Design & Webflow Development: Portfolio for Solopreneur
Like this project
Posted Feb 13, 2025
I designed English teacher portfolio website with Relume in Figma and developed it in Webflow.
Likes
1
Views
4

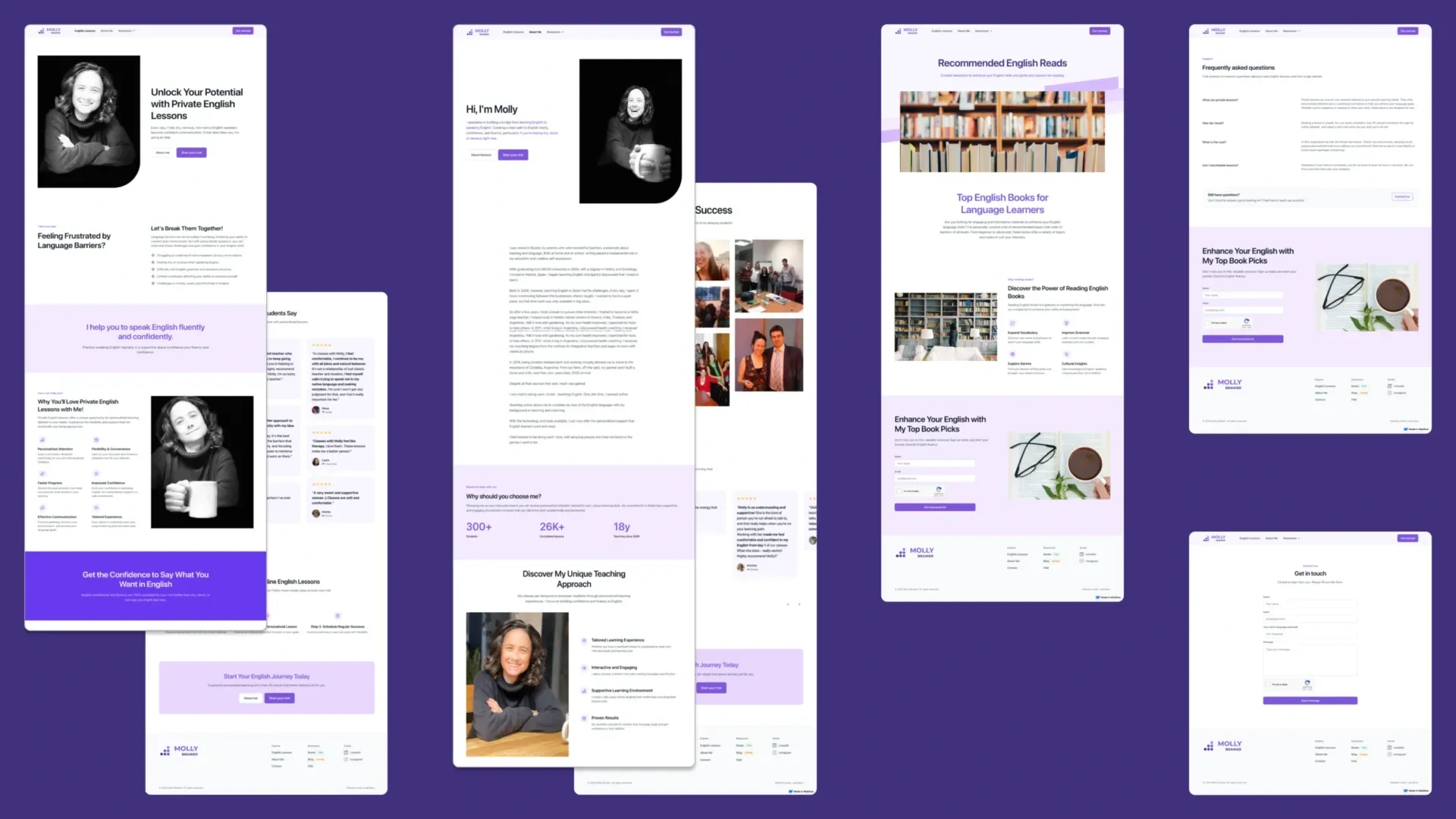
Teacher professional portfolio.
