Built with Webflow
Tokenforge Website Redesign & Rebuild
Like this project
Posted May 12, 2025
Led strategy, design direction, and Webflow build for Tokenforge’s new high-performing website.
Likes
26
Views
518
Timeline
Sep 1, 2024 - May 12, 2025
Clients

TokenForge

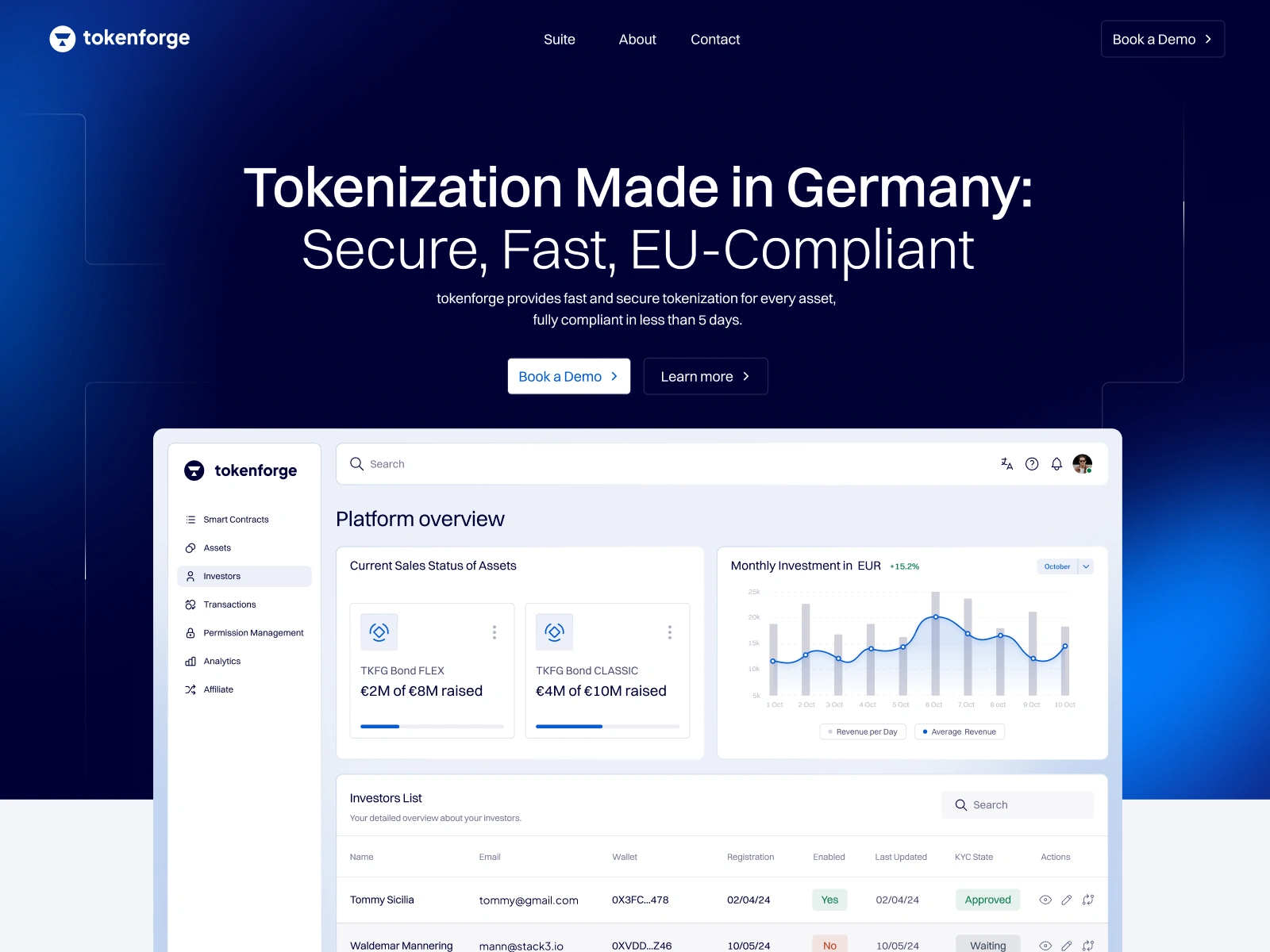
Tokenforge Website Redesign & Rebuild
Client: tokenforge
