Faranak Shahroozi • Specialized Webflow Design & Dev Sprint
Like this project
Posted Jan 10, 2025
Designed and engineered a powerful Webflow site for a concert pianist whose music enchants royalty, Hollywood & The White House.
Likes
0
Views
9
Service: Expert Webflow Design & Dev Sprint • End-to-End Website Solution

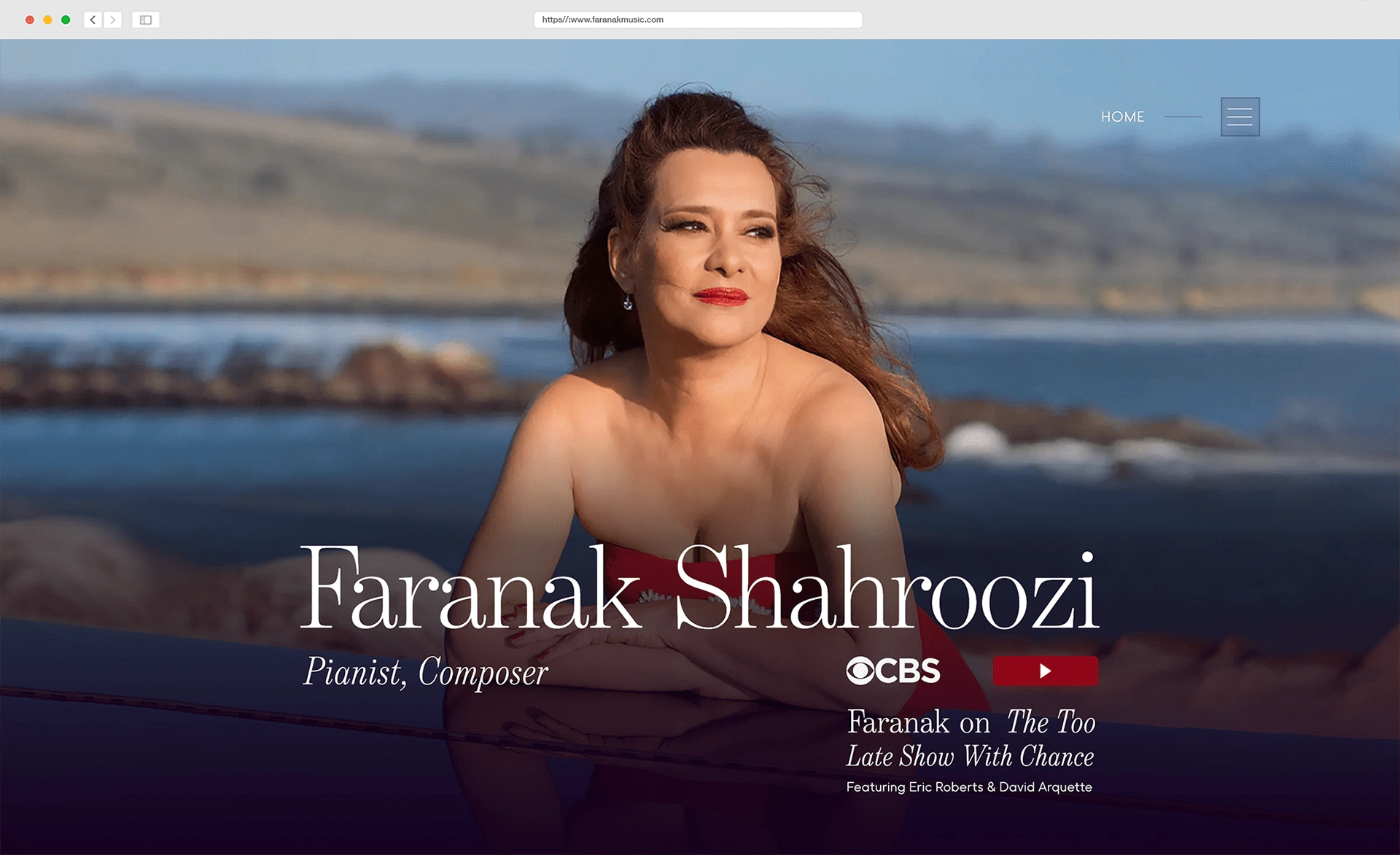
Faranak Shahroozi website hero section
Project Snapshot
Faranak Shahroozi is a concert pianist who has charmed audiences from Hollywood studios to First Lady Jill Biden's Luncheon. Her masterful performances have earned praise from Yo-Yo Ma and Robert Mondavi, while her compositions grace both NBC productions and independent films.