The process
This step-by-step process ensures that each of my clients gets a strong web presence.
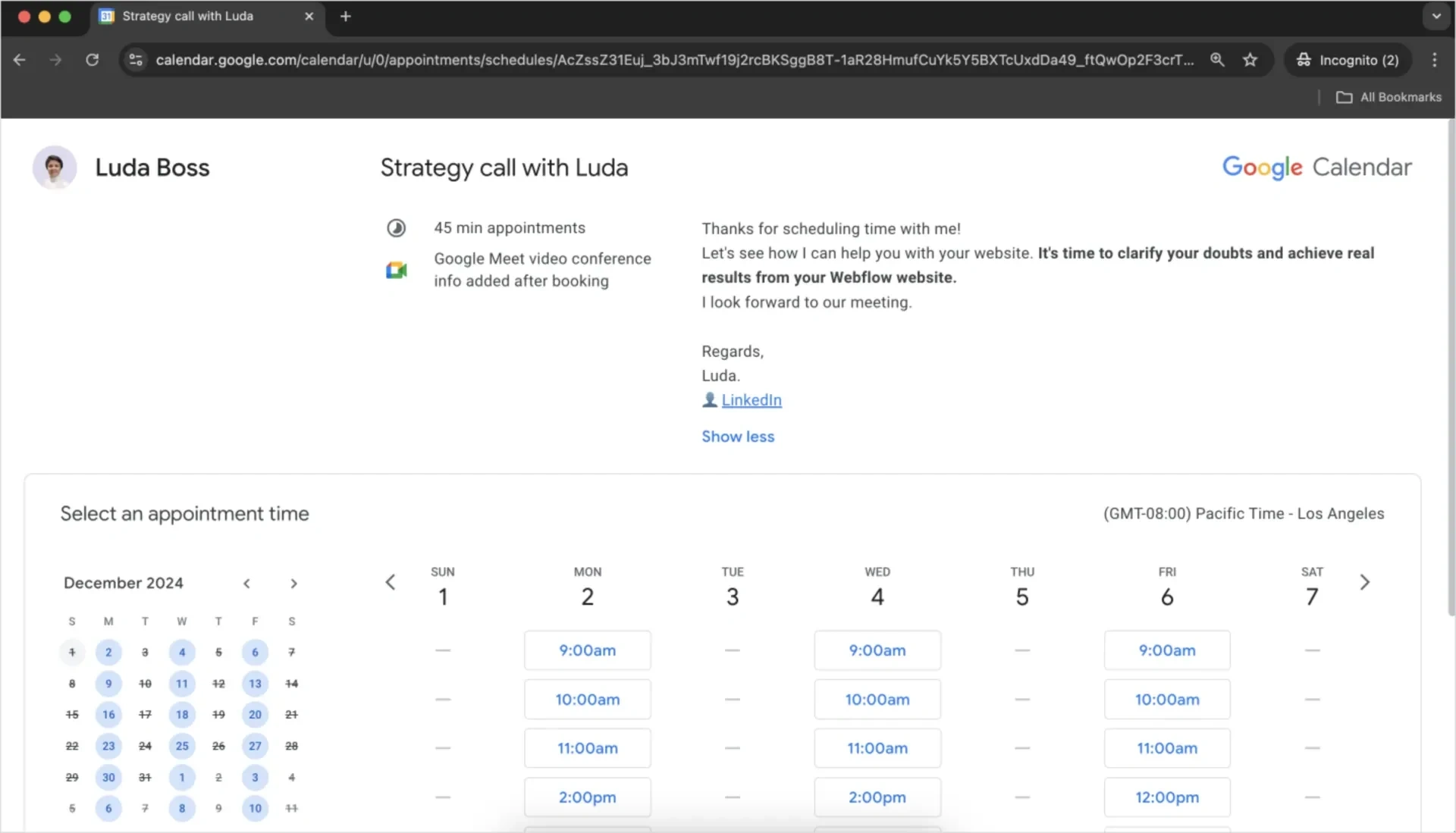
Step 1. Discovery call
I start every project with a strategy call to understand the client's vision. We discuss their target audience, branding, and desired website features.