Role: Webflow Lead, Art Direction, Strategy & Planning
Year: 2024-2025
Overview
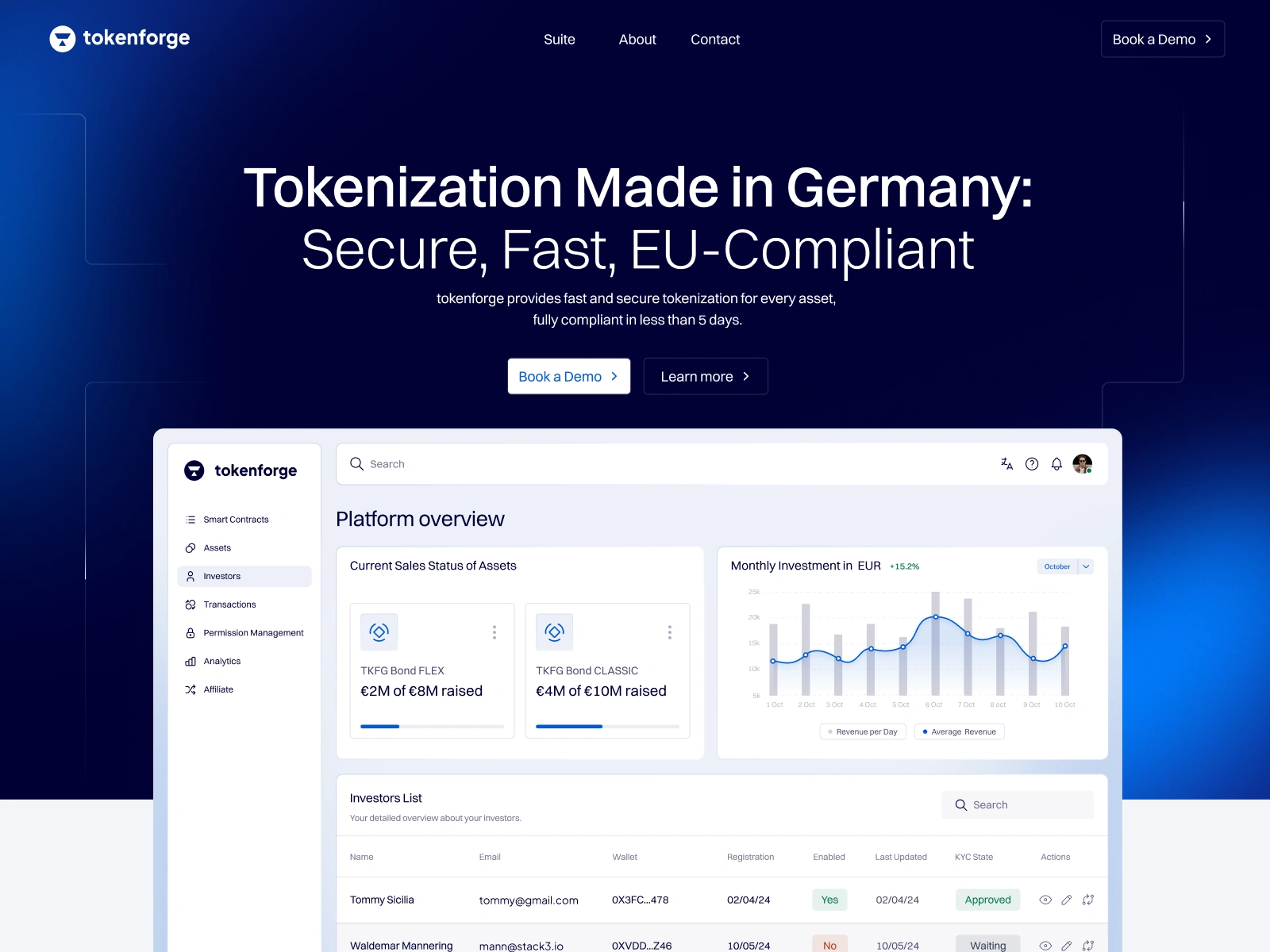
Tokenforge approached me with an outdated website that no longer reflected their brand positioning and technical offering. The goal was a complete overhaul,- a redesign and rebuild from the ground up to better communicate their value, enhance credibility, and support future growth.