With an upcoming livestream performance with the Crown Prince of Iran (500,000+ viewers), Faranak's decade-old website needed to quickly evolve to:
Showcase her diverse portfolio by bridging the gap between her classical roots and contemporary Hollywood portfolio
Transform passive audience engagement into revenue through digital album sales and licensing deals
Establish a premium digital brand that reflects her high-profile collaborations and performances

Golden ratio overlay on Faranak Shahroozi hero section, design draft

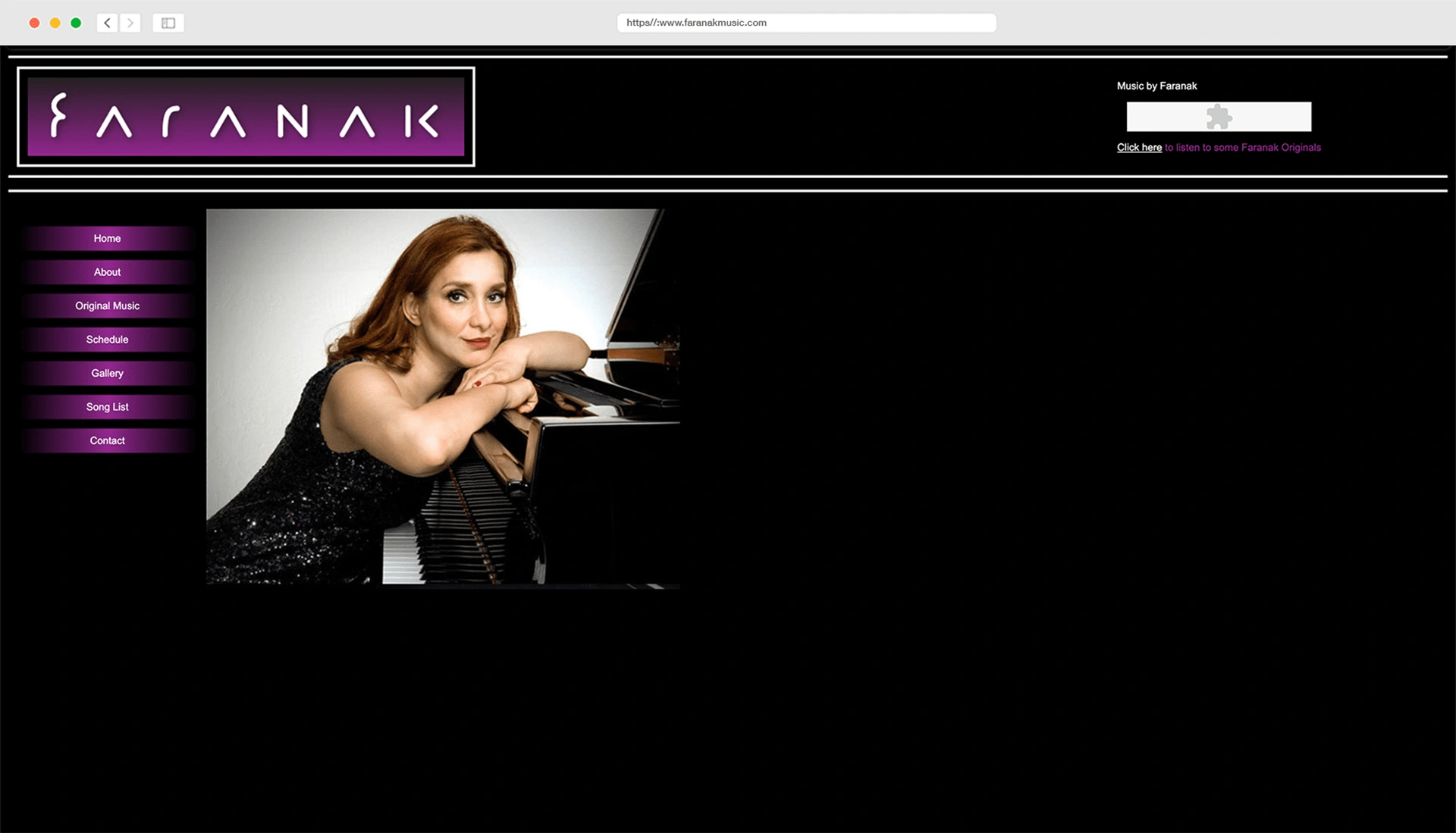
BEFORE/OLD: hero section of Faranak Shahroozi's website before collaboration
“I had a fantastic experience working with Open Omega for my website. Saahil and his team delivered outstanding results and made a positive impact on our business. They were prompt in addressing concerns, detail-oriented, and always available when needed.” — Faranak Shahroozi
Website load and hero animation on Faranak Shahroozi's website
Key Outcomes
Generated a 250% increase in music licensing inquiries within six months, securing scoring opportunities for films including "Playing the Crease" and "165 Days"
Pioneered a first-of-its-kind music licensing system in Webflow with Azure-cloud integration, streamlining licensing collaborations with film producers and studios
Implemented Webflow eCommerce integration that achieved positive ROI within two months of launch
Elevated brand positioning, resulting in prestigious performance engagements including the 2024 First Lady's Luncheon.