My booking page.
Step 2. Initial design in Relume
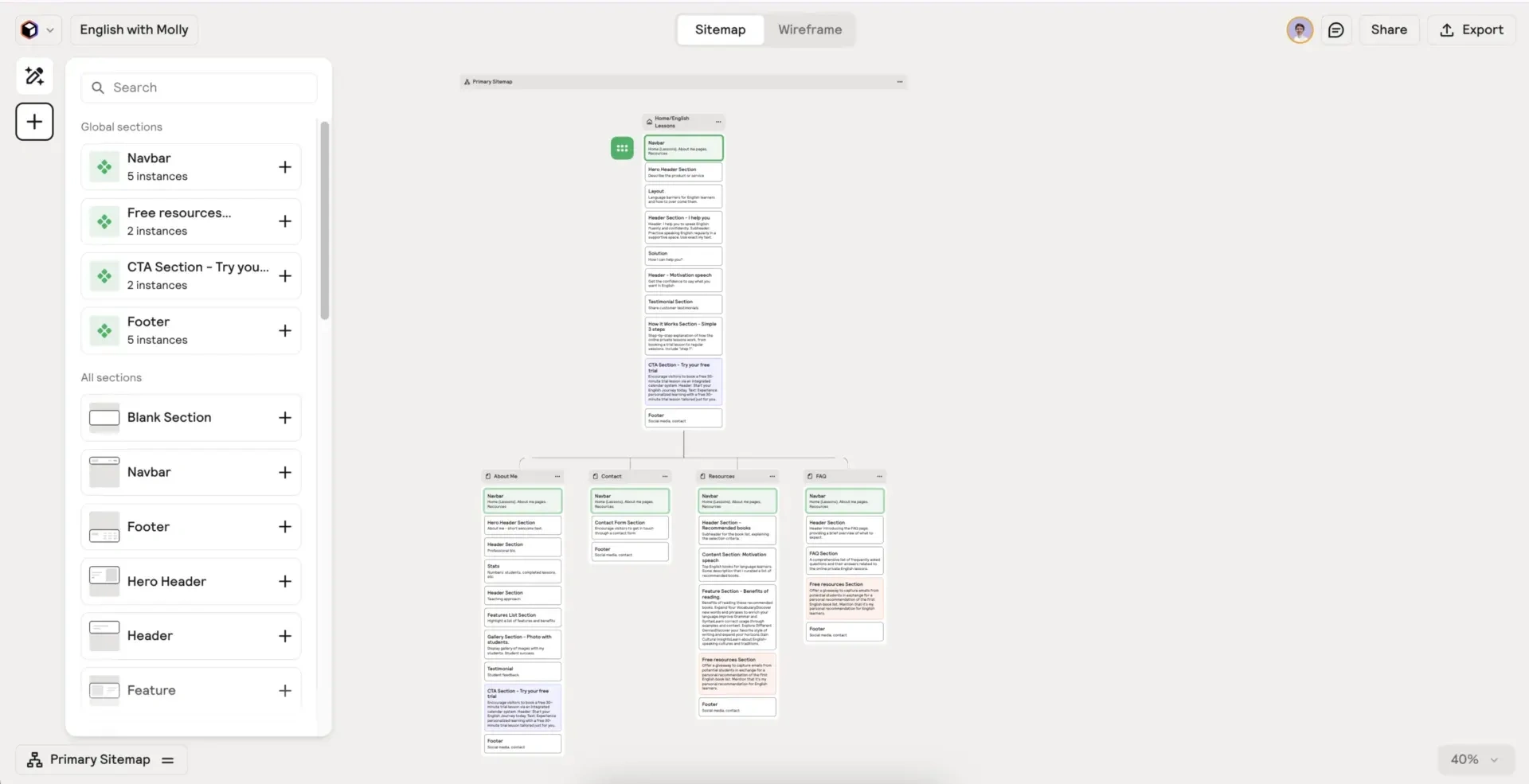
2.1 Sitemap creation
I create a detailed sitemap using AI-powered tools to align with the client's specific needs and goals.

Sitemap in Relume.
