What should I prepare before posting a job for a Webflow developer on Contra?
Before posting your job, make sure you have a clear idea of what you want. Write out your project goals and timeline. Gather any design examples you like or that fit your brand. Think about the main functions you need on your website.
How can I describe my Webflow project to attract the right expert?
Use simple words to describe exactly what your website needs to do. Say if you need it to work on phones and tablets, too. Mention any special features, like a shopping cart or animated graphics. The clearer your words, the better match you'll find.
What timeline should be realistic when starting a new Webflow project in California?
For a simple website, expect the work to take a few weeks from start to finish. If your project is bigger, like a site with many pages or custom work, it could take longer. Developers often have other projects, so it's good to plan for some extra time.
How can I agree on project deliverables with a freelance Webflow developer?
Talk with the developer about what you must have on your site. Make a list of pages and features. Agree on what should be done first and what can wait. Write all this down so everyone knows the plan.
Which tools can help manage my project with a freelance Webflow developer?
Use tools like Google Docs or Dropbox to share files. Use chat apps for quick questions. These help keep everyone on the same page. Make sure the entire team knows which tools you will use.
What should I check in the first draft of my Webflow website?
Look to see if the design matches your brand. Click on links to ensure they work. View the site on different devices to check for any problems. Note any changes you need and tell the developer.
How can I ensure smooth communication when working with a remote Webflow expert?
Set up regular check-ins to talk about progress. Make sure everyone knows how to get in touch quickly. Use video calls to see each other and share screens. Clear chats help to complete projects faster.
How can I verify the expertise of a Webflow developer based in California?
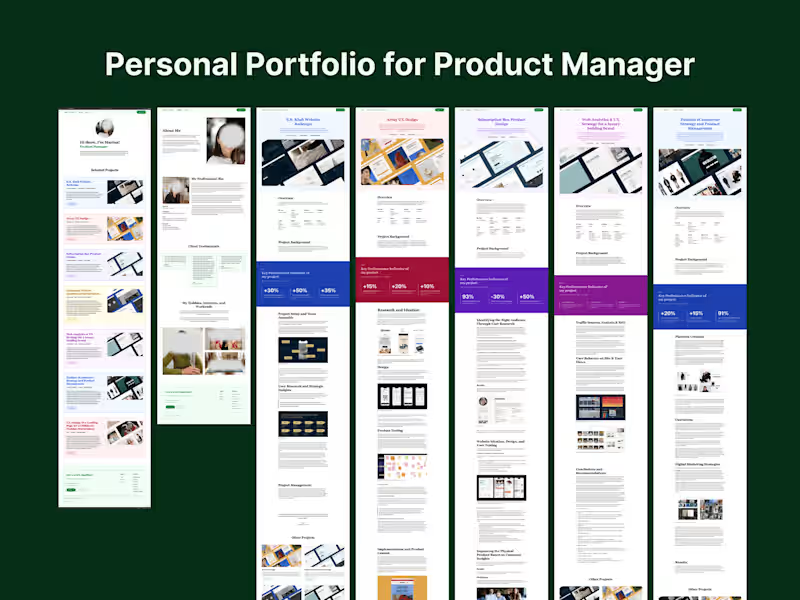
Look at their past work examples, or portfolio, to see what they can do. Read reviews from other clients in California if possible. This helps you to know if they can handle the local market needs. Talk with them to ask any questions you might have.
Why is it important to know a developer's familiarity with Los Angeles' industry standards?
Los Angeles has unique styles and trends in web design. A developer familiar with these can make sure your site fits in well there. They might know particular needs, like multilingual options or popular graphic styles. This can help attract more local users.
How can a Webflow developer help make my site better for users in California?
They can use designs and layouts that appeal to Californians. The developer can help with SEO, which makes your site easier to find in local searches. They might suggest features locals love. This can make your site more engaging and functional.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.