Diving Deeper
Building on our Logo & Brand Basics sprint, I redesigned Faranak’s website in Webflow to serve both a professional portfolio and a powerful business tool.
A glimpse into the key Webflow features that made the difference:
Discovery & Research
My research revealed that younger audiences are increasingly drawn to classical music through digital platforms. This insight sparked my approach to bridge Faranak’s classical artistry with modern UI & UX expectations.

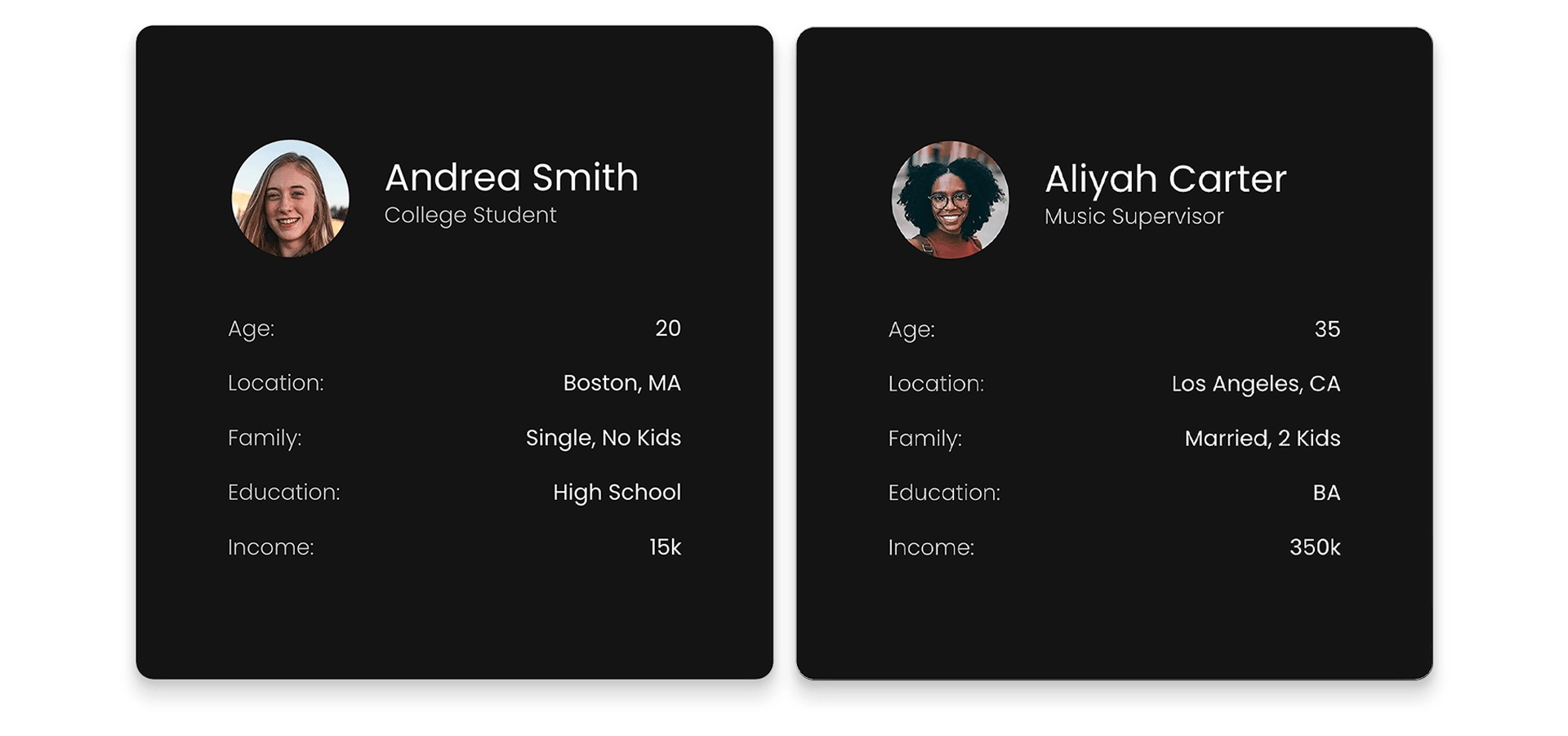
2/4 User Personas: Andrea Smith and Aliyah Carter
Website Architecture and Design
The site architecture guides serves multiple audience segments—from filmmakers to fans—while maintaining an elegant, intuitive user journey.