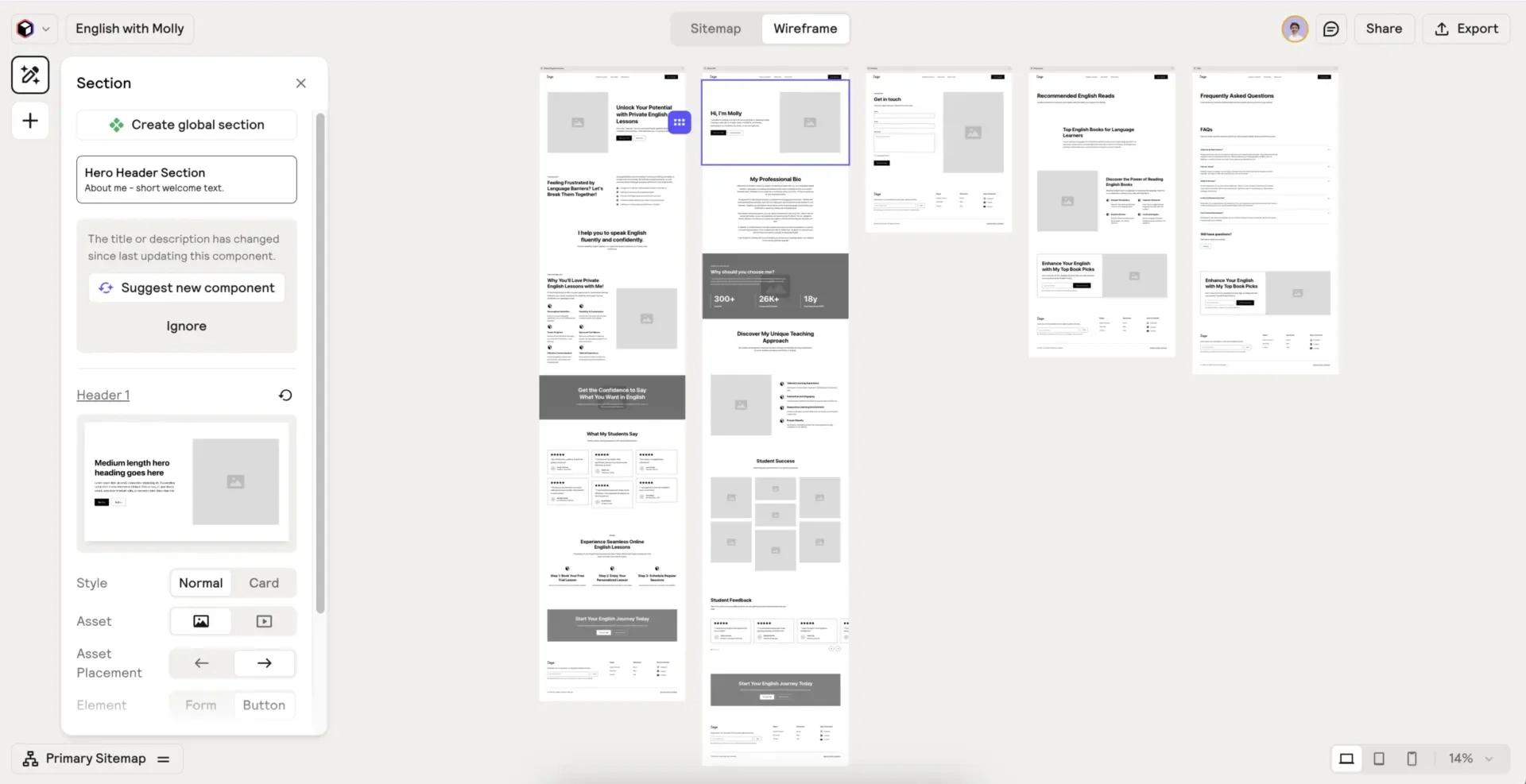
2.2 Initial wireframing
I design wireframes, tailored to the client's vision, to visualize the website's structure and layout. I use AI to generate marketing copy that aligns with the client's brand and target audience.

Wireframes in Relume.
Step 3. Mid-fidelity design in Figma.