My Role & Contributions
I led the project on the Webflow side, but my involvement spanned from early planning to final deployment:
Discovery & Planning
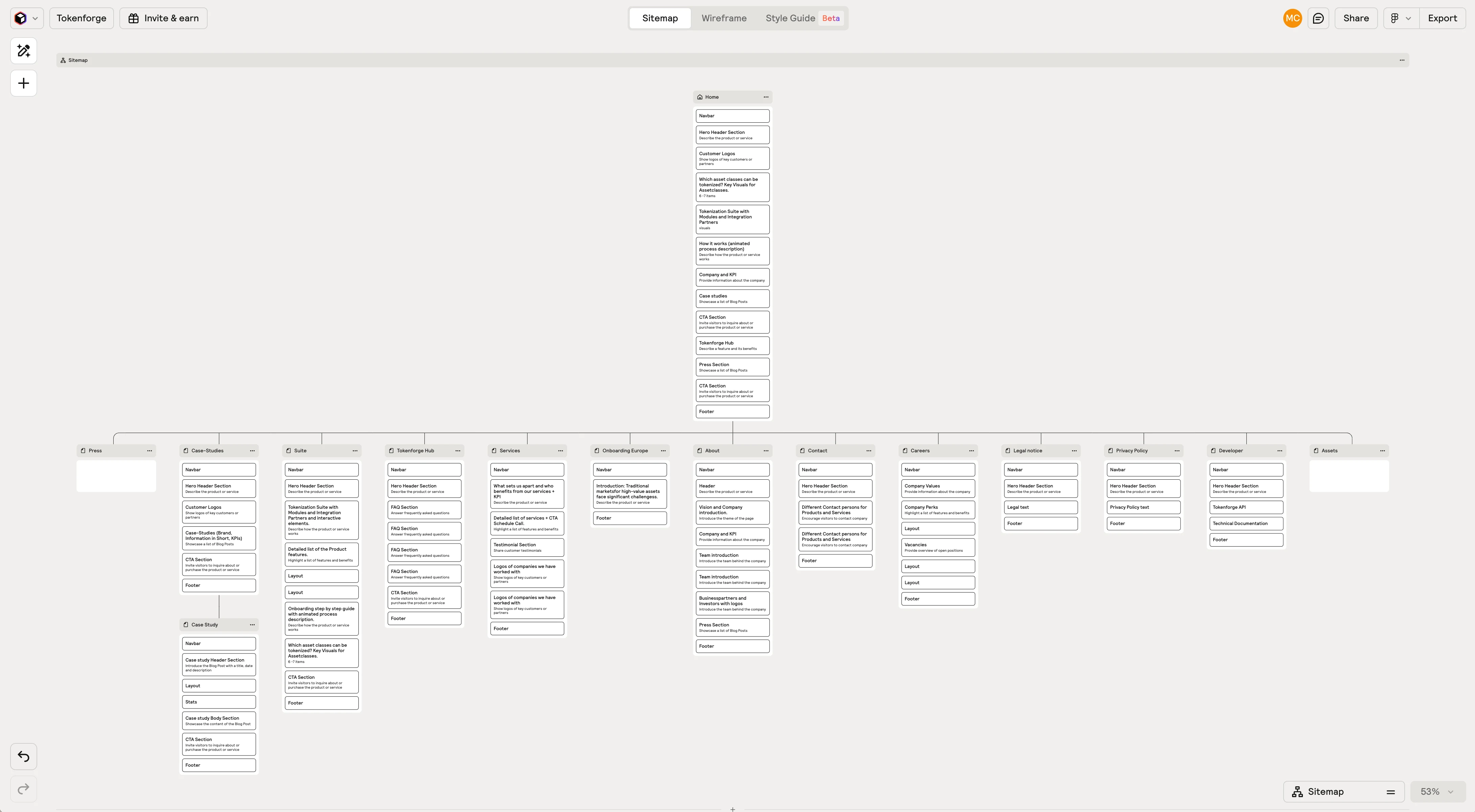
Collaborated directly with the client at the project's start to understand business goals, user needs, and technical requirements. Together, we mapped the new site structure and created initial wireframes to guide the design process.