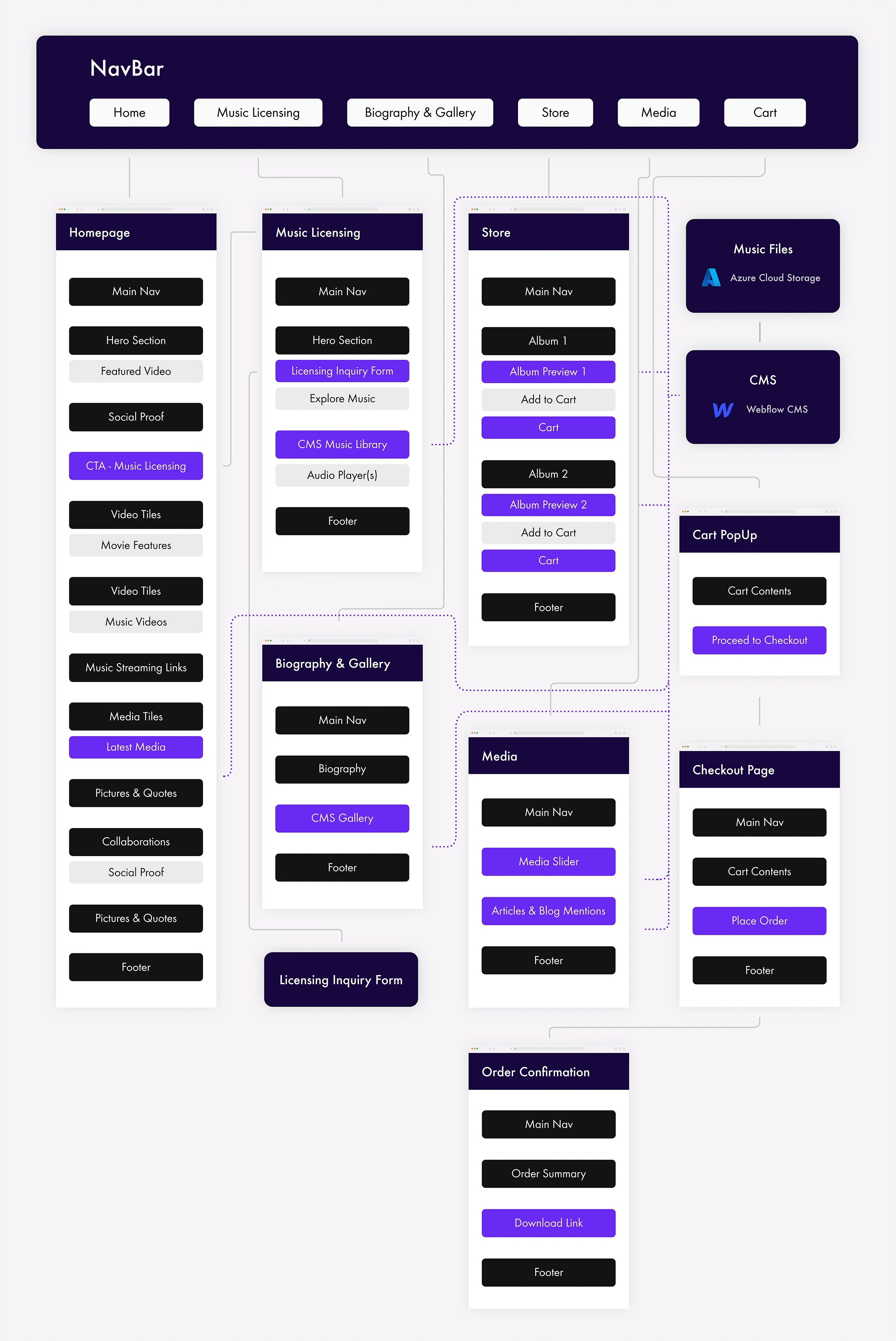
Sitemap for Faranak Shahroozi's Webflow website
eCommerce Store
I transformed Faranak's musical catalog into an engaging digital storefront using Webflow eCommerce, complete with audio previews, payment processing and instant digital delivery.