I design detailed, mid-fidelity designs in Figma to reflect the website's branding and user experience. I ensure the designs align with the client's vision and provide a seamless user experience.
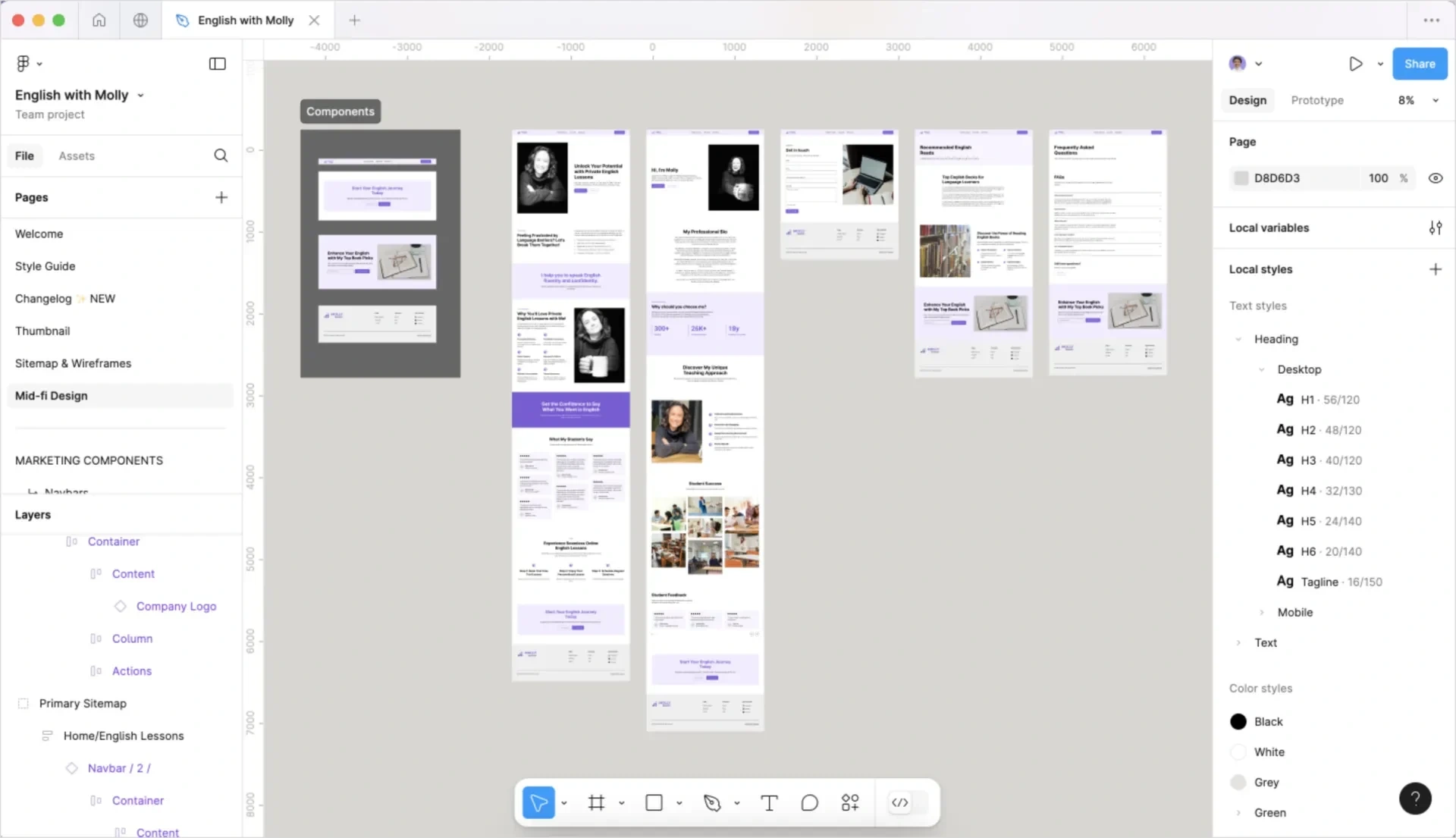
Figma file (opens in a new tab).