Sitemap in Relume
Creative Direction
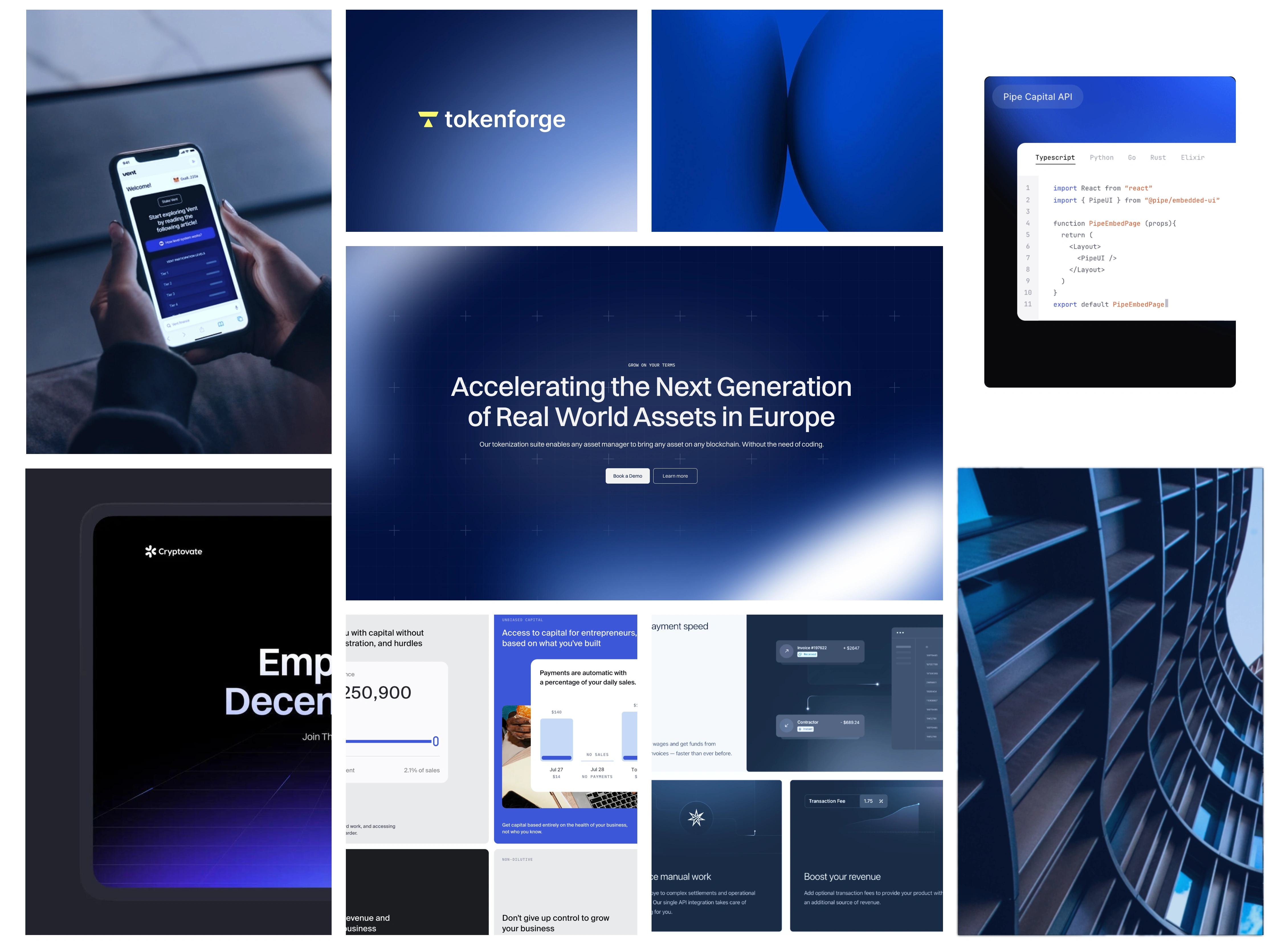
I was deeply involved in shaping the brand direction throughout the project,- from the earliest strategic discussions to final design reviews. Beyond curating and reviewing the UI designer’s work, I actively contributed to defining the overall visual language and brand expression. My role was to ensure every design decision aligned with tokenforge’s strategic objectives, conveyed the right tone, and resonated with the intended audience. I acted as the connective tissue between the client’s vision, brand direction, and the final design output.

Webflow Development
Handled the full site build in Webflow, translating designs into responsive, high-performance pages with clean structure and reusable components. Also, included micro-animations and interactions using custom code and GSAP.
Ensured to have best performance even with a several Lottie animations on the same page by fully controlling they playback.
