How do I make sure the Webflow developer understands my project needs?
To ensure the developer understands your project, provide a clear brief. Include details like your goals, target audience, and any specific features you need. A detailed brief helps in finding a developer who matches your requirements.
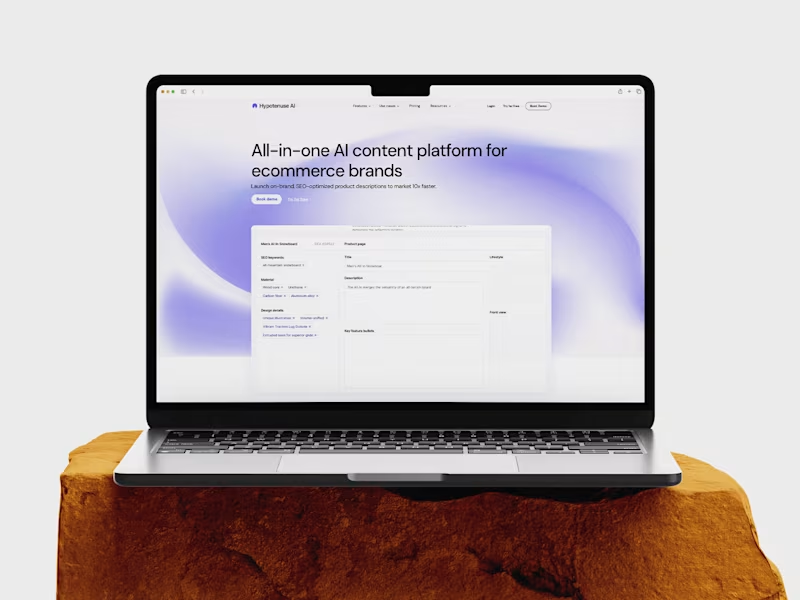
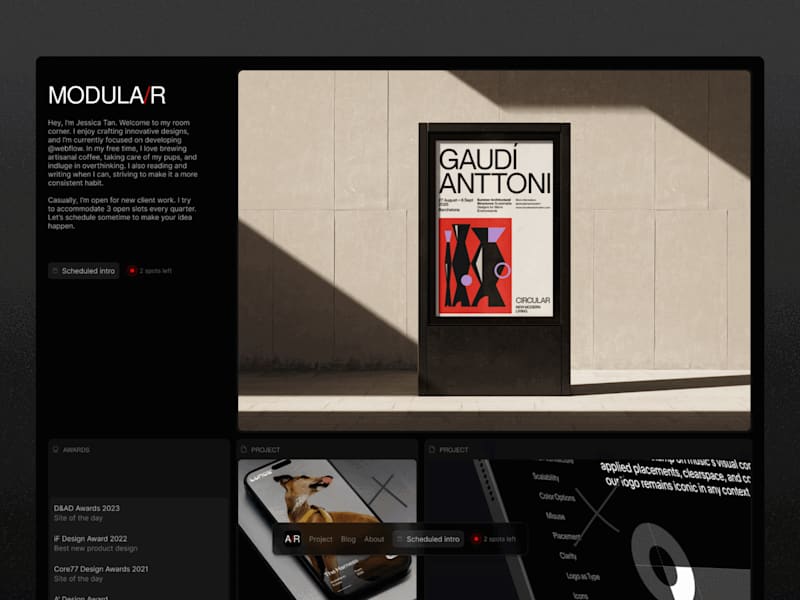
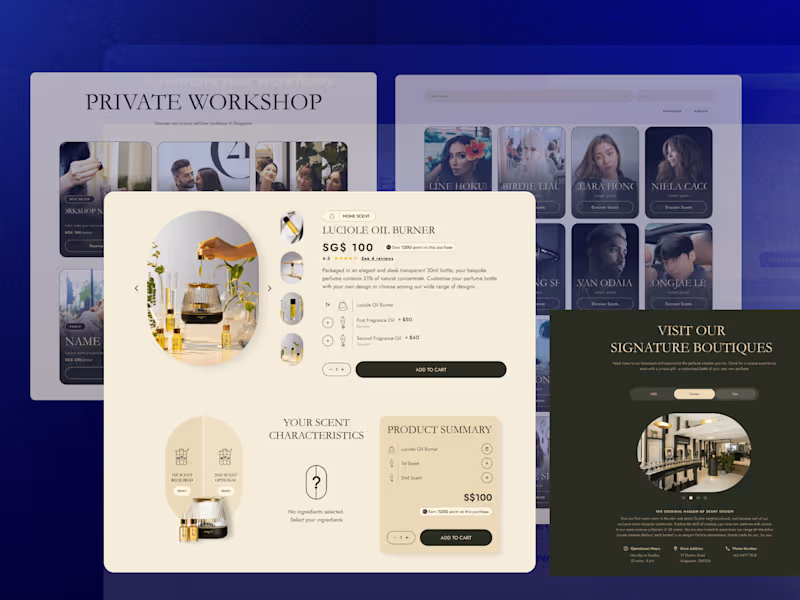
What should I look for in a Webflow developer’s portfolio?