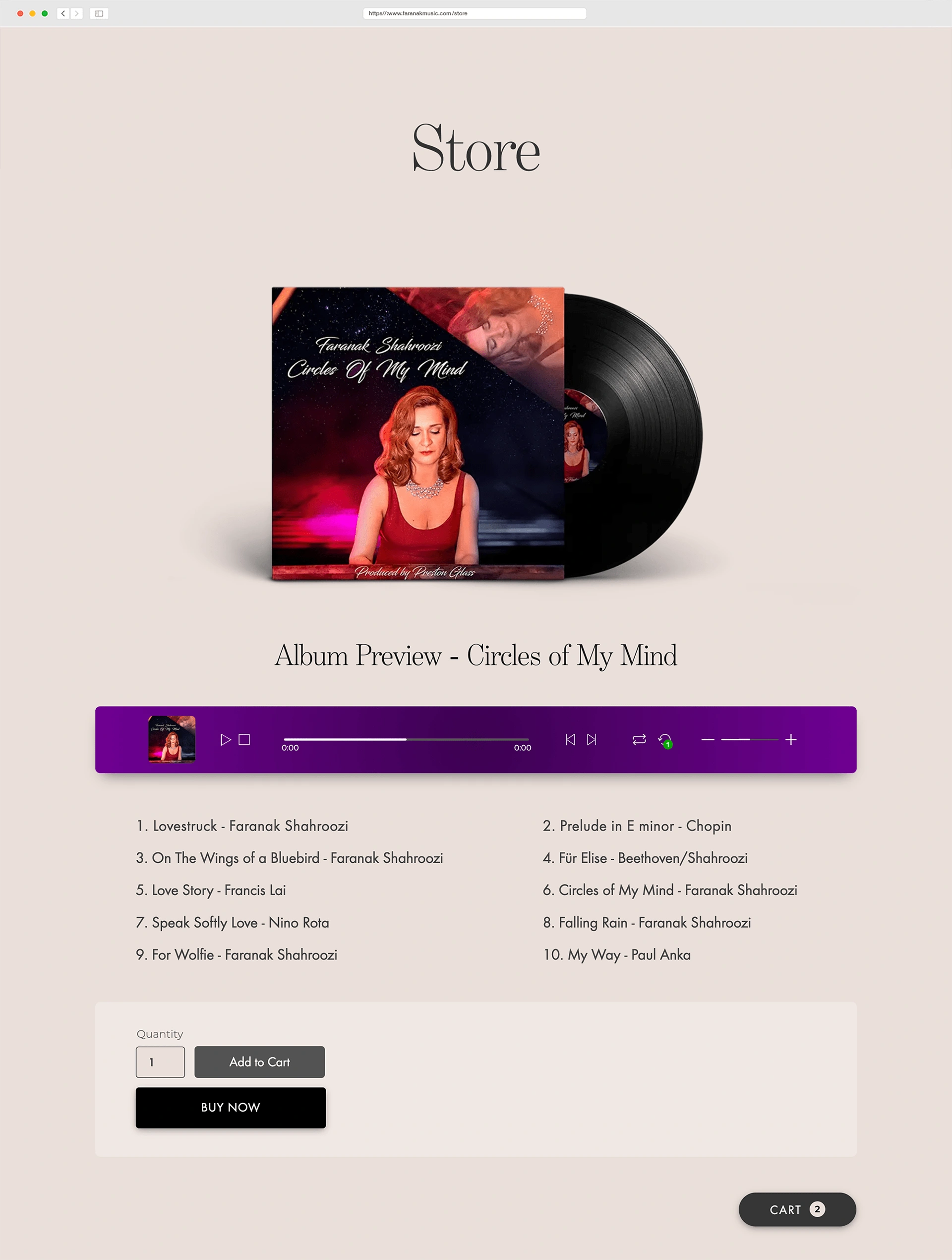
eCommerce store with audio previews on Faranak Shahroozi's Webflow site
Sync Licensing Page with Music Filter
Here's where I pushed Webflow's boundaries: a first-of-its-kind licensing system that lets producers and filmmakers instantly find the perfect track through mood, genre, and vocal filters. It's the feature I'm most proud of as it uses Webflow CMS and Azure-cloud to turn complex licensing into an intuitive experience.