Design in Figma.
Step 4. Web development in Webflow
4.1. Relume Webflow library
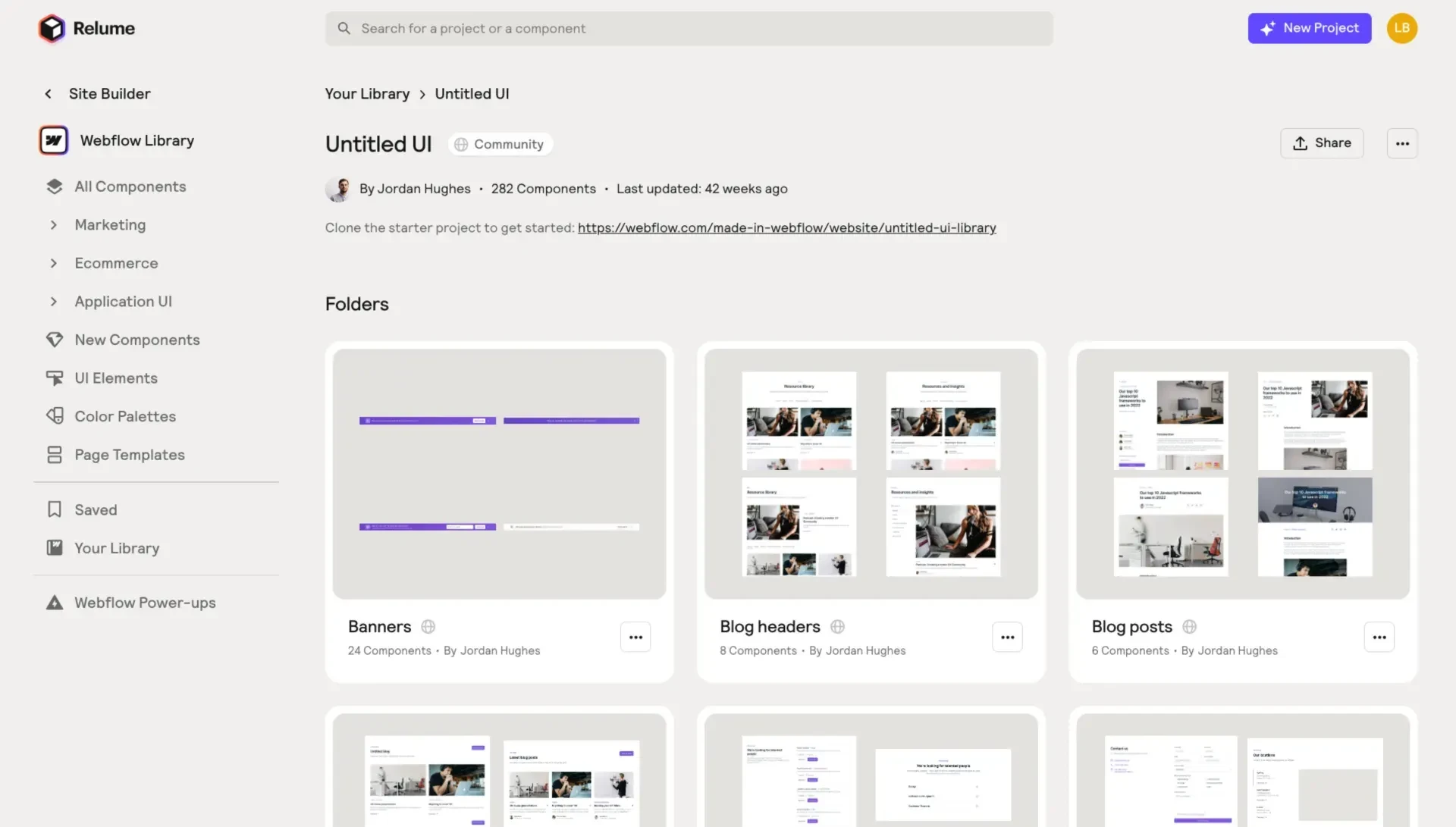
I leverage the Untitled UI Library as a starting point for this project. This library provides a pre-built style guide page with ready-to-use classes, streamlining the design and development process.