Animation Direction
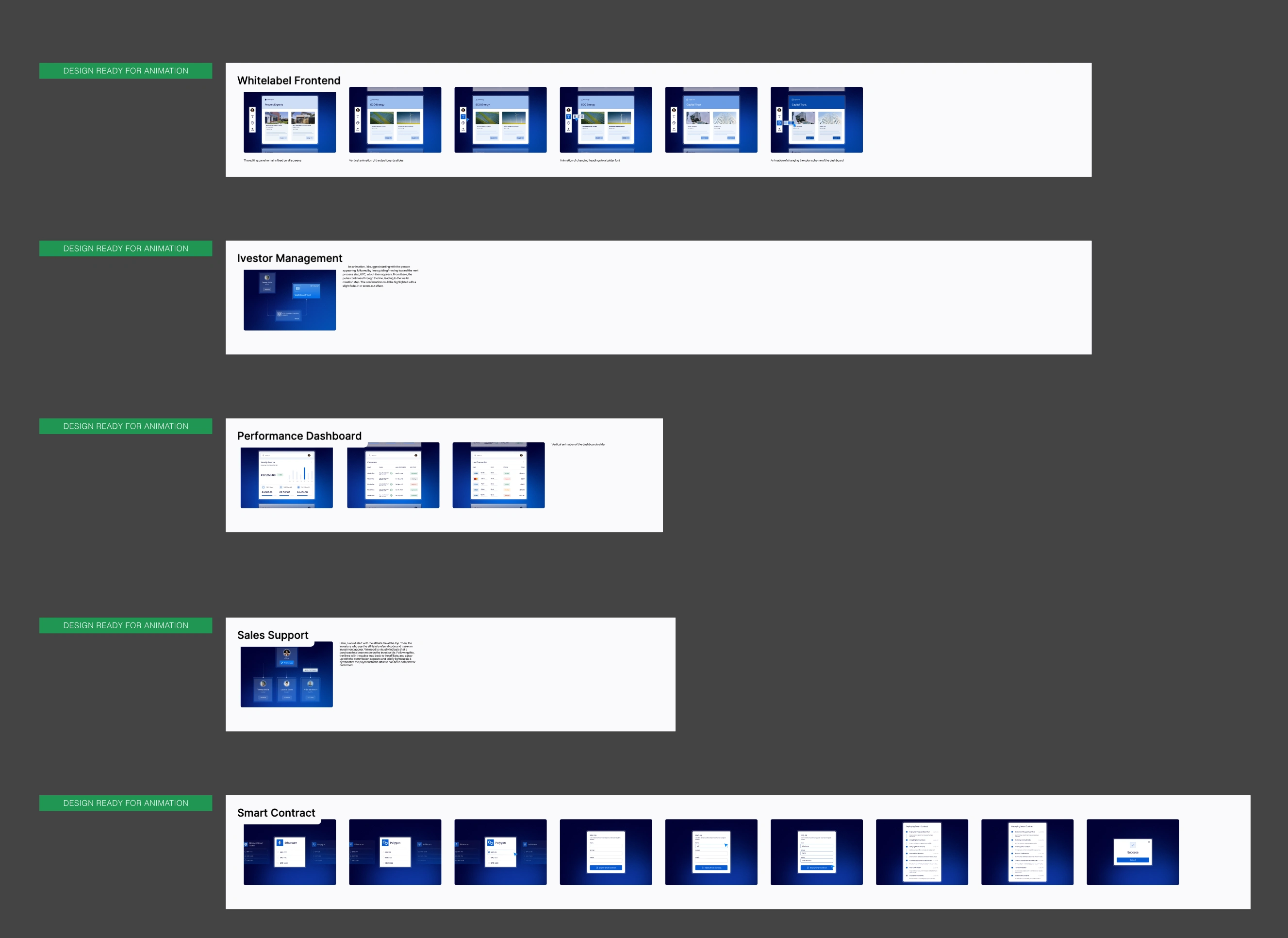
I guided the full animation process — from illustration prep to final integration. I collaborated with the UI designer to ensure illustrations were structured and layered properly, aligned with the client’s vision and requirements. Once in production, I worked closely with the motion designer to review and fine-tune each animation, making sure they were purposeful, and optimized for performance across all devices and browsers.

As result, we got amazing animated illustrations fro the homepage
Reflection
This project was a great example of end-to-end collaboration,- from early planning and brand strategy to hands-on development and animation direction. My role spanned multiple disciplines, allowing me to shape both the creative and technical outcomes. The result is a modern, high-performing website that not only reflects tokenforge’s identity but also supports their future growth. It was a rewarding experience that reinforced the value of close client collaboration, thoughtful design curation, and attention to performance at every level.