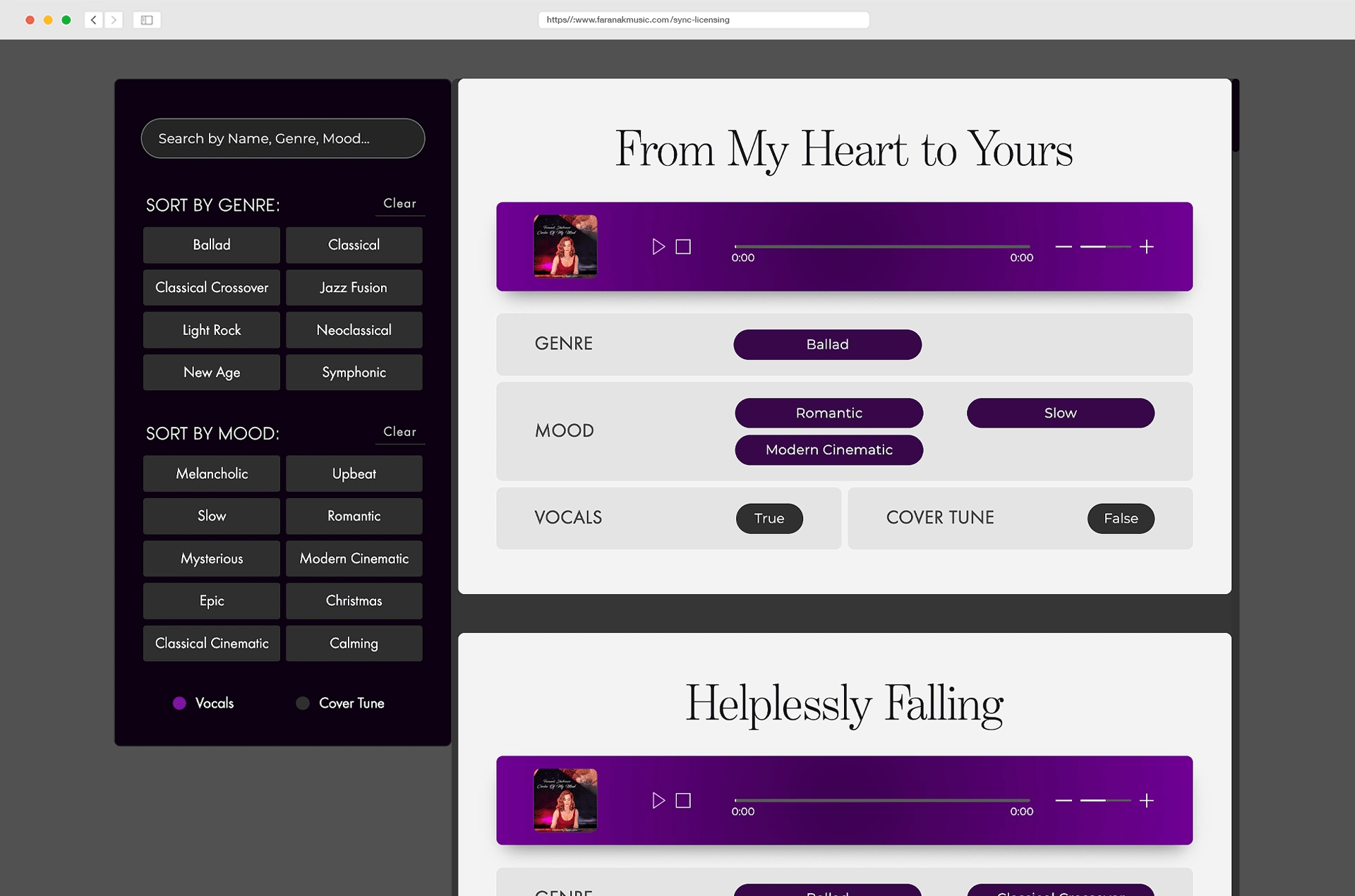
Sync/music licensing page with Webflow CMS audio players and a variety of filtering options
Pinterest Inspired Gallery
Using a responsive Masonry layout(inspired by Pinterest), I created an intimate visual narrative of Faranak's journey.