Relume Webflow library.
4.2. Development in Webflow
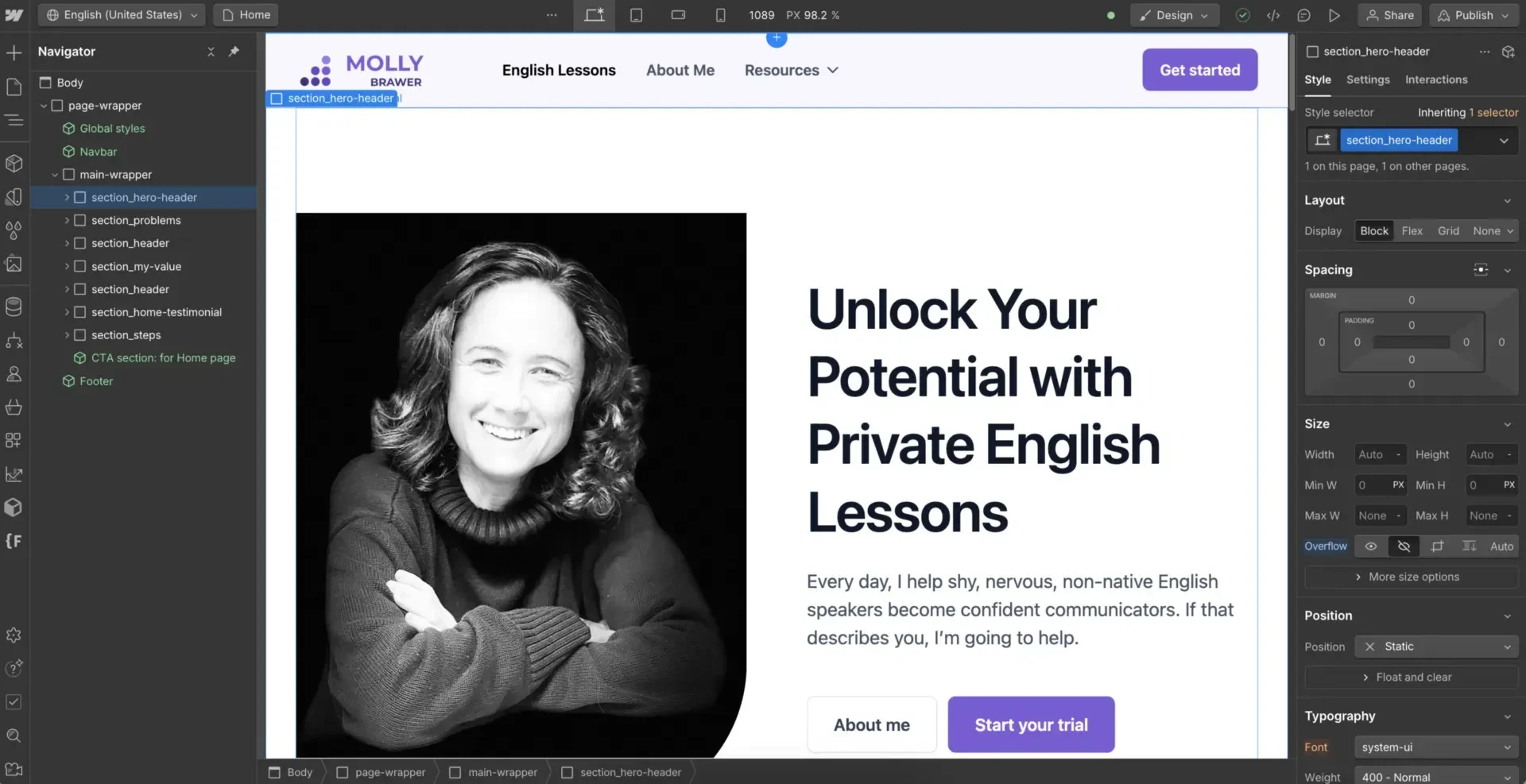
I meticulously translate the approved Figma designs into a fully functional Webflow website.

Design in Webflow.