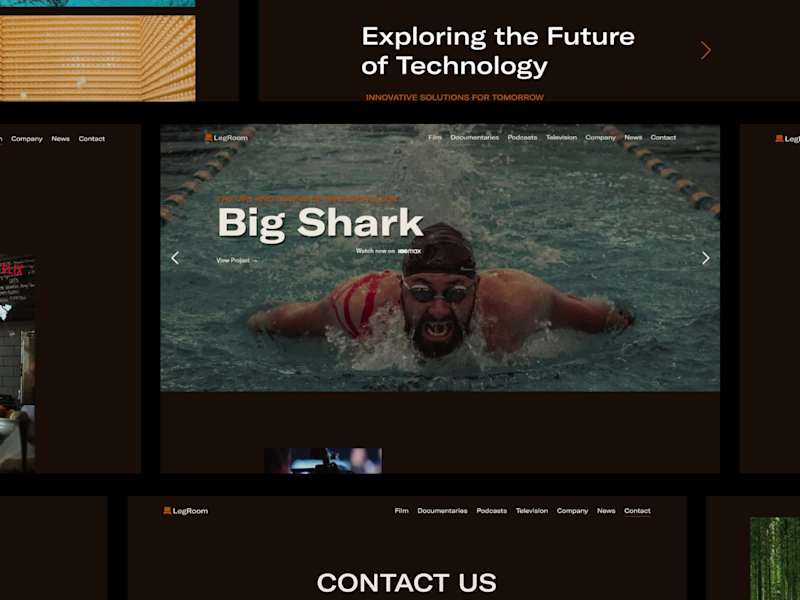
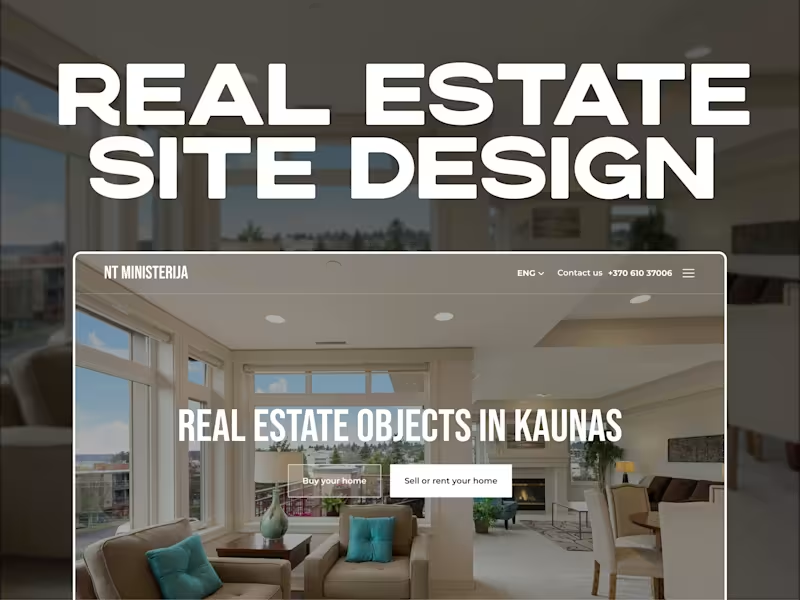
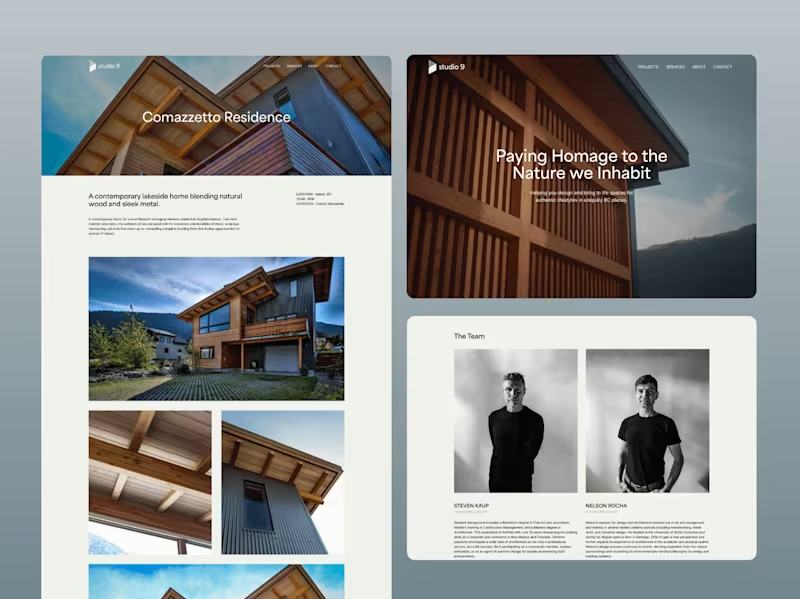
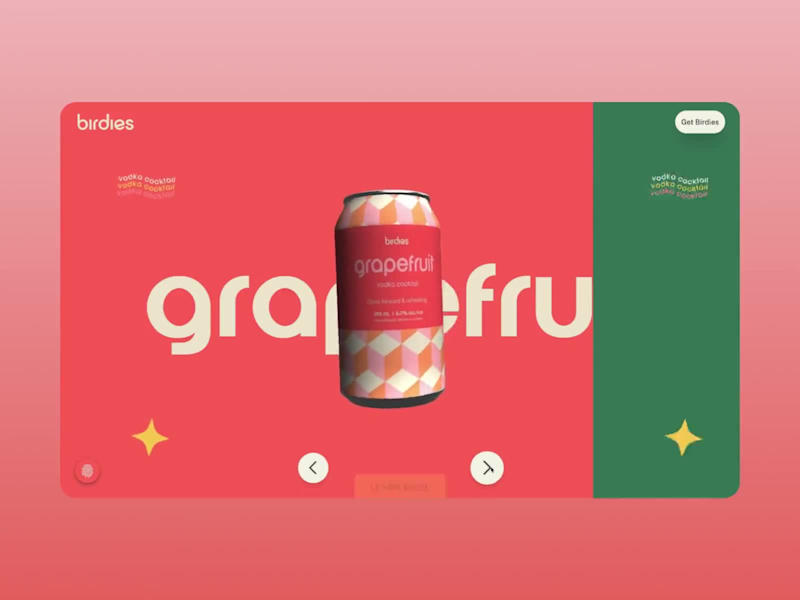
Seek portfolios that showcase a variety of web designs and functionalities. Check for creativity, cleanliness, and user-friendly interfaces. Make sure their style matches your vision for your project.
How can I ensure the Webflow developer is a good communicator?
Observing their responsiveness during initial discussions helps. Clear and regular communication hints at a good work ethic. Ensure they ask questions about your project to demonstrate their engagement.
Should I clarify the timeline with the Webflow developer?
Yes, defining a timeline is crucial. Discuss your project deadlines and confirm their availability. Agreeing on dates helps in planning and sets clear expectations for both of you.
How do I decide on the deliverables with the Webflow developer?
List key outcomes you expect from the project. Discuss these with the developer to ensure there's mutual understanding. Having a list of deliverables makes tracking progress easier.
What technical skills should the Webflow developer have?
Ensure they have skills in HTML, CSS, and JavaScript. Familiarity with Webflow's CMS and responsive design is essential. A strong technical foundation ensures they can handle complex projects.
How important is it to align on project style with the Webflow developer?
Style alignment ensures that the website matches your brand's aesthetics. Review their past projects to see their style. Discuss any design elements that are vital to your project.
Why is it important to evaluate past client reviews of the Webflow developer?
Past reviews provide insights into their reliability and work quality. Look for consistent praise or repeat clients. Good reviews indicate trustworthiness and skill in Webflow development.
What steps should I take to start the project smoothly with the Webflow developer?
Begin by having a kickoff meeting. Confirm that all project details and expectations are understood. This meeting sets a positive tone and ensures a successful start.
How do I ensure the Webflow developer adheres to my brand guidelines?
Provide the developer with detailed brand guidelines. Include colors, fonts, and design elements. Reviewing these ensures they can accurately reflect your brand identity in the project.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.