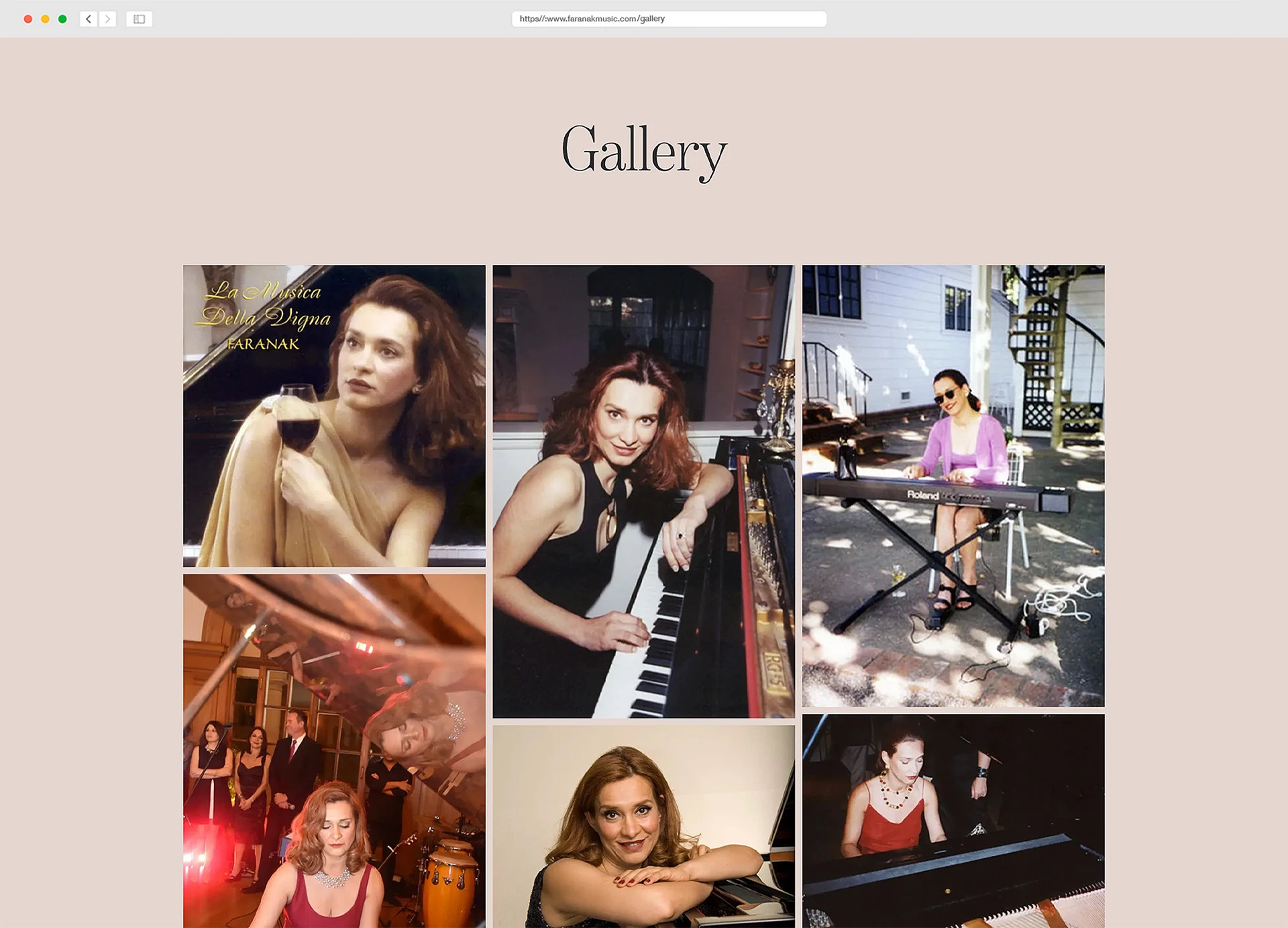
A photo gallery using a responsive masonry layout powered by Webflow CMS
Blog

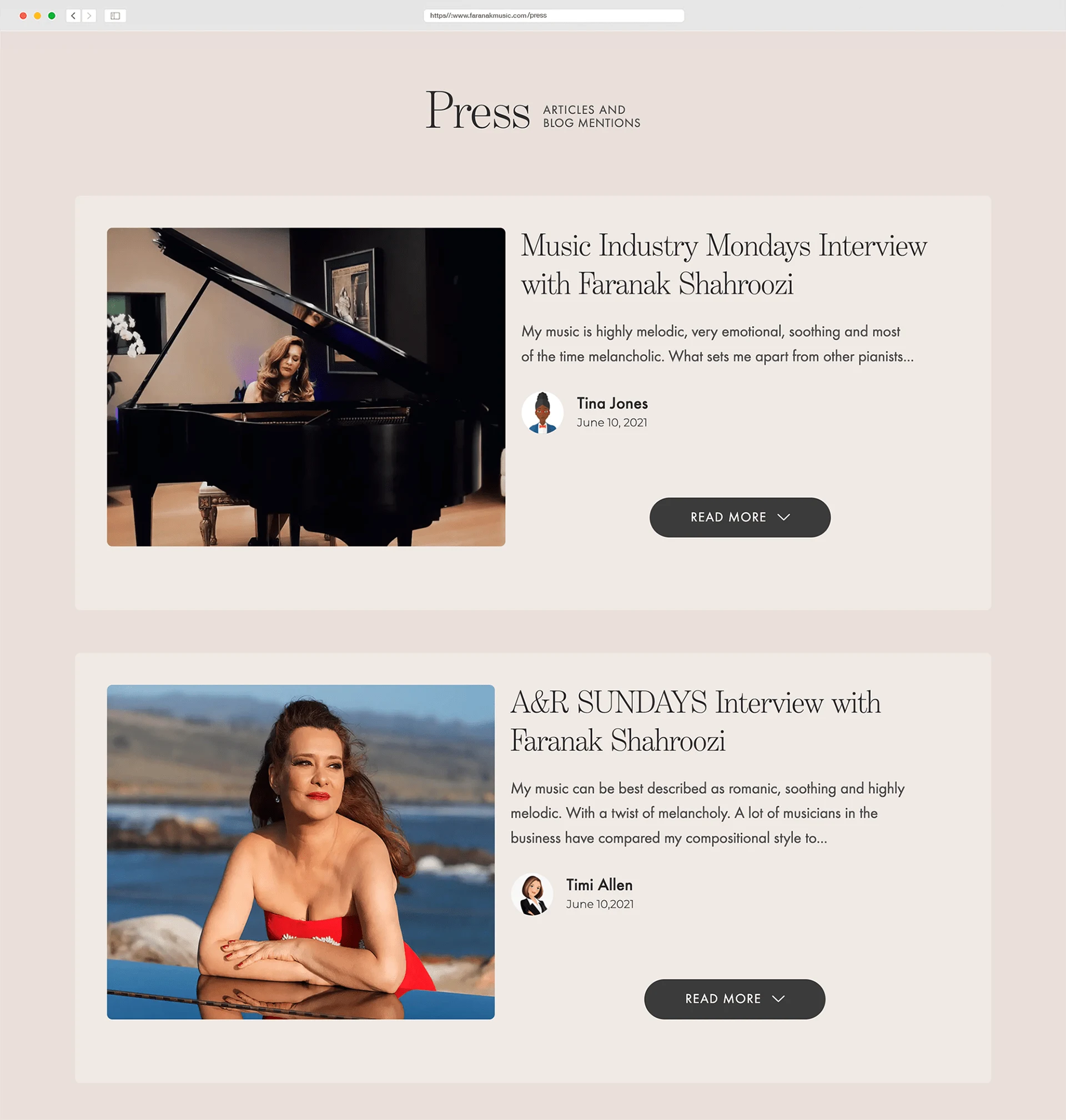
Blog page design showcasing press mentions and interviews of Faranak Shahroozi
Project Impact
This project proves that thoughtful Webflow design can transform how artists connect and create value. Faranak's success continues to remind me why I love building on Webflow.
You can read the full story here ↗
Let's Talk About You
Your Webflow success story is waiting to be written—I'd love to learn more about you and help you make your mark online. Click on “View Services” or "Get In Touch" to get started.