5. SEO, QA & publish
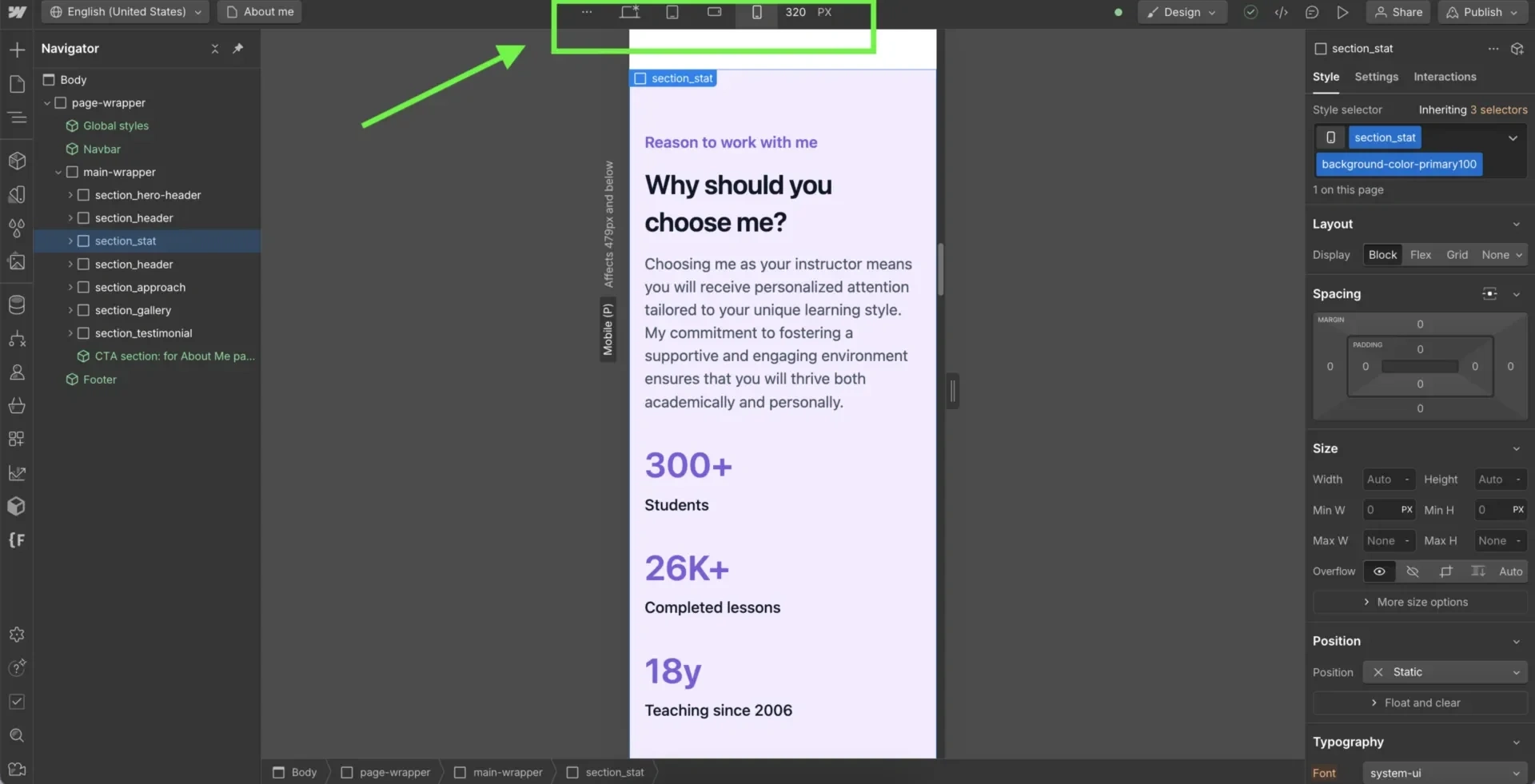
I perform in-depth QA testing to identify and resolve any issues, optimizing the website for performance and user experience. After launch, I provide ongoing support to keep the website up-to-date and secure.

Responsiveness in Webflow.
Open as read only in Webflow (opens in a new tab).
Open live site (opens in a new tab).