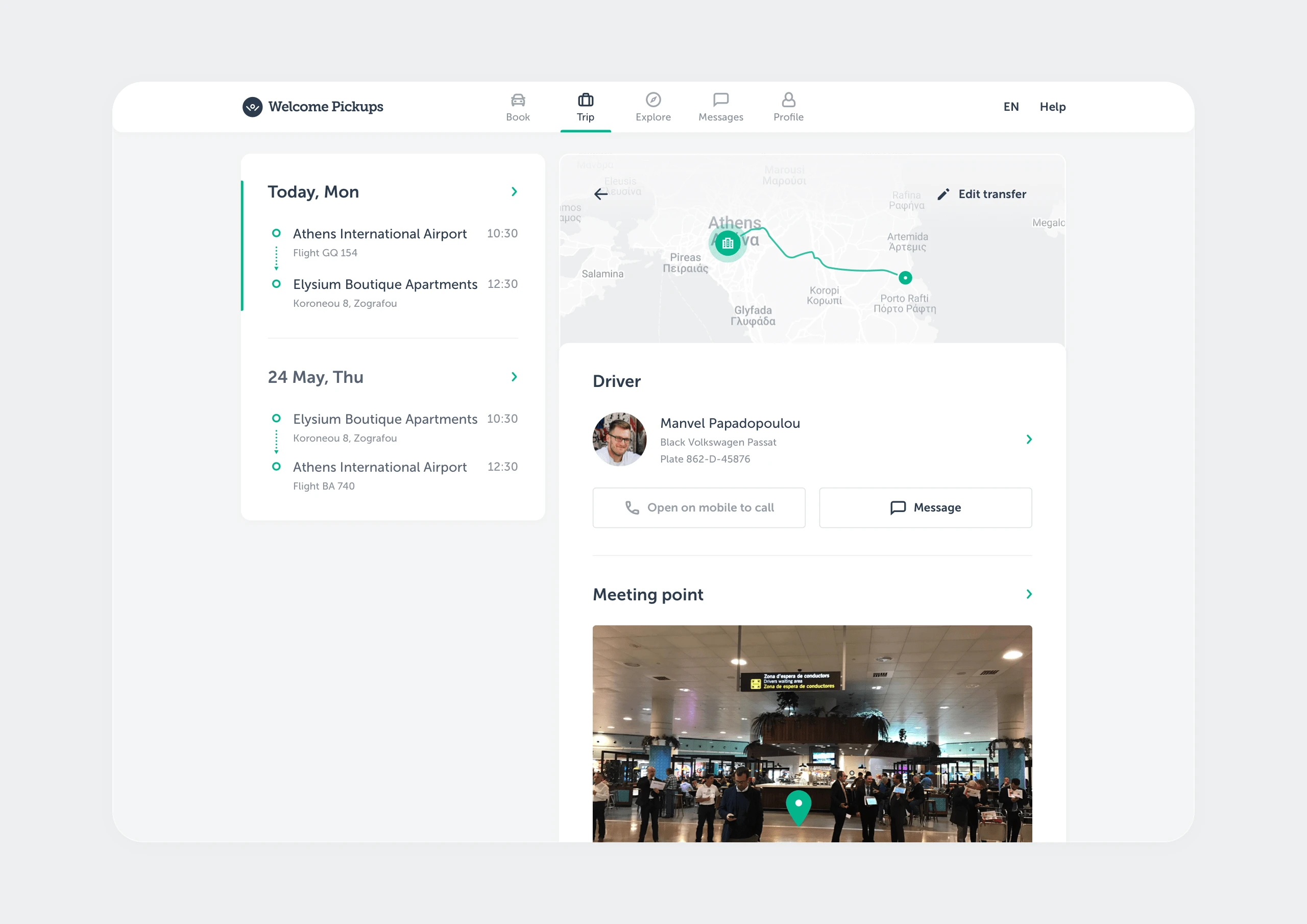
The biggest difference was having all booking information in one easy-to-find place, keeping it up to date and reflecting any changes that happened after the booking (including when there’s no internet), allowing the rider to edit and cancel bookings, providing a map to help find the driver, and giving an easy way to call and chat with the driver.
Results
Along with changes in the booking process, the app reduced the number of support tickets by 3X, improved customer satisfaction, and significantly increased the number of returning bookers.